Эта статья является частью серии SEO от Component IO . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Неважно, какую систему управления контентом вы используете — в какой-то момент кто-то где-то захочет внести изменение, выходящее за пределы технического контроля. Типичные примеры:
- изменение логотипа вашего сайта или внешнего вида заголовка
- обновление содержимого вашего стандартного нижнего колонтитула
- добавление, удаление или изменение порядка кнопок социальных сетей
- перенастройка полей или формы контактной формы
- добавление ссылок в меню навигации, которые не являются частью иерархии страниц.
Невозможно создать CMS с простым в использовании интерфейсом, который предоставляет все возможные варианты, которые могут когда-либо понадобиться пользователям. (Ну, вы могли бы, но в действительности это был бы редактор кода!) В какой-то момент вам нужно будет внести технические изменения в шаблон WordPress, статический рендеринг сайта, компоненты React, конфигурацию Angular или любую систему, которую вы используете. , Процесс обычно включает в себя:
- Выделение времени и ресурсов для разработчиков. Это может быть связано с тем, чтобы связаться с вашим агентством по разработке, обсудить варианты и согласовать бюджет.
- Добавление нового кода, плагинов или конфигураций в существующие шаблоны по мере необходимости.
- Отправка обновлений на промежуточный сервер.
- Тщательно протестируйте новую систему и убедитесь, что она не вызывает проблем регрессии в других местах.
- Повторите шаги выше, если какие-либо ошибки или упущения встречаются.
- Развертывание проверенных обновлений на вашем живом сервере.
Даже самые маленькие изменения требуют времени и денег. Неизбежно, новый запрос прибудет в ту минуту, когда первое обновление будет запущено.
Компонентный подход IO
Компонент IO решает проблему по-другому. Вместо того, чтобы использовать целостный подход, охватывающий весь сайт, сервис предоставляет ряд готовых к использованию компонентов, которые могут быть встроены в любой веб-сайт или приложение независимо от технологии реализации. Большинство разработчиков используют сервис для дополнения существующего контента на основе CMS. Тем не менее, можно создать многостраничный сайт с минимальным количеством HTML и набором встроенных компонентов, которые контролируют все.
Доступны сотни компонентов, в том числе:
- блоки контента
- изображения и галереи
- навигационные панели и меню
- интеграция с социальными сетями
- оверлеи и модальные диалоги
- карусели и слайдеры
- регистрационные и контактные формы
- кнопки, вкладки и элементы формы
- видео, карты и другие встроенные носители.
Компоненты добавляются на страницу с блоком <component>, и можно использовать любое число. Один тег </ script> в конце страницы необходим для активации и управления каждым компонентом.
После установки компонента разработчики и пользователи, не являющиеся техническими специалистами, могут получить доступ к панели управления компонентным вводом-выводом для внесения изменений. Им не нужно понимать HTML, CSS и JavaScript или напрямую редактировать страницу, где используется компонент. Обновления мгновенно доступны при следующем обновлении.
Преимущества компонента IO включают в себя:
- Есть сотни готовых, привлекательных и настраиваемых компонентов на выбор
- код компонента может быть установлен простым вырезанием и вставкой
- каждая CMS, фреймворк и система поддерживается. Если вы можете редактировать HTML, вы можете добавить компонент.
- нетехническим редакторам легко пользоваться. Они могут вносить изменения в WYSIWYG-редакторе и проверять его с помощью предварительного просмотра в реальном времени.
- при необходимости разработчики могут вносить изменения в код HTML, CSS и JavaScript компонента на панели инструментов.
- все пользователи могут делиться ссылками панели ввода-вывода Component Io и совместно работать над одними и теми же элементами
- Компонентный ввод-вывод быстрый и быстро доставляет элементы одним вызовом API, независимо от числа, встроенного в страницу
- полное справочное руководство и помощь в чате в режиме реального времени доступна
- Бесплатная пробная учетная запись может быть использована для тестирования службы в вашей системе.
Пример 1. Создание блока контента
Блок контента является одним из самых простых и часто используемых компонентов. Сначала создайте или переключитесь на свой проект, щелкнув значок щита в левом верхнем углу.
Перейдите на вкладку библиотеки вверху, чтобы просмотреть список из нескольких сотен компонентов. Щелкните компонент « Блок содержимого», чтобы просмотреть предварительный просмотр, а затем нажмите кнопку « Добавить в проект» .
На вкладке « Установка » отображается блок кода, который необходимо вставить на ваши страницы:
Два фрагмента кода должны быть скопированы в HTML-шаблон вашего сайта. Тег <script> необходим непосредственно перед закрывающим тегом </ body> — необходим только один тег на страницу независимо от количества используемых вами компонентов:
<code> <script project = "xxxxxx" src = "https://cdn.component.io/v1"> </ script> </ Код>
Код для компонента копируется в исходные тексты HTML в обязательном порядке:
<code> <ключ компонента = ггггг нагрузка = b> </ компонент> </ Код>
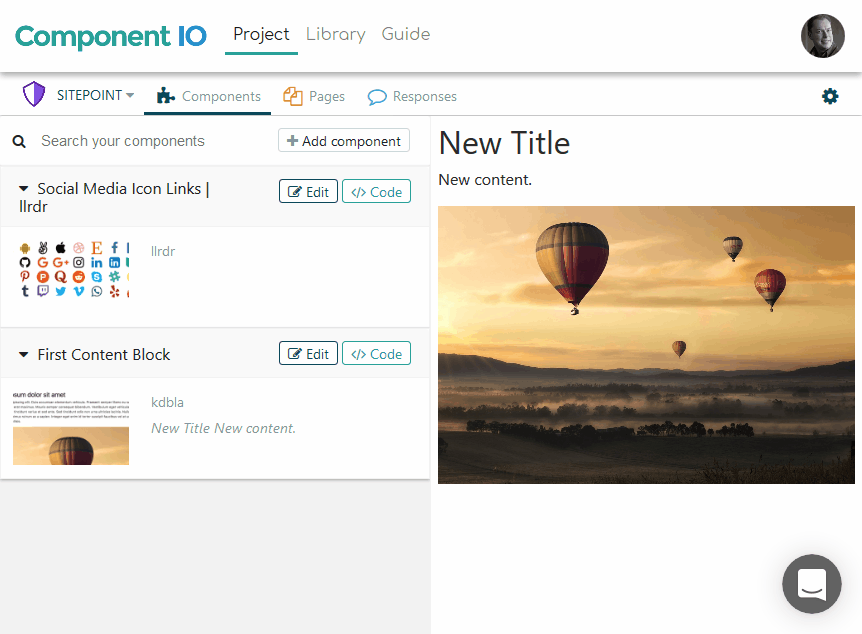
Кнопка « Редактировать» ведет к управлению редактированием компонента:
Вы можете изменить содержимое компонента и ссылку на отображаемое имя, используемое на панели управления Component.io. Пользователи с платной подпиской или бесплатной пробной версией могут щелкнуть вкладку « Код » для редактирования HTML, CSS и JavaScript компонента в редакторе кода.
После завершения редактирования обновите страницу, где установлен ваш компонент, для просмотра обновлений нового содержимого.
Наконец, нажмите значок щита проекта, чтобы вернуться на панель инструментов вашего компонента.
Пример 2:
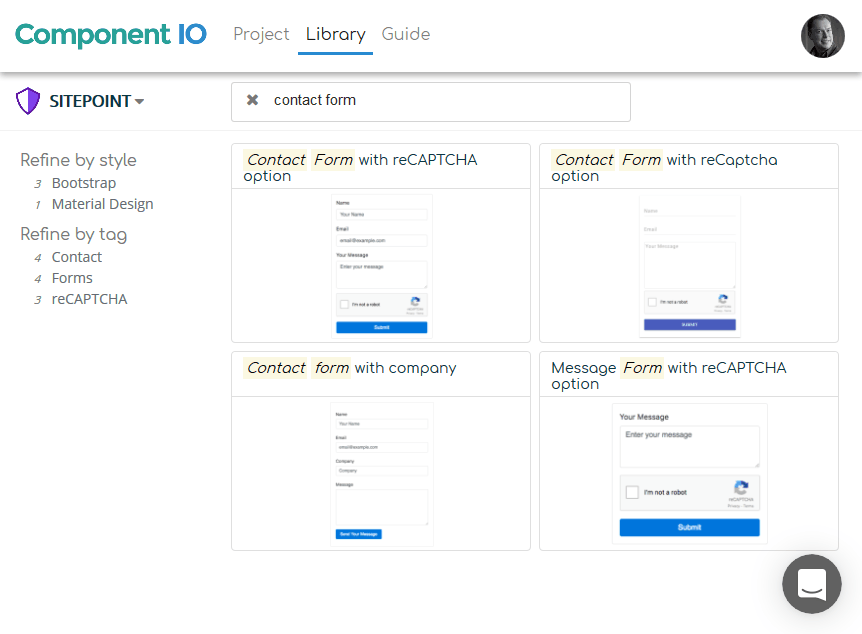
Давайте теперь добавим и настроим простую контактную форму для нашей страницы. На вкладке « Библиотека » найдите контактную форму и выберите контактную форму с компанией :
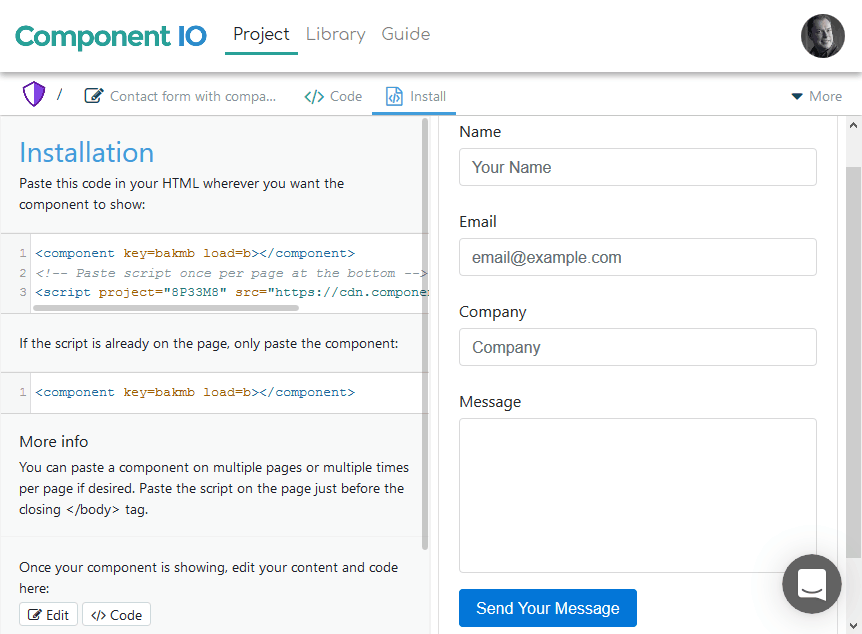
Нажмите кнопку « Добавить в проект» на странице предварительного просмотра, чтобы открыть вкладку « Установка »:
Скопируйте код компонента на свою страницу, как и раньше. Помните, что вам не понадобится тег <script>, если он уже был добавлен для других компонентов.
Обновите свою страницу, чтобы просмотреть новую контактную форму. Отправьте ответ, и он появится на экране Ответы Component.io:
Для упрощения управления компоненты могут быть организованы по странице на вкладке Страницы .
Зарегистрируйтесь на Компонент IO
Компонент IO (component.io) предлагает бесплатный стартовый план, чтобы попробовать эту услугу. Планы с дополнительными функциями и более 10 000 запросов компонентов начинаются с 7,95 долларов в месяц. Вы можете зарегистрироваться с помощью учетной записи Google или вашего адреса электронной почты. Убедитесь, что вы используете промо-код SITEPOINT на странице настроек своего проекта, чтобы получить свой первый месяц на стандартном плане бесплатно. Чего же ты ждешь?!