Методы, доступные веб-разработчикам для создания виртуальной реальности для Интернета, развиваются быстрыми и захватывающими темпами! Ранее я уже рассказывал о том, как создать виртуальную реальность в Интернете в прошлом году, и с тех пор она уже довольно продвинулась. Существует немало вариантов для создания виртуальной реальности для Интернета, появившейся в 2016 году — за последние две недели мы исследовали A-Frame, расширяемую веб-инфраструктуру VR с открытым исходным кодом и создание VR в VR с использованием Primrose . В прошлом месяце Google объявил о еще одной захватывающей опции, которая должна принести еще больше виртуальной реальности в сеть — встраиваемые виртуальные представления.
Что такое VR Views?
«VR Views» предоставляет разработчикам возможность встраивать изображения и видео виртуальной реальности на 360 градусов в веб-сайты на настольных и мобильных устройствах. VR Views также могут быть встроены в нативные приложения на Android и iOS. В этой статье мы рассмотрим, как просто встроить панорамное изображение 360 в существующий веб-сайт.
Совместимость устройства
Google VR View работает на последних версиях следующих браузеров как для настольных компьютеров, так и для мобильных устройств:
- Chrome для Android, iOS, Windows, Mac OS X и Linux.
- Safari на iOS и Mac OS X.
- Firefox на Windows, Mac OS X и Linux.
- IE 11 и Edge на Windows.
В настольных версиях ваш опыт «виртуальной реальности» в основном представляет собой панораму, когда вы перемещаете вид с помощью мыши. Эту версию опыта они называют «волшебным окном» — оно похоже на панораму рабочего стола Quicktime VR-панорамы, которую некоторые, возможно, видели несколько лет назад. Тем не менее, представления VR от Google сегодня выполняются с использованием JavaScript, а не стороннего плагина, и могут быть улучшены с помощью реального просмотра VR с помощью Google Cardboard.
Принимая панорамное фото
У Google есть приложение «Картонная камера», которое может делать 360-градусные панорамные фотографии на Android . Для тех, кто работает на iOS, есть приложение под названием Optonaut, которое также может делать 360 фотографий. Я не совсем уверен, насколько легко фотографии Optonaut можно экспортировать и использовать в других местах, поэтому, если у вас есть устройство iOS и вы попробуете это — я хотел бы услышать, как все прошло!
С помощью камеры Google Cardboard вы можете сделать 360 снимок, стоя на одном месте и двигаясь по кругу, следуя инструкциям на экране. Наиболее эффективными будут сцены, снятые на открытом воздухе, с широким открытым пространством и не слишком много деталей в нижней или верхней части вашего изображения. Если вы фотографируете комнату меньшего размера, вам может потребоваться настроить изображение, прежде чем оно будет выглядеть правильно (мы рассмотрим, как это сделать ниже).
Когда вы сделали фотографию с помощью камеры, вы должны найти ее на своем телефоне в /sdcard/DCIM/CardboardCamera . Скопируйте это на компьютер, на котором вы будете заниматься разработкой.
Подготовка изображения
Если у вас нет большого количества неба и земли в вашей сцене, ваше изображение может показаться немного странным в этих областях. Иногда, особенно при съемке в помещении, это неизбежно. Мы использовали фотографию офиса SitePoint (спасибо, Анжела!) , На которой есть прекрасный пример того, как будет выглядеть нижняя часть изображения с множеством неизбежных деталей внизу:
Чтобы избежать слишком большого количества деталей в верхней и нижней части изображения, вы можете добавить пространство над и под изображением, которое будет выглядеть более аккуратно. Есть много методов, которые вы можете попробовать создать красивую верхнюю и нижнюю области, которые не слишком сильно растягиваются, поэтому мой любимый способ — добавить размытое перевернутое изображение как сверху, так и снизу.
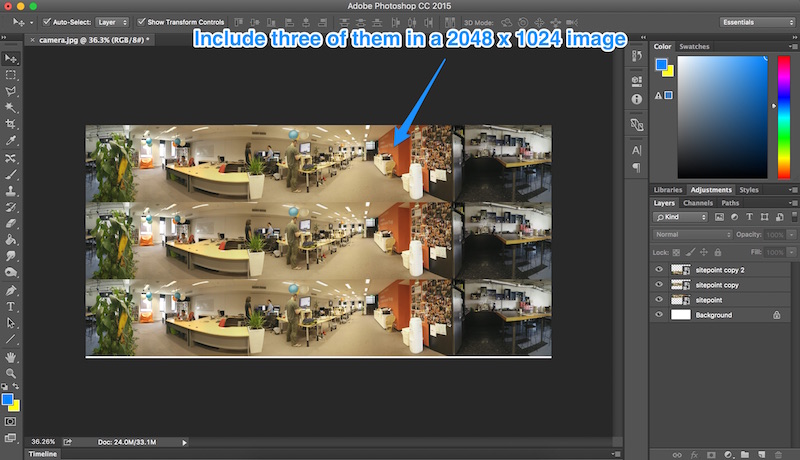
Чтобы попробовать этот метод, создайте изображение 2048 x 1024 в фотошопе и вставьте в него три ваших панорамных изображения:
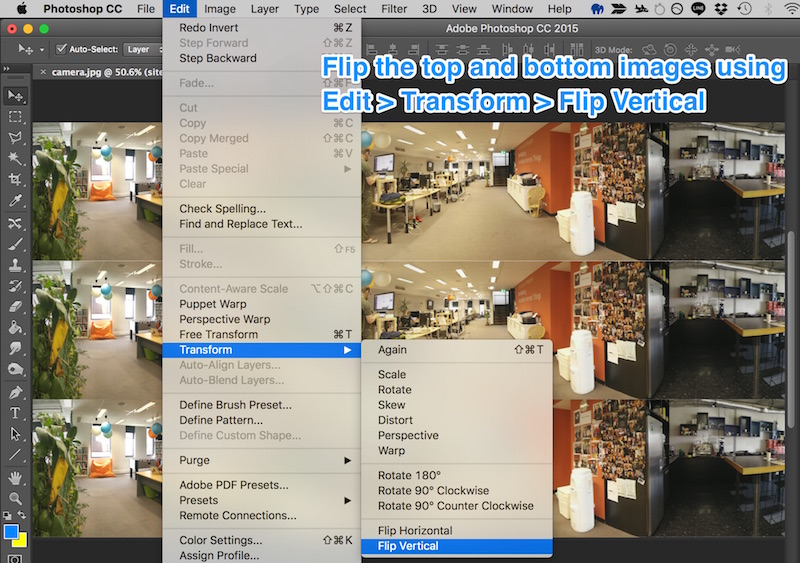
Растяните все три так, чтобы он заполнил холст, а затем переверните верхнее и нижнее изображения, используя Edit> Transform> Flip Vertical :
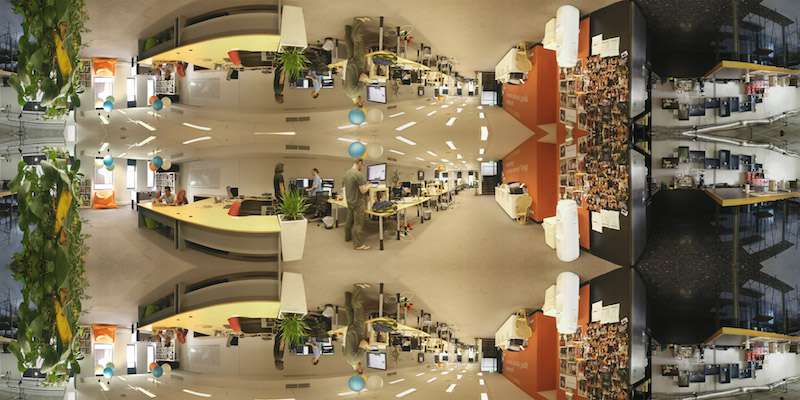
Это должно выглядеть так:
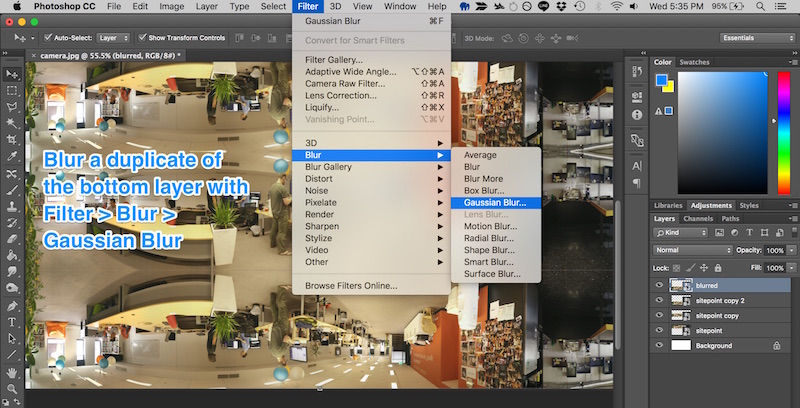
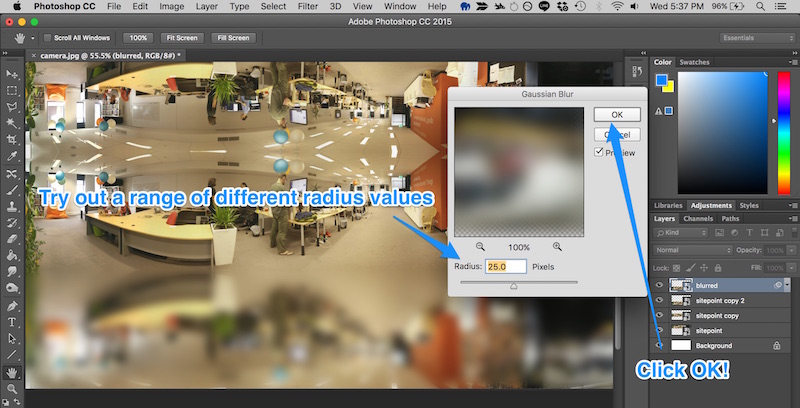
Дублируйте верхнее и нижнее изображения, затем размните дубликат, используя Filter> Blur> Gaussian Blur :
Попробуйте разные значения радиуса, так как некоторые сцены будут выглядеть лучше с большей размытостью и наоборот:
Растяните каждый из размытых слоев так, чтобы они выходили за пределы изображения (так как края будут исчезать, и мы не хотим, чтобы они исчезали на краях нашего холста):
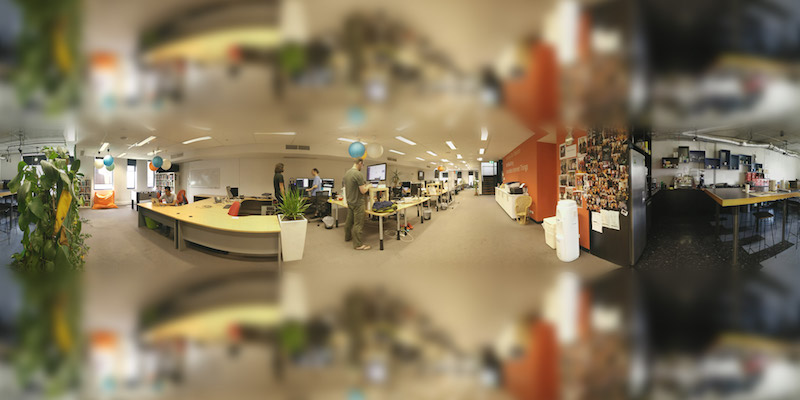
Наш конечный результат для изображений должен выглядеть так:
Если у вас есть навыки фотошопа, вы можете придумать другие способы сделать нижнюю и верхнюю часть изображения менее странной. Некоторые сцены будут проще и менее очевидны, чем другие!
Встраивание нашего изображения
Есть два варианта встраивания нашего изображения в вид VR. Мы можем встраивать размещенный в Google VR View или размещать собственную версию. На данный момент размещение собственной версии на том же сервере более надежно. В iOS Safari все работает не совсем правильно, когда VR View и изображение размещены на разных серверах. Сервер с изображением также должен иметь возможность разрешать совместное использование ресурсов между источниками (CORS), если используется размещенный в Google VR View.
Использование Google VR-хостинга
Чтобы быстро проверить, как выглядит VR View, вы можете добавить на свою веб-страницу следующее:
<iframe width="100%" height="300px" allowfullscreen frameborder="0" src="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& is_stereo=true"> </iframe>
Этот пример кода от Google выглядит следующим образом:
По умолчанию вы увидите прекрасный 360 панорамный вид рыбы на коралловом рифе! Если вы измените параметр image= в URL-адресе iframe, вы можете настроить панораму на собственное изображение. Это должно работать, пока сервер, который вы используете для размещения образа, работает с CORS.
is_stereo=true вы увидите is_stereo=true — это когда изображение настроено с дубликатом панорамы на одном изображении. Для простоты мы не пошли по этому пути в нашем примере с пользовательским изображением! Для получения дополнительной информации см. Документацию Google по VR View .
Хостинг VR Посмотреть на себя
Размещенный в Google VR View невероятно удобен и примерно так же прост, как встраивание видео YouTube — идеально подходит для быстрого встраивания панорамного контента. Однако, если вы хотите использовать это для большой аудитории на многих платформах, вы захотите разместить VR View самостоятельно. В противном случае изображения будут иметь ошибку неправильной ориентации в iOS Safari. Надеемся, что это будет решено достаточно скоро, и хостинг больше не понадобится!
Самостоятельный хостинг не слишком сложен в настройке. Загрузите код с Google View VR GitHub и разместите его где-нибудь с публичным доступом. Если вы храните его в папке с именем «vrview» на своем сервере, вы сможете получить к нему доступ по адресу //yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=true . Если у вас есть хостинг, настроенный непосредственно для этого (или доменное имя, указывающее прямо на него), тогда вы можете избежать бита /vrview .
Чтобы добавить другие изображения, добавьте их на свой сервер в любом месте (например, images/yourimage.jpg ), а затем измените приведенный выше URL-адрес, чтобы найти это новое изображение (например, //yourdomain.com/vrview/?image=images/yourimage.jpg ).
Если вы просто хотите быстро проверить это со своими изображениями и не имеете готового хостинга, одним из отличных вариантов является использование GitHub Pages.
Хостинг VR View на страницах GitHub
Вы можете избежать загрузки и размещения VR View самостоятельно, вместо этого разветвив репозиторий Google, а затем разместив его в своей учетной записи GitHub с помощью GitHub Pages.
Для начала перейдите в репозиторий Google View VR GitHub и нажмите «Форк»:
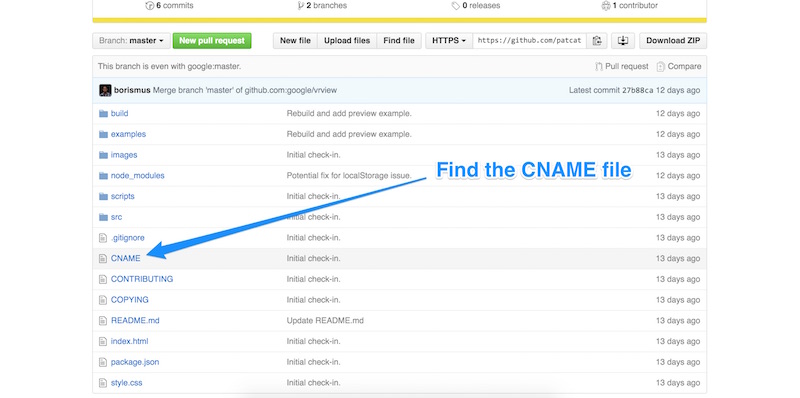
Затем внутри форка репо найдите файл CNAME и щелкните по нему:
Этот файл назначит доменное имя вашей странице GitHub. Если у вас есть готовое к использованию доменное имя и вы хотите настроить его для работы с этим, прочитайте руководство GitHub по использованию собственного домена с GitHub Pages . В противном случае щелкните значок корзины с правой стороны, чтобы удалить этот файл из вашей разветвленной версии репо. Вместо этого это позволит вам использовать типичный адрес http://you.github.io/ .
Передайте это изменение:
Наконец, создайте новую ветку в вашей раздвоенной версии VR View и назовите ее «gh-pages» . Все в этой ветке будет доступно на вашей странице GitHub для этого репо:
Если вы сейчас посетите http://you.github.io/vrview/?image=examples/coral.jpg , у вас должна быть собственная рабочая версия VR View!
Отсюда вы можете добавлять свои собственные изображения в любое удобное для вас место, так же, как вы могли бы это сделать при самостоятельном размещении выше. В этом случае вам нужно будет добавить это изображение непосредственно в ветку gh-pages или добавить его в master, а затем перенести его в ветку gh-pages оттуда. Если вы новичок в GitHub, вы можете избежать путаницы в командной строке и просто перетащить свое изображение в окно браузера, пока папка для вашего изображения открыта.
После того, как вы обновите изображение, измените его URL, чтобы настроить таргетинг на это изображение (например, http://you.github.io/vrview/?image=yourimage.jpg ), и вы должны увидеть его в великолепной 360-панораме!
В бою!
Вот краткий обзор того, как работать в офисе SitePoint. Наконец, все сотрудники SitePoint могут повторно посетить офис практически в свободное время! Вы можете увидеть его в полноэкранном режиме, нажав полноэкранный значок в правом нижнем углу. Если вы используете смартфон, рядом с ним будет значок VR. Нажмите, если у вас есть гарнитура Google Cardboard и наслаждайтесь!
Вы можете увидеть VR View на моей странице VR View GitHub !
Вывод
Google VR View добавляет еще одну простую опцию для создания 360 VR-контента для Интернета и невероятно легко собрать вместе!
Если вы соберете свой 360-градусный обзор, я бы с удовольствием посмотрел, что вы создаете! Дайте мне знать в комментариях ниже или свяжитесь со мной в Твиттере по адресу @thatpatrickguy .