Я обнаружил, что подход к jQuery — пугающий опыт, потому что я не разработчик. Внедрение JavaScript было тем, что «они» делали на серверной части сайта, но имело мало общего с моим процессом при создании дизайна для сайта.
Но как дизайнеру я должен знать весь спектр опций — и ограничений — которые есть в моем распоряжении при создании дизайна для клиента. JQuery представляет несколько удивительных вариантов дизайна. Если я хочу быть на вершине своего поля, я чувствовал, что мне нужно вытащить себя из своей коробки и узнать, что, черт возьми, вся эта штука jQuery.
Что такое jQuery?
Короче говоря, это библиотека кода, которая позволяет вам сообщать веб-браузерам, как делать модные вещи. Менее короткое и более техническое описание состоит в том, что jQuery — это библиотека JavaScript, которая позволяет легко внедрять AJAX, CSS и другие веб-технологии с согласованными результатами в браузерах — даже в мобильных браузерах.
Теперь сделайте шаг назад и не волнуйтесь (глубокий вдох!). Как я покажу, вам не нужно знать, что это за техника, чтобы понять, как jQuery может сделать ваши проекты более интерактивными и увлекательными.
Почему я должен знать о jQuery?
Я знаю, что будут люди, которые категорически не согласны со мной, но jQuery — это будущее. Что еще более важно, jQuery предоставляет вам новый набор инструментов для проектирования, которые вы должны знать как дизайнер. Если вы не знаете об определенных возможностях, вы никогда не будете их использовать. jQuery предлагает совершенно новый набор визуальных возможностей.
Как дизайнер, как минимум, вы должны знать, какие у вас есть варианты для воплощения в жизнь вашего клиента. Если вы знаете, КАК реализовать что-то вроде jQuery, вы станете гораздо более ценным.
Что может сделать jQuery для моих проектов?
Много. От типографских обновлений до галерей изображений и красивых форм комментариев — в jQuery уже есть тысячи готовых, готовых к использованию ресурсов, которые могут значительно улучшить внешний вид и восприятие вашего дизайна.
Как только вы узнаете немного о jQuery, ваши варианты дизайна взорвутся. Вы можете обнаружить, что с этой технологией очень легко работать и создавать свой собственный код. По крайней мере, вы можете начать искать инструменты дизайна, которые вы, возможно, совершенно не исследовали.
Насколько сложно реализовать jQuery?
Это на самом деле очень легко, но вы должны начать с правильного пути. Я объясню, как будто вы никогда раньше не работали с HTML. Вы можете скопировать и вставить этот код в текстовый редактор и сохранить его как файл .HTML, и он откроется в браузере. Сохраните ваш файл с именем «example.html», чтобы вы и я остались на одной странице:
<html>
<head>
<title>jQuery for Designers</title>
</head>
<body>
Lots of insightful stuff here.
</body>
</html>Пример jQuery # 1
Теперь это настолько просто, насколько это возможно, и я извиняюсь за то, что дизайнеры уже достаточно комфортно работают с HTML. Становится лучше довольно быстро.
Сейчас в
В разделе HTML-документа мы собираемся реализовать jQuery с помощью этого простого кода (выделено для выделения): <html>
<head>
<title>jQuery for Designers</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
Lots of insightful stuff here.
</body>
</html>
Пример jQuery # 2
Пара важных моментов здесь. Прежде всего, я ссылаюсь на документ, размещенный в Google. Вы можете скачать этот файл и разместить его на своем веб-сайте, но я предпочитаю, чтобы крупные компании размещали эти файлы и сохраняли нагрузку на мой сервер. Вы можете ссылаться на кого-то, кроме Google. Два других популярных источника для файла — Microsoft и Media Temple . Эти файлы находятся в так называемом сообществе разработчиков (Content Delivery Networks, CDN), и эти файлы доступны для публичного использования.
Приступая к коду, все, что мы сделали, сказали браузеру запустить JavaScript. Вы не увидите никаких изменений на своей веб-странице, если скопируете и вставите это в новый документ. По крайней мере, пока.
Итак, давайте проверим это, чтобы увидеть, что происходит. Если вы никогда не углублялись в глубины разработки для Интернета, это будет захватывающий момент для вас. Новый код выделен:
<html>
<head>
<title>jQuery for Designers</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("I made a jQuery!");
});
</script>
</head>
<body>
Lots of insightful stuff here.
</body>
</html>
Пример jQuery # 3
Вставьте это в пустой документ, сохраните его как файл HTML и откройте в браузере. Вы получите хорошее всплывающее окно с сообщением «Я сделал jQuery!». Чтобы доказать, что это на самом деле простая реализация jQuery, а не просто JavaScript, закомментируйте скрипт jQuery и запустите тот же код:
<html>
<head>
<title>jQuery for Designers</title>
<!-- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> -->
<script type="text/javascript">
$(document).ready(function(){
alert("I made a jQuery!");
});
</script>
</head>
<body>
Lots of insightful stuff here.
</body>
</html>
Пример jQuery # 4
Смотри, мама! Нет всплывающих окон! Это потому, что вы не вызывали jQuery, который сообщает браузеру, что должно открыться окно предупреждения. Удалите комментарии или просто вставьте код из примера № 2 выше, чтобы получить необходимую ссылку на код jQuery.
Итак, я сделал всплывающее окно. Что теперь?
Да, так что всплывающий пример очень прост, но если вы никогда не проходили этапы самостоятельной реализации jQuery, это ОГРОМНЫЙ скачок для вас. Так что не переоценивайте это слишком сильно, хотя вы можете смело смеяться над моим всплывающим окном сколько хотите.
Следующее, что нужно сделать, это найти jQuery, который вы хотите реализовать. Вариантов предостаточно! Исходя из ваших потребностей, вы можете найти все виды необычных эффектов, которые можно применить к вашим веб-страницам.
Можете ли вы показать мне, как реализовать плагин jQuery?
Конечно! Я расскажу вам лишь об одном примере, используя один из моих (новых) любимых плагинов jQuery — Lettering от Davatron5000.
Во-первых, вам нужно загрузить код jQuery, который почти всегда будет файлом .JS, например, «jquery.min.js» в наших приведенных выше примерах. Вы можете скачать Lettering.js с Github . Скопируйте код в пустой текстовый документ и сохраните его как Lettering.js в той же папке, что и файл example.html .
Во-вторых, добавьте скрипт из Davatron5000 в приведенный выше пример кода № 2:
<html>
<head>
<title>jQuery for Designers</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="Lettering.js"></script>
<script>
$(document).ready(function() {
$("#triple_threat").lettering('lines');
});
</script>
</head>
<body>
Lots of insightful stuff here.
</body>
</html>
Пример # 5 для jQuery — добавление Lettering.js и вызов функции ‘lines’
Итак, давайте немного замедлиться. В пятой строке сверху мы ссылаемся на ваш новый файл Lettering.js. Вы можете разместить этот файл на своем веб-сервере и ссылаться на него в какой-то момент.
Далее мы видим наш сценарий. Я назвал эту маленькую красавицу «triple_threat», потому что я собираюсь разбить типографику на три строки. Lettering.js может делать много удивительных вещей, в том числе автоматически разбивать каждую букву на свой собственный класс CSS, чтобы вы могли очень легко манипулировать каждой буквой.
Вместо того, чтобы рассматривать движения каждой буквы, я просто хочу три строки. Чтобы сделать это, я сослался на код «буквы» («линии»), как вы можете видеть в восьмой строке. Вы также можете разбить каждую букву, оставив код пустым — .lettering () ;. Или, используя «слова», вы можете автоматически разбивать каждое слово.
Просто чтобы убедиться, что мы находимся на одной странице, содержимое вашей папки должно выглядеть так:
Теперь, когда Lettering.js использовал jQuery для разбиения строк HTML, нам нужно немного CSS, чтобы творить чудеса. Добавьте этот код в пример № 5 сверху:
<html>
<head>
<title>jQuery for Designers</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="Lettering.js"></script>
<script>
$(document).ready(function() {
$("#triple_threat").lettering('lines');
});
</script>
<style type="text/css">
#triple_threat .line1{
font-size: 38px;
text-transform: uppercase;
display:block;
text-align:center;
letter-spacing: 8px;
}
#triple_threat .line2{
font-size: 21px;
text-transform: lowercase;
font-style: italic;
display:block;
text-align:center;
margin-bottom: 6px;
}
#triple_threat .line3{
font-size: 13px;
text-transform: uppercase;
display:block;
text-align:center;
line-height: 24px;
}
</style>
</head>
<body>
Lots of insightful stuff here.
</body>
</html>
Пример # 6 jQuery — добавление CSS
Теперь у нас есть несколько классов CSS. Вы можете сослаться на класс «triple_threat» и увидеть результаты. Итак, давайте добавим класс в наш example.html. Помните, нам нужно три строки, поэтому мы будем использовать
тег для создания тех. Для тех, кто не знаком с HTML, я знаю, что это много информации, но сейчас скопируйте и вставьте и изучите эти концепции позже, если вам нужно.
<html>
<head>
<title>jQuery for Designers</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="Lettering.js"></script>
<script>
$(document).ready(function() {
$("#triple_threat").lettering('lines');
});
</script>
<style type="text/css">
#triple_threat .line1{font-size: 38px; text-transform: uppercase; display:block; text-align:center; letter-spacing: 8px; } #triple_threat .line2{font-size: 21px; text-transform: lowercase; font-style: italic; display:block; text-align:center; margin-bottom: 6px; } #triple_threat .line3{font-size: 13px; text-transform: uppercase; display:block; text-align:center; line-height: 24px; }
</style>
</head>
<body>
<p id="triple_threat">Lots of insights!<br />
I wouldn't go so far as to say "genius".<br />
But you can say that if you really want to.<br />
</p>
</body>
</html>
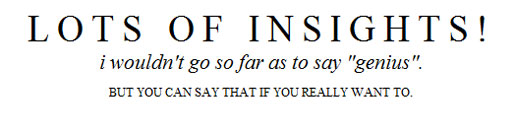
Пример # 7 jQuery — реализация jQuery
Я консолидировал CSS для экономии места и добавил параграфы «triple_threat». Результаты не впечатляют, но если вы успешно преобразовали символы, вы реализовали jQuery!
Я подсел! Где я могу найти больше информации ?!
Я рад, что ты спросил. Первичный источник для стороны кода jQuery закончен в jQuery.com .
Для плагинов JQuery, которые вы можете использовать сегодня, проверьте эти ресурсы:
- jQueryPlugins.com
- Огромный список эффектов слайдера и вращения
- Еще один пример слайдера
- Гладкие эффекты LightBox
- Множество макетов плагинов jQuery
- Отличное слайд-шоу от DesignFestival.com
- Проверка формы
Добро пожаловать в мир jQuery, вы опытный дизайнер, вы! Не забудьте сообщить мне, какие плагины jQuery станут вашими любимцами!