В этом посте мы представим Nest.js для разработчиков Angular. Nest.js особенно интересен для этой группы, так как он был вдохновлен Angular и построен для TypeScript . Так что же такое Nest.js?
Nest.js — это прогрессивная среда Node с открытым исходным кодом, лицензированная MIT, написанная на TypeScript и разделяющая многие концепции с Angular. Он предназначен для серверной части и может использоваться для создания эффективных, надежных и масштабируемых веб-приложений для предприятия. Он построен Камилем Мысливцем .
Nest.js объединяет лучшие концепции объектно-ориентированного программирования , функционального программирования и функционально-реактивного программирования .
Nest.js имеет множество функций, таких как:
- Расширяемость: благодаря модульной архитектуре Nest позволяет вам использовать другие существующие библиотеки в вашем проекте.
- Архитектура: Nest имеет архитектуру проекта, которая обеспечивает легкость тестирования, масштабируемость и ремонтопригодность.
- Универсальность: Nest предоставляет экосистему для создания всех видов серверных приложений.
- Прогрессивность: Nest использует новейшие функции JavaScript и реализует зрелые решения и шаблоны проектирования в разработке программного обеспечения.
Поскольку он использует TypeScript и базовые концепции Angular, разработчики Angular могут быстро его освоить и смогут создавать серверные части для своих приложений Angular, не прибегая к другим серверным средам.
За кулисами Nest.js использует существующие и зрелые библиотеки, которые разработчики Node.js использовали в течение длительного времени, такие как Express.js и TypeORM.
Express — это быстрая, незавершенная минималистичная веб-инфраструктура для Node.js, которая предоставляет множество утилит HTTP для простого и быстрого создания надежных API REST. Для TypeORM это самый зрелый ORM ( Object Relational Mapper ) для языка TypeScript и современного JavaScript. Он поддерживает шаблоны Active Record и Data Mapper, которые позволяют создавать высококачественные, слабосвязанные, масштабируемые и обслуживаемые приложения поверх самых популярных существующих систем баз данных, таких как MySQL, PostgreSQL и Oracle.
Предпосылки
Чтобы начать работу с Nest.js, вам необходимо выполнить несколько предварительных условий. Поскольку в этом вводном руководстве предполагается, что вы являетесь разработчиком на Angular, возможно, у вас уже есть все они:
- Node.js и NPM установлены в вашей системе. Вы можете установить их оба с официального сайта или следовать инструкциям по документации вашей системы.
- Знакомство или опыт работы с TypeScript. Как разработчик Angular, вы уже работали с TypeScript, поскольку Angular основан на TypeScript.
Установка Nest CLI
Nest CLI — это утилита интерфейса командной строки, которая позволяет быстро создавать проекты с базовыми файлами и необходимыми зависимостями. Он также позволяет создавать различные артефакты, такие как компоненты и модули, обслуживая приложение в процессе разработки и создавая окончательное готовое к использованию приложение. CLI Nest основан на пакете Angular Devkit и использует nodemon для отслеживания изменений файлов.
Давайте начнем с установки Nest CLI. Откройте новый терминал и выполните следующую команду:
npm install -g @nestjs/cli Обратите внимание, что вам может потребоваться добавить sudo перед вашей командой в системах на основе Debian или macOS или использовать приглашение CMD администратора в Windows. Если вы хотите устанавливать пакеты в вашей системе глобально, не будучи суперпользователем, вам нужно исправить свои разрешения npm .
После установки CLI вы можете использовать его для быстрой генерации проектов Nest.js и работы с ними.
Генерация вашего первого проекта Nest
После установки CLI, давайте создадим первый проект. Вернитесь к своему терминалу и выполните следующую команду:
nest new firstnestproject
CLI запросит у вас некоторую информацию о вашем проекте, такую как описание, версия и автор. Вы можете отправить эти данные или просто оставить их пустыми и нажать Enter .
CLI создаст кучу файлов и папок, а затем запросит у вас менеджер пакетов, который вы хотите использовать в своем проекте. Вы можете выбрать npm или yarn, но для целей этого руководства мы продолжим работу с npm.
После успешной установки требуемых зависимостей вы можете перейти в корневую папку вашего проекта и выполнить следующую команду, чтобы запустить сервер динамической перезагрузки на основе nodemon:
npm run start:dev
Вы можете использовать свой веб-браузер, чтобы перейти на http://127.0.0.1:3000/ , где слушает ваш сервер Nest. Вы должны увидеть страницу с Hello World! ,
Вы можете оставить этот сервер включенным и запустить новый терминал для других команд, которые мы будем выполнять в этом руководстве.
Структура проекта
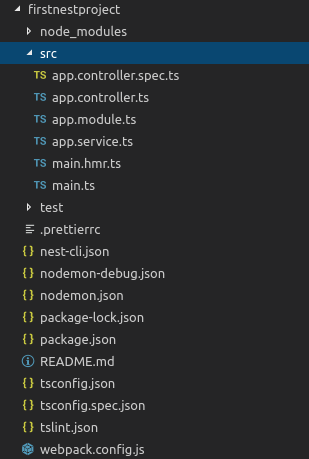
Созданный нами проект Nest.js имеет предопределенную структуру с лучшими практиками для тестируемости, масштабируемости и удобства обслуживания. Давайте посмотрим более подробно.
Это скриншот структуры проекта:
В проекте есть папка node_modules и файл package.json , необходимые для каждого проекта Node.js. Он также имеет:
- Файл
tsconfig.jsonдля настройки TypeScript - Файл nodemon.json для конфигурации nodemon
- Файл
tslint.jsonдля печати на языке TypeScript -
nest-cli.jsonдля конфигурации CLI - Папка
src/содержащая фактический код проекта -
test/папка, содержащая тесты.
Создание модуля гнезда
Проекты Nest.js имеют модульную архитектуру. Это определение модульного программирования из Википедии :
Модульное программирование — это метод проектирования программного обеспечения, который подчеркивает разделение функциональности программы на независимые, взаимозаменяемые модули , так что каждый содержит все необходимое для выполнения только одного аспекта желаемой функциональности.
В Nest.js вы можете создать модуль как класс TypeScript, аннотированный с @Module() декоратора @Module() , который предоставляет метаданные, которые будут использоваться для организации структуры приложения.
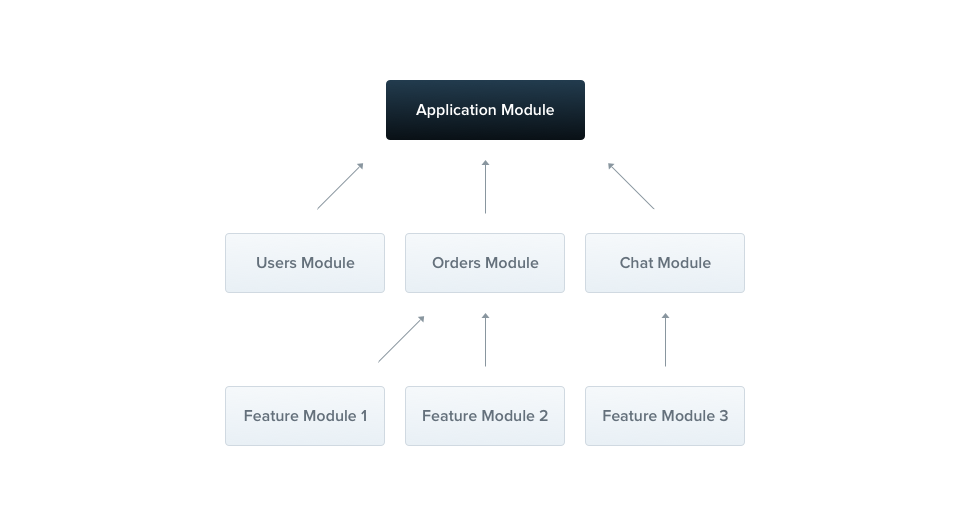
Это изображение с официального сайта Nest.js о том, как модули могут быть структурированы в примере приложения:
Каждое приложение Nest.js имеет как минимум один модуль, называемый корневым модулем.
Вы можете создавать модули с помощью CLI с помощью команды nest generate module . Давайте создадим модуль в нашем проекте. Вернитесь к своему терминалу, убедитесь, что вы перешли в корневую папку проекта и выполните следующую команду:
nest generate module example
Это создаст файл src/example/example.module.ts и src/app.module.ts файл src/app.module.ts чтобы включить вновь созданный модуль.
Если мы откроем файл модуля, мы получим следующий контент для базового модуля Nest:
import { Module } from '@nestjs/common'; @Module({}) export class ExampleModule {}
Это простой класс TypeScript, украшенный декоратором @Module() доступным из пакета @nestjs/common .
Теперь, если вы откроете основной модуль приложения в файле src/app.module.ts , вы должны увидеть импортированный модуль:
import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { ExampleModule } from './example/example.module'; @Module({ imports: [ExampleModule], controllers: [AppController], providers: [AppService], }) export class AppModule {}
ExampleModule импортируется из пути ./example/example.module и добавляется в массив imports .
Создание контроллера гнезда
В Nest.js контроллеры используются для обработки входящих HTTP-запросов и возврата ответов. Они сопоставлены с маршрутами.
Вы можете создать контроллер, определив класс TypeScript и используя декоратор @Controller() .
В вашем терминале выполните следующую команду для генерации контроллера:
nest generate controller example/example
Мы создали контроллер с именем example и добавили перед именем example/ path префикс, который указывает CLI сделать этот контроллер частью example модуля, который мы создали ранее.
Откройте файл src/example/example/example.controller.ts , вы должны увидеть следующий код:
import { Controller } from '@nestjs/common'; @Controller('example') export class ExampleController {}
Если вы откроете файл src/example/example.module.ts , вы увидите, что контроллер импортирован и включен в массив imports модуля example :
import { Module } from '@nestjs/common'; import { ExampleController } from './example/example.controller'; @Module({ imports: [ExampleModule], controllers: [ExampleController] }) export class ExampleModule {}
Давайте вернемся к нашему example контроллера и создадим несколько маршрутов. Снова откройте файл src/example/example/example.controller.ts и добавьте следующий импорт:
import { Get, Post, Body } from '@nestjs/common';
Затем добавьте метод index() :
@Get() index() { return "Example Controller!"; }
Мы украшаем метод с @Get() декоратора @Get() чтобы создать маршрут, который принимает запросы GET и возвращает ответ с помощью примера контроллера! текст. Мы можем получить доступ к этому маршруту с 127.0.0.1:3000/example URL. Вы должны увидеть пустую страницу с примером контроллера! текст.
Далее, давайте добавим маршрут, который принимает запросы POST. Добавьте следующий метод:
@Post('echo') echo(@Body() data): any { return data; }
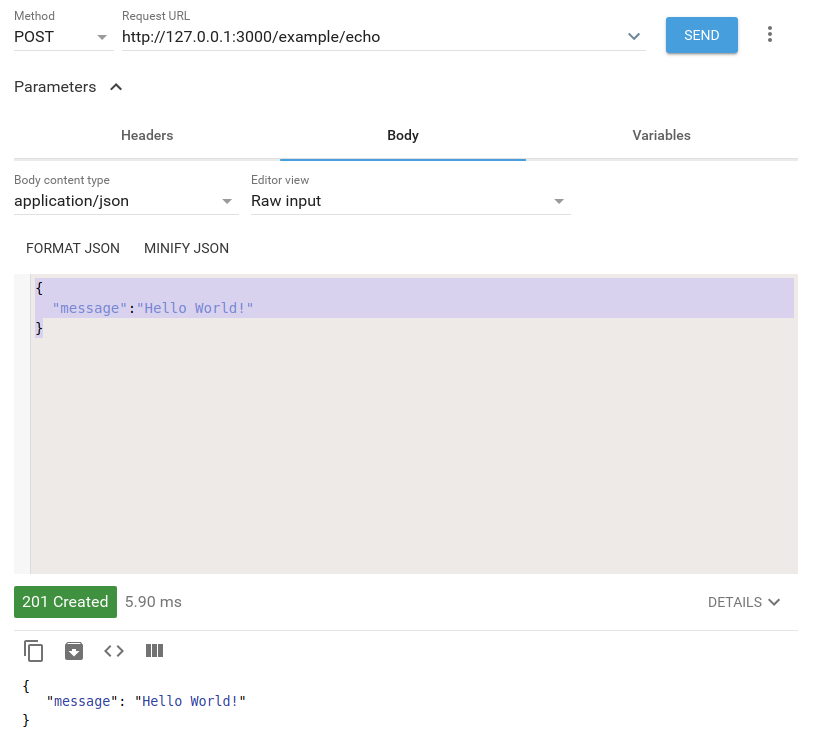
Мы создаем example/echo маршрут, который получит объект JSON и вернет его обратно. Мы используем декоратор @Body() для извлечения тела из ответа. Используя клиент REST API (cURL или Postman и т. Д.), Вы можете отправить POST-запрос с некоторыми данными на URL-адрес 127.0.0.1:3000/example/echo и получить данные обратно. Вот пример:
Вывод
В этой статье мы представили инфраструктуру Nest.js для разработчиков Angular. Мы также увидели, как установить Nest CLI и использовали его для создания примера проекта и различных артефактов, таких как модули и контроллеры. Для более подробной информации о других концепциях, вы можете прочитать официальные документы .