Как вы заказываете свои свойства CSS? Некоторые разработчики предпочитают алфавитный список. Некоторые предпочитают группировать по родственным типам. В конечном счете, это не имеет значения. Там нет «неправильного» пути, и вы должны использовать любой стиль, который вам подходит. Это станет привычкой, и вы сможете сэкономить драгоценные секунды при поиске собственного кода CSS.
Но что, если вы смотрите на одну из ваших старых таблиц стилей? Что если вы унаследуете чужой код? Что если файл был закодирован разработчиком, который использует силу каждый раз, когда объявляет свойство? Вы либо потеряете пару часов при повторном заказе каждой декларации или несколько секунд каждый раз, когда пытаетесь найти недвижимость.
Введите CSScomb .
Это бесплатный инструмент, который сортирует все свойства CSS в таблице стилей или встроенных атрибутах стиля HTML. Вы можете установить свои собственные параметры заказа один раз и применять их последовательно при необходимости.
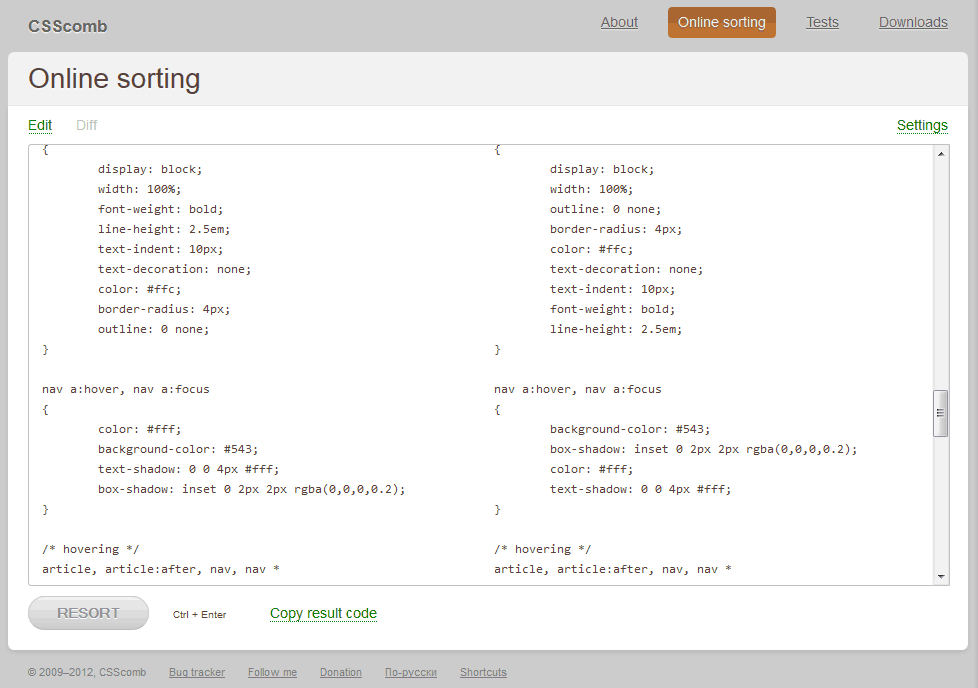
Есть отличная онлайн-версия; просто вставьте свой код, нажмите Resort, и отобразятся различия, которые вы можете скопировать или отредактировать.
В качестве альтернативы есть плагины для популярных текстовых редакторов, включая Sublime, Textmate, Coda, Expresso, WebStorm, Notepad ++ и Vim.
CSScomb — это отличная идея, которая хорошо выполнена и невероятно полезна, когда вы хотите превратить мой тупой метод заказа в свой собственный. Рекомендуемые.