Flash известен тем, что он предоставляет богатый интерактивный опыт с большим количеством «глазных конфет». Зачастую это лакомство достигается с помощью анимации, а Flash обладает великолепными анимационными возможностями. В этом уроке мы обсудим твининг; Автоматическая анимация Flash.
Вступление
В этом уроке я расскажу следующее:
- Что такое подросток?
- Использование класса Tween.
- Советы и рекомендации по использованию класса Tween.
- Третий класс твининга.
Шаг 1: Что такое Tween?
Википедия объясняет анимацию следующим образом:
Промежуточное или промежуточное движение — это процесс создания промежуточных кадров между двумя изображениями, чтобы создать впечатление, что первое изображение плавно развивается во второе изображение. Промежуточными звеньями являются рисунки между ключевыми кадрами, которые помогают создать иллюзию движения. Inbetweening является ключевым процессом во всех видах анимации, включая компьютерную анимацию.
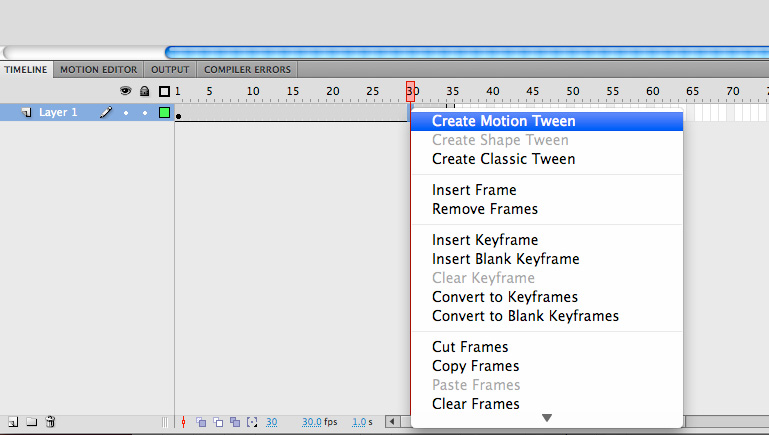
Большинство людей, которые когда-либо использовали Flash, сталкивались с подростками раньше. С самого начала Flash появилась возможность анимации с использованием временной шкалы.

Мы не будем обсуждать, как использовать анимацию на временной шкале, мы обсудим, как использовать анимацию с помощью ActionScript 3.0!
Шаг 2: Tween Class
Класс Tween — это класс, который обрабатывает всю анимацию и может анимировать все свойства, имеющие числовое значение. Эти свойства могут быть:
- х позиция
- у позиции
- альфа (непрозрачность)
- и т.д
Несмотря на то, что класс Tween в основном используется для анимации отображаемых объектов (объектов, которые можно увидеть), вы можете использовать его так же эффективно, например, для изменения (например) громкости звукового канала.
Шаг 3: Синтаксис класса Tween
Конструктор класса Tween довольно длинный, но не волнуйтесь, он очень прост.
|
1
|
var tween:Tween = new Tween(obj:Object, prop:String, func:Function, begin:Number, finish:Number, duration:Number, useSeconds:Boolean = false)
|
Давайте пройдемся по параметрам по одному. В качестве примера мы хотим добавить мувиклип с названием square . ОК, давайте сделаем это:
- Первый параметр — это объект, который мы будем анимировать, это может быть фрагмент ролика с именем square.
- Второй параметр — это свойство, которое мы будем анимацией. Это свойство должно быть строкой, поэтому, если мы используем анимацию альфы нашего квадрата, мы будем использовать «альфа».
- Третий параметр — это переход, который будет использовать анимация движения. Переход дает нам больший контроль над тем, как анимация анимации свойства (например,) постепенно ускоряется. Мы обсудим переходы на следующем шаге.
- Четвертый параметр — это значение, с которого начинается свойство. Если мы добавим что-то, альфа начнется с 0 (иначе мы уже увидим квадрат).
- Пятый параметр — это значение, которым заканчивается свойство. Мы постепенно увеличиваем наш квадрат, поэтому в конце альфа будет равна 1 (1 альфа = 100% непрозрачности).
- Шестой параметр — это продолжительность анимации. Это может быть в кадрах или в секундах. По умолчанию продолжительность измеряется в кадрах.
- Седьмой и последний параметр — логическое значение. Это логическое значение определяет, хотим ли мы использовать секунды в качестве измерения длительности. Если это правда, то продолжительность измеряется в секундах. По умолчанию этот параметр имеет значение false.
Шаг 4: Переходы
Переходы уже упоминались в шаге 3, однако давайте углубимся в детали. Переход — это функция, которая описывает, как свойство движется к конечному значению. Эти переходы также могут создавать определенные эффекты, например отскок или эффект упругости.
Есть множество переходов, и они были разделены на несколько классов следующим образом:
- назад
переходы заставляют объект возвращаться, прежде чем переходить к конечному значению. Подумайте о катапульте, она начинается с 0, откатывается до -20, а затем стреляет вперед до 200. - подпрыгивать
переходы заставляют объект подпрыгивать. - Эластичный
переходы заставляют объект казаться упругим. - Никто
переходы ничего не делают, свойство достигает конечного значения в постоянном движении. - регулярное
переходы имеют небольшое наращивание до постоянной скорости. Подумайте об автомобиле, он должен сначала разогнаться, прежде чем набрать скорость. - сильный
переходы имеют гораздо большую разгонку до постоянной скорости. Подумайте о космическом шаттле, он тоже ускоряется, но гораздо дольше.
Шаг 5: легкость, легкость и легкость
Так что же делать, если вы не хотите постепенно ускоряться, но постепенно замедляться? Все переходные классы имеют три функции:
- easeIn
переход влияет на свойство в начале. - easeOut
переход влияет на свойство в конце. - easeInOut
переход влияет на свойство в начале и в конце.
Эти переходы могут быть нарисованы как функция (а под функцией я имею в виду математическую функцию, линию). Посмотрите на эту таблицу переходов, чтобы понять, что делает каждый переход. Некоторые из переходов не были упомянуты, потому что эти переходы относятся к классу Tweener , о котором я упомяну в шаге 18.
Просто попробуйте демо и проверьте, как каждый переход влияет на свойство. Это лучший способ понять, что переходы делают с подростком.
Шаг 6: наш первый твин
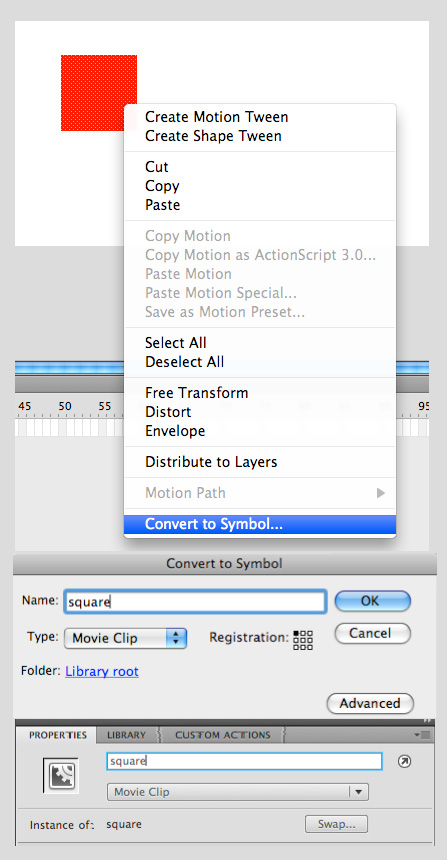
Итак, теперь давайте наконец приступим к работе! Мы собираемся создать нашу самую первую твин. Нарисуйте квадрат и преобразуйте его в мувиклип, затем дайте ему имя экземпляра квадрата .

Теперь, когда у нас есть наш видеоклип, давайте создадим анимацию! Сначала мы должны импортировать необходимые классы, потому что они не импортируются во время выполнения.
|
1
2
3
4
|
//import the Tween class
import fl.transitions.Tween;
//import the transitions
import fl.transition.easing.*;
|
Затем создайте переменную с именем tween типа Tween.
|
1
2
3
4
5
6
7
|
//import the Tween class
import fl.transitions.Tween;
//import the transitions
import fl.transition.easing.*;
//create a var tween
var tween:Tween;
|
Теперь передайте параметры конструктору. Значения для наших параметров:
- Объект, который мы анимируем, квадратный.
- Свойство, которое мы твининг — это х.
- Функция перехода, которую мы будем использовать: Regular.easeInOut.
- Начальная позиция квадрата будет 0.
- Конечная позиция квадрата будет 400.
- Твин будет длиться 1,5 секунды.
- Это означает, что useSeconds будет истинным.
Наш код будет выглядеть так:
|
1
2
3
4
5
6
7
|
//import the Tween class
import fl.transitions.Tween;
//import the transitions
import fl.transitions.easing.*;
//create a var tween
var tween:Tween = new Tween(square, ‘x’, Regular.easeInOut, 0, 400, 1.5, true);
|
Если вы протестируете флэш-фильм («Управление»> «Тестировать ролик»), вы увидите следующее:
Шаг 7: Понимание нашего приложения
Теперь пришло время построить нашу демонстрацию. Поскольку этот урок посвящен анимации, я не буду обсуждать, как создать интерфейс, просто откройте step7.fla, который находится в исходных файлах .
Прежде чем мы начнем писать одну строку кода, давайте посмотрим, как создается файл. Есть 4 слоя: действия, пользовательский интерфейс, кролик и BG. Мы напишем весь наш код в слое Actions . Слой UI имеет все наши компоненты пользовательского интерфейса. Внимательно посмотрите на все имена экземпляров всех компонентов. Слой «Кролик» содержит фрагмент ролика с именем экземпляра « Кролик» , мы будем анимировать этот фрагмент ролика. Слой BG просто содержит фон, который ничего не будет делать. Мы должны дать нашему прекрасному кролику хорошее место, где он может делать все, что захочет, верно?
Шаг 8: Объявление переменных
Хорошая практика — сначала объявить все (глобальные) переменные, которые мы будем использовать. Код был тщательно прокомментирован, чтобы дать вам представление о том, что делает каждая переменная.
Примечание редактора: я боюсь, что ActionScript на этом шаге заставит нашу подсветку синтаксиса отключить Firefox (иногда это происходит, и я не знаю почему). На данный момент лучше скачать его, чтобы посмотреть. Приносим извинения за неудобства.
Как вы могли заметить, мы используем двумерный массив. Если у вас еще нет опыта работы с массивами, посмотрите замечательное руководство Дрю Кеппл о массивах — AS3 101: массивы . Этот двумерный массив содержит все возможные переходы.
Шаг 9: Добавление прослушивателей событий
Даже если у нас есть кнопки, нам нужно добавить прослушиватели событий, иначе наши кнопки ничего не сделают. Если вы не понимаете, как работают слушатели событий, или хотите узнать о структуре событий, ознакомьтесь с моим другим учебным пособием. Взгляд в среду событий ActionScript 3.0 .
|
1
2
3
4
5
|
//when tweenButton is clicked, begin animating (fire the function animate)
tweenButton.addEventListener(MouseEvent.CLICK, animate);
//when resetButton is clicked, reset all properties of rabbit (fire the function reset)
resetButton.addEventListener(MouseEvent.CLICK, reset);
|
Шаг 10: Создание функции анимации
Когда нажата кнопка tweenButton , мы хотим начать анимацию. Для этого нам нужно выполнить немало задач:
- Получить все значения из всех компонентов.
- Установите правильные значения для transitionPos и easePos .
- Назначьте переходу правильную функцию из массива переходов.
- Заставь Твин назвать его конструктором и анимацией кролика.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
//is called by the event listener attached to tweenButton
function animate(event:MouseEvent):void {
//retrieve the time value from timeBox
time = timeBox.value;
//retrieve the begin value from beginBox
beginValue = beginBox.value;
//retrieve the end value from endBox
endValue = endBox.value;
//retrieve the property from propertyBox
property = propertyBox.value;
//set transition to the correct value
switch(transitionBox.value){
case «Back»:
transitionPos = 0;
break;
case «Bounce»:
transitionPos = 1;
break;
case «Elastic»:
transitionPos = 2;
break;
case «None»:
transitionPos = 3;
break;
case «Regular»:
transitionPos = 4;
break;
case «Strong»:
transitionPos = 5;
break;
}
//set ease to the correct value
switch(easeBox.value){
case «easeIn»:
easePos = 0;
break;
case «easeOut»:
easePos = 1;
break;
case «easeInOut»:
easePos = 2;
break;
}
//set transition to the precise transition in the transitions array
transition = transitions[easePos][transitionPos];
//tween!
tween = new Tween(rabbit, property, transition, beginValue, endValue, time, true);
}
|
Шаг 11: Создание функции сброса
Когда нажата кнопка resetButton , мы хотим сбросить все свойства кролика . К счастью, это намного проще, чем создавать функцию анимации.
|
01
02
03
04
05
06
07
08
09
10
11
|
function reset(event:MouseEvent):void {
//reset all properties of rabbit
rabbit.alpha = START_ALPHA;
rabbit.x = START_X;
rabbit.y = START_Y;
rabbit.rotation = START_ROTATION;
rabbit.scaleX = START_SCALEX;
rabbit.scaleY = START_SCALEY;
rabbit.width = START_WIDTH;
rabbit.height = START_HEIGHT;
}
|
Шаг 12: Чувствуй себя гордым!
Если вы все сделали правильно, то вы успешно построили демо . Поздравляю, вы сделали это!
Загрузите весь код и полюбуйтесь всем, что мы написали:
Шаг 13: Подождите, есть больше!
Конечно, умение твинить недостаточно. Нам все еще нужно обсудить следующее:
- Как анимировать несколько свойств.
- Как создавать цепочки подростков.
- Как сделать задержку перед подростками.
- Третий класс твининга.
Все следующие примеры будут сделаны с фрагментом ролика с именем экземпляра square .
Шаг 14: Начальная стоимость
Иногда здорово установить начальное значение для анимации движения, однако в большинстве случаев вам понадобится анимация движения с текущей позиции объекта. Просто используйте свойство объекта в качестве начального значения.
|
1
2
3
4
5
|
//import necessary classes
import fl.transitions.Tween;
import fl.transitions.easing.*;
var tween:Tween = new Tween(square, «alpha», square.alpha, .75, 1, true);
|
Шаг 15: несколько свойств
Скрутить несколько свойств очень легко, просто используйте конструктор несколько раз.
|
1
2
3
4
5
6
7
8
|
//import necessary classes
import fl.transitions.Tween;
import fl.transitions.easing.*;
var tween:Tween;
tween = new Tween(square, «x», Regular.easeOut, 0, 400, 1.5, true);
tween = new Tween(square, «y», Elastic.easeOut, 30, 200, 3.5, true);
tween = new Tween(square, «rotation», Bounce.easeOut, 0, 90, 3, true);
|
Шаг 16: Цепочка Твинов
Цепочка анимаций состоит в том, что существует несколько анимаций, каждая из которых начинается после окончания предыдущей. Нам нужно сделать это с помощью события TweenEvent.MOTION_FINISH . Это событие происходит, когда анимация заканчивается.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
//import necesarry classes
import fl.transitions.Tween;
import fl.transitions.easing.*;
import fl.transitions.TweenEvent;
//create the tweens
var tween1:Tween = new Tween(square, «x», Strong.easeInOut, 0, 400, 1.5, true);
var tween2:Tween = new Tween(square, «y», Bounce.easeOut, square.y, 200, 1, true);
var tween3:Tween = new Tween(square, «alpha», None.easeNone, square.alpha, 0, 2, true);
//prevent tween2 and tween3 to start tweening
tween2.stop();
tween3.stop();
//add event listeners to tween1 and tween 2
tween1.addEventListener(TweenEvent.MOTION_FINISH, startTween2);
tween2.addEventListener(TweenEvent.MOTION_FINISH, startTween3);
//create the functions startTween2 and startTween3
function startTween2(event:TweenEvent):void {
//make tween2 start
tween2.start();
}
function startTween3(event:TweenEvent):void {
//make tween3 start
tween3.start();
}
|
Вы также можете использовать событие TweenEvent.MOTION_FINISH для других вещей, кроме создания цепочки анимаций. Подумайте о флеш-сайте, после того как страница будет обработана, будет вызвана функция, которая загрузит текст для отображения.
Шаг 17: Твин с задержкой
Создание анимации с задержкой очень похоже на создание цепочки анимаций. Мы используем таймер , и когда происходит событие TimerEvent.TIMER , тогда запускается анимация движения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//import necesarry classes
import fl.transitions.Tween;
import fl.transitions.easing.*;
//create our timer
var timer:Timer = new Timer(3000);
//start the timer
timer.start();
//create our tween
var tween:Tween = new Tween(square, «x», Strong.easeInOut, square.x, 300, 2, true);
//prevent tween from immediately tweening
tween.stop();
//add an event listener to timer
timer.addEventListener(TimerEvent.TIMER, startTween);
//create the function startTween
function startTween(event:TimerEvent):void {
//make tween start
tween.start();
}
|
Шаг 18: Проверьте документацию
В классе Tween есть довольно много методов, например, функция йойо заставляет анимацию играть в обратном направлении. Так что посмотрите документацию о классе Tween .
Шаг 19: сторонние классы анимации
Иногда класса Tween достаточно для вашего проекта, однако использование класса Tween может быть довольно хлопотным, если вы собираетесь анимировать множество свойств, иметь много задержек и т. Д.
К счастью, есть несколько (бесплатных) сторонних классов, которые имеют гораздо более продвинутые возможности анимации. Давайте посмотрим на плюсы и минусы использования стороннего класса.
Плюсы:
- Время разработки намного быстрее.
- Tweening происходит гораздо эффективнее, чем класс Tween. Производительность обычно улучшается при использовании сторонних классов.
Минусы:
- Поскольку эти классы не встроены, вам необходимо импортировать их. Это занимает много места, и ваш флеш-проект должен будет загружать больше (обратите внимание, что в настоящее время эти классы чрезвычайно малы
- Некоторые классы не имеют хорошей документации.
Наиболее часто используемые сторонние классы анимации:
Я не буду обсуждать, как использовать каждый класс, просто проверь ссылки и выясни, что лучше всего подходит для тебя.
Спасибо
Спасибо за чтение этого учебника. Надеюсь, он дал вам полное понимание того, как использовать класс Tween. Было очень приятно писать для Flashtuts +! Почему бы не подписаться на меня в Твиттере, @DanielApt ?