Представьте себе отчаянную ситуацию: вы находитесь в земле Браугсир (прилегающей к королевствам Марркуп и Кноад), и чтобы спасти прекрасную королевскую особу предпочитаемого вами пола, вы должны пройти сто миль.
Каждые несколько шагов вы должны вращаться. И есть мины. Мины с пропущенными точками с запятой, мины с незафиксированными скобками, мины с глобальными переменными, все магические мины, которые ждут, чтобы тихо взорваться и взорвать вашу ногу через 10 минут после того, как вы прыгните на них.
А теперь представьте, что фея приходит вам на помощь. Он обещает сократить расстояние вдвое, заключить мины в стены и дать вам ракетные коньки. Ракетные коньки! Эта фея — CoffeeScript. Вы примете его предложение. Однако теперь, когда вы убеждены, вам понадобятся рациональные причины, о которых вы можете рассказать своему боссу. Не беспокойтесь, у нас есть те!
Причина 1: он пишет лучше JavaScript, чем вы.
Первое, что вы должны знать о CoffeeScript — это просто JavaScript с блестящим слоем краски. Обычно вы пишете свой CoffeeScript, а затем передаете его компилятору, который выплевывает JavaScript. В этой статье мы сорвем этот слой краски вручную, чтобы показать простой старый JavaScript-код внизу.
Давайте возьмем наш первый пример:
x = 5Если вы пришли из такого языка, как Ruby или Python, вы ничего об этом не думаете. Если вы переходите с JavaScript, вы будете немного нервничать. Почему? Вот как выглядит это утверждение в хорошо написанном JavaScript.
var x;
x = 5;
Если вы забудете либо var, либо точку с запятой, JavaScript иногда, но не всегда, перестанет работать, иногда в другой, казалось бы, не связанной части кода. Таким образом, в отличие от статически скомпилированных языков, таких как Java, как начинающим, так и экспертам разрешено делать глупые синтаксические ошибки, и в отличие от других динамических языков, таких как Ruby и Python, эти ошибки чрезвычайно легко совершать, и они часто молча терпят неудачу.
CoffeeScript разделяет ясность динамических языков, а также способен отлавливать ваши самые вопиющие ошибки во время компиляции, как статический язык. И что, как пропущенные переменные и пропущенные точки с запятой? Автоматически обрабатывается для вас. Код JavaScript, который он создает для вас, даже передает JavaScriptLint (руководство по стилю) без предупреждений.
Даже если бы вы могли написать идеальный код, зачем вам тратить эти мозговые циклы? Если бы CoffeeScript больше ничего не делал, кроме генерации чистого и быстрого JavaScript, это стоило бы того, чтобы я мог сосредоточиться на более важных вещах, чем не забывая вводить точки с запятой. К счастью, CoffeeScript может сделать намного больше.
Причина 2: это JavaScript, но с меньшим количеством символов.
Мы продолжим с простыми изменениями, потому что их легче всего заметить, и мы не хотим, чтобы вы отвлекались на них позже, когда мы рассмотрим более важные элементы. Вот простой пример функции, взятой с веб-сайта CoffeeScript.
square = (x) -> x * x
Что тут происходит? Мы объявляем функцию с именем square(x) -> x * x Что делает это выражение? Важной частью здесь является -> Все слева — переменные, которые мы вводим в функцию, а все справа — то, что мы делаем с этими переменными. Здесь мы засасываем переменную x Затем мы называем это squaresquare square(4)
var square;
square = function(x) {
return x * x;
};
Обратите внимание, что ничего, что было добавлено в версии JavaScript, не имеет ничего общего с квадратом чисел. Это все просто шум. CoffeeScript — это шумопоглощающие наушники языков программирования. Однако иногда фигурные скобки — это не просто шум. В конце концов, иногда вы хотите написать многострочную функцию. Как вы будете отслеживать, где это заканчивается без фигурных скобок? Посмотрите другой пример, взятый с домашней страницы CoffeeScript:
if happy and knowsIt
clapsHands()
chaChaCha()
else
showIt()
Вы заметите, что, хотя в CoffeeScript несколько строк, фигурные скобки по-прежнему отсутствуют. Это сходит с рук, потому что это разделено пробелами. Если вы знакомы с Python, Haml или Sass, то вы уже знаете, что это значит. По сути, вместо использования фигурных скобок для управления потоком он смотрит, сколько пробелов и табуляций находится в начале строки. Переход на еще одну вкладку в основном похож на установку открывающей фигурной скобки, а возврат назад на одну вкладку — на вставку закрывающей фигурной скобки. Если это звучит сложно, не волнуйтесь; В любом случае, 95% времени — это то, как хорошо стилизован JavaScript.
Все, о чем мы говорили до сих пор, — это простой JavaScript с множеством мелких препятствий. Это, действительно, одно из самых больших и простых в реализации ценностных предложений, предоставляемых CoffeeScript, но есть гораздо больше, начиная с классов.
Причина 3: это JavaScript, с традиционной системой классов
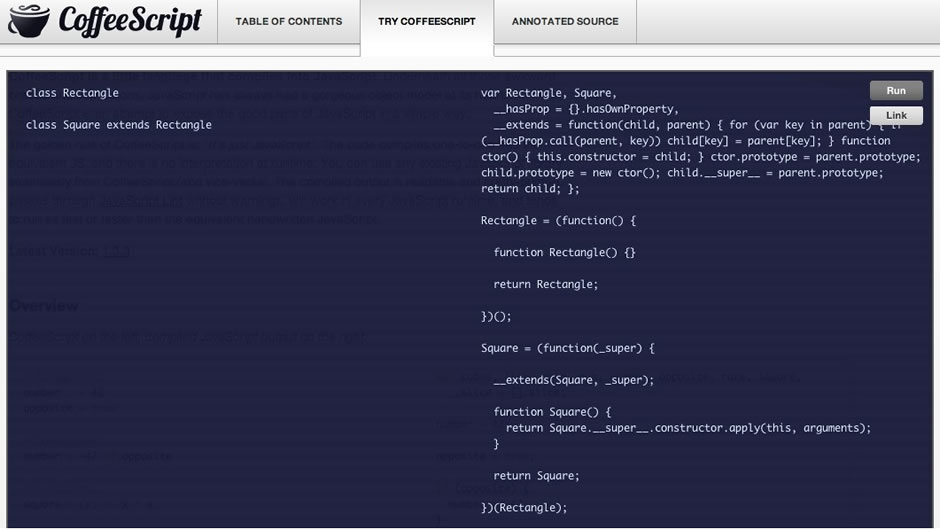
Система классов каждого объектно-ориентированного языка имеет свои причуды. Классы JavaScript даже не называются классами. Они называются «прототипами». И да, если вы приехали с любого другого языка, вы будете сбиты с толку, хотя бы временно. Хорошие новости! CoffeeScript исправляет это. Вот быстрый класс и расположение суперкласса:

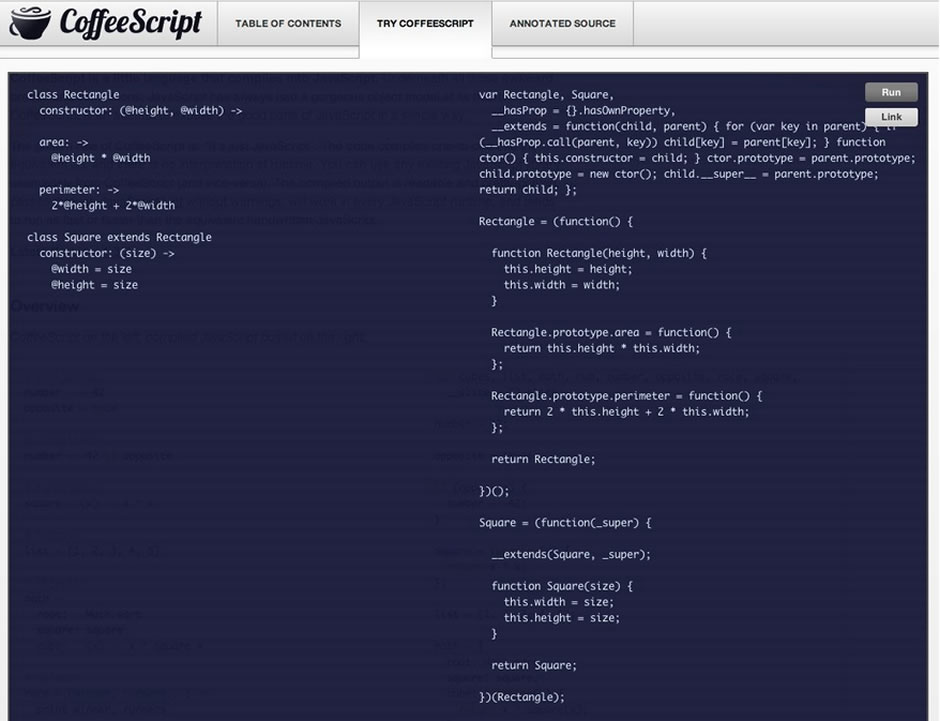
У нас больше нет строкового перевода CoffeeScript в JavaScript. Это связано с тем, что для приспособления традиционной системы классов к системе-прототипу JavaScript необходимо сделать много искажений. Без CoffeeScript вашему разуму пришлось бы выполнять эти искажения самостоятельно. Вот простой, но более полный пример с классами CoffeeScript, так что вы можете начать использовать их прямо сейчас:

CoffeeScript в дикой природе
Множество примеров, которые я использовал, были взяты с домашней страницы CoffeeScript . Там у них есть хороший переводчик, который возьмет ваш CoffeeScript и сразу покажет вам, как будет выглядеть соответствующий JavaScript.
Однако, если вы собираетесь использовать его в реальной жизни, вам понадобится что-то еще. Если вы используете Ruby on Rails, переименуйте файлы .js.coffee.js.coffee Теперь все готово. Он даже минимизирует и объединит ваши файлы JavaScript для вас. Если вы не используете Ruby on Rails, вам придется скачать и установить node.js и соответствующий ему пакет CoffeeScript. Затем установите его для просмотра файлов CoffeeScript.