Хорошая вещь о плохой экономике заключается в том, что она ориентирует предприятия на основные вещи и заставляет их извлекать как можно большую выгоду из каждого продукта, который они продают, и отношений с каждым клиентом. Это верно как для наших дизайнерских магазинов, так и для наших. клиентов. Для многих дизайнеров это означает выход за пределы зоны комфорта, чтобы предоставить клиентам более широкий набор решений для увеличения продаж. Предоставления веб-сайта недостаточно — вам необходимо установить партнерские отношения с вашим клиентом и помочь им развивать свой онлайн-бизнес, а не только свой сайт. Несмотря на то, что вы понимаете различные части головоломки, включая хостинг сайтов, онлайн-продажи, управление взаимоотношениями с клиентами, маркетинг по электронной почте и аналитику, может оказаться сложной задачей обеспечение решения, которое хорошо интегрирует эти элементы, особенно если вы управляете небольшой компанией ограниченное внутреннее развитие и ресурсы базы данных. Дополнительное чтение включает;
- Введение в Adobe Business Catalyst — часть 1
- Введение в Adobe Business Catalyst — часть 2
- Введение в Adobe Business Catalyst — часть 3
- Как настроить интернет-магазин с помощью Adobe Business Catalyst
Adobe Business Catalyst дает дизайнерам возможность предоставлять комплексные бизнес-решения для бизнеса, а не только веб-сайты. Business Catalyst обеспечивает управление сайтом, интегрированную электронную коммерцию, набор готовых управляемых данными модулей, а также инструменты отчетности и аналитики. Я знаю, что вы скептически. Посмотрим правде в глаза: решения «все в одном» имеют плохую репутацию. Как правило, поставщик может сделать одну вещь хорошо, а затем попытаться добавить функции, чтобы отличить себя от конкурентов. К сожалению, эти функции не соответствуют потребностям вашего клиента. И в некотором смысле это имеет смысл, не так ли? Ваш сантехник может быть отличным, но хотите ли вы, чтобы он был вашим стоматологом? Хорошая новость заключается в том, что Adobe предлагает очень мощный набор значимых функций, которые позволят вам сотрудничать с вашим клиентом, помогая им развивать свой онлайн- бизнес , не только их сайт. Это означает, что вы можете тратить меньше времени, беспокоясь о том, какие решения вы предлагаете; вместо этого вы можете тратить больше времени на создание ценности и увеличение доходов вашего и вашего клиента.
Business Catalyst имеет веб-интерфейс и доступен через ряд моделей подписки с повышенными уровнями настройки и возможностями. Модель подписки начинается с 16 долларов в месяц для базовых и 39 долларов в месяц для полного решения. Существует 30-дневная бесплатная пробная версия, которую вы можете использовать, чтобы следовать вместе с этим руководством. У Adobe также есть планы реселлеров, доступные за разовую плату. Эти планы не являются необходимыми для использования Business Catalyst, но они позволяют вам маркировать всю платформу, чтобы вы могли представить ее вашему клиенту под вашим брендом с помощью встроенных инструментов биллинга и управления клиентами. В этом разделе, состоящем из двух частей. В учебнике мы рассмотрим пример создания веб-сайта для школы танцев. Цели нашего клиента — предоставить информацию для нынешних и новых студентов и их семей, увеличить количество учащихся в Интернете, продавать продукты и создать базу для маркетинга по электронной почте. Я предполагаю, что вы уже знаете, как разрабатывать сайт, хотя мы рассмотрим некоторые основы и что вы знаете HTML, CSS и JavaScript. В первой части руководства мы собираемся создать сайт на основе шаблонов. с базой данных, плюс встроенные функции электронной коммерции, включая корзину покупок, оформление заказа и обработку платежей. Мы также собираемся добавить маркетинг по электронной почте, чтобы школа могла связаться с клиентами, чтобы создать новый бизнес. Во второй части мы углубимся в рабочий процесс обработки платежей и роли пользователей. Мы также рассмотрим богатые возможности сбора данных и отчетности, которые вы можете предоставить своим клиентам, как только вы создадите свою первую форму. Я предполагаю, что вы уже проделали тяжелую работу и разработали сайт. Я использую простой дизайн для вымышленной школы ирландского танца в Филадельфии. Как я отмечал выше, Business Catalyst обладает широким набором возможностей, и вы можете вникнуть в каждую из них. В этом уроке мы будем использовать эти инструменты:
- шаблоны
- веб-страница
- модули
- электронная коммерция
- Веб-формы
- рекламная рассылка
- отчеты
К тому времени, как вы закончите, у вас будут все ноу-хау, необходимые для создания полнофункционального сайта электронной коммерции с базой данных клиентов и возможностями маркетинга по электронной почте. У вас также будут знания, чтобы ответить на наш вопросник, спонсируемый Adobe!
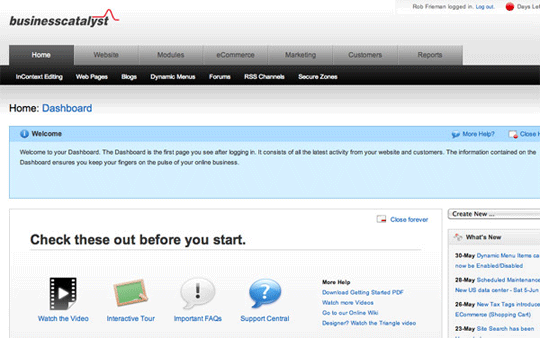
Во-первых, давайте познакомимся с окружающей средой. После того, как вы настроите свою учетную запись и войдете в систему, вы получите очень широкое рабочее пространство в Интернете — панель инструментов. При первом входе в систему вы увидите набор помощников и учебных пособий. Пока мы не будем использовать эти ссылки, поэтому вы можете их игнорировать. Ниже вы увидите панель, которая показывает всю активность на вашем сайте. Поскольку он новый, на сайте не должно быть никаких действий. Вы увидите элементы навигации в верхней части страницы; при наведении на них вы увидите под-навигационное меню для каждого элемента, как показано на рисунке 1 «Панель управления Business Catalyst» . Рисунок 1. Панель управления Business Catalyst
Теперь давайте приступим к созданию сайта. Если вы хотите «перейти» на Business Catalyst, есть полезный импортер сайтов, который возьмет ваш существующий сайт и импортирует его в систему. Вы можете изменить и настроить сайт оттуда. Однако в этом руководстве мы начнем с нуля. Adobe Business Catalyst имеет очень глубокую интеграцию с Dreamweaver CS4 и CS5, и это делает перемещение между средами практически бесшовным процессом. Тем не менее, я собираюсь держать вещи простыми и работать в веб-инструменте для этого пошагового руководства. Давайте посмотрим на дизайн, который я придумал — как показано на рисунке 2, «Дизайн интерфейса» , на данный момент это всего лишь оболочка.
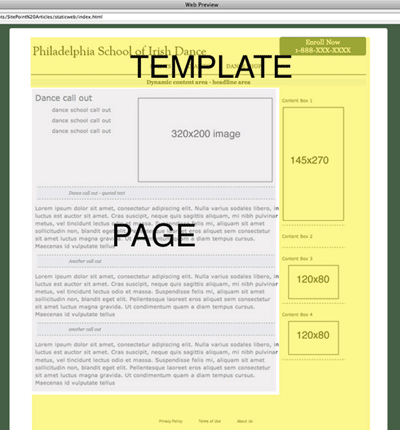
Я большой поклонник планирования; как говорится: «Измерить дважды, вырезать один раз». Как вы можете видеть на рисунке 3, «Понимание шаблона и страницы» , я определил области в шаблоне для изображений и текста, и я разработал Простая навигационная схема. Я собираюсь начать с планирования шаблона и страницы.
Желтая область — это шаблон, а серая — страница. Я уже написал базовый HTML и CSS для сайта. Чтобы использовать возможности системы по управлению контентом, я собираюсь загрузить некоторые статические ресурсы (CSS, JavaScript и изображения), создать новый шаблон, создать страницу с этим шаблоном и опубликовать результаты.
Adobe Business Catalyst — очень зрелый продукт, который никогда не оставляет вас в затруднительном положении. Навигация всегда дает вам путь домой или, по крайней мере, в знакомое место. Если вы не уверены в чем-то, вы можете отменить или отойти, прежде чем вносить изменения в свой проект. Кроме того, каждый раз, когда вы нажимаете для веб-страницы, событие регистрируется в журнале аудита, поэтому вы можете в любой момент вернуться к предыдущей версии страницы, шаблона или продукта. Существует также несколько путей к некоторым наиболее распространенным инструментам, включая ярлыки на панелях навигации. Я опишу некоторые из основных способов доступа к инструментам, чтобы вы могли ознакомиться с ландшафтом, но самостоятельно вы найдете множество способов доступа к вашим любимым инструментам.