Описание
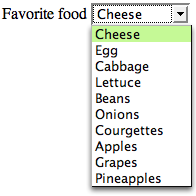
Элемент управления select select является контейнером для ряда элементов option, которые отображаются в браузере как выпадающее меню (то есть выпадающий список). Если вы не используете атрибут Multiple , элемент управления позволит пользователю выбрать только один элемент из списка параметров, который создается содержимым вложенных элементов параметров. Выбор визуализируется немного по-разному в зависимости от используемого браузера и операционной системы и хорошо известен как проблемный элемент HTML для стилизации с помощью CSS (поскольку отображение наследуется от операционной системы, а не предоставляется браузером). Если на странице недостаточно места для отображения списка под элементом управления, он откроется над ним. Изображение ниже показывает расширенный список выбора в Firefox.
пример
Этот пример показывает
очень простой элемент select
<Форма> <label for = "любимая еда"> любимая еда </ label> <select name = "любимая еда" id = "любимая еда"> <Опция> Сыр </ вариант> <Опция> Яйцо </ вариант> <Опция> Капуста </ вариант> ⋮ </ выберите> </ Форма>
Используйте это для …
Этот элемент позволяет посетителям выбирать из длинного списка товаров. Альтернативный подход предполагает использование выбора радиовхода, но для этого необходимо, чтобы все параметры отображались на странице одновременно; Выбор элементов управления обычно отображается в меньшем объеме страницы недвижимости.