Дважды в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Nettuts +. Этот учебник был впервые опубликован в октябре 2010 года.
Этот урок познакомит вас с Хамлом и Синатрой . Haml — это язык разметки, который производит чистый, хорошо структурированный HTML. Sinatra — это простая, но мощная среда Ruby для создания веб-сайтов или веб-сервисов. Они отлично работают вместе и предоставляют мощный инструмент для быстрой и простой веб-разработки. Я считаю их идеальными для прототипирования.
К концу этого урока вы создадите веб-сайт с двумя страницами, используя Sinatra и Haml. Попутно вы узнаете, как структурированы приложения Sinatra, и познакомитесь с Haml. Вы также узнаете, как использовать файл макета, чтобы уменьшить объем дублирующегося кода и обеспечить согласованность между страницами.
Шаг 1: Установите Ruby и самоцветы
Вы можете пропустить этот раздел, если Ruby уже установлен и работает в вашей системе.
Для начала нам нужно установить язык Ruby и гемы Sinatra и Haml.
Способ сделать это будет варьироваться в зависимости от вашей операционной системы. Мне нравится использовать Ruby Version Manager (RVM) для управления Ruby в OS X и Linux. (Пользователи Windows могут рассмотреть Pik как альтернативу RVM.)
Установите RVM для управления нашей средой Ruby
Для тех из вас, у кого не установлен Ruby, скачайте и установите RVM.
Следуя инструкциям на странице установки RVM , откройте терминал и введите следующее:
bash << (curl http://rvm.beginrescueend.com/releases/rvm-install-head)
Это загрузит и установит RVM. Нам нужно добавить строку в конец нашего файла .bashrc . Тем из вас, кто использует альтернативу shell для Bash, необходимо изменить соответствующий профиль. Смотрите страницу установки RVM для более подробной информации.
Хотите узнать больше о работе с RVM?
echo '[[-s "$ HOME / .rvm / scripts / rvm"]] && source "$ HOME / .rvm / scripts / rvm" # Это загружает RVM в сеанс оболочки.' >> ~ / .bashrc
Закройте и снова откройте вашу оболочку, и вы должны быть готовы к работе!
Установите зависимости и язык Ruby
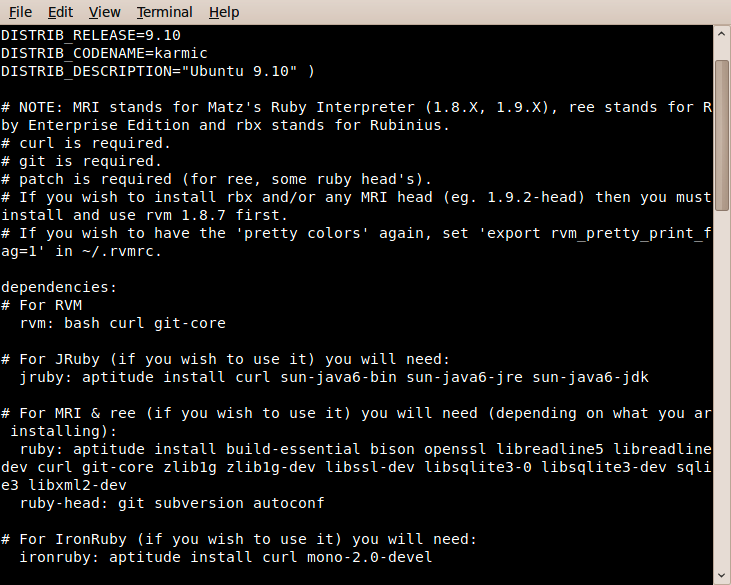
Введите « rvm notes », чтобы проверить все зависимости, которые вам может потребоваться установить для вашей операционной системы. Существует несколько различных версий Ruby, которыми может управлять RVM. Мы будем использовать стандартную версию под названием MRI. Следовательно, в выводе rvm notes ищите раздел, который говорит: « For MRI and REE... ». Затем скопируйте и вставьте команду, указанную для ‘ ruby ‘.
Например, при новой установке Ubuntu я получил следующий вывод, и мне нужно было установить перечисленные зависимости с помощью команды aptitude указанной в выходных данных. Смотрите скриншот ниже.

Теперь, когда все сложнее, установка и использование различных версий Ruby и гемов теперь проста. Установите версию Ruby 1.9.2, введя следующее:
рвм установить 1.9.2
RVM теперь должен загрузить и установить Ruby версии 1.9.2.
Завершающим этапом является установка драгоценных камней Синатра и Хамл. Тип:
драгоценный камень установить Синатра
Вы должны увидеть следующий вывод в терминале:
Успешно установлена стойка-1.2.1 Успешно установлен Синатра-1.0 Установлено 2 драгоценных камня Установка ри документации для стойки-1.2.1 ... Установка ri документации для sinatra-1.0 ... Установка документации RDoc для rack-1.2.1 ... Установка документации RDoc для sinatra-1.0 ...
Теперь введите gem install haml чтобы установить гем Haml в вашей системе таким же образом.
Шаг 2: Создайте приложение Sinatra
Совершенно новый для Синатры? Пройдите наш бесплатный курс!
Чтобы начать создание приложения Sinatra, создайте папку, содержащую файл Ruby для кода приложения. В своем терминале введите:
МакДир Синатра-приложение cd sinatra-app сенсорный сайт.rb
Откройте недавно созданный файл website.rb в текстовом редакторе и введите следующее:
требовать 'rubygems' требовать "синатра" получить '/' сделать "Это Синатра" конец
Это основное приложение Sinatra. Первые две строки sinatra библиотеки rubygems и sinatra для выполнения тяжелой работы.
В следующем разделе Синатра рассказывает, как ответить на запрос get . В частности, он сообщает, что делать, когда запрашивается корневой URL (путь /). В этом примере Синатра просто возвращает строку «Это Синатра». Это то, что будет отображаться в браузере при запросе корневого URL-адреса приложения.
Чтобы увидеть его в действии, вернитесь к своему терминалу и запустите приложение Sinatra, используя следующую команду:
ruby website.rb
Вам нужно будет перезапускать этот файл
website.rbкаждый раз, когда вы его меняете. Следовательно, рекомендуется запускать и останавливать отдельную оболочку в собственном окне или вкладке.
Вы должны получить ответ:
== Sinatra / 1.0 вышла на 4567-й этап разработки для резервного копирования от WEBrick [2010-09-27 09:45:37] ИНФОРМАЦИЯ WEBrick 1.3.1 [2010-09-27 09:45:37] INFO ruby 1.8.7 (2010-08-16) [i686-darwin10.4.0] [2010-09-27 09:45:38] ИНФОРМАЦИЯ WEBrick :: HTTPServer # start: pid = 14135 port = 4567
Это говорит нам о том, что веб-сервер (называемый WEBrick) запустился и теперь обслуживает ваше приложение через порт 4567.
Чтобы просмотреть его, откройте браузер и перейдите к «localhost: 4567». Вы должны увидеть вывод приложения:

Поздравляем! Ваше приложение Синатра запущено и работает!
Давайте начнем с создания страниц с использованием Haml и некоторых соглашений по умолчанию для Sinatra для специальных файлов.
Шаг 3: Представляем Haml
Мы собираемся строить наши страницы с Haml. Первый шаг — сообщить нашему приложению, что мы будем использовать гем Haml.
Мы делаем это, добавляя include ‘Haml’ в начало вашего кода. Измените файл ‘ website.rb ‘, чтобы он выглядел следующим образом:
требовать 'rubygems' требовать "синатра" требовать 'Haml получить '/' сделать "Это Синатра" конец
Теперь ваше приложение будет использовать гем Haml, который мы установили ранее.
Язык разметки Haml
Haml — это простой и понятный способ описания HTML. Он также может обрабатывать встроенный код, такой как PHP, ASP и Ruby.
Одна из целей Haml — уменьшить количество дублирования и повторений, возникающих при создании веб-страниц с HTML; Одним из примеров этого является закрытие тегов. Он делает это, полагаясь на структуру отступов в коде: при написании на Haml важно соответствовать отступам, поскольку они описывают структуру страницы.
Результатом является разметка, которая логична и намного проще для чтения, чем HTML для всех, кроме самых тривиальных случаев.
Давайте посмотрим на некоторую разметку Haml и покажем HTML, который она производит.
!!! % HTML %голова % title Это заголовок тега заголовка внутри тега заголовка. % тела % h1 Это заголовок в теге h1 %п Это текст в абзаце. Обратите внимание, как мы не закрываем тег ... отступы делают это!
‘ !!! ‘в начале кода говорит Haml выводить тег DOCTYPE . HTML-теги описываются знаком « % ». Таким образом, %html выводит <html> , %head создает <head> , %p создает тег <p> и так далее.
Отступы говорят Хэмлу, какие теги находятся внутри других. Таким образом, тег заголовка <h1> создаваемый разметкой « %h1 », находится внутри <body> созданного разметкой « %body ». Следующий тег абзаца, помеченный тегом « %p », также находится внутри тега body. После отступов мы видим, что текст находится внутри абзаца.
Следовательно, приведенная выше разметка дает следующий вывод HTML:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <HTML> <Голова> <title> Это заголовок внутри тега head </ title> </ HEAD> <Тело> <h1> Это заголовок внутри тега body </ h1> <Р> Это текст в абзаце. Обратите внимание, как мы не закрываем тег ... отступы делают это! </ Р> </ Body> </ Html>
Вы можете видеть, где закрывающие теги соответствуют отступу в исходной разметке Haml.
Добавление шаблонов Haml в приложение Sinatra
С этим кратким введением в Haml мы можем начать использовать его в нашем приложении. По умолчанию Sinatra будет искать шаблоны веб-страниц в папке с названием « views ». Давайте добавим эту папку сейчас.
Откройте терминал, перейдите к папке sinatra_app, которую мы создали ранее, и введите следующее:
MKDIR просмотров CD просмотров
Теперь мы находимся в папке views, давайте создадим страницу index.haml .
touch index.haml
Откройте index.haml в вашем текстовом редакторе и заполните следующее:
!!! % HTML %голова % title Мой сайт Синатры % тела % h1 Добро пожаловать %п Добро пожаловать на мой сайт, сделанный с помощью Sinatra и HAML
Следующий шаг — сказать Синатре использовать этот файл для домашней страницы. Откройте файл website.rb и измените код в блоке get '/' чтобы файл теперь читал:
требовать 'rubygems' требовать "синатра" требовать "хамл" получить '/' сделать хамл: индекс конец
Это указывает приложению отправлять выходные данные файла Haml, называемого index.haml ( index.haml в папке ‘views’), когда запрашивается корневой адрес.
Вернувшись в терминал, на котором запущен веб-сервер, введите Ctrl-C , чтобы остановить веб-сервер, а затем снова вызовите его, используя команду ruby для его перезапуска:
[Ctrl-C] ruby website.rb
Обновите ваш браузер, и вы должны увидеть получившуюся веб-страницу.

Просмотр источника этой веб-страницы показывает HTML-код, сгенерированный Haml:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <HTML> <Голова> <title> Мой сайт Синатры </ title> </ HEAD> <Тело> <H1> Добро пожаловать </ h1> <Р> Добро пожаловать на мой сайт, сделанный с помощью Sinatra и HAML </ Р> </ Body> </ Html>
Большой! Теперь наш веб-сайт работает с использованием шаблонов Haml в каталоге ‘views’.
Давайте теперь превратим домашнюю страницу во что-то, что следует типичной структуре с верхним колонтитулом, областью контента и боковой панелью. Мы также добавим немного базового CSS для позиционирования и стилизации страницы. При этом мы увидим, как выражать теги <div> в Haml и как создавать ссылки на CSS-файлы.
Создать домашнюю страницу
Вернитесь к файлу index.haml в текстовом редакторе и измените его следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
!!!
%html
%head
%title My Sinatra Website
%body
#wrapper
#header
%h1 My Sinatra Website
%h2 A Simple Site made with Sinatra and HAML!
#content
%h1 The Home Page
%p
Welcome to my website made with Sinatra and HAML.
%p
This is the home page and this is some text to fill out the home page!
#side_bar
%h1 Side Bar
%p
This is the side bar of the webpage
#footer
%p
This is the footer.
|
Это типичный макет с заголовками, содержимым, боковой панелью и div нижнего колонтитула Как видите, теги <div> создаются со знаком # . Вся страница обернута в <div id="wrapper"> созданный #wrapper ‘ #wrapper ‘.
Чтобы присвоить HTML-тегу идентификатор, мы просто %body#my_ID # в конце, чтобы мы могли написать %body#my_ID чтобы получить <body id="my_ID"> . Классы отмечены точкой. Так что %article.my_class выдаст <article class="my_class"> .
Сохраните файл и обновите его в своем браузере. Вы должны увидеть что-то вроде этого:

Добавьте немного стилей CSS
Sinatra использует другие специальные имена каталогов «public» для хранения ресурсов, таких как файлы CSS и изображения. Создайте папку с именем public в корневой папке вашего приложения. Перейдите в этот каталог и создайте его с именем «css» для хранения файлов css. Завершите, создав пустой файл css в этом каталоге.
Сделайте это в своем терминале, набрав:
|
1
2
3
4
5
|
mkdir public
cd public
mkdir css
cd css
touch styles.css
|
Откройте файл styles.css в вашем редакторе, скопируйте и вставьте следующее в:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
#wrapper{
width:66%;
margin:auto;
}
#header{
background-color:#ade;
}
#header>h1{
font-size:200%;
}
h2{
font-size:130%;
font-family:sans-serif;
}
#content{
margin:12px 0;
float:left;
}
#side_bar{
margin:12px 0;
width :30%;
float:right;
clear:none;
background-color:#ddd;
}
h1{
font-size:150%;
}
#footer{
clear:both;
background-color:#ade;
font-size:75%;
font-family:sans-serif;
color:#333;
border-top:solid 1px #69a;
}
ol{
padding-top:20px;
background-color:#ade;
display:block;
}
li{
color:white;
text-align:center;
display:inline;
padding:5px 10px 0 10px;
margin-right:2px;
background-color: #69a;
}
a{
text-decoration:none;
}
|
Я не буду вдаваться в детали css , поскольку это простой и грязный способ сделать элементы страницы более понятными в браузере.
Нам нужно сделать ссылку на файл CSS изнутри страницы индекса. Я также собираюсь добавить ссылку на сброс CSS Yahoo, чтобы помочь согласованности между браузерами. Откройте страницу index.haml в редакторе и добавьте эти две строки в раздел %head .
|
1
2
|
%link(rel=»stylesheet» href=»http://yui.yahooapis.com/2.8.0r4/build/reset/reset-min.css»)
%link(rel=»stylesheet» href=»css/styles.css»)
|
Это иллюстрирует, как мы можем использовать скобки в Haml для дополнительных атрибутов тега: rel и href в этом случае.
Ваш окончательный файл должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
!!!
%html
%head
%title My Sinatra Website
%link(rel=»stylesheet» href=»http://yui.yahooapis.com/2.8.0r4/build/reset/reset-min.css»)
%link(rel=»stylesheet» href=»css/styles.css»)
%body
#wrapper
#header
%h1 My Sinatra Website
%h2 A Simple Site made with Sinatra and HAML!
#content
%h1 The Home Page
%p
Welcome to my website made with Sinatra and HAML.
%p
This is the home page and this is some text to fill out the home page!
#side_bar
%h1 Side Bar
%p
This is the side bar of the webpage
#footer
%p
This is the footer.
|
Обновите ваш браузер, и вы должны увидеть домашнюю страницу со стилем и расположенными divs .

Теперь у нас есть базовый шаблон для наших веб-страниц, который мы можем использовать для создания дополнительных страниц.
Шаг 4: Создание общего макета
Теперь, когда у нас есть базовый макет страницы, мы видим, что большая часть содержимого нашего файла index.html может быть одинаковой для других страниц сайта. В этом примере мы будем держать верхний и нижний колонтитулы и боковую панель общими для обеих страниц. Мы можем использовать файл layout в Синатре для достижения этой цели.
Вернитесь на страницу index в вашем текстовом редакторе; измените имя файла, выбрав «Сохранить как» в layout.haml .
Теперь мы отредактируем файл layout и введем некоторую разметку с использованием тега ‘ = ‘ в Haml.
Измените файл макета, чтобы он выглядел следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
!!!
%html
%head
%title My Sinatra Website
%link(rel=»stylesheet» href=»http://yui.yahooapis.com/2.8.0r4/build/reset/reset-min.css»)
%link(rel=»stylesheet» href=»css/styles.css»)
%body
#wrapper
#header
%h1 My Sinatra Website
%h2 A Simple Site made with Sinatra and HAML!
#content
=yield
#side_bar
%h1 Side Bar
%p
This is the side bar of the webpage
#footer
%p
This is the footer.
|
Ключевым моментом здесь является команда ‘ =yield ‘. Знак = указывает Haml обработать некоторый код Ruby и поместить вывод в браузер. Здесь мы просто вызываем функцию yield Ruby, которая будет возвращать содержимое страницы.
Теперь мы можем отредактировать нашу страницу index.haml чтобы index.haml весь код, дублированный в файле layout . Измените это так:
|
1
2
3
4
5
|
%h1 The Home Page
%p
Welcome to my website made with Sinatra and HAML.
%p
This is the home page and this is some text to fill out the home page!
|
Обновление браузера должно дать точно такой же результат, как и ранее. Но на этот раз файл layout автоматически выбирается Sinatra, а страница index обрабатывается в результате функции yield .
Создать страницу «О нас»
Создание дополнительных страниц, использующих этот шаблон, теперь просто. Создайте новый файл в папке ‘views’ с именем about.haml
Ваш каталог и структура файла для приложения должны выглядеть следующим образом:

Введите следующий код в новый файл:
|
1
2
3
|
%h1 About
%p
This is a simple application using Sinatra and HAML.
|
Как видите, это очень простая страница с заголовком и фрагментом текста внутри тега абзаца.
У нас нет возможности увидеть страницу в данный момент. Для этого нам нужно изменить файл website.rb чтобы Синатра мог обработать запрос на « /about » и в результате вернуть шаблон about.haml .
Мы делаем это, добавляя следующие строки в файл website.rb :
|
01
02
03
04
05
06
07
08
09
10
11
|
require ‘rubygems’
require ‘sinatra’
require ‘haml’
get ‘/’ do
haml :index
end
get ‘/about’ do
haml :about
end
|
Блок get '/about' просто указывает Sinatra вернуть шаблон Haml ‘about’ в ответ на HTTP get запрос HTTP get для ‘ /about ‘.
Перезапустите WEBrick сервер WEBrick , нажав Ctrl-C в терминале, в котором он работает, как мы делали раньше, и вызовя ruby website.rb .
Вы должны увидеть следующую страницу, когда перейдете к « localhost:4567/about » в своем браузере.

Добавление большего количества страниц будет таким же быстрым и простым. Просто помните, что вам нужно будет перезапустить сервер WEBrick если вы измените файл приложения.
Шаг 5: добавление Meny (и приведение в порядок)
Нам нужно добавить способ навигации между страницами; поэтому мы добавим простое меню в макет. Откройте файл layout.haml и добавьте навигационный div и ссылки, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
!!!
%html
%head
%title My Sinatra Website
%link(rel=»stylesheet» href=»http://yui.yahooapis.com/2.8.0r4/build/reset/reset-min.css»)
%link(rel=»stylesheet» href=»css/styles.css»)
%body
#wrapper
#header
%h1 My Sinatra Website
%h2 A Simple Site made with Sinatra and HAML!
#nav
%ol
%a(href=»/»)
%li Home
%a(href=»about»)
%li About
#content
=yield
#side_bar
%h1 Side Bar
%p
This is the side bar of the webpage
#footer
%p
This is the footer.
|
Здесь мы создаем div с идентификатором nav . Этот div содержит список с тегами anchor к '/' и ‘ about ‘. Обратите внимание, что связанный текст имеет отступ в следующей строке, чтобы окружить его в HTML теге привязки.
Обновите ваш браузер, и вы должны увидеть меню, которое связывает две страницы:

Нажав на ссылки в меню навигации, вы попадете на каждую страницу. Вы можете поэкспериментировать с добавлением дополнительных страниц. Помните, что шаги следующие:
- Добавьте новый файл .haml в каталог представлений.
- Опишите представление с использованием Haml в этом файле.
- Добавьте навигацию к новой странице в части меню файла макета.
- Отредактируйте файл
website.rbдля нового маршрута так же, как и маршрут «/about». - Не забудьте перезапустить файл website.rb!
Вывод
Конечно, и Синатра, и Хэмл гораздо больше, чем мы видели здесь. Sinatra — отличный выбор для веб-сайтов и веб-сервисов, в то время как более тяжелые фреймворки, такие как Ruby on Rails, могут быть излишними. Кроме того, я считаю, что простота и ясность Haml прекрасно дополняют Синатру и обеспечивают очень продуктивный подход к разработке.