
В этом уроке я рассмотрю основы макета CSS-сетки с примерами сценариев. CSS Grid теперь поддерживается практически всеми современными браузерами и готов к использованию в производстве. В отличие от других методов компоновки, таких как flexbox, компоновка сетки дает вам две степени свободы, что делает его настолько универсальным, что позиционирование элементов — это просто.
Структура HTML для CSS Grid Layout
Чтобы использовать макет CSS Grid, ваши HTML-элементы должны иметь определенную структуру.
Вам нужно обернуть элементы, которыми вы хотите управлять, в родительский контейнер DIV.
|
1
2
3
4
5
6
|
<div class=»wrapper»>
<div class=»div1″>1</div>
<div class=»div2″>2</div>
<div class=»div3″>3</div>
<div class=»div4″>4</div>
</div>
|
Давайте добавим некоторые стили для наших DIV, чтобы мы могли легко их различать.
Кроме того, установите display: grid в вашей wrapper DIV, чтобы мы могли начать использовать сетку.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.wrapper > div{
background-color: orange;
border: 1px black solid;
}
.wrapper > div:nth-child(odd){
background-color: indianred;
}
.wrapper{
display: grid
}
|
С этого момента все стили будут идти в wrapper DIV. Если мы когда-нибудь захотим контролировать дочерние DIV в любой точке, то мы добавим правила стилевого оформления для конкретного дочернего DIV.
Правила для родителей DIV
Первыми вещами, которые нам нужно узнать о макете сетки, являются grid-template-columns и grid-template-rows . Эти два правила в основном контролируют форму вашей сетки.
Значением этих правил может быть длина, процент или доля свободного пространства в сетке. Вы также можете установить любое значение на auto , которое заполняет оставшееся пространство.
Давайте посмотрим несколько примеров ниже.
Сетка-шаблон-столбцы и Сетка-шаблон-строки
Сетка-шаблон-столбцы
|
1
2
3
4
|
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px
}
|
|
1
2
3
4
|
.wrapper{
display: grid;
grid-template-columns: 100px auto 100px
}
|
|
1
2
3
4
|
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
|
сетка-шаблон-столбцы и сетка-шаблон-строки
Давайте начнем строить реальную сетку, в которой у нас есть контроль над столбцами и строками.
|
1
2
3
4
5
|
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 50px 50px;
}
|
|
1
2
3
4
5
|
.wrapper {
display: grid;
grid-template-columns: 100px 20px 250px;
grid-template-rows: 150px 40px;
}
|
Здесь я только что добавил еще два дочерних DIV в HTML для того же CSS.
Повторите шаблон сетки шаблон
Если у вас есть повторяющийся шаблон для grid-template , Вы можете просто использовать повторить и сказать, сколько раз повторить один и тот же шаблон.
Например, скажем, у вас есть 12 элементов, и вы хотите расположить их горизонтально с равной шириной. Вы можете повторить 1fr 12 раз внутри grid-template-columns 1fr , что не эффективно. Таким образом, вместо этого вы можете использовать repeat(12, 1fr) .
|
1
2
3
4
|
.wrapper {
display: grid;
grid-template-columns: repeat(12, 1fr)
}
|
Точно так же вы можете повторить шаблон.
|
1
2
3
4
|
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr 5fr 10fr);
}
|
Сетка-авто-столбцы и Сетка-авто-строки
Это правило помогает вам установить ширину и высоту ячеек сетки.
Если вы не установите это правило, строки и столбцы сетки будут расширяться вместе с содержимым.
|
1
2
3
4
5
|
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 100px;
}
|
|
1
2
3
4
5
|
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 20px 80px;
}
|
Хорошая функция для использования с grid-auto правилом — это функция minmax .
Вы просто устанавливаете минимальный размер в качестве первого параметра и максимальный в качестве второго параметра. Если вы установите auto для второго параметра, вы получите адаптивный размер ячейки.
|
1
2
3
4
5
|
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto)
}
|
Ниже вы видите два разных содержимого DIV с одинаковыми правилами CSS.
Сетка зазора
Как следует из названия, это правило создает разрыв между ячейками сетки.
Если вы используете grid-gap: 5px , вы получите 5px разрыв между каждой ячейкой. В качестве альтернативы вы можете установить только пропуски между строками или столбцами с разрывами grid-row-gap: 5px и grid-row-gap: 5px grid-column-gap: 5px соответственно.
|
1
2
3
4
5
6
|
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(50px, auto);
grid-gap: 5px;
}
|
Правила для детей DIVs
До сих пор мы фокусировались только на форме сетки и элементах, которые просто перетекли в сетку. Теперь мы научимся управлять каждым элементом индивидуально.
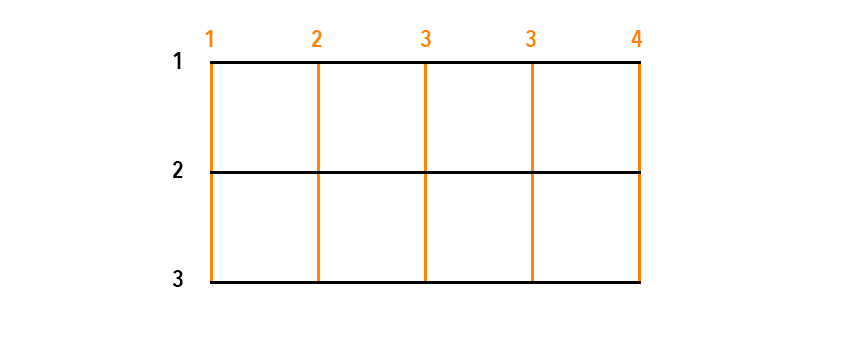
Для позиционирования элементов мы используем линии сетки в качестве ссылки. Ниже вы видите строки и столбцы черного и оранжевого цвета соответственно для сетки 2х4.

Мы будем использовать правила grid-column и grid-row с номерами строк для позиционирования элементов.
Например, если мы установим grid-column: 1/3 для первого дочернего элемента div, он будет использовать первые две ячейки в сетке.
Рассмотрим HTML и CSS ниже:
|
01
02
03
04
05
06
07
08
09
10
|
<div class=»wrapper»>
<div class=»div1″>1</div>
<div class=»div2″>2</div>
<div class=»div3″>3</div>
<div class=»div4″>4</div>
<div class=»div5″>5</div>
<div class=»div6″>6</div>
<div class=»div7″>7</div>
<div class=»div8″>8</div>
</div>
|
|
1
2
3
4
5
6
|
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 100px;
grid-gap: 5px;
}
|
У нас есть четыре столбца одинакового размера и восемь элементов в wrapper DIV.
|
1
2
3
|
.div1{
grid-column: 1/3;
}
|
|
1
2
3
4
|
.div1{
grid-column: 1/3;
grid-row: 1/3;
}
|
Вы также можете объединить эти два правила в одно правило grid-area: rowStart/columnStart/rowEnd/columnEnd .
|
1
2
3
|
.div1{
grid-area: 2/2/3/4;
}
|
Как показано в приведенном выше примере, элементы не связаны со структурой HTML. Обратите внимание, как первый элемент перемещается с помощью правила grid-area .
Grid-area & grid-template-area
Вы можете назвать каждый дочерний элемент и использовать эти имена для создания вашей сетки. Это действительно мощный инструмент, который делает макет более интуитивным.
Таким образом, мы определяем DIV для каждого элемента, который мы планируем разместить в нашей сетке.
Я планирую иметь заголовок, leftColumn, rightColumn, middleTop, middleBottom и нижний колонтитул.
Так что в моем HTML мне нужно много дочерних DIV. Имена классов могут быть любыми.
|
1
2
3
4
5
6
7
8
|
<div class=»wrapper»>
<div class=»header»>Header</div>
<div class=»leftCol»>LeftCol</div>
<div class=»rightCol»>RightCol</div>
<div class=»midTop»>midTop</div>
<div class=»midBottom»>midBottom</div>
<div class=»footer»>Footer</div>
</div>
|
Затем внутри моего CSS я устанавливаю имена grid-area . Эти имена могут быть чем угодно; они не должны совпадать с именами классов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.header{
grid-area: header;
background-color: LightSeaGreen ;
}
.leftCol{
grid-area: leftCol;
background-color: orange;
}
.rightCol{
grid-area: rightCol;
background-color: lightblue;
}
.midTop{
grid-area: midTop;
background-color: lightgrey;
}
.midBottom{
grid-area: midBottom;
background-color: pink;
}
.footer{
grid-area: footer;
background-color: lightgreen;
}
|
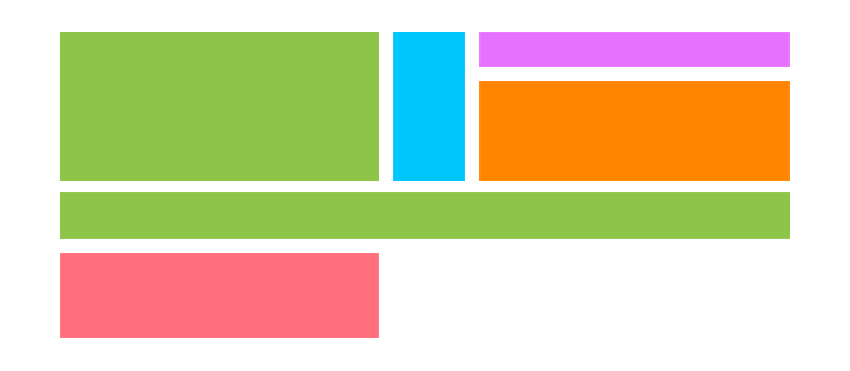
Затем внутри своей wrapper DIV я использую правило grid-template-areas чтобы расположить эти элементы, ссылаясь на их определенные имена.
Обратите внимание, что у меня есть сетка 4х4.
|
01
02
03
04
05
06
07
08
09
10
11
|
.wrapper {
display: grid;
grid-template-columns: 1fr 4fr 4fr 1fr;
grid-template-rows: 50px 100px 100px 30px;
grid-template-areas:
«header header header header»
«leftCol midTop midTop rightCol»
«leftCol midBottom midBottom rightCol»
«footer footer footer footer»;
grid-gap: 5px;
}
|
Если, например, я хочу, чтобы нижний колонтитул занимал только два столбца и центрировался, тогда я просто заменяю первый и последний вид нижнего колонтитула точкой ( . ) В grid-template-areas .
|
01
02
03
04
05
06
07
08
09
10
11
|
.wrapper {
display: grid;
grid-template-columns: 1fr 4fr 4fr 1fr;
grid-template-rows: 50px 100px 100px 30px;
grid-template-areas:
«header header header header»
«leftCol midTop midTop rightCol»
«leftCol midBottom midBottom rightCol»
«. footer footer .»;
grid-gap: 5px;
}
|
Вывод
CSS Grid имеет множество правил, и я рассмотрел только самые полезные в этом уроке. Вы по-прежнему можете просматривать MDN Web Docs или любые другие источники для получения полного списка свойств и функций сетки.