Современные веб-приложения не только сложны в разработке, но и довольно сложны в разработке. Принимая во внимание диапазон используемых инструментов, объем необходимого тестирования и комбинацию используемых библиотек / сред, процесс разработки стал более сложным. По мере масштабирования приложения в течение определенного периода времени становится все труднее поддерживать код и вносить улучшения.
Например, взгляните на код внешнего интерфейса этих нескольких популярных веб-сайтов:
Инструменты разработчика могут не обязательно указывать на сложность реального исходного кода, но это, безусловно, дает вам представление о сложной структуре DOM современных веб-приложений. Во многом это связано с неразборчивым использованием div(s)span(s) Много было сказано о семантической ценности тегов HTML5, но они все еще не обеспечивают содержательную разметку, в основном по двум причинам:
- У нас слишком много похожих компонентов на нашей веб-странице, которые подпадают под одну семантическую структуру. Чтобы отличать их друг от друга, мы используем классы, идентификаторы или другие атрибуты.
- Доступного списка семантических тегов просто недостаточно для нацеливания на широкий спектр компонентов, составляющих наш дизайн. В результате мы возвращаемся к традиционным тегам, таким как
divspan
Решение семантического безумия
W3C стремится решить эту проблему путем введения веб-компонентов . Веб-компоненты представляют собой набор спецификаций, которые позволяют разработчикам создавать свои веб-приложения в виде набора повторно используемых компонентов. Веб-компоненты обеспечивают смещение парадигмы от традиционного подхода веб-дизайна, фундаментально изменяя способ, которым мы создаем и создаем веб-приложения.
Каждый компонент живет в своей собственной инкапсулированной единице с соответствующим стилем и логикой поведения. Эти компоненты могут быть доступны не только для одного веб-приложения, но и для других пользователей.
Веб-компоненты состоят из четырех различных спецификаций:
- Пользовательские элементы — они позволяют разработчикам создавать свои собственные элементы, которые имеют отношение к их дизайну, как часть структуры DOM, с возможностью стилизовать / писать их так же, как любой другой HTML-тег.
- HTML-шаблоны — они позволяют определять фрагменты разметки, которые остаются согласованными на веб-страницах, с возможностью вставки динамического содержимого с помощью JavaScript.
- Shadow DOM — предназначен для абстрагирования всех сложностей от разметки путем определения функциональных границ между деревом DOM и поддеревьями, скрытыми за теневым корнем.
- Импорт HTML — Подобно импорту одного файла CSS в другой, они позволяют включать и повторно использовать документы HTML в других документах HTML.
Что такое полимер?
Представленные выше спецификации являются довольно новыми, и неудивительно, что поддержка браузера не очень хорошая . Но благодаря библиотеке Polymer , созданной замечательными людьми в Google, мы можем использовать все эти функции в современных браузерах сегодня. Polymer предоставляет набор polyfill, который позволяет нам использовать веб-компоненты в несовместимых браузерах с простой в использовании структурой. Полимер делает это путем:
- Позволяет нам создавать пользовательские элементы с заданными пользователем схемами именования. Эти пользовательские элементы могут затем распространяться по сети и использоваться другими пользователями с импортом HTML .
- Разрешение каждому пользовательскому элементу иметь собственный шаблон, сопровождаемый стилями и поведением, необходимыми для использования этого элемента.
- Предоставление набора готовых элементов UI и не-UI для использования и расширения в вашем проекте.
Примечание: X-Tag — это аналогичный проект Mozilla, который обещает использование пользовательских элементов во всех современных браузерах.
В этой статье основное внимание уделяется использованию визуальных элементов, которые являются частью библиотеки Polymer. Коллекция элементов разделена на два раздела:
- Основные элементы — это набор визуальных и невизуальных элементов, предназначенных для работы с приложениями макета, взаимодействия с пользователем, выбора и создания лесов.
- Бумажные элементы — реализует философию дизайна материалов, недавно представленную Google на Google I / O 2014 , и включает в себя все — от простой кнопки до диалогового окна с аккуратными визуальными эффектами.
Установка Полимера
Рекомендуемый способ установки Polymer (v0.3.4) — через Bower. Bower — менеджер пакетов, который управляет зависимостями вашего проекта. Если вы не знакомы с Bower, то я рекомендую вам прочитать инструкции на его веб-сайте, чтобы узнать, как установить его и начать работу с ним.
Предполагая, что у вас настроена папка проекта с файлом bower.json
bower install --save Polymer/polymer
Это установит библиотеку Polymer и полифилы платформы внутри папки bower bower-components
bower_components/
├── core-component-page
├── platform
└── polymer
Примечание: --savebower.json Это полезно, когда вы хотите обновить пакеты, используемые в вашем проекте.
После установки Polymer вы можете начать с создания файла index.html
,
Ower── bower_components /
Ower── bower.json
Index── index.html
Добавьте polyfill platform.js<head>
<script src="bower_components/platform/platform.js"></script>
Использование пользовательских элементов
Использование пользовательских элементов в разметке обычно включает следующие шаги:
- Загрузите пакет Custom Element через Bower.
- Импортируйте соответствующий файл
.html - Используйте разметку пользовательского элемента в любом месте вашего документа.
В этом примере мы поэкспериментируем с пользовательским элементом paper-input Вы можете установить paper-input
bower install --save Polymer/paper-input
Прежде чем использовать какие-либо пользовательские элементы на своей странице, вам необходимо импортировать соответствующий файл .html
<link href="bower_components/paper-input/paper-input.html" rel="import">
Теперь вы можете использовать элемент paper-input<body>
<paper-input></paper-input>
Существует множество возможных вариантов с огромным количеством атрибутов, сопровождающих этот пользовательский элемент. На странице компонента есть полный список атрибутов, которые можно использовать при paper-input С помощью инструмента Polymer Designer Tool я создал демонстрационную страницу, в которой приведен пример использования различных атрибутов.
Особенно мне нравится техника Floating Label, которая стала очень популярной, и многие об этом писали . Все эти методы хороши, но ни один не может быть проще, чем просто добавить атрибут к тегу:
<paper-input floatingLabel label="Floating Label"></paper-input>
Стилизация пользовательских элементов
Пользовательские элементы — это первоклассные элементы HTML, что означает, что их можно стилизовать с помощью CSS и создавать сценарии с помощью JavaScript, как и любой другой элемент HTML.
Например, для стилизации нашего пользовательского элемента paper-inputpaper-input
paper-input {
width: 400px;
height: 15px;
}
Или создайте группу из них одного класса:
.first-name {
width: 400px;
height: 15px;
}
Или укажите целевой элемент paper-input
$('#first-name').addClass('show');
Могут быть случаи, когда вы хотите переопределить стили по умолчанию для пользовательского элемента, на которые не обязательно влияют вышеуказанные селекторы. Это происходит потому, что разметка, составляющая пользовательский элемент, живет в Shadow DOM, который остается невосприимчивым к стилям, непосредственно применяемым к пользовательскому элементу.
К счастью, Polymer предоставляет псевдоэлемент ::shadow/deep/
Например, допустим, вы хотите переопределить стандартную синюю схему paper-input
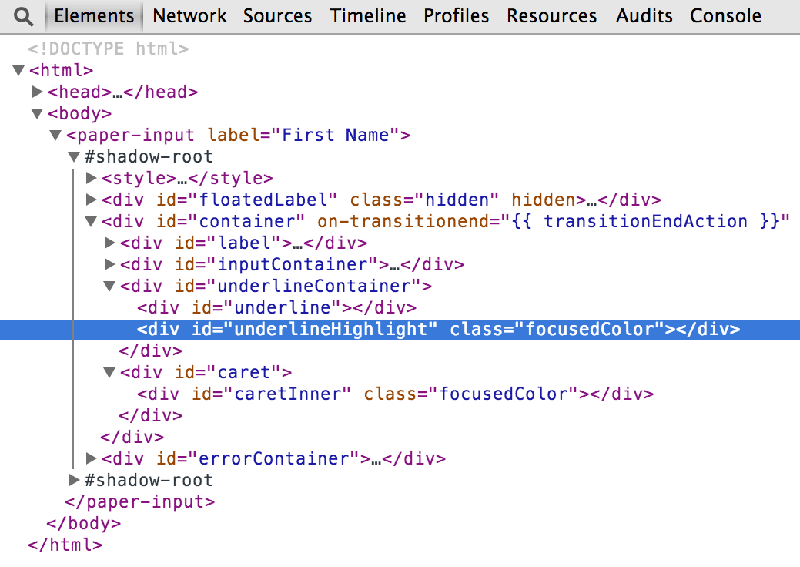
Глядя на разметку пользовательского элемента под Shadow DOM, вы можете понять, что вам нужно изменить стили .focusedColor
Таким образом, paper-input::shadow#shadow-rootpaper-input Оттуда вы можете написать обычный селектор потомков для целевых отдельных элементов:
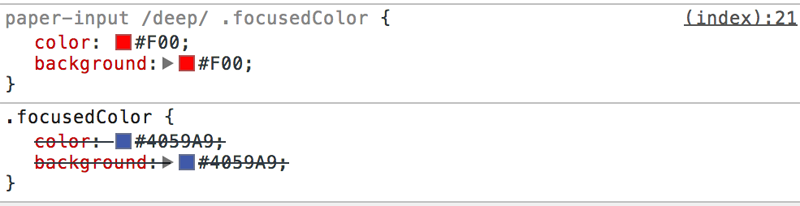
paper-input::shadow .focusedColor {
color: white;
background: red;
}
Аналогично, /deep/
paper-input /deep/ .focusedColor {
color: white;
background: red;
}
Примечание: в этом примере и ::shadow/deep/ /deep/
Сочетание ::shadow/deep/ Но в то же время стилизация пользовательских элементов извне добавляет слои отмененных переопределенных стилей, которые ранее были созданы для пользовательского элемента.
Совместимость браузера
Polymer стремится поддерживать последнюю версию вечнозеленых браузеров (то есть браузеров, которые автоматически обновляются). На практике пользовательский элемент paper-input
Это имеет оговорку, потому что наши конкретные стили для переопределения цветовой схемы по умолчанию элемента paper-input Если вы не знаете, Apple удалила Shadow DOM из Safari , что означает ::shadow/deep/
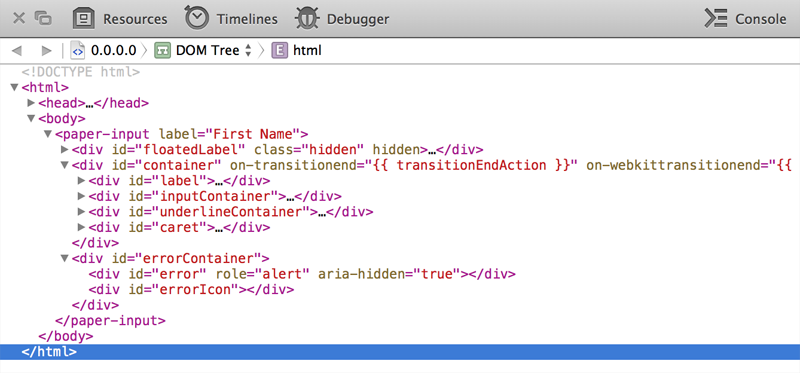
В его нынешнем виде последняя версия Safari (v7.0.4) предоставляет элементы внутри Shadow DOM для внешнего уровня, что означает, что мы можем использовать стандартные селекторы CSS-потомков для достижения того же эффекта.
paper-input .focusedColor {
color: white;
background: red;
}
Примечание. Не объединяйте наборы правил с селекторами для других браузеров с этим, иначе Safari будет игнорировать весь набор правил .
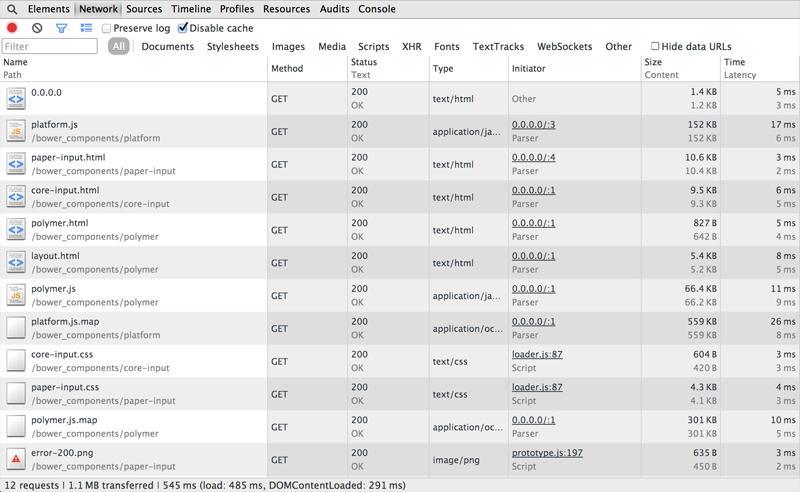
Слишком много HTTP-запросов?
Трудно представить, что использование простого элемента, такого как paper-input
Это может быть связано с модульной природой Polymer, где каждый компонент состоит из нескольких других функциональных блоков, каждый из которых обладает возможностью работать независимо.
Использование этих пользовательских элементов в крупномасштабном веб-приложении может существенно снизить производительность сети вашего сайта. Чтобы решить эту проблему, команда Polymer создала Vulcanize . Vulcanize включает все ваши HTML-импорты, выравнивает их зависимости и создает вывод, который генерирует гораздо меньше сетевых запросов.
Адди Османи написал подробную статью о Vulcanize в блоге Polymer, описывающую процесс объединения и встраивания ресурсов с помощью Vulcanize.
Важно не забывать, что Polymer все еще находится в предварительном просмотре для разработчиков и постоянно работает над сообществом (вы тоже можете внести свой вклад !).
При этом, это не должно помешать нам создавать современные веб-приложения с мощными функциями Polymer и веб-компонентов.