Все меняется.
В эти выходные я прочитал очень интересную книгу: «Все, что вы знаете о CSS, неправильно» . Книга иллюстрирует, как теперь, когда IE прошел тест ACID 2 , мы, наконец, можем начать создавать наши веб-сайты надлежащим образом. До сих пор мы были вынуждены внедрять хаки, чтобы сформировать идеальный макет — абсолютное позиционирование, нестабильные поплавки и т. Д. Но это все начинает меняться! Я покажу вам, как через двадцать минут.
Таблицы CSS настолько просты в использовании, что стоит принять их как можно скорее.
-Кевин Янк
Этот урок покажет вам, как вы будете строить макеты в будущем. На самом деле, вы должны использовать эти методы прямо сейчас! Вместо того чтобы полагаться на float и абсолютное позиционирование при создании наших макетов, мы вместо этого сосредоточимся на использовании таблиц CSS.
Шаг 1: Создание двухколоночного макета текущим способом
Зная, что IE7 и ниже не распознают свойства таблицы CSS, нам сначала нужно создать наш невероятно простой сайт «старым» способом. Вставьте следующий код в ваш файл «index.html».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<body>
<div id=»wrap»>
<div id=»header»>
<h1> My Header</h1>
</div><!—end header—>
<div id=»main»>
<ul id=»nav»>
<li><a href=»#»>1</a></li>
<li><a href=»#»>2</a></li>
<li><a href=»#»>3</a></li>
<li><a href=»#»>4</a></li>
</ul>
<div id=»primaryContent»> — dummy text— </div>
</div><!—end main—>
<div id=»footer»>
<h1>My Footer</h1>
</div><!—end footer —>
</div><!—end wrap—>
</body>
|
Нам не нужно слишком много проходить. Мы создали контент для нашего двухколоночного макета. Навигация (#nav) будет перемещаться слева от основного содержимого (#primaryContent). Давайте продолжим и добавим немного быстрого стиля. Я собираюсь использовать цвета фона (и уродливые тоже!), Чтобы вы могли легко определить, где начинается и заканчивается каждый div.
Шаг 2: Добавление CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/* Just resetting a few elements */
h1, ul, li {
margin: 0;
}
p {
margin: 0;
}
/* Main content styling */
#wrap {
width: 800px;
margin: auto;
}
#header, #footer {
background: red;
}
#nav {
background: gray;
width: 150px;
float: left;
}
#primaryContent {
background: yellow;
margin-left: 150px;
padding: 0 .5em;
}
|
Мы установили ширину нашей боковой панели (#nav) в 150 пикселей и сместили ее влево. Вместо того, чтобы плавать раздел primaryContent, было бы лучше просто добавить левое поле, равное ширине нашей боковой панели. Мы также добавим немного отступов, чтобы отодвинуть текст от краев div.
|
1
2
3
4
5
|
#primaryContent {
background: yellow;
margin-left: 150px;
padding: 0 .5em;
}
|
Вы должны получить что-то похожее на это:

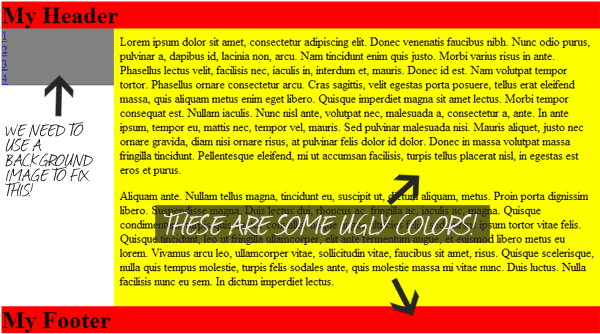
Сразу же (после того, как блики от этих ужасных цветов исчезнут) вы увидите, что серый фон на боковой панели не тянется к нижней части. Это потому, что плавающие элементы занимают столько места, сколько необходимо.
Одним из решений будет жесткое кодирование определенной высоты, но это плохая идея. Что если основной контент изменится? Вам придется вернуться в свой CSS-файл, чтобы снова настроить значение высоты. Так что не делай этого! Вместо этого, принято решение создать фоновое изображение и расположить его вертикально. Это называется созданием искусственных столбцов. Просто перейдите в Photoshop, создайте холст размером 800×10 пикселей и вставьте соответствующие цвета. Вы знаете, что боковая панель имеет серый фон и ширину 150 пикселей, поэтому просто используйте инструмент выделения для выбора эту область, и заполните ее серым цветом. После того, как вы сделаете то же самое для ужасного желтого цвета, вы получите следующее:

Сохраните его в корне вашего решения и назовите его «bg.png». Теперь мы можем расположить это изображение по вертикали, создавая искусственные столбцы.
|
1
2
3
|
#main {
background: url(../bg.png) repeat-y;
}
|
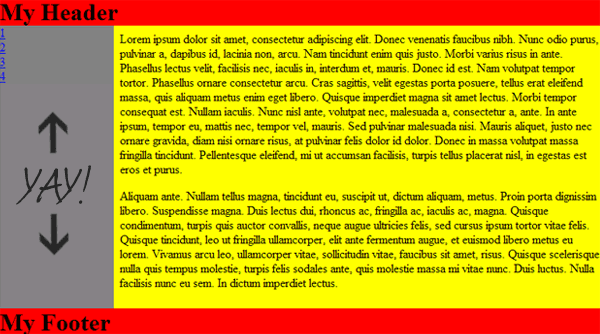
Теперь мы успешно создали иллюзию равных столбцов.

Шаг 3: Новый путь
Так что это было не так уж сложно! Но все еще требовалось слишком много времени, чтобы создать что-то такое простое, как макет из двух столбцов. Нам даже пришлось пойти в Photoshop, чтобы завершить внешний вид! На этот раз давайте воссоздадим сайт с помощью таблиц CSS. Не волнуйтесь, очень мало нужно изменить!
Напомним, что IE7 и ниже не распознают таблицы CSS. Так что, по крайней мере, сейчас нам все еще нужно использовать метод, который мы выполнили выше. Создайте новую таблицу стилей и назовите ее «ie.css». Затем скопируйте и вставьте весь CSS, который мы записали в этот файл. Теперь не удаляйте его из «default.css». Мы просто удалим несколько стилей. На этот раз мы не будем реализовывать какие-либо хаки или плавающие объекты для создания наших столбцов.
Удалите следующие стили из таблицы стилей «default.css».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* Because we’ll be using a «table» layout, we won’t need to tile a background image!
#main {
background: url(../bg.png) repeat-y;
}
/* No floats!
#nav {
float: left;
}
/* No floats = no left margin.
#primaryContent {
margin-left: 150px;
}
|
Реализация таблиц CSS
Теперь, когда вы удалили ненужные стили, давайте добавим несколько новых! Во-первых, нам нужно создать два столбца внутри нашего «основного» div: один для навигации, а другой для основного контента. Давайте установим тип отображения #main в таблицу.
|
1
2
3
|
#main {
display: table;
}
|
Затем мы должны объявить элементы #nav и #primaryContent в качестве ячеек таблицы.
|
1
2
3
|
#nav, #primiaryContent {
display: table-cell;
}
|
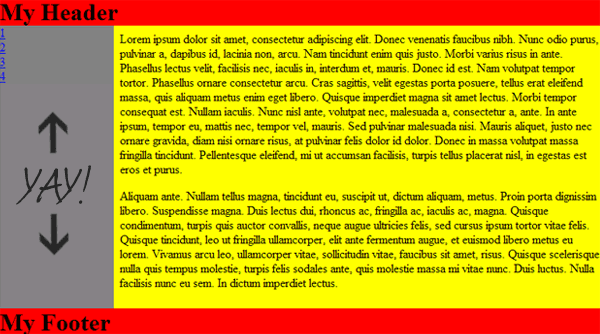
Верьте или нет, это все, что нам нужно сделать, чтобы создать макет нашего столбца. Мы уже установили ширину навигации в 150 пикселей в ширину. Элемент primaryContent просто заполнит оставшееся пространство. Вот снимок нашего макета с использованием таблиц CSS.

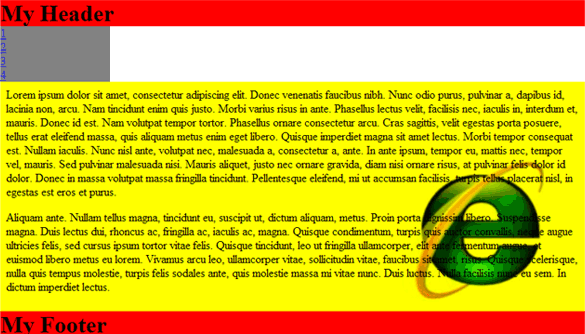
Это выглядит точно так же! Но мы не использовали поплавки или абсолютное позиционирование! Однако, как я уже говорил, если мы сейчас посмотрим на наш сайт в IE, мы увидим.

Хотя IE8 будет отображать сайт правильно, IE7 и ниже не будут. Чтобы компенсировать это, нам нужно включить условную таблицу стилей. (Вот почему мы сохранили CSS из нашего исходного макета и поместили его в «ie.css»).
|
1
2
3
|
<!—[if lte IE 7]>
<link href=»css/ie.css» rel=»stylesheet» type=»text/css» />
<![endif]—>
|
Теперь все хорошо! Современные браузеры будут отображать сайт с использованием таблиц CSS, а IE будет использовать традиционный метод float.
Истинная сила
Истинная сила вступает в игру, когда мы вносим изменения. Например, давайте представим, что в будущем мы решили добавить третий столбец на наш сайт. Мы можем сделать это примерно за тридцать секунд.
Шаг 1: Добавьте дополнительную разметку
После закрывающего тега в элементе primaryContent добавьте новый столбец.
|
1
2
3
4
|
….
</div><!—end primaryContent—>
<div id=»secondaryContent»> — dummy text — </div>
…
|
Шаг 2: CSS
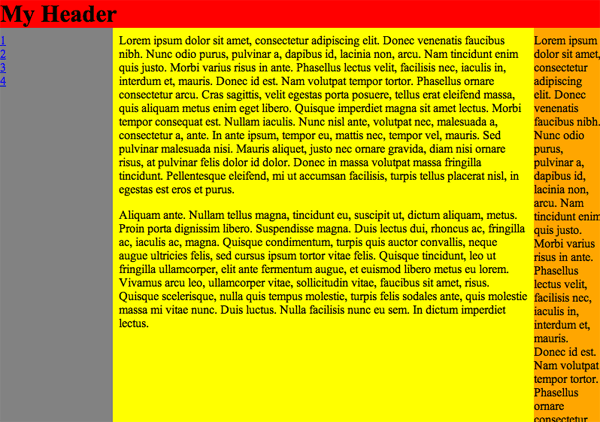
Получите доступ к своей таблице стилей и установите для свойства display secondContent значение «table-cell». Вам также необходимо определить, насколько он должен быть широким. В этом случае я выбрал 90px.
|
1
2
3
4
5
|
#secondaryContent {
width: 90px;
display: table-cell;
background: orange;
}
|
Вот и все. Нет поплавков, нет обнуления полей, нет противоречий в браузере.

Вы должны начать использовать этот метод сегодня! Разработчики IE наконец-то выслушали и предоставили нам инструменты, необходимые для создания сайтов так, как мы хотим их создавать. Таким образом, мы должны использовать эти инструменты — даже если они требуют немного больше работы в течение нескольких лет. Если вы начнете сегодня, вы будете впереди стаи!
-
Все, что вы знаете о CSS, неправильно
Если вы хотите больше узнать о таблицах CSS и других приемах CSS 3, я настоятельно рекомендую вам купить книгу Рэйчел и Кевина. Это можно прочитать за день.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.


