Я слышал, что эта штука с CSS3 в моде. Ресурсы летают по учебному миру и блогосфере, предоставляя блестящие примеры новых креативных способов проектирования с использованием модулей CSS3. Тем не менее, легко переоценить и потерять великолепную тонкость великолепных пользовательских интерфейсов. Вот три быстрых совета для использования мощных методов CSS3 тонкими способами.
Предисловие: это не займет много
Люди способны воспринимать и различать очень маленькие изменения.
Суть в том, что люди могут воспринимать и различать очень маленькие изменения, которые они могут не заметить или не вспомнить. Я сомневаюсь, что это новая информация для всех. Это одна из наиболее известных концепций, выдвигаемых исследованиями ощущений и восприятия. Иногда одно может быть приятнее другого. А иногда ты даже не знаешь почему.
Однако помните, что веб-дизайн — это осознанный процесс. Тонкий дизайн может быть сложным, потому что легко подумать, «что просто нужно немного больше ». Прежде чем вы это знаете, тонкость теряется.
Имея это в виду, я хотел бы представить три метода CSS3, которые можно использовать для предоставления различных форм тонкости для веб-дизайна.
1. Переход
Transition — это мощный инструмент, предоставляющий CSS возможность по существу анимировать из одной конечной точки в другую. Синтаксис содержит довольно богатый набор инструментов: свойства, длительность и упрощение. Каждое из этих произведений можно варьировать, чтобы обеспечить разные уровни тонкости. Часто это просто требует игры — как часто делают эффекты. Другими словами, играйте со значениями, пока они не покажутся вам правильными . Только не своди себя с ума. Легко потеряться, настраивая даже такой короткий список переменных.
Пример: переходы цвета
Нередко элементы навигации меняют цвет при наведении курсора мыши. Переход может сделать это изменение цвета немного более плавным.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.nav li a{
color:#282828;
text-decoration:none;
-webkit-transition:color .1s ease-in-out;
-moz-transition:color .1s ease-in-out;
-o-transition:color .1s ease-in-out;
transition:color .1s ease-in-out;
}
.nav li a:hover{
color:#808080;
}
|
Изменение цвета не является тонким здесь. Это явно заметно. Тонким является сглаживание этого изменения цвета.
Хитрость в том, чтобы сохранить эту тонкость — это длительность. Если он слишком длинный, эффект будет слишком заметным. Навигация может быстро стать обременительной, чтобы зависать и выглядеть любительской.
Заметки о CSS
В случае, если вы еще не углубились в CSS3, важно отметить порядок, в котором приходят объявления для конкретного браузера. На самом деле, важно отметить, что объявление, не относящееся к браузеру, занимает последнее место в списке. CSS принимает последнее объявление и делает его более важным в случае конфликта. После того, как будет выпущена актуальная спецификация перехода, предположительно, все браузеры будут реализовывать модуль без использования проприетарного префикса. Таким образом, ваш CSS становится готовым к будущему без реальных затрат для текущих реализаций.
Также обратите внимание, что переходы выполнены в стиле элемента <a>, а не при наведении. Это обеспечит переход как при наведении мыши, так и при выключении мыши.
2. nth-of-type (или nth-child)
Селектор nth-of-type или nth-child позволяет объявлять шаблоны в серии элементов и соответственно применять стили. Например, в таблице nth-child может покрасить каждую вторую строку с помощью: nth-child (odd). Давайте посмотрим на пример, который может быть не так ясно.
Пример: группировка
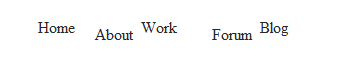
Мы возьмем довольно стандартную навигационную разметку …
|
1
2
3
4
5
6
7
|
<ul class=’nav’>
<li><a href=’#’>Home</a></li>
<li><a href=’#’>About</a></li>
<li><a href=’#’>Work</a></li>
<li><a href=’#’>Forum</a></li>
<li><a href=’#’>Blog</a></li>
</ul>
|
… и применить стиль.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.nav li:nth-of-type(odd){
margin-top:5px;
}
.nav li:nth-of-type(even){
margin-top:12px;
}
.nav li:nth-of-type(2n+2){
margin-right:0;
}
.nav li:nth-of-type(2n+3){
margin-left:8px;
margin-right:25px;
}
|
Это создаст в шахматном порядке меню с несколькими высокими пунктами, несколькими низкими пунктами и несколькими наборами, которые выглядят парными. Визуальная разница между этим и встроенным меню очевидна.

Так что же такого тонкого в этом? Тонкость здесь двоякая.
- Более высокие предметы выглядят важнее. Возможно, этот человек хотел продемонстрировать свое портфолио и блог. Те, наряду с домашней ссылкой, были выдвинуты, чтобы быть немного более заметными. Люди будут обращать внимание на эти ссылки в первую очередь.
- Обратите внимание на группировку. О программе и работе были сгруппированы вместе, как и форум и блог. Этот стиль группирует похожие страницы в своей навигации. Work и About — это видимые вещи, относящиеся к человеку, а форум и блог более ориентированы на аудиторию и интерактивны.
Так что, возможно, посетитель впервые увидит «Дом». Этот посетитель, вероятно, поймет, что он или она уже на главной странице. Он или она может очень хорошо видеть «Работу» дальше. * нажмите * . После просмотра некоторых работ они, возможно, уже увидели «Блог», но, возможно, группировка в конечном итоге становится сильнее, и их желание притягивается к «О». Дизайнер теперь управляет посетителем, используя навигационную схему. Он или она предоставил подсказки относительно того, куда посетители должны идти, последовательно.
Будет ли это происходить каждый раз? Точно нет. Это случится иногда? Я бы поспорил так.
В этом смысл тонкости. Это не оказывает подавляющего влияния на пользователя, но может дать некоторые полезные советы или мотивы время от времени.
3. Градиенты
Вот простой способ внести тонкость в дизайн. По иронии судьбы, у него, вероятно, самый сложный синтаксис. Не только это, но он также имеет существенно разные синтаксисы между браузерами. Давайте взглянем.
Пример: формы
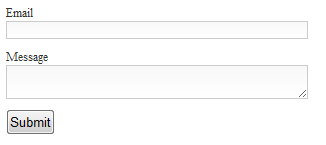
Учитывая довольно простую контактную форму (электронная почта, сообщение), вот несколько стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
form input[type=text],
form textarea{
background-image:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(255,255,255)),
color-stop(1, rgb(248,248,248))
);
background-image:-moz-linear-gradient(
center bottom,
rgb(255,255,255) 0%,
rgb(248,248,248) 100%
);
outline:none;
border:solid 1px #ccc;
}
|
Это довольно полная декларация, не так ли? И это касается только двух браузеров!
Я не собираюсь вдаваться во весь синтаксис, потому что другие сделали это для меня. Обратитесь к « Понимание CSS градиентов » на Nettuts + для лучшего понимания. Когда вы закончите, давайте поговорим о тонкости.

Градиент в этих текстовых областях почти незаметен. Однако, если вы играете с CSS и убираете границу, уверяю вас, она есть.

Если вы все еще не видите его на этом втором изображении, возьмите голову и переместите ее в сторону от монитора, чтобы вы смотрели на монитор под довольно крутым углом. Видишь это сейчас? Если нет, я отказываюсь нести ответственность. Я вижу это, так что ваш монитор должен быть сломан. 🙂
В любом случае, обратите внимание, насколько близки цвета RGB в CSS. Верхняя часть ввода текста и текстовое поле слегка заштрихованы. Это один пример очень чрезвычайной тонкости. При заполнении формы вряд ли кто-нибудь когда-либо заметит этот градиент. Тем не менее, люди могут найти вашу форму чуть более привлекательной, чем другие; даже если они не знают почему.
Бонус: несовместимость браузера
Что ж, мы почти прошли через всю статью по CSS3, не обсуждая проблемы браузера. Как нам это удалось? Во-первых, не было особого внимания к коду. Что еще более важно, тем не менее, я экономил лучшее для последнего.
Тонкие изменения, вероятно, не будут пропущены
Если вы посмотрите демонстрацию этого руководства в браузере веб-набора, а затем сравните его с браузером Firefox, вы заметите некоторые различия. Если вы перейдете к IE, вы заметите еще больше различий. Хорошая вещь в использовании тонкости заключается в том, что если нет тонкой разницы, люди, вероятно, не заметят. Другими словами, изменение цвета в первом примере все еще работает без перехода; это просто немного менее гладко. Если единственной целью использования nth-of-type была группировка на основе общности, никому из посетителей не будет важно, если такой группировки нет. Меню все еще работает. А градиент? Помните, как сильно вам приходилось пытаться заметить это, даже когда вам говорили, где именно это было ?
Этот последний демо-пример обязательно будет замечен …
Сделайте это возможностью для творчества, а не непреодолимым бременем.
Вероятно, наиболее рациональное противопоставление подхода «веб-дизайн« разные взгляды »к веб-дизайну» заключается в том, что многие (возможно, большинство ) клиенты будут хотеть один и тот же веб-сайт в любом крупном браузере. Если для этого нет места, и вам нужно оплатить счет за электричество, сделайте все, что вам нужно, чтобы получить этот важнейший закругленный угол во всех версиях IE на заре времени.
Тем не менее, некоторые клиенты могут быть обучены и склонны к некоторым преимуществам наличия одного дизайна в одном месте и другого в другом месте. Например, принятие несколько иного внешнего вида может значительно сократить HTTP-запросы и избыточные элементы HTML, если много изображений используется для создания границ, теней и тому подобного. Или, если вы чем-то похожи на меня, у вас есть несколько личных проектов, и перед вами стоит сложная задача (например, предоставить один и тот же «опыт» кросс-браузеру, не всегда имея одинаковую разметку). Или, может быть, у вас есть два разных дизайна, которые вам действительно нравятся, и вы не можете решить, какой из них реализовать. Вот возможность реализовать одно в одном браузере, а другое — в другом, основываясь на одной таблице стилей.
Суть в том, что несовместимость браузера является фактом текущей сети при попытке использовать CSS3. Итак, сделайте это возможностью для творчества, а не непреодолимым бременем.
Но что тонкого в этом последнем демонстрационном примере ?
Тонкость здесь не совсем тонкость дизайна . Вместо этого это скорее дизайнерская тонкость. По моему опыту, большинство людей используют только один браузер. Иногда веб-профессионалы забывают об этом, так как мы устанавливаем три версии пяти разных браузеров на каждой машине, с которой мы сталкиваемся.
Таким образом, если на вашем сайте встречается только пользователь IE, и его содержание понятно, и он или она наслаждается этим опытом, вы преуспели в своем дизайне. Если другой пользователь встречается на вашем сайте в Chrome и наслаждается его опытом, а содержание ясно, вы преуспели в своем дизайне. И, возможно, этот посетитель оценил несколько дополнительных моментов. Престижность. Но самое главное, что если вы когда-нибудь получите возможность сесть и посмотреть, как это происходит одновременно, вам удастся немного развлечься.