Изоморфные JavaScript-фреймворки и библиотеки в последнее время привлекли большое внимание. Изоморфные приложения JavaScript — это приложения, написанные на JavaScript, которые могут работать как на клиенте, так и на сервере. По этой причине вы можете написать код один раз, а затем выполнить его на сервере для визуализации статических страниц и на клиенте, чтобы обеспечить быстрое взаимодействие.
В этой статье мы изучим и начнем с Rendr , библиотеки с открытым исходным кодом, разработанной командой Airbnb . Первоначально библиотека создавалась с целью запуска мобильных приложений компании, работающих на Backbone.js и Node.js. Позже компания сделала это проектом с открытым исходным кодом, и это позволило проекту получить большую популярность.
Что Рендр
Основная идея Rendr — разрешить рендеринг приложений Backbone.js на клиенте и сервере, написав общий код для обеих сторон. Это позволяет отображать содержимое веб-страницы через сервер задолго до того, как код JavaScript будет выполнен в браузере. Как только начальная загрузка страницы завершена и браузер загрузил всю клиентскую среду, дальнейшая маршрутизация приложения будет обрабатываться Backbone.js на стороне клиента. Rendr не предназначен для полной структуры и имеет следующие цели проектирования:
- Написание логики приложения, которая не зависит от среды
- Сокращение структур
if(server) { ... } else { ... } - Связь с RESTful API, как и любое другое приложение Backbone, подойдет
- Скрытие библиотечных сложностей
- Исключая DOM на стороне сервера
В этом руководстве мы рассмотрим простое приложение Rendr с браузером GitHub, которое извлекает данные из репозиториев и пользователей через REST API GitHub. Это небольшое приложение предоставляется в качестве примера примеров Рендра. Вы можете скачать эти примеры из этого репозитория GitHub . Здесь мы будем изучать простое приложение «00_simple».
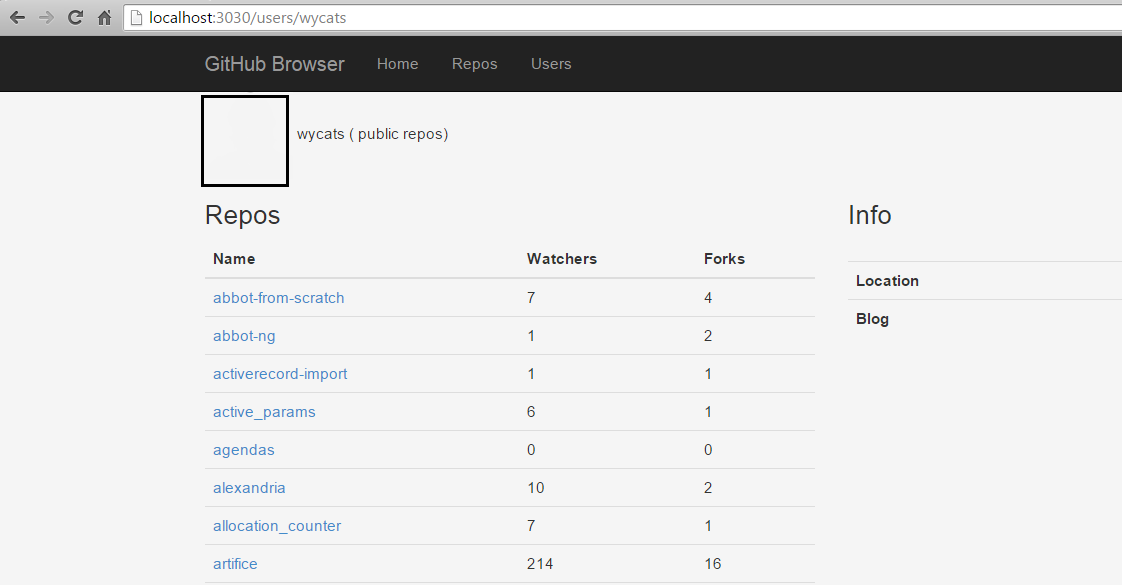
Прежде чем углубляться в тему, давайте разберемся, как будет выглядеть наше приложение. Это будет иметь следующие разделы:
- Repos List View: раздел списка репозиториев извлекает и перечисляет некоторые репозитории GitHub
- Repo View : Нажав на конкретный репозиторий, он открывает свою информационную страницу
- Просмотр списка пользователей: раздел списка пользователей выбирает и перечисляет пользователей GitHub
- Представление пользователя : при нажатии на определенного пользователя открывается представление профиля пользователя с некоторыми основными сведениями о пользователе и его репозиториями.
На следующем снимке экрана показано, как будет выглядеть наш пользовательский вид
Как установить Rendr
Rendr необходим сервер Node.js, установленный в качестве предварительного условия. Если вам нужно установить его, вы можете скачать его с домашней страницы Node.js. После этого нам нужно установить Grunt , JavaScript-бегунок, который позволяет автоматизировать повторяющиеся задачи, такие как минификация, компиляция, модульное тестирование и так далее. Вы можете установить его, выполнив следующую команду:
npm install -g grunt-cli
Если вы хотите узнать больше о Grunt, я предлагаю вам прочитать следующие статьи, опубликованные на SitePoint:
- Как ворчать и глотать свой путь к автоматизации рабочего процесса
- Автоматизируйте повторяющиеся задачи с помощью Grunt
- 5 основных задач, которые улучшают производительность вашего сайта
Теперь выполните следующую команду, чтобы установить все зависимости проекта:
npm install
Наконец, запустите веб-сервер, чтобы запустить проект, выполнив следующую команду:
grunt server
Как только сервер запустится, приложение запустится через порт 3030 по умолчанию, и вы сможете получить к нему доступ, открыв localhost:3030 в своем браузере. Давайте теперь поймем, как это приложение было разработано.
Структура приложения
Откройте приложение «00_simple» в IDE по вашему выбору и посмотрите на его структуру. Вы заметите, что оно очень похоже на любое приложение Backbone.js с некоторыми соглашениями, взятыми из Express и Rails, как показано на рисунке ниже.
Что касается различных компонентов нашего приложения Rendr, оно состоит из пяти основных частей: домашняя страница, представление пользователей, представление списка пользователей, представление Repo и представление Repos. Каждая из папок в приложении (модели, представления, контроллеры, коллекции и т. Д.) Будет содержать код для всех этих частей. Однако мы сосредоточим наше внимание в основном на представлении списка пользователей, которое является единственной моделью, которую мы подробно обсудим.
Инициализация конфигурации маршрутизации клиент / сервер
Теперь, когда мы знаем основную структуру нашего приложения Rendr, давайте посмотрим, что нам нужно сделать, чтобы инициализировать клиент и настроить сервер. Информация о запросе, контроллере и действиях (или методах), подлежащих маршрутизации, содержится в файле с именем routes.js :
module.exports = function(match) { match('', 'home#index'); match('repos', 'repos#index'); match('repos/:owner/:name', 'repos#show'); match('users' , 'users#index'); match('users/:login', 'users#show'); initi};
Приведенный выше код инициализирует сопоставление между вводом URL-адреса запроса и контроллером / действием, на которое должен быть направлен этот запрос. Например, пустой ввод URL-адреса будет перенаправлен в метод index домашнего контроллера, тогда как ввод URL-адреса с такой структурой repos/:owner/:name будет перенаправлен в метод show контроллера репозитория с использованием match('', 'home#index') и match('repos/:owner/:name', 'repos#show') совпадают соответственно.
Инициализирует конфигурации
В этом разделе мы поймем, как инициализировать конфигурации, такие как dataAdapterConfig , apiPath , dataAdapter или defaultEngine используя index.js или server.js . Например, в нашем приложении конфигурации, необходимые для вызова API GitHub, можно найти в разделе index.js .
var dataAdapterConfig = { 'default': { host: 'api.github.com', protocol: 'https' } };
Этот объект dataAdapterConfig затем передается rendr.createServer() для инициализации сервера Rendr с использованием следующего примера кода.
var server = rendr.createServer({ dataAdapterConfig: dataAdapterConfig });
Эта модель приложения также выполняет задачи по запуску сервера, инициализации средства извлечения, modelUtils, определения адаптера шаблона и механизма шаблонов, которые будут использоваться с использованием определенных значений конфигурации.
Загружает данные и инициализирует клиентский маршрутизатор
Если вы посмотрите на файл макета app/templates/_layout.hbs , вы найдете следующий код для начальной загрузки данных приложения по умолчанию и App.start() клиентского маршрутизатора с помощью App.start() .
var App = window.App = new (require('app/app'))({{json appData}}); App.bootstrapData({{json bootstrappedData}}); App.start();
Инициализирует адаптер шаблона и шаблонизатор
По умолчанию Rendr поставляется с HandleBar.js в качестве адаптера и механизма шаблонов. Однако вы можете использовать другие адаптеры и механизмы, настроив их в файле app.js
Например, Rendr поддерживает Emblem.js в качестве другого адаптера шаблона. Поэтому, если вы хотите использовать Emblem.js вместо стандартного HandleBar.js, потребуется следующая конфигурация в App.js
module.exports = BaseApp.extend({ defaults: { templateAdapter: 'rendr-emblem' } });
Точно так же, если вы хотите использовать конкретный шаблонизатор, вы можете настроить его в файле App.js со следующей конфигурацией:
module.exports = BaseApp.extend({ defaults: { templateEngine: 'handlebars' } });
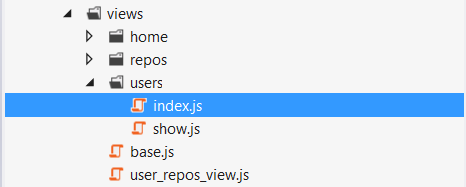
Взгляды
Представления Rendr расширяют представления Backbone.js. Из рисунка ниже видно, что структура папки представлений в нашем приложении содержит папки для домашних пользователей, пользователей и репозиториев. Он также содержит base.js представлений base.js и user_repos_view.js .
Чтобы просмотреть представление, отображающее список пользователей, откройте файл app/views/index.js . Здесь вы найдете следующий код:
var BaseView = require('../base'); module.exports = BaseView.extend({ className: 'users\_index_view' }); module.exports.id = 'users/index';
Приведенный выше код показывает, как расширить базовое представление Rendr, которое, в свою очередь, расширяет представление Backbone.js. Представления также должны экспортировать идентификатор, который будет использоваться для извлечения и отображения данных в этих представлениях. В нашем примере это идентификатор users/index .
Обратите внимание, что это очень простой пример того, как выглядит представление. Представления в Rendr могут отображать содержимое на клиенте и сервере, повышать производительность, ленивую загрузку и поддерживать различные методы, такие как attach() , getAttributes() , getHTML() , getInnerHTML() и многие другие.
Шаблоны
Шаблоны Rendr используются для определения структуры данных, которые будут отображаться в представлениях. Механизмы шаблонов (такие как Underscore, Handlebars, Mustache и т. Д.) Компилируют скрипт, заменяют переменные реальными данными из объекта JSON и вводят код HTML в указанное место. На следующем изображении показана структура папки templates в нашем приложении, которая содержит _layout.hbs по умолчанию и отдельные папки для дома, репозиториев и пользователей.
Если вы app/templates/users/index.hbs файл app/templates/users/index.hbs , вы увидите, что он определяет шаблон для представления списка наших пользователей. Этот файл перебирает всех пользователей модели и отображает их в виде гиперссылки.
<ul> {{#each models}} <li> <a href="/users/{{login}}">{{login}}</a>; </li> {{/each}} </ul>
Контроллеры
Теперь, когда у нас есть наше представление и шаблон, мы рассмотрим еще один важный аспект нашего приложения: контроллеры. Контроллеры определяют функции, которые маршрутизатор будет вызывать при посещении URL. Они следуют соглашению об именах «name_controller.js». Структура папки controllers которая содержит файлы контроллеров для дома, репозиториев и пользователей, показана ниже.
Если вы users_controller.js файл users_controller.js , вы найдете следующий фрагмент кода:
index: function(params, callback) { var spec = { collection: {collection: 'Users', params: params} }; this.app.fetch(spec, function(err, result) { callback(err, result); }); }
Приведенный выше код определяет метод индекса. Здесь переменная spec указывает на выборку данных из пользовательской коллекции (через некоторое время мы увидим, что такое коллекция, но пока рассмотрим ее как группу моделей), и этот объект spec затем передается в app.fetch метод app.fetch .
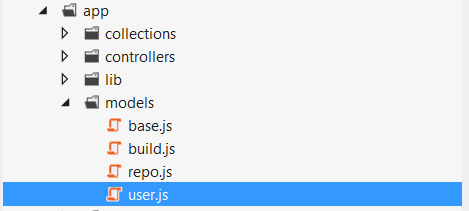
модели
Модели Rendr расширяют модели Backbone.js и могут работать как на клиенте, так и на сервере. Если вы посмотрите на структуру папок models в нашем приложении, она содержит файлы моделей для репозитория, пользователя и базы.
Откройте файл user.js ( app/models/user.js ), который содержит следующий код, необходимый для извлечения пользовательских данных из GitHub API:
var Base = require('./base'); module.exports = Base.extend({ url: '/users/:login', idAttribute: 'login' }); module.exports.id = 'User';
Приведенный выше код расширяет базовый класс модели и определяет URL-адрес (аналогичный модели Backbone model.url ), откуда вы можете получить данные модели. В нашем случае эта модель используется для извлечения данных, когда мы нажимаем на ссылку конкретного пользователя в представлении списка наших пользователей.
Коллекции
Коллекции Rendr (полученные из коллекций Backbone.js) представляют собой упорядоченные наборы моделей, которые используются для делегирования событий для группы моделей, прослушивания добавления или удаления моделей из набора и синхронизации этих наборов с сервером. В дополнение к функциям коллекций Backbone.js, Rendr имеет две новые функции, в которых он действует как хранилище коллекций и имеет возможность синхронизировать коллекцию таким же образом либо на клиенте, либо на сервере. Папка коллекций в нашем приложении состоит из базы, репозитория и пользовательской коллекции.
Откройте коллекцию users.js которая содержит следующий код:
var User = require('../models/user') , Base = require('./base'); module.exports = Base.extend({ model: User, url: '/users' }); module.exports.id = 'Users';
Этот код сначала расширяет базовую коллекцию, после чего он определяет модель для этой коллекции (которая является моделью пользователя) и, наконец, указывает URL-адрес, откуда могут быть получены данные. В нашем случае коллекция получает данные из REST API GitHub, передавая URL в формате {API-URL/users} .
Выводы
В этой статье мы представили Rendr, одну из самых популярных изоморфных библиотек JavaScript. Мы рассмотрели дизайн, компоненты и ход типичного приложения Rendr с помощью базового примера начала работы. Хотя мы коснулись большинства важных концепций рендра, есть и другие интересные вещи, которые вы можете углубить. Тем не менее, из-за ограниченного количества документации к продукту, лучшими местами, где можно больше узнать о Rendr, остаются ссылки на GitHub и другие загруженные нами примеры. Не стесняйтесь экспериментировать с Rendr и делитесь своими комментариями, если у вас есть какие-либо вопросы или предложения.
В этом руководстве предлагается подробный обзор всех основных концепций, которые могут вам понадобиться для начала разработки приложения Rendr, и того, как его различные компоненты объединяются. Мы создали представление, привязанное к шаблону, и посмотрим, как их объединить для отображения данных в нашем приложении.
Когда выполняется запрос, настройки маршрутизатора определяют, какой контроллер и метод следует вызывать на основе ввода URL-адреса. Этот контроллер и метод определяют модель или коллекцию, из которой могут быть получены данные. Модель или коллекция выполняет фактическое взаимодействие с данными и извлекает данные через API или базу данных. Наконец, данные, возвращаемые из этой модели или коллекции, будут привязаны к шаблону, который мы создали на самом первом шаге.