Работая на основе отзывов сообщества разработчиков приложений PhoneGap , сотрудники Adobe создали новую CSS-библиотеку с открытым исходным кодом, разработанную с учетом скорости. Это должно оказаться невероятно полезным для дизайна веб-приложений. Язык изначально был основан на языках для скобок и Edge Reflow, и он развивался оттуда.
Adobe работает над библиотекой и выпускает новые выпуски каждый месяц, а также структурирует, чтобы обеспечить простой вклад. Согласно вступительному блогу Topcoat : «Это рано, но мы уже рассматриваем, как каждый элемент управления CSS влияет на загрузку, макет и количество кадров в секунду».
Topcoat не содержит JavaScript, весь анимированный контент может быть создан с помощью CSS-анимации, поэтому вы можете свободно использовать его с любой платформой JS или написать свою собственную. Отличный инструмент для ускорения мобильных элементов пользовательского интерфейса, вероятно, Topcoat станет бесценным инструментом для многих разработчиков.
Начало работы с Topcoat
Верхний слой можно поместить в веб-приложение и сразу использовать, и он содержит все инструменты, которые использовались для его создания. Это позволяет разработчикам настраивать Topcoat в соответствии с их точными требованиями и элементами управления, которые доступны в отдельных репозиториях git, позволяя создавать приложения для конкретных платформ.
- Для начала загрузите Topcoat прямо с сайта или клонируйте репо .
- Затем обратитесь к / css
<link rel="stylesheet" type="text/css" href="css/topcoat-mobile-light.min.css"/>- Проверьте руководство по стилю для примеров
Для Topcoat было проведено много испытаний, и влияние инструмента на скорость не оспаривается. Тем не менее, он все еще находится в зачаточном состоянии, поэтому будет еще много тестов, и Adobe также активно ищет участников.
Также есть специальная вики для Topcoat, которая содержит множество информации о следующем:
- Руководство по кодированию
- Архитектура
- Обнаружение функций
- Запрашиваем показ или регистрируем ошибку
- Установка и использование
- Список элементов управления
- Как измерить производительность
- Запуск теста производительности на Android
- Эффекты перехода
Также стоит взглянуть на область тестирования на сайте Topcoat, чтобы узнать, как Adobe подтверждает свои заявления о производительности. Здесь вы можете посмотреть среднее время кадра, загрузки и макета для различных элементов, таких как ввод для поиска, флажки и панели навигации.
Уверенный верхний слой будет работать на вас?
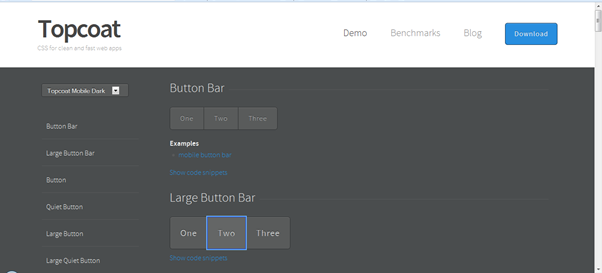
Отличный материал, давайте еще посмотрим, что он может сделать. Во-первых, это хорошая идея, чтобы ознакомиться с демо-областью сайта Topcoat, которая показывает вам, что именно может быть создано с помощью Topcoat, как он может отображаться и кодовые фрагменты для использования.
Вы можете выбрать демонстрацию в режиме рабочего стола на светлом или темном фоне или в мобильном режиме, опять же с выбором фона. Слева от страницы меню позволяет выбирать различные элементы, такие как кнопки разных размеров, панели навигации, списки, текстовые области и т. Д.
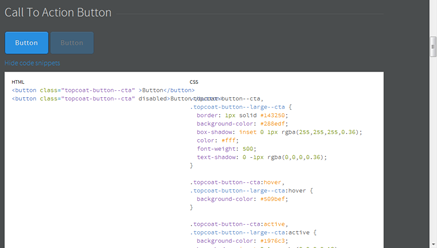
Как вы можете видеть, под каждым элементом есть ссылка для открытия фрагмента кода, ниже — фрагмент для кнопки призыва к действию.
Фактический фрагмент кода выглядит следующим образом:
Выбрав ссылку под «Примерами», можно также просмотреть живой код в CodePen , где вы также можете посмотреть настройки по умолчанию, специальные возможности и семантические варианты.
См. Панель кнопок верхнего слоя пера от Topcoat ( @Topcoat ) на CodePen
Нажмите на вкладки HTML , CSS и Results, чтобы просмотреть код и конечный результат, а также советы по изменению размеров текста и так далее.
Другие ресурсы
Вы можете найти дополнительные ресурсы для Topcoat на Github, такие как тема по умолчанию и некоторые значки с открытым исходным кодом , которые были разработаны специально для использования с Topcoat. Последний включает в себя часто используемые значки, такие как:
- Иконки социальных сетей для всех крупных сетей
- пользователей
- Избранные
- Вложения
- галочки
- Отмена
- Фото
- Назад и далее
- И многое другое
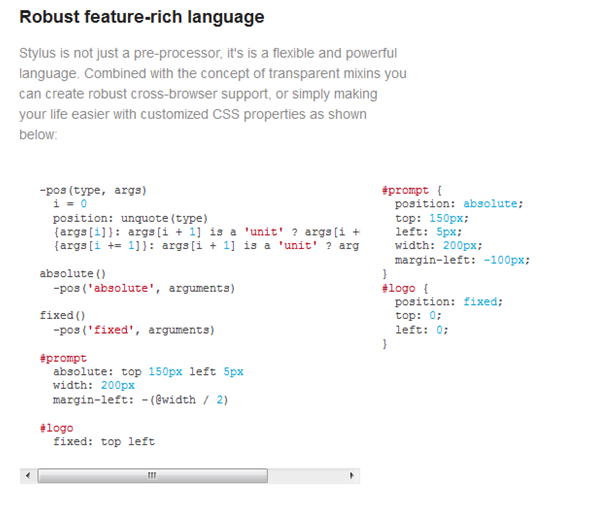
Ознакомьтесь со стилусом
Компоненты Topcoat созданы в Stylus , и в нем используется множество функций, поэтому, если вы не знакомы с ним, сейчас самое время посмотреть. Это просто подобрать, и вы можете взять интерактивные интерактивные учебники, чтобы помочь вам начать.
Кастомные сборки для тем и хаков
Отрезать библиотеку Topcoat достаточно просто, чтобы она содержала только компоненты, необходимые для каждого проекта. Для этого отредактируйте скрипт сборки, чтобы вы могли создать собственную библиотеку с помощью Grunt :
- Верхнее пальто от Github
- Установите Node и запустите
npm install –g grunt-clinpm install - Измените package.json, указав необходимые элементы управления
- Запустите grunt для создания пользовательской сборки
Для создания пользовательских тем вам также нужно использовать Grunt, выполнив следующие действия:
- Верхнее пальто от Github
- Изменить файлы переменных для внесения изменений
- Измените
./topcoat-X.X.X/package.json
Сообщается, что команда Effeckt.css работает с Topcoat над созданием удобной для мобильных устройств библиотеки для совершенных переходов и анимации, но в настоящий момент эта работа еще не завершена, поэтому следите за развитием событий.
Topcoat — чрезвычайно полезный инструмент в вашем арсенале, когда речь идет об экономии времени при разработке пользовательского интерфейса, и его можно использовать для создания высокопроизводительных приложений HTML. Это могут быть собственные приложения, которые упакованы с PhoneGap или Cordova , или они могут быть размещены в виде приложений HTML.