Как вы можете перечислить события JavaScript, прикрепленные к элементу?
Я хотел получить полный список событий js / jQuery, которые прикреплены к любому указанному элементу, и я читал и увидел, что Джон Резиг предложил использовать этот метод:
$('div').data('events');Теоретически это позволило бы получить все события, связанные с элементом div. Чтобы подправить это, я нашел этот метод довольно продуктивным в перечислении событий!
(function($) {
$.eventReport = function(selector, root) {
var s = [];
$(selector || '*', root).andSelf().each(function() {
var e = $.data(this, 'events');
if(!e) return;
s.push(this.tagName);
if(this.id) s.push('#', this.id);
if(this.className) s.push('.', this.className);
for(var p in e) s.push('n', p);
s.push('nn');
});
return s.join('');
}
$.fn.eventReport = function(selector) {
return $.eventReport(selector, this);
}
})(jQuery);
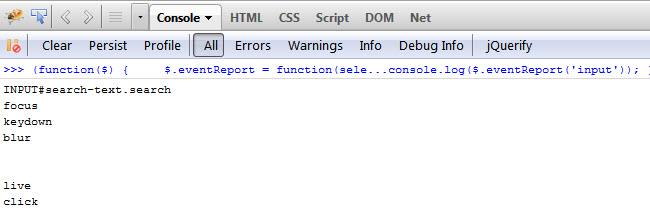
Использование и вывод
//List all events
console.log($.eventReport());
// just events on inputs
console.log($.eventReport('input'));
Другое использование
// just events assigned to this element
console.log($.eventReport('#myelement'));
// events assigned to inputs in this element
console.log($.eventReport('input', '#myelement'));
console.log($('#myelement').eventReport('input')); // same result
// just events assigned to this element's children
console.log($('#myelement').eventReport());
console.log($.eventReport('*', '#myelement'); // same result
Другие методы
http://james.padolsey.com/javascript/debug-jquery-events-with-listhandlers/