CodeIgniter — это фреймворк для веб-приложений на PHP. Он позволяет разработчикам быстрее создавать веб-приложения и предлагает множество полезных библиотек кода и помощников, которые ускоряют утомительные задачи в PHP. CodeIgniter основан на модульной конструкции; Это означает, что вы можете реализовать определенные библиотеки по своему усмотрению, что увеличивает скорость работы фреймворка. В этом руководстве мы попытаемся показать вам основы настройки фреймворка, в том числе о том, как создать базовое приложение hello world, использующее подход MVC.
Почему фреймворк?

Фреймворки обеспечивают структуру при разработке приложений, предоставляя повторно используемые классы и функции, которые могут значительно сократить время разработки. Некоторые недостатки фреймворков заключаются в том, что они предоставляют нежелательные классы, добавляя раздувание кода, что делает приложение более сложным для навигации.
Почему CodeIgniter?

CodeIgniter — это очень легкая, хорошо работающая среда. В то время как это идеально подходит для начинающего (потому что
небольшой кривой обучения), он также идеально подходит для больших и требовательных веб-приложений. CodeIgniter разработан EllisLab и имеет полный, легкий для понимания
документация. Ниже приведен список причин того, что делает CodeIgniter умным фреймворком для использования?
- Небольшая площадь с исключительной производительностью
- Подход MVC к разработке (хотя он очень слабо основан, что обеспечивает гибкость)
- Создает чистые URL-адреса для поисковых систем
- Легко расширяемый
- Работает как на PHP 4 (4.3.2+), так и на 5
- Поддержка большинства основных баз данных, включая MySQL (4.1+), MySQLi, MS SQL, Postgres, Oracle, SQLite,
и ODBC. - Безопасность приложений находится в центре внимания
- Простые операции кэширования
- Многие библиотеки и помощники, чтобы помочь вам со сложными операциями, такими как электронная почта, манипулирование изображениями,
проверка формы, загрузка файлов, сессии, многоязычные приложения и создание apis для вашего приложения - Большинство библиотек загружаются только при необходимости, что сокращает необходимые ресурсы
Почему MVC?

Для начала MVC расшифровывается как Model, View, Controller. Это шаблон программирования, используемый при разработке
веб-приложения. Этот шаблон изолирует пользовательский интерфейс и серверную часть (то есть взаимодействие базы данных друг от друга. Успешный
Реализация этого позволяет разработчикам изменять свой пользовательский интерфейс или бэкэнд, не влияя
другой. MVC также увеличивает гибкость приложения, позволяя повторно использовать модели или представления
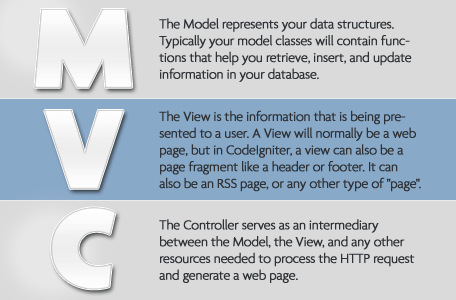
опять таки). Ниже приведено описание MVC.
- Модель: модель имеет дело с необработанными данными и взаимодействием базы данных и будет содержать функции
например, добавление записей в базу данных или выбор определенных записей базы данных. В CI модель
Компонент не требуется и может быть включен в контроллер. - Представление: представление имеет дело с отображением данных и элементов управления интерфейса для пользователя.
В CI представлением может быть веб-страница, RSS-канал, данные AJAX или любая другая «страница». - Контроллер: Контроллер действует как промежуточный вид и модель и, как следует из названия,
он контролирует то, что отправляется в представление из модели. В CI контроллер также является местом загрузки библиотек и помощников.
Примером подхода MVC будет для контактной формы.
- Пользователь взаимодействует с представлением, заполняя форму и отправляя ее.
- Контроллер получает данные POST из формы, контроллер отправляет эти данные в модель
который обновляет в базе данных. - Затем модель отправляет результат базы данных в контроллер.
- Этот результат обновляется в представлении и отображается для пользователя.
Это может звучать как много работы. Но поверь мне; когда вы работаете с большим приложением, возможность многократного использования моделей или представлений экономит много времени.
Шаг 1: Загрузка CodeIgniter
Для начала вам нужно скачать CodeIgniter и загрузить его на свой сервер. Укажите свой браузер
на http://www.codeigniter.com/ и
нажмите большую кнопку загрузки. Для этого урока мы используем версию 1.70.

Шаг 2. Установка и изучение CodeIgniter
После того, как вы загрузили CodeIgniter, все, что вам нужно сделать, это разархивировать его и переименовать папку «CodeIgniter_1.7.0» в
либо имя приложения, либо, в данном случае, «ci» и загрузите его на сервер с поддержкой PHP и MySQL.
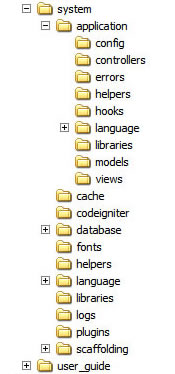
Теперь, когда он находится на вашем сервере, я объясню, для чего предназначены все папки и файлы:

- В системной папке хранятся все файлы, которые заставляют CI работать.
- Папка приложения практически идентична содержимому системной папки
это значит, что у пользователя могут быть файлы, относящиеся к этому приложению, например, если
пользователь хотел загрузить помощника только в одном приложении, он поместил бы его в папку system / application / helpers
вместо папки system / helpers .- В папке config хранятся все файлы конфигурации, относящиеся к приложению. Который
содержит информацию о том, какие библиотеки должны загружать приложение, и сведения о базе данных. - В папке контроллеров хранятся все контроллеры для приложения.
- В папке ошибок хранятся все страницы ошибок шаблона для приложения. когда
возникает ошибка: страница ошибки генерируется из одного из этих шаблонов. - В папке helpers хранятся все помощники, относящиеся к вашему приложению.
- Папка hooks предназначена для ловушек, которые изменяют работу основных файлов CI,
Хуки должны использоваться только опытными пользователями CI - В языковой папке хранятся строки текста, которые можно загрузить через язык.
библиотека для создания многоязычных сайтов. - Папка библиотеки хранит все библиотеки, которые являются специфическими для вашего приложения.
- В папке моделей хранятся все модели для приложения.
- В папке views хранятся все представления для приложения.
- В папке config хранятся все файлы конфигурации, относящиеся к приложению. Который
- В папке кэша хранятся все кэши, сгенерированные библиотекой кэширования.
- Папка codeigniter хранит все внутренние компоненты, которые заставляют CI работать.
- В папке базы данных хранятся все драйверы базы данных и класс, которые позволяют вам
подключиться к базе данных. - Папка fonts хранит все шрифты, которые могут быть использованы библиотекой манипулирования изображениями.
- В папке helpers хранятся все основные помощники CI, но вы можете разместить своих собственных помощников.
здесь, которые могут быть доступны для всех ваших приложений. - Языковая папка хранит все основные языковые файлы CI, которые являются ее библиотеками и помощниками.
использовать. Вы также можете поместить свои собственные языковые папки, к которым могут обращаться все ваши приложения. - В папке libaries хранятся все основные библиотеки CI, но вы можете разместить свои собственные библиотеки
здесь, которые могут быть доступны для всех ваших приложений - В папке logs хранятся все журналы, созданные CI.
- В папке плагинов хранятся все плагины, которые вы можете использовать. Плагины практически идентичны
для помощников плагины — это функции, предназначенные для совместного использования сообществом. - Папка scaffolding хранит все файлы, которые обеспечивают работу класса scaffolding.
Scaffolding предоставляет удобный CRUD-подобный интерфейс для доступа к информации в вашей базе данных.
во время разработки.
- Папка приложения практически идентична содержимому системной папки
- User_guide содержит руководство пользователя для CI.
- Файл index.php — это бит, который выполняет всю магию КИ, он также позволяет вам изменять
название системной и прикладной папок.
Шаг 3: Настройка CodeIgniter
Настроить и запустить CI довольно просто. Большая часть этого требует, чтобы вы отредактировали несколько настроек
файлы.
Вам нужно настроить CI, чтобы он указывал на правильный базовый URL-адрес приложения. Для этого откройте файл system / application / config / config.php и
отредактируйте элемент массива base_url, чтобы он указывал на ваш сервер и папку CI.
|
1
|
$config[‘base_url’] = «http://localhost/ci/»;
|
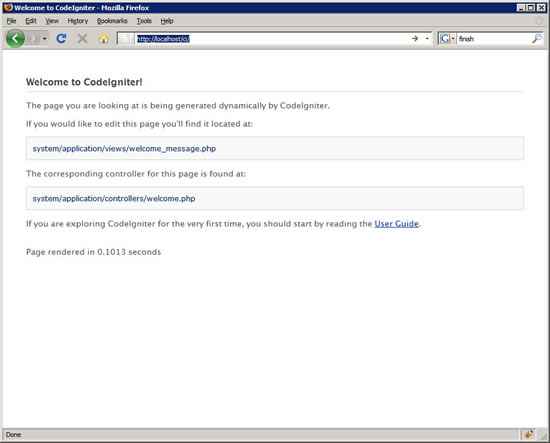
Шаг 4: Тестирование CodeIgniter
Мы сделаем быстрый тест, чтобы увидеть, правильно ли работает CI. Зайдите на http: // localhost / ci / и вы
должен увидеть следующее.
Шаг 5: Настройка CodeIgniter Cont.
Если вы работаете, мы должны закончить настройку. Мы начинаем настраивать его специально для нашего нового приложения helloworld. Если вы хотите использовать базу данных с вашим приложением (что мы и делаем в этом руководстве), откройте файл system / application / config / database.php и установите для следующих элементов массива соответствующие значения. Этот код подключается к MySQL
База данных называется « helloworld » на локальном хосте с именем пользователя «root» и паролем «root».
|
1
2
3
4
5
|
$db[‘default’][‘hostname’] = «localhost»;
$db[‘default’][‘username’] = «root»;
$db[‘default’][‘password’] = «root»;
$db[‘default’][‘database’] = «helloworld»;
$db[‘default’][‘dbdriver’] = «mysql»;
|
Кроме того, поскольку мы будем использовать базу данных довольно часто, мы хотим, чтобы она автоматически загружалась, чтобы мы не
нужно специально загружать его каждый раз, когда мы подключаемся. Откройте файл sys tem / application / config / autoload.php
и добавьте ‘database’ в массив библиотек автозагрузки.
|
1
|
$autoload[‘libraries’] = array(‘database’);
|
В настоящее время настройка CI будет иметь контроллер по умолчанию, называемый «welcome.php»; Вы можете найти это в папке system / application / controllers . Для этого руководства удалите его и откройте файл system / application / config / rout.php . Измените элемент массива по умолчанию, чтобы он указывал на контроллер helloworld.
|
1
|
$route[‘default_controller’] = «Helloworld»
|
CI также имеет файл представления, который нам не нужен. Откройте систему / приложение / вид / папку
и удалите файл welcome_message.php .
Шаг 6: Создайте базу данных Helloworld
Поскольку это на самом деле не учебник по MySQL, я сделаю этот раздел максимально коротким. Создайте базу данных под названием «helloworld» и
запустить следующий SQL через phpMyAdmin (или аналогичный клиент MySQL).
|
01
02
03
04
05
06
07
08
09
10
11
12
|
CREATE TABLE `data` (
`id` int(11) NOT NULL auto_increment,
`title` varchar(255) NOT NULL,
`text` text NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=2 ;
INSERT INTO `data` (`id`, `title`, `text`) VALUES(1, ‘Hello World!’, ‘Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla
sapien eros, lacinia eu, consectetur vel, dignissim et, massa.
nec libero.
Pellentesque molestie dui lacinia nulla.
vulputate in, augue.
|
Шаг 7: Создать модель Helloworld
Модели не являются обязательными в CI, но рекомендуется использовать их. Это просто классы PHP, которые содержат
функции, которые работают с информацией из базы данных. Идти
вперед и создайте файл helloworld_model.php
в папке system / application / models .
В этом файле создайте класс Helloworld_model, конструкцию Helloworld_model и функцию getData.
В функции getData мы
собирается использовать функции базы данных Active Record, которые ускоряют время разработки базы данных при работе
с КИ и базами данных. По сути, они являются упрощенными функциями для создания запросов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
class Helloworld_model extends Model {
function Helloworld_model()
{
// Call the Model constructor
parent::Model();
}
function getData()
{
//Query the data table for every record and row
$query = $this->db->get(‘data’);
if ($query->num_rows() > 0)
{
//show_error(‘Database is empty!’);
}else{
return $query->result();
}
}
}
?>
|
Шаг 8: Создайте контроллер Helloworld
Давайте создадим контроллер, который будет отображать представление, и загрузим модель. Таким образом, когда
Вы идете по адресу http: //localhost/ci/index.php/helloworld/, вы увидите данные из базы данных.
В папке system / application / controllers создайте файл с именем helloworld.php .
В этом новом файле мы создадим класс, имя которого совпадает с именем файла.
В этом классе вам нужно создать функцию с именем «index». Это функция, которая будет
отображается, когда не предоставлено ничего другого, например, когда http: //localhost/ci/index.php/helloworld/
посетил. Если, например, мы создали функцию с именем foo, мы можем найти ее как http: //localhost/ci/index.php/helloworld/foo/.
Главное, что нужно помнить, это то, как CI структурирует свои URL; например, http: //host/codeignitordirectory/index.php/class/function.
В функции индекса контроллера нам нужно загрузить модель, выполнить запрос к базе данных и передать этот запрос
данные для просмотра. Чтобы загрузить любые ресурсы в CI, например, библиотеки,
помощники, представления или модели, мы используем класс нагрузки. После того, как мы загрузили модель, мы можем получить к ней доступ через
его название модели и конкретная функция. Чтобы передать данные в представление, нам нужно присвоить их массиву.
item и передать массив — который воссоздает элементы массива как переменную в файле представления.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
class Helloworld extends Controller{
function index()
{
$this->load->model(‘helloworld_model’);
$data[‘result’] = $this->helloworld_model-><span class=»sql»>getData
$data[‘page_title’] = «CI Hello World App!»;
$this->load->view(‘helloworld_view’,$data);
}
}
?>
|
Если бы мы посетили http: //localhost/ci/index.php/helloworld/ сейчас, это не сработало бы; это потому, что файл представления не существует.

Шаг 9: Создайте Helloworld View
Файл представления — это то, что пользователь видит и взаимодействует с ним, это может быть сегмент страницы или вся страница. Вы можете передать массив переменных в представление через второй аргумент
функции нагрузки модели. Чтобы сделать представление для нашего учебника, создайте новый файл с именем helloworld _view.php в папке system / application / view . Далее нам просто нужно создать наш обычный HTML, голова
и элементы тела, а затем заголовок и абзац для информации из базы данных. Показать все
записи, полученные из базы данных, помещаем в цикл «foreach»
который проходит через все элементы.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<html>
<head>
<title><?=$page_title?></title>
</head>
<body>
<?php foreach($result as $row):?>
<h3><?=$row->title?></h3>
<p><?=$row->text?></p>
<br />
<?php endforeach;?>
</body>
</html>
|
Возможно, вы заметили, что мы используем альтернативный синтаксис php, это обеспечивает удобный и
Сохранение способа написания эхо-операторов.
Шаг 10: Та-да и некоторые дополнения
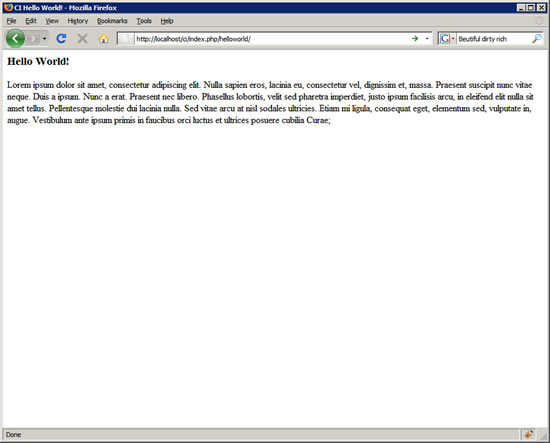
Когда вы посещаете «http: //localhost/ci/index.php/helloworld/», вы
должно увидеть что-то похожее на это.

Но мы еще не закончили. Есть несколько вещей, которые вы можете сделать, чтобы улучшить ваш опыт CodeIgniter —
например, удалить этот раздражающий бит index.php из URL. Вы можете выполнить эту задачу, создав файл .htaccess в корневой папке и добавив следующий код.
ПереписатьEngine на RewriteCond $ 1! ^ (Index \ .php | images | роботы \ .txt) RewriteRule ^ (. *) $ Ci / index.php / $ 1 [L]
Вам также необходимо открыть файл config.php в system / application / config / и отредактировать элемент массива index_page в пустую строку.
|
1
|
$config[‘index_page’] = «»;
|
Еще одна хитрость — включить возможность CI анализировать альтернативный синтаксис PHP, если
не включен сервером. Для этого откройте тот же файл, что и раньше, system / application / config / config.php , и установите для элемента массива rewrite_short_tags значение TRUE.
|
1
|
$config[‘rewrite_short_tags’] = TRUE;
|
Я надеюсь, что все идет хорошо! С нетерпением ждем новых уроков CodeIgniter от меня в будущем.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.