Вы новичок в Magento? Хотите создать свою тему? Если это так, эта статья написана специально для вас.
Чтобы начать с разработки и настройки темы Magento, очень важно, чтобы у вас было четкое понимание терминологии дизайна Magento и основных концепций управления Magento.
Прежде чем мы начнем, стоит кое-что прояснить в версиях Magento, потому что приложение выпускается в двух вариантах: Community Edition и Enterprise Edition. Эта статья поддерживает следующие версии Magento:
- Версия сообщества 1.4+
- Версия для предприятий версии 1.8+
Чтобы понять все, что мы освещаем, вам необходимо иметь уже установленную и рабочую копию Magento (которую вы можете получить здесь ). Если у вас уже есть понимание панели инструментов Magento, вам, вероятно, будет легче следовать этому уроку.
Если нет, нет проблем. Мы рассмотрим все детали всей статьи.
Обзор Иерархии Magento
Прежде чем углубляться в реальную терминологию проектирования, очень важно понять концепцию иерархии магазинов. Одной из основных особенностей Magento является то, что он поддерживает создание и управление несколькими хранилищами и хранит представления в одной настройке.
Давайте посмотрим на эти основные термины и пойдем дальше подробно:
- Глобальный относится ко всей вашей установке Magento.
- Веб-сайт относится к группе магазинов или только одному магазину, который может делиться информацией о покупателе, информацией о заказе и корзине или не передавать какую-либо информацию.
- Магазины являются детьми веб-сайта и коллекцией просмотров магазина. Основной целью магазинов является управление логически связанными представлениями магазинов, позволяющими создавать несколько магазинов на одном веб-сайте, а также настройка индивидуальной структуры каталога.
- Store Views — это дети магазинов. Каждый магазин имеет один магазин или несколько магазинов. Представления магазина в основном используются для многократного представления одних и тех же данных. Большую часть времени они используются для представления магазинов, которые поддерживают несколько языков.

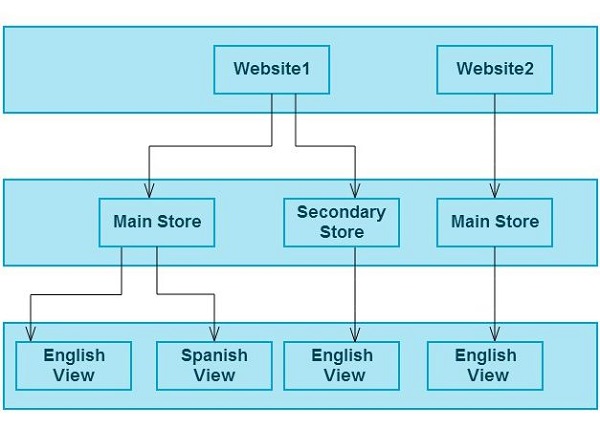
Здесь вы можете видеть, что один веб-сайт может иметь один магазин или несколько магазинов, а один магазин может иметь один магазин или несколько магазинов. Сценарием по умолчанию будет «Главный веб-сайт», «Основной веб-магазин» и «Стандартный магазин»
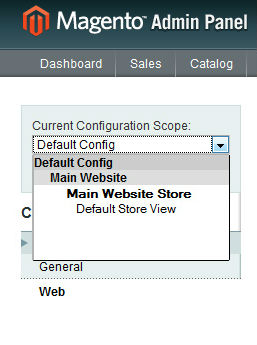
Если вы уже установили и настроили Magento, перейдите в админ-панель Magento, затем перейдите на вкладку Система . На этой странице, в верхней левой части под верхним меню, вы можете увидеть текущую область конфигурации выпадающий — отображает сценарий по умолчанию вашего магазина Magento.

Давайте рассмотрим различные сценарии, чтобы лучше понять веб-сайт, магазины и представления магазинов.
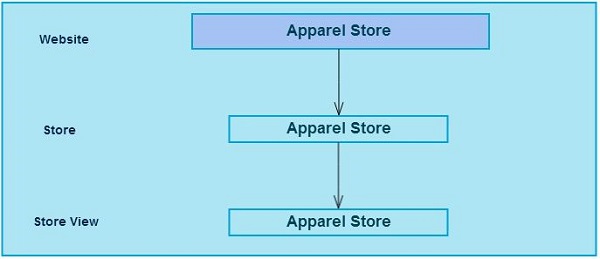
Первый сценарий: один магазин
Допустим, вы хотите продавать одежду для мужчин и женщин. Как стартап, вы не хотите предлагать отдельные каталоги или поддержку нескольких языков для вашего магазина. В этом случае сценарий будет включать один веб-сайт, магазин и представление магазина по умолчанию.

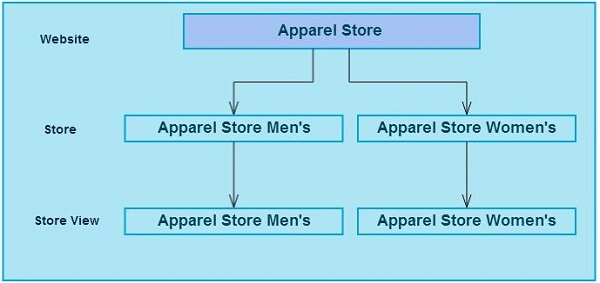
Второй сценарий: несколько магазинов
Теперь скажите, что вы хотите продавать одежду для мужчин и женщин в отдельных магазинах и хотите делиться информацией о заказах и корзине покупок. Таким образом, клиенты могут создать учетную запись в любом из магазинов и при этом иметь доступ ко всей своей информации в одном месте.
Обратите внимание, что вы все еще не хотите поддерживать несколько языков. В этом случае таким сценарием будет один веб-сайт: магазин мужской одежды, магазин женской одежды и представление магазина по умолчанию.

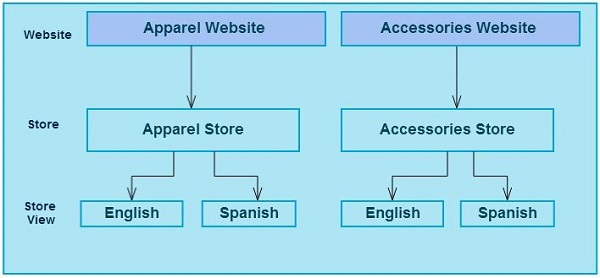
Третий сценарий: несколько веб-сайтов, несколько просмотров магазина
По мере роста вашего бизнеса вы, возможно, в конечном итоге захотите расширить его таким образом, чтобы он предлагал магазин аксессуаров в дополнение к вашему магазину одежды.
Кроме того, в каждом магазине вы хотите поделиться информацией о клиентах и поддерживать несколько языков. Этот сценарий включает в себя два сайта и два магазина:
- одежда
- аксессуары
Это приводит к двум представлениям магазина: английскому представлению магазина и испанскому представлению магазина.

Возможности
Возможности создания экземпляра веб-сайта, магазина и магазинов зависят от ваших потребностей. Вы можете настроить любое количество или несколько веб-сайтов, магазинов и представлений магазинов, как вы хотите, из Административной панели Magento> Система> Управление магазинами.
Magento Design: интерфейсы и темы
Мы видели, что Magento позволяет нам настроить несколько магазинов в одной установке Magento. Исходя из этого, он также позволяет нам по-разному воспринимать разные сайты, магазины и магазины. Это возможно через Темы . Мы можем создать столько тем, сколько захотим, а также можем применять разные темы к разным магазинам.
Пакет дизайна относится к коллекции различных тем. Перейдите в каталог app/design/frontend Magento app/design/frontend . Здесь вы можете увидеть пакет «База». Это пакет по умолчанию, который поставляется с Magento. Этот пакет называется по-разному в каждой версии Magento. Например, в Community Edition этот пакет называется «Base», в Pro Edition этот пакет называется «Pro», а в Enterprise Edition он называется «enterprise».
В дополнение к этому, вы можете добавить свой собственный пакет под frontend каталог. В более ранних версиях Magento пакеты дизайна назывались интерфейсами.
Темы — это набор файлов, то есть шаблонов и скинов, которые будут отображать фактический макет во внешнем интерфейсе. Исходя из наших потребностей, мы можем изменить макет, отредактировав и создав новые файлы шаблонов в определенных темах.
Один пакет дизайна может иметь несколько связанных тем, но рекомендуется, чтобы каждый пакет имел тему по умолчанию сделать по умолчанию, когда Magento не может найти другую тему.
Подробнее о темах
Каждая тема в Magento имеет два типа каталогов:
- Каталог шаблонов содержит макет, шаблон и локальный подкаталог в разделе app> design> frontend> ваш пакет тем> your theme.
Каталог Layout содержит файлы XML, которые используются для создания базовой структуры блоков тем.
Каталог Template содержит все файлы PHTML (PHP + HTML), которые используются для создания актуальных HTML тем. Файлы шаблонов также позволяют код PHP, чтобы мы могли создавать динамические страницы HTMLКаталог Locale содержит файлы CSV, которые в основном используются для хранения строк, связанных с несколькими языками, для поддержки нескольких языков для хранения.
- Каталог скинов содержит подкаталоги CSS, JavaScript и изображений в разделе skin> frontend> пакет вашей темы> ваша тема.
CSS содержит всеcssфайлы, связанные с этой конкретной темой.
JS содержит все файлыjsотносящиеся к этой конкретной теме.Изображения содержат все изображения, связанные с определенной темой.
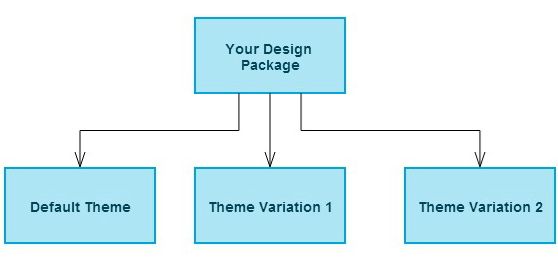
Вариации темы
Magento позволяет нам создавать столько вариантов вариаций, сколько необходимо. При работе с несколькими магазинами вы можете назначать разные варианты темы для разных магазинов. Вы можете создать варианты темы, скопировав тему по умолчанию в новую тему и применив незначительные изменения CSS к этой новой теме.
Например, предположим, что вы создали два магазина, в которых используется одна и та же информация, но вы хотите, чтобы покупатель почувствовал разницу в цвете и расположении обоих магазинов. В этом случае вы можете создать два варианта темы, назначить им разные css , js, и images а затем применить их к отдельным магазинам.

Примечание о теме по умолчанию
Как упоминалось ранее в этой статье, рекомендуется иметь тему по умолчанию в каждом пакете дизайна. Потому что, когда вы не назначили какую-либо тему для своего магазина, Magento будет искать тему по умолчанию в соответствии с системой возврата к теме (который мы рассмотрим в следующем разделе). Если он не находит тему по умолчанию, он вернет ошибку 404.
При работе с любой новой установкой Magento он будет использовать пакет «Base», который также включает тему по умолчанию. Для всех необходимых файлов, которые не найдены в вашей теме по умолчанию, она будет выглядеть в теме по умолчанию базового пакета.
Очень важно, чтобы ваша тема по умолчанию содержала все необходимые файлы.
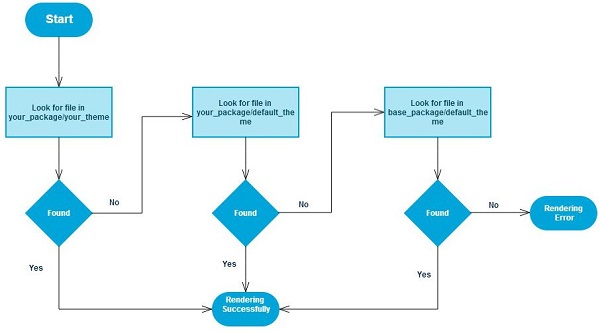
Тема Fallback System
Когда вы работаете с темами Magento, важно понимать систему резервирования тем Magento; в противном случае вы можете потеряться в каталоге тем Magento при попытке найти, какие блоки отображают файлы какой темы.
Например, если ваша пользовательская тема вызывает файл, скажем header.phtml , который будет отображать ваш заголовок, Magento будет искать файл по следующей схеме:

Согласно диаграмме, резервная система сначала будет искать в вашей папке пользовательских тем. Если он не найден, он будет искать тему по умолчанию, которая находится в том же пакете, что и пользовательская тема. Если он не найден в теме по умолчанию вашего пакета дизайна, он будет смотреть на тему по умолчанию базового пакета. Если Magento не может найти конкретный файл через этот процесс, он выдаст сообщение об ошибке.
В более ранних версиях Magento система возврата к теме не включала базовый пакет в качестве заключительной части системы возврата. В более ранних версиях резервная система искала только конкретный пакет оформления темы.
Включив базовый пакет в резервную систему, Magento позволяет нам легче поддерживать нашу тему только с необходимыми файлами. Например, скажем, что вы хотите применить совершенно другой внешний вид двух ваших магазинов, за исключением страниц учетных записей клиентов. Это возможно, создав две вариации темы и воспользовавшись резервной системой.
Для этого вам нужно создать две вариации темы и одну тему по умолчанию, которая содержит все необходимые файлы. При этом ваш дизайн-пакет содержит одну тему по умолчанию и две вариации темы .
Ваши два варианта темы должны содержать все настроенные вами файлы, за исключением страниц учетной записи клиента (так как они являются общими для обеих тем). Таким образом, когда Magento начинает рендеринг файлов из вашей конкретной темы, он возвращается к страницам учетной записи клиента по умолчанию, так как они не были определены в нашей пользовательской теме.
Блоки и макеты
Блоки и макеты могут быть новыми терминами для вас, но чтобы быть успешным дизайнером Magento, вы должны понимать эти концепции.
Блоки
Блоки — это основная сущность, с помощью которой Magento визуализирует внешний интерфейс. Благодаря использованию блоков Magento различает различные части макетов. В основном, есть два типа блоков.
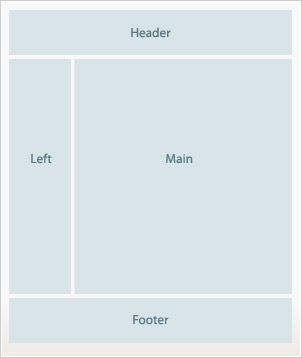
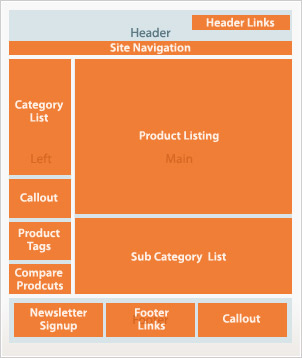
Структурные блоки являются основными набросками любого внешнего интерфейса в Magento. Обычно они содержат заголовок, левый, правый, главный и нижний колонтитулы макета.

Блоки содержимого — это фактические блоки, которые находятся внутри структурных блоков для получения окончательного визуального вывода. Эти блоки представляют специфичную для блока функциональность через HTML. Список категорий, список продуктов, список подкатегорий, теги продуктов, разделы продуктов домашней страницы и т. Д. Представляют собой блоки содержимого внутри структурного блока.

Макеты
Наконец, макеты — это файлы XML, которые отображают вашу страницу со структурными блоками и блоками контента. Каждый файл макета содержит теги, с помощью которых вы можете управлять конкретными блоками.
Каждый модуль Magento имеет отдельные файлы макетов, так что вы можете легко управлять конкретными макетами модуля.
Вывод
Цель этой статьи — дать исчерпывающую информацию о том, с чего начать разработку темы Magento.
Остались вопросы? Не стесняйтесь оставлять комментарии, вопросы или другие общие отзывы в комментариях!