
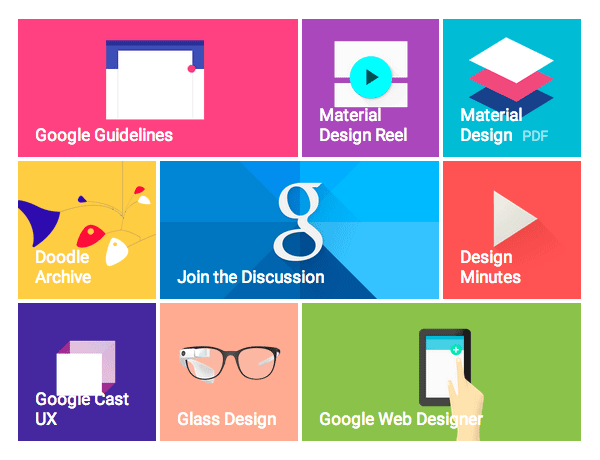
Новые дизайнерские усилия Google огромны и оправдывают значительную часть разговоров. Но вместо того чтобы говорить о теории материального дизайна и последствиях новейших усилий Google, мы сосредоточимся на интересной технике, которую Google использовал на своей целевой странице Design .

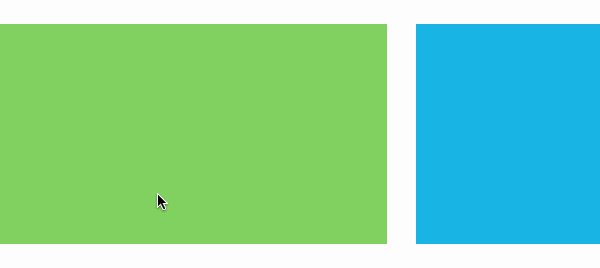
Когда пользователь нажимает на один из блоков, кружок SVG расширяется от точки щелчка пользователя, чтобы заполнить большую часть поля. Google называет это пульсацией касания . Мы собираемся воссоздать этот эффект, используя несколько строк jQuery, несколько простых HTML и CSS.
Давайте начнем!
Основная Сетка
Прежде чем мы начнем, нам нужно настроить базовую сетку. Мы собираемся построить элементы сетки без использования фреймворка, но этот метод отлично подойдет для фреймворка.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div class=»row»>
<div class=»col col-1-3 blue»></div>
<div class=»col col-1-3 orange»></div>
<div class=»col col-1-3 green»></div>
</div>
<div class=»row»>
<div class=»col col-1-2 gray»></div>
<div class=»col col-1-2 blue»></div>
</div>
<div class=»row»>
<div class=»col col-1-4 orange»></div>
<div class=»col col-1-2 green»></div>
<div class=»col col-1-4 blue»></div>
</div>
|
Классы столбцов отображаются на дроби, так что «col-1-3» означает 1/3 ширины содержащего элемента.
Основной CSS
Далее мы настроим наши классы столбцов. Мы используем LESS, что позволяет нам вкладывать правила и использовать оператор & . Мы не будем вдаваться в подробности LESS, но в этом уроке мы объясним, как работает оператор & . Но сначала вот МЕНЬШЕ для колонок.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
.col {
position: relative;
display: block;
float: left;
margin: 1.25%;
background-color: #444;
color: #fff;
padding: 100px;
box-sizing: border-box;
&.orange {
background-color: #EF8130;
}
&.blue {
background-color: #00ADE2;
}
&.gray {
background-color: #444;
}
&.green {
background-color: #76CE51;
}
&-1- {
&2 {
width: 47.5%;
}
&3 {
width: 30.8333%;
}
&4 {
width: 22.5%;
}
}
}
|
Обратите внимание на & правила. Оператор & добавляет следующую строку к родительскому элементу. Другими словами, это МЕНЬШЕ:
|
1
2
3
4
5
6
7
|
.col {
&-1 {
&-3 {
color: #fff;
}
}
}
|
Приведет к этому CSS:
|
1
|
.col-1-3 { color: #fff;
|
И это МЕНЬШЕ:
|
1
2
3
4
5
|
&.col {
&.orange {
background-color: #EF8130;
}
}
|
Приведет к этому CSS:
|
1
2
3
|
.col.orange {
background-color: #EF8130;
}
|
Если вы хотите узнать больше о LESS, посмотрите эти уроки здесь на Tuts +:
- МЕНЬШЕGet Into LESS: программируемый язык стилей
- МЕНЬШЕПрактические советы по использованию LESS
- Полные сайтыСоздание страницы «Скоро» с HTML и LESS
- Полные сайтыСтилизация нашего веб-сайта Behance с использованием LESS
Как будет работать SVG
Далее, давайте спланируем, как будет работать клик, и как SVG будет размещен внутри каждого из блоков.

Когда пользователь нажимает на любое из полей, мы рассчитаем смещение положения мыши от угла этого поля. Затем мы будем использовать эти координаты для размещения круга. Мы также будем абсолютно позиционировать элемент SVG внутри ящиков, а сами ящики будут располагаться относительно. Мы будем использовать собственный элемент <circle> SVG вместе с пользовательской функцией анимации jQuery.
Сначала давайте настроим CSS для элементов SVG.
|
01
02
03
04
05
06
07
08
09
10
|
svg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
circle {
fill: rgba(255,255,255,0.1);
}
|
Заполнение использует RGBa, который фактически заполняет элемент круга белым на 10%.
JavaScript
Сначала мы .col прослушиватель .col элементах .col и .col положение мыши относительно документа (это не учитывает положение прокрутки).
Положение мыши
Положение относительно самой коробки; верхний левый угол окна выбирается с помощью $(this).offset() .
|
1
2
3
4
5
6
7
8
|
$(«.col»).on(«click», function(e){
var x = e.pageX;
var y = e.pageY;
var clickY = y — $(this).offset().top;
var clickX = x — $(this).offset().left;
var box = this;
// …
});
|
Примечание: мы используем jQuery для этого примера.
Далее мы преобразуем переменные clickX и clickY в целые числа, так как они отображаются как плавающие в некоторых браузерах. Это гарантирует, что мы избежим каких-либо проблем рендеринга, вызванных субпиксельным псевдонимом. Обратите внимание, однако, что это не обязательно потребуется для того, чтобы эффект работал.
|
1
2
|
var setX = parseInt(clickX);
var setY = parseInt(clickY);
|
Удалить существующие элементы SVG
Далее мы удалим все существующие элементы SVG из нашего поля, на которое щелкнули. Если вы планируете добавить SVG к содержимому блока, убедитесь, что вы используете что-то вроде .not() jQuery в сочетании с классом, чтобы избежать удаления вашего контента.
|
1
|
$(this).find(«svg»).remove();
|
Добавить новый SVG
Затем мы добавляем наш SVG, который мы создаем, передавая текст в функцию jQuery.
|
1
|
$(this).append(‘<svg><circle cx=»‘+setX+'» cy=»‘+setY+'» r=»‘+0+'»></circle></svg>’);
|
setX и setY позиционируют центр круга в точке щелчка, которую мы получили ранее.
Радиус одушевлённого круга
Далее, мы анимируем свойство r (которое устанавливает радиус) с помощью функции animate jQuery. Функция animate не поддерживает свойства анимации, поэтому мы используем параметр step , который вызывается после каждого шага самой анимации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var c = $(box).find(«circle»);
c.animate(
{
«r» : $(box).outerWidth()
},
{
easing: «easeOutQuad»,
duration: 400,
step : function(val){
c.attr(«r», val);
}
}
);
|
Помните, что box определено ранее как поле, которое было нажато. Мы также используем jquery.easing , что позволяет нам определять «easeOutQuad» для свойства замедления.
JavaScript, все вместе
Конечный JavaScript будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$(«.col»).on(«click», function(e){
var x = e.pageX;
var y = e.pageY;
var clickY = y — $(this).offset().top;
var clickX = x — $(this).offset().left;
var box = this;
var setX = parseInt(clickX);
var setY = parseInt(clickY);
$(this).find(«svg»).remove();
$(this).append(‘<svg><circle cx=»‘+setX+'» cy=»‘+setY+'» r=»‘+0+'»></circle></svg>’);
var c = $(box).find(«circle»);
c.animate(
{
«r» : $(box).outerWidth()
},
{
easing: «easeOutQuad»,
duration: 400,
step : function(val){
c.attr(«r», val);
}
}
);
});
|
Вывод
Этот простой эффект может быть использован рядом способов за пределами нашего примера. Представьте, например, что вы указали, где на изображении щелкнул человек, и создали всплывающее окно для комментариев к этой части изображения, а затем сохранили координаты. Какое использование вы можете найти для этого эффекта?
В дикой природе
- Элементы из полимерной бумаги paper-ripple — использование веб-компонентов для реальной сделки
- Кнопка эффекта ряби — на CodePen
- Google Material Design — на CodePen
- Кнопки дизайна материалов — на CodePen