Это история о том, как SitePoint пытался дать Internet Explorer шанс на успех … и все равно потерял.
Если вы обратили внимание, вы поймете тонкие (и не очень тонкие ) намеки на то, что SitePoint тихо работает над серией ссылок, начиная с The Ultimate CSS Reference .

То, что не было обнаружено (до сих пор), — это то, что эта ссылка будет выпущена не только как гладкая книга SitePoint, но и как свободно доступный Справочный раздел прямо здесь, на sitepoint.com! Наша цель в этом проекте — создать полную справочную информацию по CSS как в Интернете, так и в печатном виде.
Очевидно, что большая часть сборки этого справочника — это сбор информации о совместимости браузера. И хотя наши трудолюбивые авторы могут не согласиться, одна из самых хитрых частей проекта — определить, как должна быть представлена эта информация.
Наследственная проблема
Хорошим примером этого является значение inheritсогласно спецификации поддерживается всеми свойствами CSS. Чуть более года назад сайт Дэвида Хаммонда, который оценивает соответствие стандартам браузеров, вызвал бурю негодования в блоге Криса Уилсона, когда он сосчитал, что отсутствие поддержки inherit
Наша ссылка также будет указывать уровень поддержки для каждого свойства в каждом из основных браузеров, но какой уровень поддержки мы указываем для IE, который не поддерживает значение inherit Считаем ли мы это ошибкой в поддержке IE для каждого свойства, или мы откладываем это как единственную неподдерживаемую функцию, и оцениваем поддержку свойств IE в отсутствие inherit
С одной стороны, заявление о том, что IE полностью поддерживает свойство, когда одно из его поддерживаемых значений не работает, может рассматриваться как вводящее в заблуждение. С другой стороны, если лучший уровень поддержки, который мы можем перечислить для любого свойства в IE, является «частичным», то вы не можете сразу определить, когда IE действительно поддерживает свойство (в рамках ограничений его реализации CSS), и наша ссылка становится гораздо менее полезной.
После продолжительного обсуждения с авторами мы решили рассматривать inheritinherit Голосование, конечно, не было единодушным, но я чувствовал, что IE поступает правильно, давая возможность работе, которую Microsoft проделала в IE7, получить шанс на успех.
За исключением … это не так

При игнорировании inherit
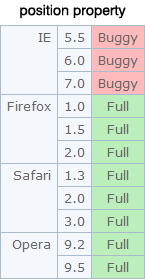
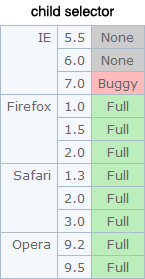
В конце концов, IE7 теперь поддерживает position: fixedinherit И IE7 представил множество других новых функций, таких как поддержка дочернего селектора ( > Было бы неплохо, чтобы наши таблицы совместимости отражали это, как мы думали, наивно.
После того, как авторы собрали всю эту информацию о совместимости, мы обнаружили, что спорить о разнице между «частичной» и «полной» поддержкой в IE стало академическим упражнением… потому что подавляющее большинство функций CSS в IE слишком глючно, чтобы оценить или!
Свойство positionfixedstatic

И Microsoft реализовала дочерний селектор как совершенно новую функцию в IE7, но даже в этот золотой век стандартов эта новая функция сопровождалась очевидными ошибками синтаксического анализа (например, A > /* comment */ B
После того, как я позаботился о том, чтобы использовать функцию CSS, которая только что достигла «полной» поддержки в IE7, не будучи подверженной ошибкам, я наткнулся на свойства измерения. widthheightmin-heightmax-heightmin-widthmax-width А в текущем проекте нашей CSS-ссылки эти свойства перечислены с «полной» поддержкой в IE7! Ура!
К сожалению, небольшое исследование выявило сообщения об ошибке в IE7, которая затрагивает все эти свойства. Мы еще не подтвердили эту ошибку, но если это повлияет на использование этих свойств в реальном мире, они также потеряют свой «полный» рейтинг.
Internet Explorer все еще воняет
Все это приводит к тому, что Internet Explorer делает очень плохие результаты в наших таблицах совместимости, несмотря на то , что мы изо всех сил стараемся дать ему шанс для борьбы.
CSS-функции, которые мы можем честно перечислить как имеющие «полную» или даже «частичную» поддержку в IE, немногочисленны ( colorfont-size Большинство из них «глючные», даже в IE7… и мы ожидаем, что еще больше ошибок IE появятся из дерева, как только мы выпустим веб-версию ссылки для общественного обсуждения.
Очевидно, что с IE7 Microsoft добилась больших успехов в исправлении самых вопиющих и болезненных проблем, которые мучили разработчиков в IE6. Но неизбежная правда, раскрытая в этой ссылке, заключается в том, что Internet Explorer все еще сильно отстает от конкурентов.
Возможно, новый механизм компоновки и другие улучшения, появившиеся в IE.Next, восполнят некоторую разницу … или, возможно, Microsoft просто не заинтересована в исправлении (а в случае с IE7, избегании) ошибок, которые не являются до боли очевидными.