В последние годы мы наблюдаем распространение инструментов и сред JavaScript, таких как Angular и React . Я помню, когда я купил книгу о Grunt.js : ее уже забрасывали разработчики, которые начали использовать другие инструменты, такие как Gulp , «система потоковой сборки». Но любой, кто запрыгнул на этот поезд, вероятно, снова переключился бы очень быстро, потому что появился веб-пакет и заменил их всех.
Но среди фреймворков JavaScript в последние годы наблюдается особенно быстрый рост: Vue.js. Он был настолько популярен, что его темп роста стал взрывоопасным по сравнению с другими в этом пространстве.
Vue стал одним из основных претендентов благодаря своей мягкой кривой обучения. Это прекрасно подходит для постепенной реализации. Он имеет модульную компонентную архитектуру. И это имеет широкое использование и развитую экосистему инструментов. Если вы заинтересованы в начале работы с Vue, вы можете обратиться к нашей книге Jump Start Vue.js, чтобы начать переход к использованию Vue в своих проектах.
Vue Инструменты, Терминология и Пейзаж
Как и в случае с большинством технологий, которые нужно осваивать, освоение Vue включает в себя знакомство с терминами и концепциями, а также освоение экосистемы инструментов и строительных блоков.
Vue Router является неотъемлемой частью всех одностраничных приложений Vue. Он обеспечивает управление навигацией, вложенную маршрутизацию, отображение маршрута и многие другие функции.
Vuex — это «шаблон управления состоянием + библиотека» для приложений Vue. Это как централизованное хранилище данных, помогающее нам управлять состоянием наших приложений по всем компонентам. Этап обработки нескольких частей интерфейсных приложений может быстро выйти из-под контроля, и поэтому возникает необходимость в комплексном решении. Мы больше говорим о Vuex в нашем Руководстве для начинающих Vuex .
Vue devtools может облегчить жизнь разработчикам. Это поможет вам отслеживать компоненты, состояние и события в наших приложениях. Вы можете найти больше об этом инструменте в Главе 2 нашей книги, посвященной инструментам Vue.
Vue Cli предоставляет набор инструментов командной строки для создания приложений Vue — создание прототипов, быстрое создание приложений JavaScript с включенными препроцессорами CSS, ESLint, Babel, поддержка Typescript, поддержка PWA и так далее. Vue CLI — особенно в его последнем воплощении — меняет правила игры и представляет небольшую собственную экосистему. Плагин Vue CLI 3 для создания приложений Electron — один из очень хороших примеров. Мы также посвятили ему целую книгу, Руководство для начинающих по Vue CLI , чтобы вы могли погрузиться прямо в.
Vue Component System — еще одна сильная сторона Vue. Это позволяет нам модулировать наши приложения, инкапсулировать части разметки, логики и стиля и повторно использовать их.
Компонент Vue Cli Plugin , автор David Desmaisons, помогает в разработке компонентов, которые будут опубликованы на npm .
Если вы хотите глубоко погрузиться в эти и другие инструменты Vue.js, я рекомендую вам взглянуть на Vue.js: Инструменты и навыки .
Awesome Vue также отличный ресурс. Это всесторонний, категоризированный, актуальный сбор / репо всех частей экосистемы Vue и ресурсов Vue.js.
Quasar, фреймворк Vue, который мы здесь освещаем, также имеет Awesome Quasar , отличную страницу репо со множеством полезных ресурсов.
квазар
Vue — это JavaScript-фреймворк для создания пользовательских интерфейсов. Однако сам по себе он не предоставляет реальных элементов или компонентов пользовательского интерфейса или согласованных конструкций, которые мы можем использовать. Вот почему, помимо Vue, было построено много сред пользовательского интерфейса, чтобы предоставить пользователям многократно используемые стилизованные компоненты. Мы можем думать об этом как о разных вариантах загрузки Twitter — только для Vue.
Если вы хотите узнать больше, я рекомендую взглянуть на « Пять библиотек пользовательского интерфейса Vue для вашего следующего проекта », которые являются главой 3 Vue.js: Инструменты и навыки . Одним из серьезных претендентов в этой области, который мы не рассмотрели, является Vuetify , фреймворк для компонентов дизайна материалов с довольно большим количеством последователей . Еще один квазар .
Quasar — это высокопроизводительный, Material Design 2, полный интерфейсный стек для Vue.js.
Это простой в использовании, но мощный набор пользовательского интерфейса с лицензией MIT, который дополняет Vue.js, предоставляя полнофункциональный набор инструментов для создания отзывчивых интерфейсных приложений без необходимости слишком углубляться в леса и конфигурацию.
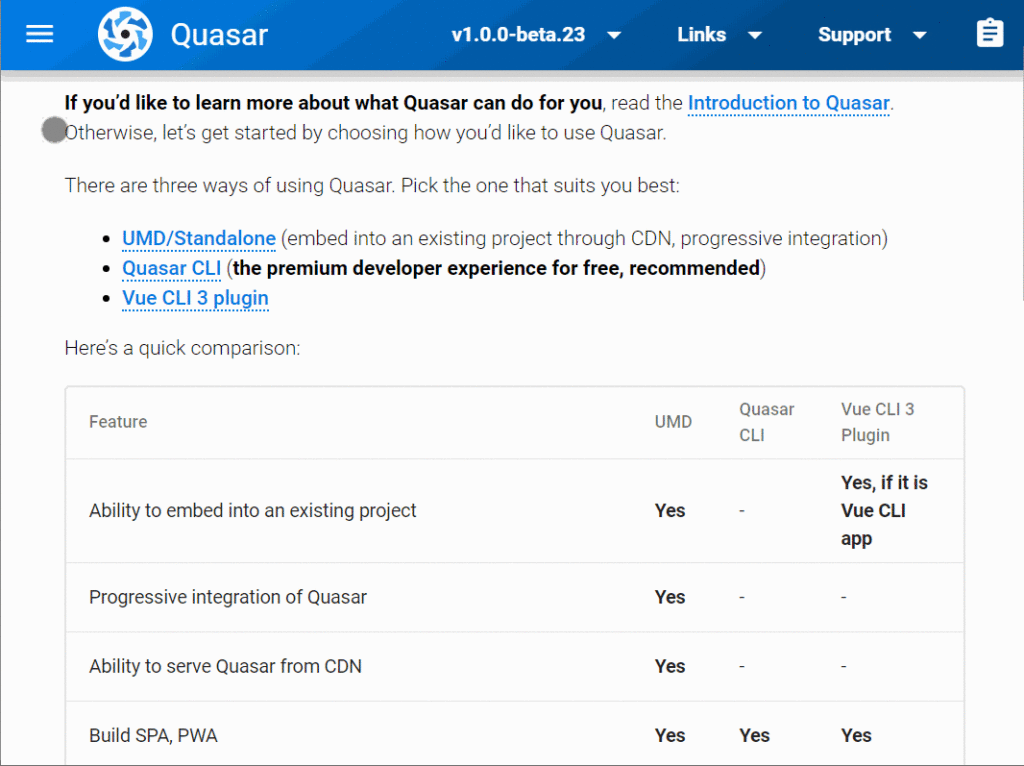
Как мы видим из документов Quasar , он поставляется с множеством компонентов пользовательского интерфейса, а также с элементами макета и помощниками.
Это дает нам три способа загрузить наше приложение:
- UMD / Standalone позволяет начать с малого, включая скрипты и стили, которые нам нужны из CDN. Этот метод не зависит от VUE CLI или создания активов.
- Quasar CLI претендует на звание «гордости платформы Quasar» и является рекомендуемым способом создания приложений Quasar. Может использоваться для сборки:
- SPA (одностраничные приложения / веб-сайты)
- SSR (серверные приложения / веб-сайты)
- PWA (прогрессивные веб-приложения)
- мобильные приложения (через Кордову)
- Электронные приложения
- Vue CLI 3 плагин
Мы будем следовать рекомендациям команды Quasar и использовать Quasar CLI.
Начальная загрузка приложения Quasar с помощью Quasar CLI
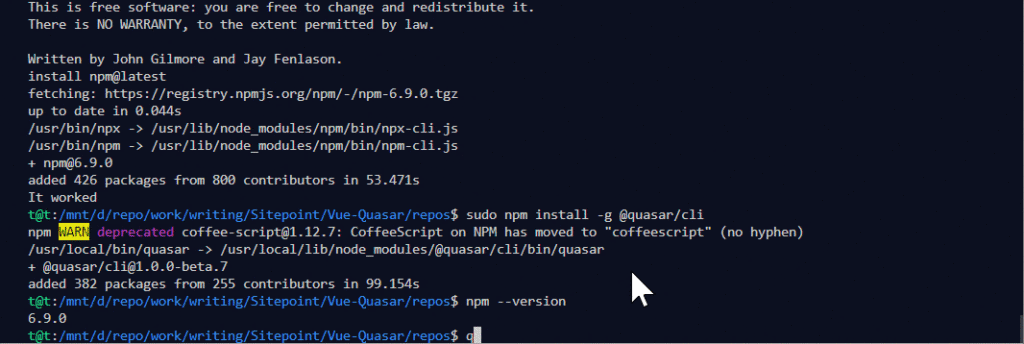
Перед установкой Quasar CLI мы должны убедиться, что у нас есть правильные версии узлов (> = 8 на момент написания) и npm (> = 5). Если нет, нам нужно либо установить, либо обновить его. Затем мы можем установить Quasar CLI:
sudo npm install -g @quasar/cli Теперь мы можем использовать его для начальной загрузки наших проектов. Quasar имеет подробную документацию по Quasar CLI . Мы просмотрим и обсудим наиболее важные части.
Команда, которую мы используем — это quasar + подкоманда. Просто quasar выведет список команд для нас, а quasar <command> --help получит нам помощь для данной подкоманды.
Мы используем quasar create для создания квазар-проекта.
Затем нам предоставляется список вариантов проекта, который мы хотим загрузить.
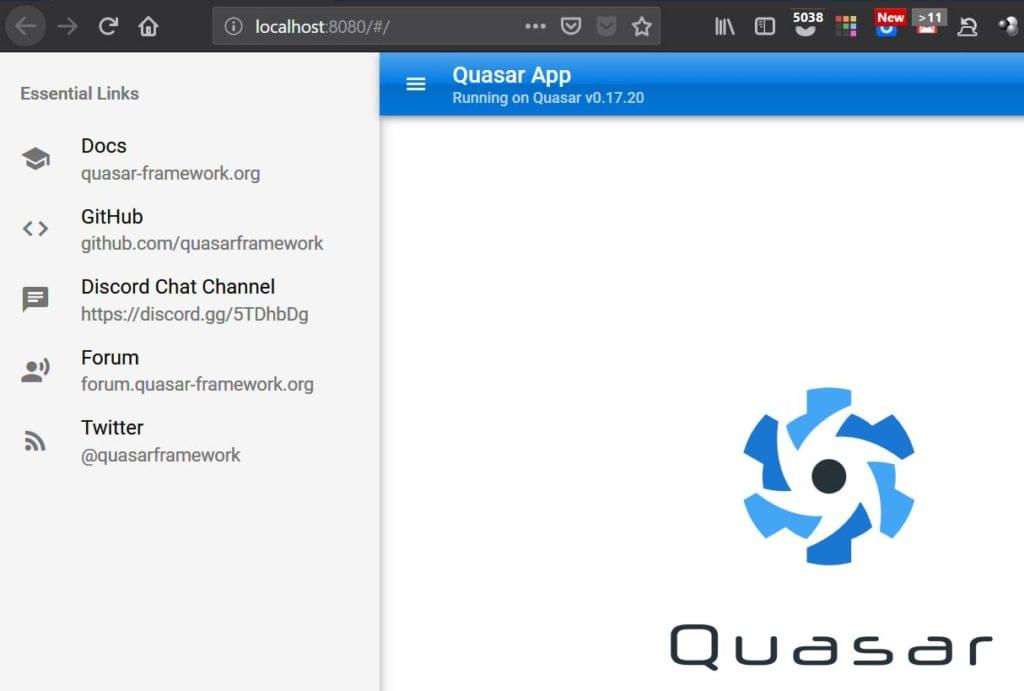
После того, как проект очищен, мы можем cd в каталог и запустить сервер разработки с помощью quasar dev . Проект построен, и браузер откроет страницу предварительного индекса на localhost.
Примечание: для производства, когда наш проект будет завершен, мы будем использовать quasar build для компиляции наших ресурсов.
Сервер разработчика предоставляет нам «Горячую перезагрузку», которая сохраняет состояние в браузере посредством перезагрузок.
Горячая перезагрузка — это гораздо больше, чем просто обновление вашего браузера при изменении кода. Он пропускает обновление и обновляет ваш код на лету, сохраняя состояние вашего приложения (например, данные модели вашего Vue).
Когда мы пишем код и сохраняем наши файлы / компоненты Vue вместе с перезагрузкой страницы в браузере, оболочка терминала, в которой мы запустили сервер dev, будет выводить много ошибок в коде. Этот раздел в Vue.js: Инструменты и навыки дает довольно хорошее объяснение почему.
После того, как мы загрузили наш проект, мы получили node_modules структуру каталогов (за исключением node_modules ):
Квазар Компоненты
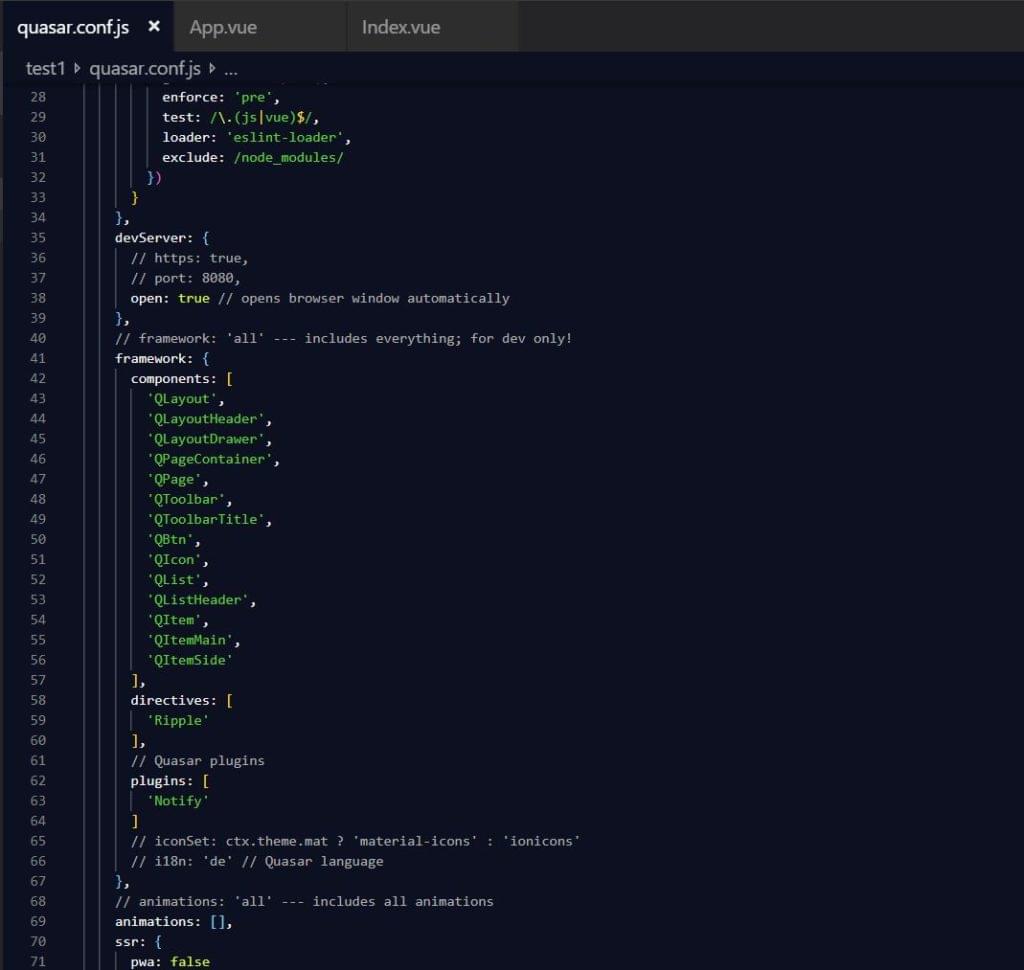
Компоненты Quasar — это просто компоненты Vue, и их довольно хорошее объяснение можно найти в Jump Start Vue.js в главе 3 « Компоненты », а также в Руководстве для начинающих по работе с компонентами в Vue . Когда мы загрузили наш проект, quasar создал файл quasar.conf.js в корневой папке, в котором хранятся все наши параметры конфигурации.
Здесь мы можем изменить конфигурацию нашего проекта, вы можете добавить или удалить зависимости, компоненты квазара и так далее. Мы видим, что по умолчанию квазар включает такие компоненты, как QLayout , QPage и QPageContainer , которые относятся к макету CSS. Вы можете узнать больше об этом здесь . Однако одно предостережение: при использовании этих компонентов не следует использовать для них свойство margin css, так как это нарушит компоновку. Quasar также предоставляет конструктор макетов — небольшое веб-приложение, которое может помочь нам создать веб-интерфейс, а затем экспортировать и использовать наш макет.
Quasar создал файл router/routes.js с индексным маршрутом, указав макет и страницу для корневого пути:
const routes = [ { path: '/', component: () => import('layouts/MyLayout.vue'), children: [ { path: '', component: () => import('pages/Index.vue') } ] } ] // Always leave this as last one if (process.env.MODE !== 'ssr') { routes.push({ path: '*', component: () => import('pages/Error404.vue') }) } export default routes
Итак, чтобы добавить компоненты или изменить страницу индекса, мы Index.vue файлы MyLayout.vue или Index.vue в корневом ( / ) маршруте.
Теперь генератор quasar create по умолчанию создает проект версии Quasar 0.17, а не последнюю основную версию, которая все еще находится в бета-версии. Очевидно, в новой версии используется другая номенклатура для компонентов — таких как QLayout вместо QLayoutHeader — так что об этом нужно знать.
Если мы хотим использовать новую бета-версию, нам нужно подготовить наш проект так:
quasar create <folder_name> -b dev . Имейте в виду, что генератор, который мы только что упомянули, также предназначен для новой бета-версии.
Затем генератор создаст разметку, которую мы можем экспортировать, вот так:
<template> <q-layout view="hHh lpR fFf"> <q-header reveal class="bg-primary text-white"> <q-toolbar> <q-toolbar-title> <q-avatar> <img src="https://cdn.quasar-framework.org/logo/svg/quasar-logo.svg"> </q-avatar> Title </q-toolbar-title> <q-btn dense flat round icon="menu" @click="right = !right" /> </q-toolbar> </q-header> <q-drawer v-model="right" side="right" bordered> <!-- drawer content --> </q-drawer> <q-page-container> <router-view /> </q-page-container> </q-layout> </template> <script> export default { data () { return { right: true } } } </script>
Теперь мы заменим содержимое src/layouts/MyLayout.vue на указанное выше содержимое и добавим компонент quasar.conf.js файл quasar.conf.js .
После сохранения этих изменений мы должны увидеть результат в нашем браузере.
Теперь мы добавим компонент таблицы квазаров в центральную область, добавив код в src/pages/Index.vue . Мы просто заменим тег img логотипа Quasar:
<img alt="Quasar logo" src="~assets/quasar-logo-full.svg">
… с табличным кодом:
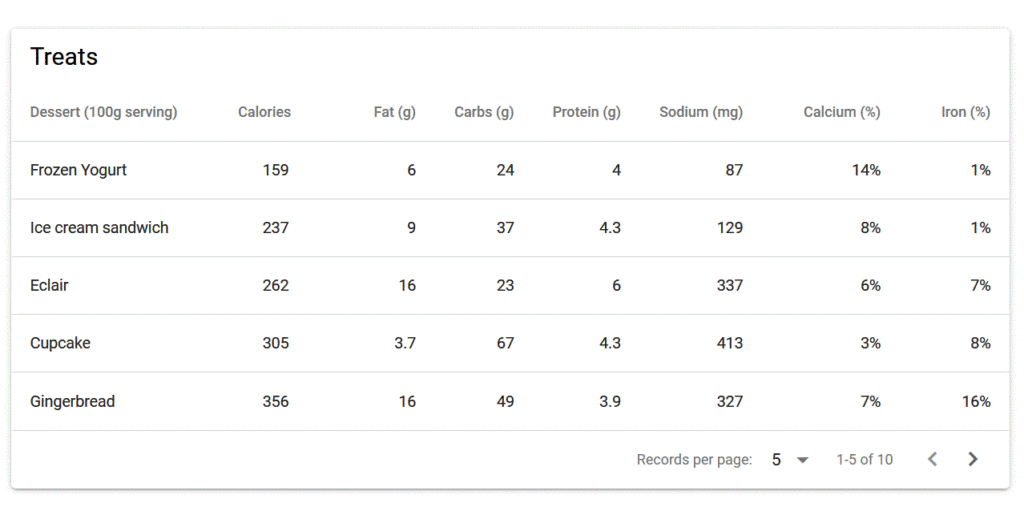
<div class="q-pa-md"> <q-table title="Treats" :data="data" :columns="columns" row-key="name" /> </div>
Мы также добавим следующее в объект export default в <script> в том же файле:
data () { return { columns: [ { name: 'name', required: true, label: 'Dessert (100g serving)', align: 'left', field: row => row.name, format: val => `${val}`, sortable: true }, { name: 'calories', align: 'center', label: 'Calories', field: 'calories', sortable: true }, { name: 'fat', label: 'Fat (g)', field: 'fat', sortable: true }, { name: 'carbs', label: 'Carbs (g)', field: 'carbs' }, { name: 'protein', label: 'Protein (g)', field: 'protein' }, { name: 'sodium', label: 'Sodium (mg)', field: 'sodium' }, { name: 'calcium', label: 'Calcium (%)', field: 'calcium', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) }, { name: 'iron', label: 'Iron (%)', field: 'iron', sortable: true, sort: (a, b) => parseInt(a, 10) - parseInt(b, 10) } ], data: [ { name: 'Frozen Yogurt', calories: 159, fat: 6.0, carbs: 24, protein: 4.0, sodium: 87, calcium: '14%', iron: '1%' }, { name: 'Ice cream sandwich', calories: 237, fat: 9.0, carbs: 37, protein: 4.3, sodium: 129, calcium: '8%', iron: '1%' }, { name: 'Eclair', calories: 262, fat: 16.0, carbs: 23, protein: 6.0, sodium: 337, calcium: '6%', iron: '7%' }, { name: 'Cupcake', calories: 305, fat: 3.7, carbs: 67, protein: 4.3, sodium: 413, calcium: '3%', iron: '8%' }, { name: 'Gingerbread', calories: 356, fat: 16.0, carbs: 49, protein: 3.9, sodium: 327, calcium: '7%', iron: '16%' }, { name: 'Jelly bean', calories: 375, fat: 0.0, carbs: 94, protein: 0.0, sodium: 50, calcium: '0%', iron: '0%' }, { name: 'Lollipop', calories: 392, fat: 0.2, carbs: 98, protein: 0, sodium: 38, calcium: '0%', iron: '2%' }, { name: 'Honeycomb', calories: 408, fat: 3.2, carbs: 87, protein: 6.5, sodium: 562, calcium: '0%', iron: '45%' }, { name: 'Donut', calories: 452, fat: 25.0, carbs: 51, protein: 4.9, sodium: 326, calcium: '2%', iron: '22%' }, { name: 'KitKat', calories: 518, fat: 26.0, carbs: 65, protein: 7, sodium: 54, calcium: '12%', iron: '6%' } ] } } }
(Это объект, который мы взяли из документации Quasar.)
Нам также нужно добавить компонент QTable в quasar.conf.js как в QAvatar , и теперь мы должны увидеть таблицу в середине нашего макета:
Ссылку на компонент таблицы можно найти здесь .
Новым дополнением к Quasar v1 является QMarkupTable , компонент, который можно использовать для обертывания обычной таблицы HTML, чтобы придать ей стиль оформления материала .
Чтобы протестировать другой компонент, мы добавим маршрут /editor в router/routes.js :
const routes = [ { path: '/', component: () => import('layouts/MyLayout.vue'), children: [ { path: '', component: () => import('pages/Index.vue') } ] }, { path: '/editor', component: () => import('layouts/MyLayout.vue'), children: [ { path: '', component: () => import('pages/Editor.vue') } ] } ] // Always leave this as last one if (process.env.MODE !== 'ssr') { routes.push({ path: '*', component: () => import('pages/Error404.vue') }) } export default routes
Теперь мы добавляем компонент редактора . Мы добавим QEditor в quasar.conf.js и скопируем src/pages/Index.vue в src/pages/Editor.vue .
Затем мы добавляем этот код в копию, где мы изначально заменили тег img в файле Index.vue :
<div class="q-pa-md q-gutter-sm"> <q-editor v-model="editor" :definitions="{ save: { tip: 'Save!', icon: 'save', label: 'Save', handler: saveWork }, upload: { tip: 'Upload!', icon: 'cloud_upload', label: 'Upload', handler: uploadIt } }" :toolbar="[ ['bold', 'italic', 'strike', 'underline'], ['upload', 'save'] ]" /> </div>
Примечание: мы также удаляем классы flex из тега q-page в Editor.vue.
Нам также необходимо убедиться, что тег script в файле Editor.vue выглядит следующим образом:
<script> export default { name: 'PageEditor', data () { return { editor: 'this is a test' } }, methods: { saveWork () { this.$q.notify({ message: 'Saved your text in the browser storage', color: 'green-4', textColor: 'white', icon: 'fas fa-check-circle' }) }, uploadIt () { this.$q.notify({ message: 'Error! Check your connection', color: 'red-5', textColor: 'white', icon: 'fas fa-exclamation-triangle' }) } } } </script>
Примечание: когда мы компилируем это, мы можем получить ошибки отступа, которые не должны быть слишком трудными для решения.
Когда мы перейдем к http://localhost:8080/#/editor , мы должны увидеть редактор:
Это редактор WYSIWYG, и у него есть больше элементов, доступных для его панели инструментов.
На самом деле мы добавили бы axios в наше приложение — рекомендуемую библиотеку для запросов Ajax — и Vuex для обработки данных среди других утилит Quasar.
Вывод
Quasar предоставляет гораздо больше компонентов, функций, стилей и утилит, чем мы смогли охватить в этом руководстве. Это всесторонняя структура для создания одностраничных приложений, но не ограничивается этим.
Это просто введение, и ни в коем случае не всестороннее. Но мы рассмотрели ту часть, которая чаще всего является самым большим препятствием на пути к усыновлению: понимание процесса установки и создания лесов. С остальной литературой по Vue.js в нашей библиотеке и отличной документацией на веб-сайте Quasar, это руководство должно позволить вам сразу перейти к созданию реальных приложений Quasar.