Обычно даты в Интернете представляются в таком формате, как « Опубликовано» 12 сентября 2015 г. или 12.09.2015, 09:41:23 и 2015-09-12 .
Каждый из этих примеров сообщает полную дату и / или время какой-либо деятельности — будь то опубликованная статья, комментарий читателя или, возможно, загруженное видео.
Такие форматы дат могут показаться вполне разумными. В конце концов, они информативны и удобочитаемы! Ну да, но «читабельный» не обязательно означает, что пользователи смогут легко понять, как недавно произошла активность. Интернет — это быстро развивающееся место, и придание вашему контенту ощущения свежести может стать ключом к взаимодействию с вашей аудиторией! Итак, давайте посмотрим, как мы могли бы улучшить эти распространенные форматы даты.
Маленькая хитрость
Еще раз, скажем, вы наткнулись на пост, который был опубликован всего пару минут назад, но подзаголовок поста гласит:
Опубликовано 12 сентября 2016 г.
… или это:
Опубликовано 2016-09-12, 09:41:23
Проблема с этими сообщениями состоит в том, что они не передают ощущение, что ваш сайт только что обновился или вы делаете это очень часто. Поэтому, безусловно, было бы более привлекательно — и намного понятнее — представить время таким образом:
Опубликовано 2 минуты назад
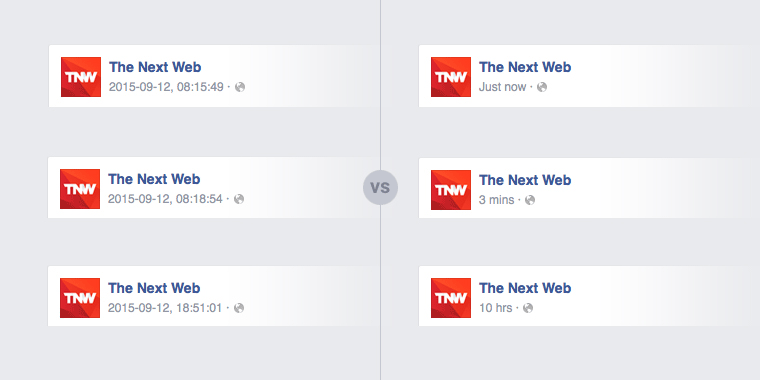
Видел это много раз раньше? Но сколько из вас встроили это в свои проекты? Возьмем, к примеру, Facebook: как бы они выглядели, если бы они представили даты последнего контента, как в моем первом примере? Сравните левый и правый столбцы на следующем изображении:
Даты левого столбца не так привлекательны, не так ли? Держу пари, что примеры с правой стороны более привлекательны для вас. Знание того, что контент свежий, очень важно, особенно в социальных сетях, где люди с большей вероятностью будут игнорировать контент, который устарел или не имеет четких временных отметок.
Печать лучших дат
Чтобы представить лучшие даты , вам понадобятся скрипты на стороне сервера, и я буду использовать PHP для этой демонстрации. Я создал крошечную функцию time_ago() , как показано здесь:
<?php define( TIMEBEFORE_NOW, 'now' ); define( TIMEBEFORE_MINUTE, '{num} minute ago' ); define( TIMEBEFORE_MINUTES, '{num} minutes ago' ); define( TIMEBEFORE_HOUR, '{num} hour ago' ); define( TIMEBEFORE_HOURS, '{num} hours ago' ); define( TIMEBEFORE_YESTERDAY, 'yesterday' ); define( TIMEBEFORE_FORMAT, '%e %b' ); define( TIMEBEFORE_FORMAT_YEAR, '%e %b, %Y' ); function time_ago( $time ) { $out = ''; // what we will print out $now = time(); // current time $diff = $now - $time; // difference between the current and the provided dates if( $diff < 60 ) // it happened now return TIMEBEFORE_NOW; elseif( $diff < 3600 ) // it happened X minutes ago return str_replace( '{num}', ( $out = round( $diff / 60 ) ), $out == 1 ? TIMEBEFORE_MINUTE : TIMEBEFORE_MINUTES ); elseif( $diff < 3600 * 24 ) // it happened X hours ago return str_replace( '{num}', ( $out = round( $diff / 3600 ) ), $out == 1 ? TIMEBEFORE_HOUR : TIMEBEFORE_HOURS ); elseif( $diff < 3600 * 24 * 2 ) // it happened yesterday return TIMEBEFORE_YESTERDAY; else // falling back on a usual date format as it happened later than yesterday return strftime( date( 'Y', $time ) == date( 'Y' ) ? TIMEBEFORE_FORMAT : TIMEBEFORE_FORMAT_YEAR, $time ); } ?>
Давайте посмотрим на некоторые детали этого кода.
- Единственный аргумент, который вы должны предоставить, это
$time, и это дата вtime_ago( 1442082961 )времени Unix, напримерtime_ago( 1442082961 ). - Примеры того, что функция вернет в отношении пройденного
$time:- сейчас — если это произошло менее 60 секунд назад (
TIMEBEFORE_NOW) - 3 минуты назад — если менее 60 минут назад (
TIMEBEFORE_MINUTE(S)) - 8 часов назад — если менее 24 часов назад (
TIMEBEFORE_HOUR(S)) - вчера — если менее 48 часов назад (
TIMEBEFORE_YESTERDAY) - 12 сентября — если прошло более 48 часов и произошло в этом году (
TIMEBEFORE_FORMAT) - 12 сентября 2015 г. — если это произошло не в этом году (
TIMEBEFORE_FORMAT_YEAR).
- сейчас — если это произошло менее 60 секунд назад (
- Определения PHP предназначены для отделения данных, подобных конфигурации, от кода функции (было бы полезно поместить все вхождения
define()в файл конфигурации и функцию в файл помощников). -
{num}в определениях заменены фактическими числами (минуты или часы). - Я использую
strftime()вместоdate()чтобы избежать языковых / языковых проблем .
Так, например, если вы хотите получить это на свой сайт WordPress, вы просто напишите это:
<?=time_ago( get_the_time( 'U' ) )?>
Или, если это была какая-то другая гипотетическая CMS:
<?=time_ago( $post->date_created )?>
Или статическим способом:
<?=time_ago( 1447571705 )?>
Доступность и удобство использования
Существует определенный элемент HTML, который вы должны использовать для представления дат: <time> . В нашем случае при использовании функции time_ago значение элемента time не всегда имеет допустимый формат даты (как вчера или 3 минуты назад ). Следовательно, вы также должны предоставить запасное значение, используя атрибут [datetime] :
Published <time datetime="<?=date( 'Ym-d', $time )?>" title="<?=strftime( date( 'Y', $time ) == date( 'Y' ) ? TIMEBEFORE_FORMAT : TIMEBEFORE_FORMAT_YEAR, $time )?>"> <?=time_ago( $time )?> </time>
Это приведет к лучшей доступности, например:
Published <time datetime="2015-09-12" title="September 12">3 minutes ago</time>
Вы заметили атрибут [title] ? Это небольшое улучшение удобства использования: при наведении курсора на текст даты отображается сообщение, представленное в атрибуте title. Это для пользователей, которые по какой-то причине искали «настоящие» даты. Вот небольшой трюк CSS, чтобы усилить ощущение, что есть нечто большее:
time[title] { cursor: help; }
Улучшение JavaScript
Есть еще одна вещь, которую мы можем сделать! Вы заметили, что Facebook также увеличивает даты в реальном времени? Просто смотрите на 3 минуты в течение минуты, и это превратится в 4 минуты и так далее. Итак, есть типы веб-сайтов, где это работает как действительно хорошее улучшение. Это не было бы полезно для статьи, подобной этой, но она идеально подходит для такого сайта, как Readerrr :
<time data-time="<?=$time?>" ...
Наконец, нам нужно преобразовать код PHP в эквивалент JavaScript. Я сделал это для вас в vanilla JS (хотя доступна и версия jQuery). Скрипт просматривает каждый элемент time[data-time] каждую минуту ( setTimeout( updateDates, 1000 * 60 ) ) и обновляет значения:
// ... var elements = document.querySelectorAll( 'time[data-time]' ), updateDates = function() { Array.prototype.forEach.call( elements, function( entry ) { var out = ''; // ... entry.textContent = out; }); setTimeout( updateDates, 1000 * 60 ); }; setTimeout( updateDates, 1000 * 60 ); // ...
Онлайн демонстрация и загрузка кода
Вы можете ознакомиться с онлайн-демонстрацией вышеуказанного кода или загрузить полный демонстрационный код.
Еще кое-что
В приведенных выше примерах указывается полная дата, если действие произошло три или более дней назад. Но довольно просто расширить скрипт для представления времени такими способами, как 5 дней назад , 2 недели назад и 1 месяц назад и так далее:
// ... define( TIMEBEFORE_DAYS, '{num} days ago' ); define( TIMEBEFORE_WEEK, '{num} week ago' ); define( TIMEBEFORE_WEEKS, '{num} weeks ago' ); define( TIMEBEFORE_MONTH, '{num} month ago' ); define( TIMEBEFORE_MONTHS, '{num} months ago' ); function time_before( $time ) { // ... elseif( $diff < 3600 * 24 * 7 ) return str_replace( '{num}', round( $diff / ( 3600 * 24 ) ), TIMEBEFORE_DAYS ); elseif( $diff < 3600 * 24 * 7 * 4 ) return str_replace( '{num}', ( $out = round( $diff / ( 3600 * 24 * 7 ) ) ), $out == 1 ? TIMEBEFORE_WEEK : TIMEBEFORE_WEEKS ); elseif( $diff < 3600 * 24 * 7 * 4 * 12 ) return str_replace( '{num}', ( $out = round( $diff / ( 3600 * 24 * 7 * 4 ) ) ), $out == 1 ? TIMEBEFORE_MONTH : TIMEBEFORE_MONTHS ); else // ... }
Заворачивать
Пользовательский опыт и удовлетворение в деталях. Иногда простой детализации, такой как динамический формат даты, достаточно, чтобы сделать наши сайты немного лучше.
Итак, что вы думаете об этом решении? Вы бы хотели использовать его в своем следующем проекте? У вас есть вопросы по этому поводу? Пожалуйста, дайте мне знать в комментариях.
Кстати, я надеюсь, что кто-нибудь скажет в Instagram людям, что 122w не круто, и что 2,4 года будет гораздо проще понять. Это было бы лучше, не так ли?