
Это руководство знакомит с новейшими функциями будущего выпуска Flash Player под кодовым названием «Molehill» (окончательное название будет Stage3D). Molehill обеспечивает полную визуализацию с помощью графического процессора во Flash, что позволяет иммерсивную 3D-графику доставлять не только в браузер, но и на все устройства, которые поддерживают скомпилированные приложения, написанные на ActionScript и Flash.
В этом уроке я не только покажу вам, как получить эту последнюю бета-версию Flash Player, но и как настроить среду разработки для создания приложений, использующих эту замечательную новую функцию. Мы возьмем копию последней сборки Away3D, которая была специально разработана для использования Molehill, и рассмотрим, как использовать ее для отображения некоторых удивительных полностью текстурированных высокополигональных 3D-моделей внутри Flash Player.
Примечание. Чтобы следовать этому руководству, вам потребуется загрузить и установить последнюю сборку Flash Player Incubator. Вы можете получить его в Adobe Labs .
Раздел 1: Настройка Molehill
Molehill был выпущен в виде бета-версии на страницах Adobe Labs, что позволяет разработчикам понять, что возможно со всей этой новой версией. В этом видео я покажу вам, как это сделать, а также расскажу, как настроить среду разработки, чтобы вы могли начать создавать полноценные 3D Flash-приложения.
Раздел 2: Игра с 3D
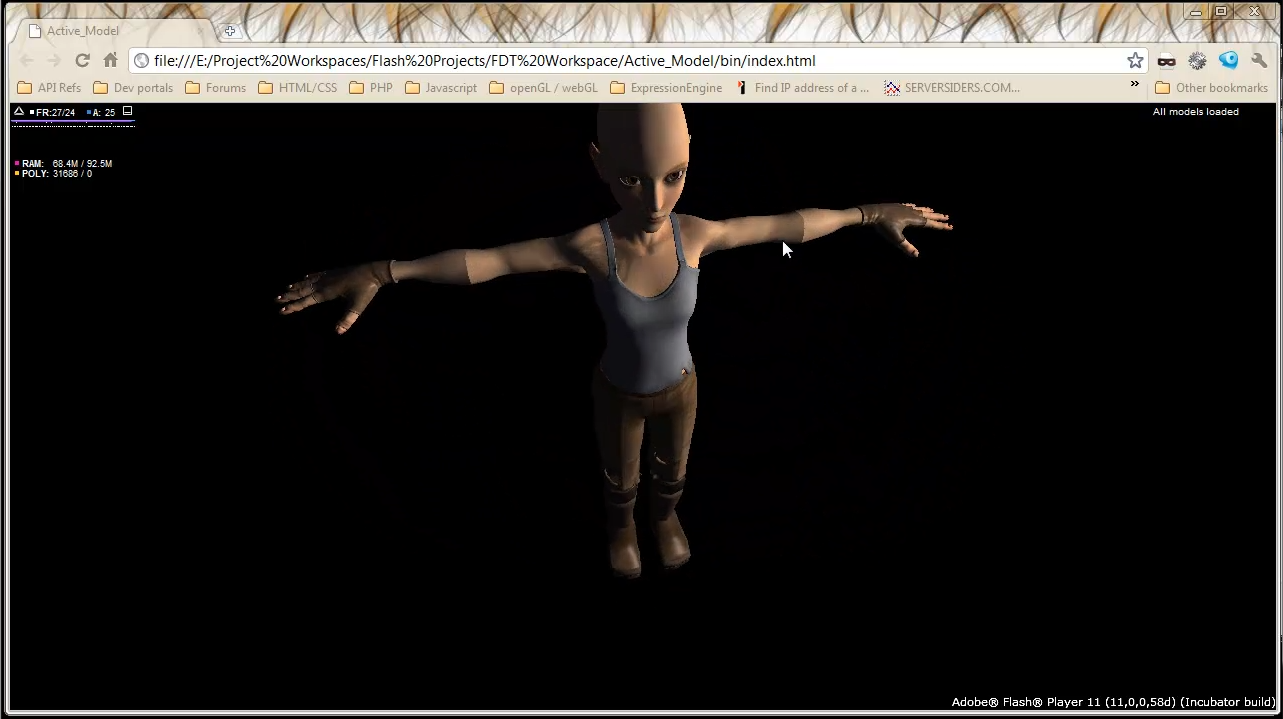
Чтобы иметь возможность отображать 3D-объекты во Flash, вам нужно иметь несколько 3D-моделей. К счастью, в пакете с открытым исходным кодом Blender 3D есть множество доступных вещей и что лучше использовать, чем модель из их последнего открытого фильма « Sintel ».
Здесь я объясняю, как экспортировать вашу модель и подготовить файлы, готовые импортировать их в ваш проект. Мы также посмотрим, как начать кодирование нашего приложения, чтобы загружать наши модели в наш проект как можно более эффективно.
Раздел 3: Собираем все вместе и заканчиваем
Наконец, нам нужно начать добавлять текстуры в наши модели, которые были загружены в приложение. Здесь я объясню, что нам нужно сделать, а также воспользуюсь классом, представленным в демоверсиях Away3D. Мы будем перемещаться по нашей модели, как только она будет отображаться во Flash, а также отображать обновленный текст на экране, чтобы наши пользователи могли отслеживать процесс загрузки.