В первой части этой серии мы начали изучать Adobe Business Catalyst , платформу с полным спектром услуг, которую вы можете использовать для поддержки онлайн-бизнеса ваших клиентов. В этой статье я показал вам, насколько легко взять ваш дизайн и построить вокруг него веб-сайт, используя инструменты и шаблоны управления контентом, которые вы разрабатываете и управляете ими. Мы добавили интерактивные формы для сбора данных, которые можно использовать в маркетинговых кампаниях, и создали продукты и каталоги в вашем интернет-магазине без необходимости какой-либо внутренней разработки. Для каждой новой возможности мы увидели, как вы можете осуществлять очень детальный контроль над пользовательским интерфейсом, который вы создали, чтобы помочь росту онлайн-бизнеса вашего клиента.
В этом и заключается сила Business Catalyst: платформа разработана для того, чтобы предоставить вам инструменты для расширения вашего бизнеса, чтобы вы могли предложить клиентам решение для развития их бизнеса.
Дополнительное чтение включает в себя;
- Введение в Adobe Business Catalyst — часть 1
- Введение в Adobe Business Catalyst — часть 2
- Введение в Adobe Business Catalyst — часть 3
- Как настроить интернет-магазин с помощью Adobe Business Catalyst
В этой статье мы немного углубимся в эти основные возможности, чтобы завершить создание онлайн-магазина, рассмотрим встроенные в систему инструменты аналитики и покажем, как предоставить клиенту собственный логин доступа — с уменьшенными разрешениями.
Во-первых, давайте кратко подведем итоги рабочей среды: вы можете использовать Business Catalyst онлайн в качестве веб-набора инструментов для управления структурой, содержанием и функциональностью вашего сайта, или вы можете работать локально и передавать файлы по FTP. на ваш сайт для дальнейшей интеграции. Если вы используете Dreamweaver для разработки своих сайтов, этот продукт предлагает расширение Business Catalyst, которое объединяет возможности вашего сайта с шаблонами и модулями, поэтому вы можете работать локально и синхронизироваться с удаленным сайтом по ходу работы. Для этого прохождения я буду работать в Интернете.
В первой части этой серии мы создали простой онлайн-магазин и наполнили его каталогами и продуктами. Business Catalyst позволяет вам копаться в шаблонах, чтобы настроить способ представления ваших продуктов — от внешнего вида страниц до элементов данных. Есть также полностью интегрированное решение для корзины, скрывающееся под крышкой. Итак, давайте настроим различные компоненты рабочего процесса корзины, оформления заказа и выполнения, чтобы завершить наш интернет-магазин.
Это, вероятно, очевидно для вас, но просто чтобы быть уверенным, что мы находимся на одной странице, цель корзины покупок — позволить покупателям выбрать несколько товаров для покупки в ходе посещения интернет-магазина и завершить покупка всех этих предметов в одном процессе оформления заказа, когда они будут завершены. Корзина для покупок Business Catalyst следует строгим соглашениям в том смысле, что она основана на сеансах, то есть данные в корзине существуют только в текущем сеансе, и она использует Ajax, чтобы позволить покупателю добавлять товары в корзину, оставаясь на текущей странице, чтобы продолжить покупки. , Продукты были добавлены на страницы, и в шаблон был добавлен модуль содержимого корзины покупок, чтобы он сохранялся на сайте (дополнительную информацию см. В части первой ).
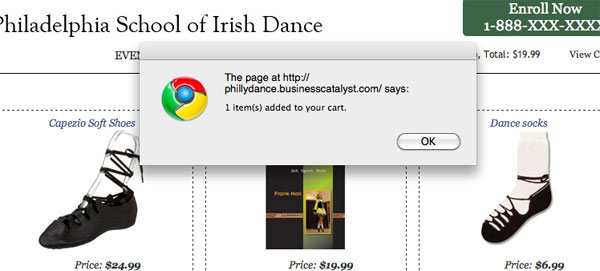
На странице покупок товары перечислены с названием, ценой, количеством и кнопкой « . Когда покупатель нажимает на кнопку, товар добавляется в корзину, и ему выдается предупреждение, как показано на рисунке 1, «Добавление товара в корзину» . (Если вы чувствуете себя авантюрным, используйте Ajax, чтобы зафиксировать это событие и вывести сообщение на экран!)
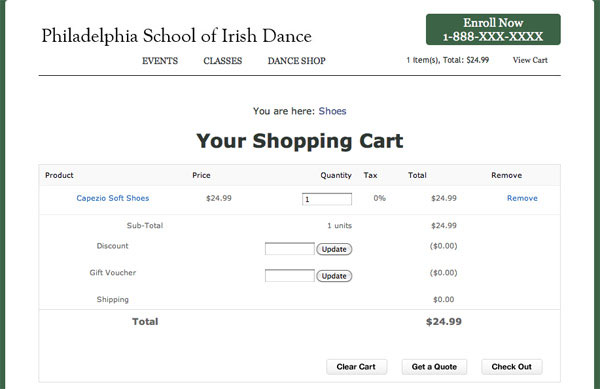
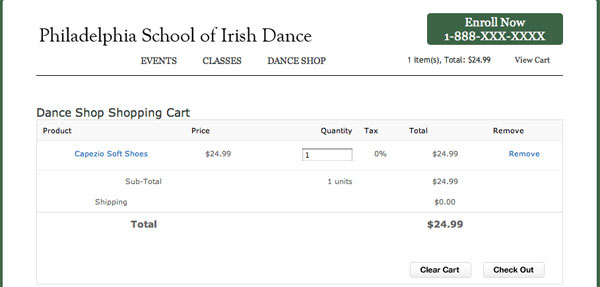
Как только товар добавлен, модуль View Cart обновляется, чтобы отображать общее количество товаров в корзине и их общую стоимость. Когда вы нажимаете на ссылку , вы можете увидеть подробное содержимое корзины. Как и большинство инструментов Business Catalyst, дизайн по умолчанию прост и полностью функционален, но может не совпадать с дизайном вашего сайта. Работая над дизайном, вы можете определить, какие элементы необходимо изменить, и выбрать, какие функциональные элементы и элементы данных будут вписываться в интернет-магазин вашего клиента. Давайте посмотрим на дизайн по умолчанию, который показан на рисунке 2, «Просмотр корзины» .
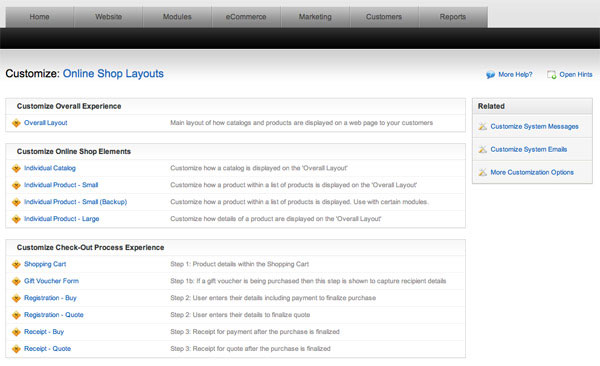
Для начала я хочу убрать навигационную систему и обновить стили, используемые для заголовков. Я войду в раздел «Администратор» сайта в Business Catalyst и щелкну по чтобы открыть инструменты, которые я использую для управления интернет-магазином. Я хочу отредактировать шаблоны, которые используются для корзины покупок, поэтому я щелкнул ссылку « в правой панели навигации. Как вы помните из первой части, это та же область, где мы обращались к шаблонам для настройки страниц продукта и каталога. Вы найдете шаблоны корзины покупок в нижней части. Нажмите на чтобы открыть экран редактирования, показанный на рисунке 3, «Настройка макетов интернет-магазина» .
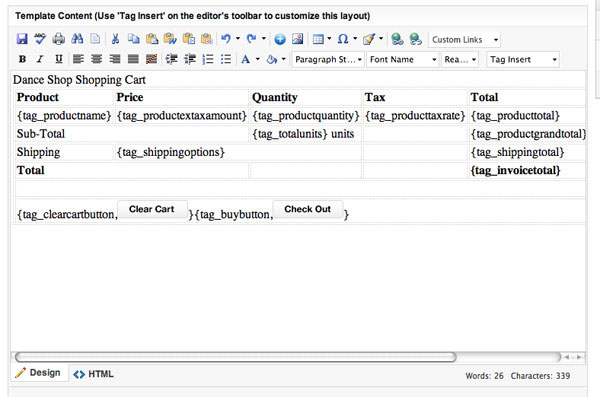
Еще раз, режимом по умолчанию является представление «Дизайн», которое позволяет вам видеть элементы страницы. Кроме того, Business Catalyst предоставляет вам доступ ко всем элементам данных, доступным для макета, как показано на рисунке 4 «Редактирование страницы корзины» . Если вы хотите добавить больше элементов данных, вы можете вставить их с помощью раскрывающегося меню Вставка тега .
В этом случае я собираюсь обновить некоторые стили и обрезать содержимое этой страницы. Мне нужен подробный контроль над этим процессом, поэтому я переключаюсь в режим HTML, как показано на рисунке 5 «Редактирование корзины покупок в режиме HTML» .
Я удаляю divstyletitle Кроме того, есть некоторые элементы, которые не соответствуют нашему текущему дизайну, но которые важны для будущего роста сайта: подарочные ваучеры и скидки являются отличными способами поощрения повторного бизнеса и их легко включить в состав продукта. , На данный момент, поскольку у нас нет этих программ, давайте удалим их с экрана корзины покупок. Кроме того, наш клиент не хочет разрешать клиентам запрашивать расценки, поэтому я удалил этот HTML-код и переключился обратно в представление «Дизайн»; результат показан на рисунке 6 «Модифицированный макет корзины для покупок» . Это довольно просто — здесь нет требований к написанию, и нет необходимости торговаться с разработчиком. Вы все готово.
После сохранения изменений я могу обновить страницу корзины покупок. Еще раз, мой дизайн, показанный на рисунке 7, «Обновленная страница корзины покупок», не получит никаких наград, но я надеюсь, что он покажет вам уровень контроля, который вы имеете, чтобы настроить свой магазин.
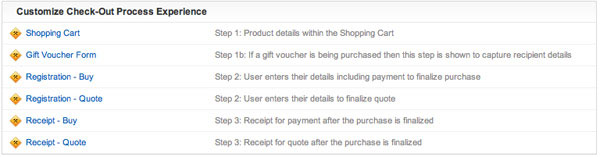
Давайте продолжать двигаться по шаблонам. Business Catalyst позволяет легко настроить все в рабочем процессе оформления заказа. Внимательно посмотрите на страницу макетов интернет-магазина — шаблоны расположены по порядку, поэтому вы можете просмотреть каждый из них, чтобы убедиться, что он соответствует потребностям вашего клиента. Первое, что нужно сделать клиенту, это добавить товар в корзину, и, как только он закончит делать покупки, ему нужно будет просмотреть содержимое корзины. Затем им нужно будет ввести свою платежную информацию, и, наконец, они увидят экран подтверждения. В Business Catalyst все настроено и готово для того, чтобы вы могли применить ваше прикосновение к оформлению заказа, как показано на рисунке 8 «Настройка каждого шага процесса оформления заказа» .
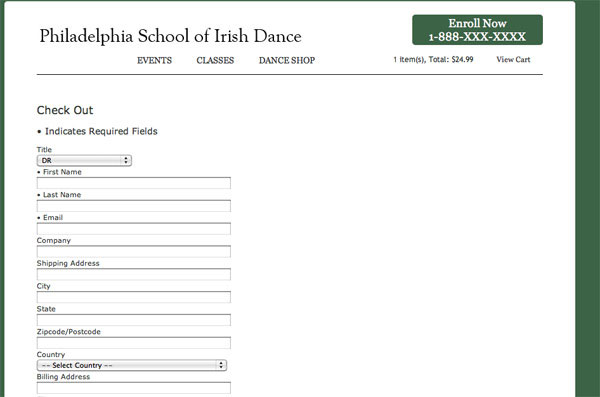
После внесения изменений на странице сведений о корзине покупок у нас есть еще два шага в процессе оформления заказа: настройка и подтверждение. Давайте посмотрим, как выглядит страница оплаты, нажав « Выйти» на странице корзины. Страница оплаты, показанная на рис. 9 « Страница оплаты по умолчанию» , действительно является основным этапом ввода данных при совершении покупки: клиент вводит свое имя, адрес, выставление счета и информацию о кредитной карте и отправляет форму для обработки.
Опять же, макет по умолчанию является полностью функциональным и довольно простым, но он требует некоторого обновления и настройки для достижения наших целей бизнеса и дизайна. В этом случае мы не просто изменим внешний вид страницы: мы настроим некоторые параметры в раскрывающихся меню и способах оплаты. Этот шаблон называется Регистрация — Купить . Нажмите на него, чтобы редактировать.
В представлении HTML я прокручиваю вниз и изменяю список стран, чтобы удалить страны, в которых мы не будем вести бизнес, обновляю список принятых кредитных карт и даты истечения срока их действия, а также изменяю способы оплаты, которые мы собираемся принять. Обновленная страница показана на рисунке 10, «Измененная страница оформления заказа» .
В качестве альтернативы (и чтобы получить гораздо больший контроль на уровне поля), я мог бы перейти в раздел « Модули », нажать « Веб-формы» и выбрать форму для покупки в интернет-магазине . В редакторе форм вы можете добавлять и удалять поля, которые вы хотите включить или не заполнять, в форму покупки, как показано на рисунке 11, «Редактирование модуля формы покупки онлайн-магазина» .
Если вы вносите изменения в сам модуль, помните, что вы должны повторно вставить его в страницу или шаблон, который его использует.
С незначительным редактированием в CSS, блок формы теперь выровнен по левому краю, и после небольшого редактирования текста у нас есть кое-что, что немного ближе к нашему дизайну. Как и со всеми элементами в магазине, вы можете продолжить точную настройку и отточить пользовательский опыт, чтобы создать дизайн, подходящий для вашего клиента. Обработка платежей будет выполняться в бэкэнде — мы рассмотрим это далее — но проверка данных, введенных в обязательные поля, выполняется в JavaScript. Вы можете добавить Ajax на страницу, чтобы выполнить некоторую встроенную проверку и еще больше улучшить взаимодействие с пользователем. Если вы хотите отредактировать формулировку в сообщениях, вы можете сделать это прямо в файле JavaScript с именем ValidationFunctions_EN.js
Последний шаг — настроить страницу подтверждения оплаты. Вернувшись на страницу «Макеты интернет-магазина», нажмите « чтобы изменить шаблон. Если вы хотите добавить какие-либо сообщения обслуживания клиентов или контактную информацию, вы можете добавить их здесь.
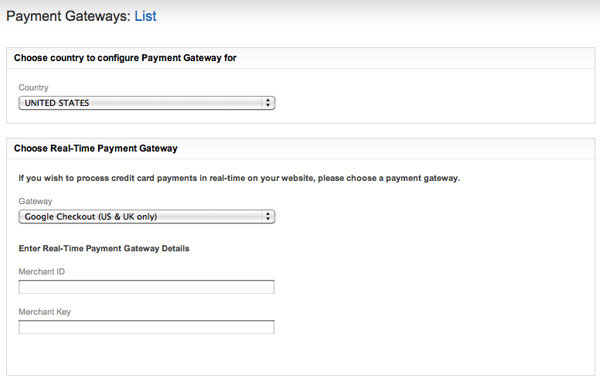
Прежде чем принимать платежи по кредитным картам, вам необходимо настроить платежные шлюзы. Перейдите в > « и выберите подходящие шлюзы для своего клиента, как показано на рисунке 12 «Настройка платежных шлюзов» . Обратите внимание, что для обработки кредитной карты необходим обновленный платный аккаунт.
Вам необходимо получить соответствующую информацию о продавце от вашего клиента для настройки шлюза, а также информацию PayPal, если они также хотят получать платежи через PayPal, как показано на рисунке 13 «PayPal» .
Вы захотите поработать со своим клиентом, чтобы настроить эту часть сайта, но, как видите, вносить в нее обновления так же просто, как и в любой другой части интернет-магазина. Другие детали в разделе электронной коммерции также просты в настройке: варианты доставки, налоговые коды и даже интеграция с QuickBooks уже подготовлены и готовы к использованию.