Предварительный элемент HTML — это простой и семантический способ отображения форматированного содержимого (например, исходного кода), но он имеет несколько особенностей. Давайте поговорим о том, как работает этот элемент, о возможных проблемах, которые нужно иметь в виду, а также о некоторых основных советах и приемах по его улучшению.
Как <pre>
В документе HTML элемент preпредварительно отформатированный текст . Это означает, что отступы табуляции, двойные пробелы, новые строки и другое типографское форматирование будут сохранены внутри pre
По умолчанию браузеры отображают содержимое внутри pre Это типично при отображении кода, который, как мы увидим, является одним из основных видов использования элемента pre
Давайте посмотрим на пример предварительно отформатированного текста.
Если вы поместите этот же текст в другой элемент, скажем, div Так что, хотя ваш код будет выглядеть так:
<div>
Jack: Hello. How are you?
Jill: I'm great. Thanks for asking.
</div>
Браузер отобразит это так:
Тем не менее, тот же текстовый блок внутри pre
<pre>
Jack: Hello. How are you?
Jill: I'm great. Thanks for asking.
</pre>
Разметка исходного кода правильным способом
Элемент pre
Если вы хотите представить блок исходного кода в своем HTML-документе, вы должны использовать элемент кода, вложенный в элемент pre Это семантическое и функциональное решение, которое дает вам возможность сообщить поисковым системам, приложениям для социальных сетей, программам чтения RSS и другим взаимодействующим веб-службам, что контент представляет собой компьютерный код.
Вот пример фрагмента JavaScript, размеченного семантически:
<pre><code>// Logs "Hello World!"
// in the browser's developer console
console.log("Hello World!");</code></pre>
Использование вложенных элементов HTML
Вы можете использовать другие элементы HTML в ваших pre
Просто чтобы продемонстрировать концепцию, я разметил некоторый JavaScript с помощью emstrongcolorstyle
<pre><code>var total = 0;
<em style="color: green;">// Add 1 to total and display in a paragraph</em>
<strong style="color: blue;">document.write('<p>Sum: ' + (total + 1) + '</p>');</strong></code></pre>
Проблемы
Теперь, когда мы обсудили, как работает pre
Переполнение
По умолчанию текст внутри элементов prepre
Ниже приведен макет страницы с некоторым содержимым, выходящим за пределы элемента pre
В многостолбцовых макетах, и особенно в плавающих макетах с фиксированной шириной, проблемы переполнения являются более разрушительными, если не решаются с упреждением, поскольку они могут серьезно испортить макет, толкая соседние столбцы вниз по странице в места, где их не должно быть. ,
Есть несколько вариантов решения проблемы.
Решение 1. Отображение полосы прокрутки
Один из способов избежать проблем переполнения — отображать полосу прокрутки всякий раз, когда содержимое элемента pre Это делается путем назначения элемента overflow: auto
pre {
overflow: auto;
}
В этом решении пользователь должен будет прокрутить горизонтально, чтобы увидеть весь контент внутри pre Но, мягко говоря, горизонтальная прокрутка не идеальный опыт чтения. Плюс, и это субъективно, полоса прокрутки не эстетична.
Есть еще один способ справиться с pre
Решение 2: Обтекание текстом
Мы привыкли к переносу нашего исходного кода на следующую строку, если он шире окна нашего редактора кода. Не было бы необычно перенести это соглашение в Интернет.
Обтекание текстом можно сделать с помощью свойства CSS white-space Есть отличное значение для white-spaceprepre-wrap
pre {
white-space: pre-wrap;
}
Рендеринг HTML
Существует определенный тип исходного кода, с которым немного сложнее работать внутри pre Ранее я говорил вам, что вы можете вкладывать HTML-элементы в элементы pre Но что, если мы хотим показать эти теги в отображаемом коде, чтобы читатель мог их увидеть?
Чтобы отображать теги HTML в браузере, вам обычно нужно экранировать зарезервированные символы HTML. Допустим, мы хотели показать следующую разметку внутри тегов pre
Чтобы визуализировать вышеизложенное внутри дословного преэлемента, мы можем экранировать многие из зарезервированных символов HTML, таких как pre<>символьные объекты , например, так (хотя в кавычках и закрывающих угловых скобках технически нет необходимости сбежать):
"
К счастью, есть много инструментов, которые помогут вам сделать это. Есть, например, бесплатный онлайн инструмент Escape HTML .
Случайный интервал
Другая проблема, на которую стоит обратить внимание, — появление нежелательных вкладок, новых строк и пробелов.
Многие из нас делают отступ в нашем HTML, чтобы проиллюстрировать иерархию элементов уровня блока. Это может быть проблематично с <pre><code><nav class="main-navigation"> Позвольте мне показать вам, что я имею в виду.
<ul>
<li><a href="/">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</nav></code></pre>
Если бы мой HTML-документ имел следующую структурную иерархию (вкладки для представления вложенных дочерних элементов), мой pre
pre
В приведенном выше примере элемент <html>
<head>
<title>My tutorial</title>
</head>
<body>
<section>
<article class="main-content">
<h1>My Tutorial's Title</h1>
<p>Here's some example JavaScript:</p>
<!-- My pre element -->
<pre><code><script type="text/javascript">
console.log('Hello there');
</script></code></pre>
</article>
</section>
</body>
</html>
Проблема в том, что элемент pre
pre
Чтобы точно изобразить содержимое визуально, я должен написать его так, чтобы элемент <script type="text/javascript"> Другими словами, контент вообще не должен иметь отступ:
console.log('Hello there');
</script>
pre
Теперь содержимое будет отображаться так:
<html>
<head>
<title>My tutorial</title>
</head>
<body>
<section>
<article class="main-content">
<h1>My Tutorial's Title</h1>
<p>Here's some example JavaScript:</p>
<!-- My pre element -->
<pre><code><script type="text/javascript">
console.log('Hello there');
</script></code></pre>
</article>
</section>
</body>
</html>
Пуленепробиваемый шаблон разметки
Чтобы вообще избежать проблем, я предлагаю использовать этот шаблон разметки:
<script type="text/javascript">
console.log('Hello there');
</script>
Улучшения
Вот несколько вещей, которые вы можете сделать, чтобы улучшить свои <pre><code>Line 1 (first line)
Line 2
Line 3
Line 4 (last line)</code></pre>
Изменить размер вкладки
Вы можете настроить размер ваших отступов внутри pre
Например, лично я придерживаюсь соглашения об одной вкладке = два пробела (использование пробелов вместо вкладок часто называют «мягкими вкладками»), как это делается в Bootstrap и многих других проектах с открытым исходным кодом.
Но размер вкладки по умолчанию в браузерах эквивалентен восьми пробелам согласно спецификациям, что не очень хорошо работает для разработчиков переднего плана, особенно в том, что касается читаемости исходного кода HTML, потому что мы часто работаем с глубоко вложенными структурами.
Один из способов изменить размер pretab-size Это новое свойство, поэтому оно не будет поддерживаться на 100% , но это приятное небольшое прогрессивное улучшение для людей, использующих современные браузеры.
pre {
tab-size: 2;
}
Используйте моноширинные веб-шрифты
Для лучшего контроля над дизайном нашей типографики рекомендуется отрисовывать текст нашей веб-страницы с использованием CSS @font-face Кроме того, использование веб-безопасных моноширинных шрифтов так скучно.
Вот пример использования шрифта PT Mono через Google Fonts.
Улучшение читаемости и эстетики с подсветкой синтаксиса
Одним из самых простых улучшений, которые мы можем реализовать с нашим pre Это делает код легче читать и понимать. Кроме того, это делает наш дизайн немного более ярким.
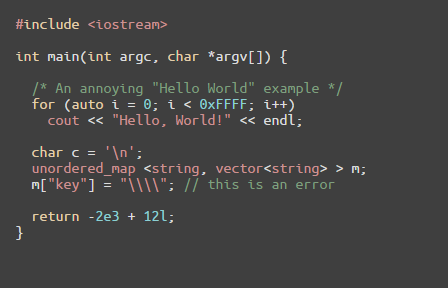
Ниже приведено несколько примеров подсветки синтаксиса на основе элемента pre
Существуют тонны подсветки синтаксиса, и кажется, что каждый день появляется новый блестящий. Существует также множество методов для реализации подсветки синтаксиса на веб-странице — плагины JavaScript, PHP-классы, гемы Rails, вы называете это — так что я оставлю вам возможность выбрать тот, который лучше всего соответствует вашим конкретным потребностям. Например, если вы хотите использовать плагин jQuery, ознакомьтесь с этим списком из десяти плагинов с подсветкой синтаксиса от Sam Deering.
Производительность подсветки синтаксиса
Я также должен заявить, что подсветка синтаксиса может сильно снизить производительность веб-сайтов. Например, при использовании клиентской библиотеки обычно происходит много совпадений регулярных выражений и манипуляций с DOM для содержимого, находящегося внутри ваших pre и вы уже знаете, что эти процессы могут серьезно повредить время отклика вашей веб-страницы. Так что это просто дружеское напоминание о необходимости профилировать свои веб-страницы после реализации подсветки синтаксиса, чтобы увидеть, насколько приемлемы затраты на производительность.
Завершение
Мы много говорили о pre Если у вас есть другие советы и рекомендации по поводу pre