Это тяжело. Вы читаете учебник за учебником, но все они предполагают, что вы знаете больше, чем на самом деле. К тому времени, когда вы закончите, вы будете чувствовать себя более смущенным, чем изначально. Почему он создал пустой объект? Что это значит, когда вы передаете «параметры» в качестве параметра? Что на самом деле делают «настройки по умолчанию»?
Не бойся; Я собираюсь показать вам, как именно создать свой собственный плагин «всплывающей подсказки», по просьбе одного из наших постоянных читателей.
Зачем мне создавать плагин в первую очередь?
Это может помочь думать о плагинах так же, как вы работаете. Вы когда-нибудь повторяли одни и те же процедуры?
за сайтом за сайтом? Возможно, вы создали свою собственную систему табуляции, которую вы хотели бы использовать. Вместо того, чтобы писать то же самое время кода и
опять же, не было бы проще, если бы мы могли превратить ваш блок длинного кода в одну строку? По сути, это то, что плагин делает для нас.
Это позволяет использовать многократно, что имеет первостепенное значение — если вы хотите сохранить почасовую заработную плату высокой!
Шаг 1: Разметка
Создайте новый проект в вашем любимом редакторе кода и вставьте следующий html.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<link rel=»stylesheet» href=»css/default.css» />
<title>You Still Can’t Create a jQuery Plugin?</title>
</head>
<body>
<div id=»container»>
<p>
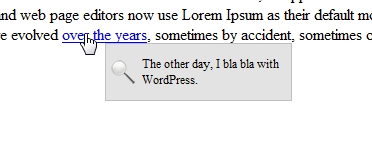
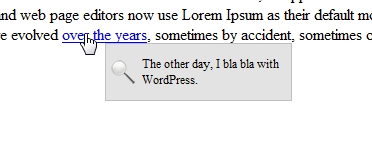
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable <a href=»#» class=»tooltip» title=»This is my title»>English</a>.
page <a href=»#»>editors</a> now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy.
</p>
</div><!—end container—>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js»></script>
<script type=»text/javascript» src=»js/jQuery.tooltip.js»></script>
<script type=»text/javascript»>
$(‘a.tooltip’).tooltip({
rounded: true
});
</script>
</body>
</html>
|
объяснение
Этот код довольно прост; поэтому он не требует слишком много обзора.
- Ссылка на файл CSS, который мы вскоре создадим. Это позволит нам стилизовать нашу подсказку.
- Добавьте некоторый общий текст, который содержит несколько тегов привязки. Обратите внимание, что некоторые из них содержат класс «всплывающей подсказки».
Это важно! - Импортируйте jQuery из CDN Google.
- Позвоните в нашу подсказку с помощью jQuery. Пока не беспокойся об этом. Я объясню это в ближайшее время.
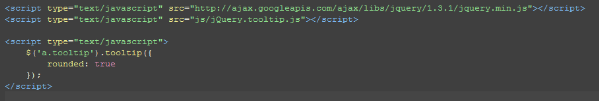
Шаг 2: вызов плагина
Обычно я нахожу, что легче создать мой плагин, если я сначала определю, как я его назову. Рассмотрим следующий код.
|
1
2
3
4
5
|
<script type=»text/javascript»>
$(‘a.tooltip’).tooltip({
rounded: true
});
</script>
|
Я решил, что хочу, чтобы имя моего плагина просто называлось «всплывающая подсказка». Я также решил, что я хочу быть в состоянии пройти через несколько
параметры для того, чтобы настроить мою подсказку немного. Это будет просто необязательным для пользователя. При желании он или она может просто напечатать:
|
1
2
3
|
<script type=»text/javascript»>
$(‘a.tooltip’).tooltip();
</script>
|
В этом случае будут использоваться параметры по умолчанию .

Шаг 3: Создание плагина

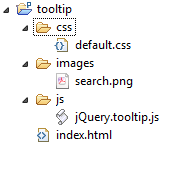
Теперь, когда мы знаем, как будет называться плагин, давайте продолжим и создадим его! Создайте новый файл в своем проекте и назовите его «jQuery.tooltip.js». Существуют определенные соглашения об именах при создании плагина, который потенциально будет использоваться другими. Мы начинаем с написания «jQuery», за которым следует имя нашего плагина. Однако я уверен, что вы понимаете, что тысячи людей создали свой собственный плагин всплывающей подсказки. Вы можете определить, что необходимо предварять «подсказку» уникальной строкой; возможно ваши инициалы. В любом случае, это не имеет большого значения. Вы можете назвать свой плагин так, как пожелаете.
Передача jQuery в качестве параметра
|
1
2
3
|
(function($){
…code
})(jQuery);
|
Сначала мы должны убедиться, что символ «$» не доставит нам никаких неприятностей. Что если бы мы также использовали другие библиотеки Javascript в нашем приложении? Вы когда-нибудь думали об этом? В таких случаях нам нужно изменить каждый «$» в нашем документе на «jQuery». Единственная проблема в том, что это довольно небрежное решение. Вместо этого давайте создадим анонимную функцию, вызывающую себя, и передадим «$» в качестве псевдонима. Таким образом, мы можем свободно использовать «$» сколько угодно, не беспокоясь о каких-либо конфликтах.
Называя плагин
|
1
|
$.fn.tooltip = function(options) {
|
В нашей оболочке мы должны объявить наш новый плагин и сделать его равным следующей функции. Мы можем выполнить эту задачу, набрав jQuery.fn (сокращение от прототипа). Название нашего плагина .
Помните, когда я указывал, что пользователь должен иметь возможность вносить небольшие изменения в подсказку? Эти изменения будут сохранены в параметре «options».
Установка значений по умолчанию
|
1
2
3
4
5
6
|
var
defaults = {
background : ‘#e3e3e3’,
color : ‘black’,
rounded: false
},
|
Вероятно, что пользователь не может указать какие-либо параметры. Итак, мы установим наши собственные параметры «по умолчанию». Поскольку это учебник для начинающих, мы не будем делать здесь слишком много. В основном это демонстрирует, что возможно. Мы позволяем пользователю выбрать цвет фона, цвет и закруглить ли подсказку.
Позже в нашем коде, когда мы хотим получить доступ к этим значениям, мы можем просто напечатать: defaults.ounded .
Объединение настроек по умолчанию с опциями
Итак, как мы можем определить, добавляет ли пользователь свои собственные параметры? Ответ заключается в том, что мы должны объединить «значения по умолчанию» с «параметрами».
|
1
|
settings = $.extend({}, defaults, options);
|
Мы создали новую переменную под названием «настройки» и сказали jQuery объединять «значения по умолчанию» и «опции» и помещать результаты в новый объект. При объединении выбранные пользователем параметры будут иметь приоритет над значениями по умолчанию.
Вы можете быть удивлены, почему я не добавил «var» перед настройками. Технически это не требуется, хотя считается лучшей практикой. Если вы прокрутите немного вверх, вы увидите, что после нашего объекта по умолчанию я добавил запятую. При этом мы можем продолжать создавать больше переменных без необходимости каждый раз использовать переменную. Например…
|
1
2
3
|
var joe = {};
var is = {};
var good = {};
|
может стать….
|
1
2
3
|
var joe = {},
is = {},
good = {};
|
Для каждого…
|
1
2
3
|
this.each(function() {
var $this = $(this);
var title = this.title;
|
Важно помнить, что упакованный набор, который пользователь передает этому плагину, может содержать много элементов, а не только один. Мы должны убедиться, что мы используем a для каждого оператора — или jQuery-метод «each» — для циклического перемещения по коду.
Мы начинаем нашу новую функцию с кэширования $ (this). Это не только спасет нас от нескольких персонажей, но и немного ускорит процесс. Это не обязательно, но считается хорошей практикой. Многие люди спрашивают: «Почему вы добавляете знак доллара перед вашей переменной?». Мы делаем это, чтобы напомнить себе, что мы работаем с объектом jQuery. При этом я помню, что могу вызывать такие вещи как: $ this.click () ;. Затем я сохраняю значение атрибута title в переменную с названием «title». Вы поймете, почему мы должны сделать это через мгновение.
Проверка ошибок
|
1
2
3
|
if ($this.is(‘a’) && $this.attr(‘title’) != ») {
this.title = »;
$this.hover(function(e){
|
Легко забыть, на что ссылается $. Когда вы забудете, просто вернитесь к тому, как вы вызываете метод «всплывающей подсказки».
|
1
|
$(‘a.tooltip’).tooltip();
|
Здесь мы видим, что $ this относится к каждому тегу привязки, который имеет класс «всплывающей подсказки».
Вернуться к коду; если элемент в обернутом наборе фактически является тегом привязки, а его атрибут title не пуст, тогда запустите некоторый код. Это довольно очевидно. Я не хочу запускать кучу кода, если пользователь случайно передает изображение. Кроме того, я не хочу создавать всплывающую подсказку, если нечего показать!
В моем выражении «if» я устанавливаю атрибут «title» тега привязки равным ничему. Это остановит загрузку всплывающей подсказки браузера по умолчанию. Затем я добавляю прослушиватель событий для случая, когда над этим $ или тегом привязки наведен курсор. Когда это так, мы создаем новую функцию и передаем объект события в качестве параметра. Пока не беспокойтесь, я объясню позже.
Создание нашей подсказки

|
01
02
03
04
05
06
07
08
09
10
11
12
|
var title = $this.attr(‘title’);
$(‘<div id=»tooltip» />’)
.appendTo(‘body’)
.hide()
.text(title)
.css({
backgroundColor: settings.background,
color: settings.color,
top: e.pageY + 10,
left: e.pageX + 20
})
.fadeIn(350);
|
Я создал переменную с названием «title» и сделал ее равной любому значению, содержащемуся в атрибуте «title» тега привязки. Это не обязательно на самом деле — но это помогает мне.
Когда мы добавляем html-теги в нашу инструкцию jQuery, мы можем фактически создать новый элемент, а не извлечь его. Мы создаем новый тег div с идентификатором «tooltip». Далее мы будем использовать замечательные возможности изменения jQuery, чтобы с легкостью выполнять кучу процедур.
- .appendTo (‘body’) : возьмите элемент, который мы только что создали, и добавьте его к элементу body непосредственно перед закрывающим тегом ‘body’.
- .hide () : я хочу, чтобы наша всплывающая подсказка исчезла. Чтобы достичь этого эффекта, сначала необходимо, чтобы для его отображения было установлено значение none.
- .text (title) : мы создали наш тег div; но это все еще пусто. Давайте добавим немного текста. Мы указываем, что все, что содержалось в атрибуте title, должно быть помещено в этот div.
- .css ({..}) : Мы устанавливаем цвет фона, цвет, верхнюю и левую позиции нашей подсказки с помощью CSS. Помните ранее, когда мы объединили настройки по умолчанию с выбранными пользователем параметрами в новый объект «настройки»? Это вступит в игру сейчас. Цвет фона равен «settings.background»; цвет — это «settings.color». Наконец, нам нужно указать, где на странице должна появиться всплывающая подсказка. Мы можем использовать объект события. Он содержит два свойства: pageY и pageX. Они содержат значения точных координат места привязки. Чтобы добавить немного отступов, мы добавим 10px и 20px соответственно.
- .fadeIn (350) : в течение примерно трети секунды наша подсказка исчезнет.
|
1
2
3
|
if (defaults.rounded) {
$(‘#tooltip’).addClass(’rounded’);
}
|
По умолчанию наша опция «округлено» установлена на «ложь». Однако, если «defaults.ounded» возвращает true (это означает, что пользователь добавил этот параметр), нам нужно добавить класс «руглый »в наш файл CSS. Мы скоро создадим этот файл.
Мышь вне
|
1
2
3
4
|
, function(){
// mouse out
$(‘#tooltip’).hide();
});
|
«Hover» принимает две функции: наведите курсор мыши и наведите курсор мыши. Мы добавили соответствующий код для того, когда пользователь наводит курсор на выбранный тег привязки. Но нам также нужно написать некоторый код, который удаляет всплывающую подсказку после того, как мышь покинула тег привязки.
Движение мыши
Было бы неплохо заставить смещение окна всплывающей подсказки при движении мыши. Давайте реализуем это быстро.
|
1
2
3
4
5
6
|
$this.mousemove(function(e) {
$(‘#tooltip’).css({
top: e.pageY + 10,
left: e.pageX + 20
});
});
|
Когда мышь перемещается над тегом привязки, создайте функцию и еще раз передайте объект события в качестве параметра. Найдите элемент tooltip и настройте его CSS. Вы должны понимать, что это точный код, как мы писали ранее. Мы просто сбрасываем эти значения на новые. Отличная, а?
Разрешить для изменения
Мы должны позволить пользователю продолжить цепочку после того, как он называется «всплывающей подсказкой». Например:
|
1
|
$(‘a.tooltip’).tooltip().css(..).remove();
|
Чтобы учесть эту цепочку, нам нужно вернуть «this». Перед закрывающей фигурной скобкой добавьте «return this;».
Плагин завершен!
Вы только что успешно создали полностью работающий плагин. Он не слишком продвинутый, но он позволил нам рассмотреть некоторые ключевые функции. Вот окончательный код.
Final JQuery
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
(function($){
$.fn.tooltip = function(options) {
var
defaults = {
background: ‘#e3e3e3’,
color: ‘black’,
rounded: false
},
settings = $.extend({}, defaults, options);
this.each(function() {
var $this = $(this);
var title = this.title;
if($this.is(‘a’) && $this.attr(‘title’) != ») {
this.title = »;
$this.hover(function(e) {
// mouse over
$(‘<div id=»tooltip» />’)
.appendTo(‘body’)
.text(title)
.hide()
.css({
backgroundColor: settings.background,
color: settings.color,
top: e.pageY + 10,
left: e.pageX + 20
})
.fadeIn(350);
if(settings.rounded) {
$(‘#tooltip’).addClass(’rounded’);
}
}, function() {
// mouse out
$(‘#tooltip’).remove();
});
}
$this.mousemove(function(e) {
$(‘#tooltip’).css({
top: e.pageY + 10,
left: e.pageX + 20
});
});
});
// returns the jQuery object to allow for chainability.
return this;
}
})(jQuery);
|

Шаг 4: CSS

Последний шаг — добавить немного CSS для предварительной подсказки. Создайте новый файл CSS с именем «default.css» и вставьте следующее в.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#tooltip {
background: #e3e3e3 url(../images/search.png) no-repeat 5px 50%;
border: 1px solid #BFBFBF;
float: left;
font-size: 12px;
max-width: 160px;
padding: 1em 1em 1em 3em;
position: absolute;
}
.rounded {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
|
Здесь нет ничего сложного. Я ссылаюсь на фоновое изображение, которое содержит стандартную лупу поиска. Вы можете скачать исходный код, чтобы использовать его. Кроме того, я добавил немного отступов, максимальную ширину и размер шрифта. Большая часть этого сводится к предпочтениям. Вы можете редактировать его так, как пожелаете.
Единственное жизненно важное свойство — это «позиция: абсолют»; Ранее мы устанавливали значения «top» и «left» с помощью jQuery. Чтобы это позиционирование вступило в силу, мы должны установить абсолютное положение! Это важно. Если вы этого не сделаете, это не сработает.
Спасибо за прочтение
Я надеюсь, что всем тем, кто написал мне по электронной почте об этом уроке, это помогло. Если я недостаточно хорошо себя объяснил, обязательно просмотрите соответствующую скринкаст и / или задайте комментарий. Я постараюсь помочь вам в меру своих возможностей. До скорого…
Готовы к уровню 2?
Если вы хорошо разбираетесь в методах, представленных в этом руководстве, вы готовы двигаться дальше! Рассмотрите возможность подписаться на членство в Net Plus, чтобы просмотреть расширенное руководство Дэна Веллмана, которое научит вас создавать более сложный плагин jQuery. Это также идет со связанным скринкастом. Обязательно зарегистрируйтесь сейчас!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

