В этом уроке я расскажу вам, как построить спектр трехмерных вычислений. Мы будем использовать Away3D для 3D Engine и использовать образец песни из библиотеки ресурсов Envato.
Шаг 1: Начнем
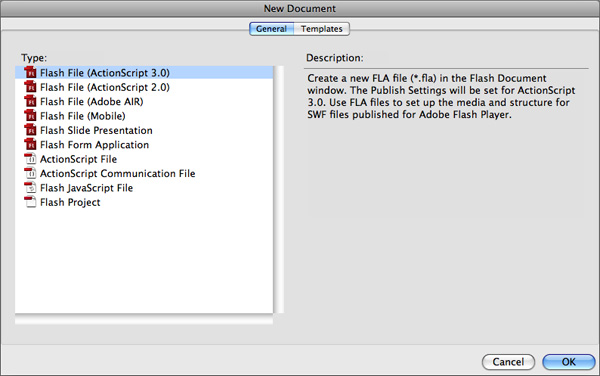
Создайте новый файл ActionScript3.

Шаг 2: Редактировать профиль
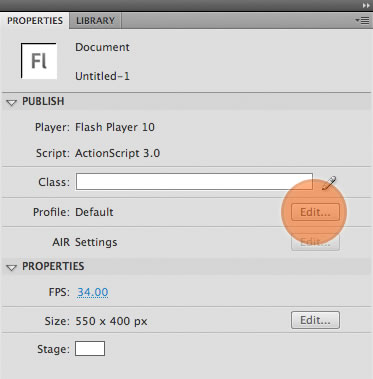
На панели «Свойства» нажмите кнопку «Изменить».

Шаг 3. Выберите версию Flash Player
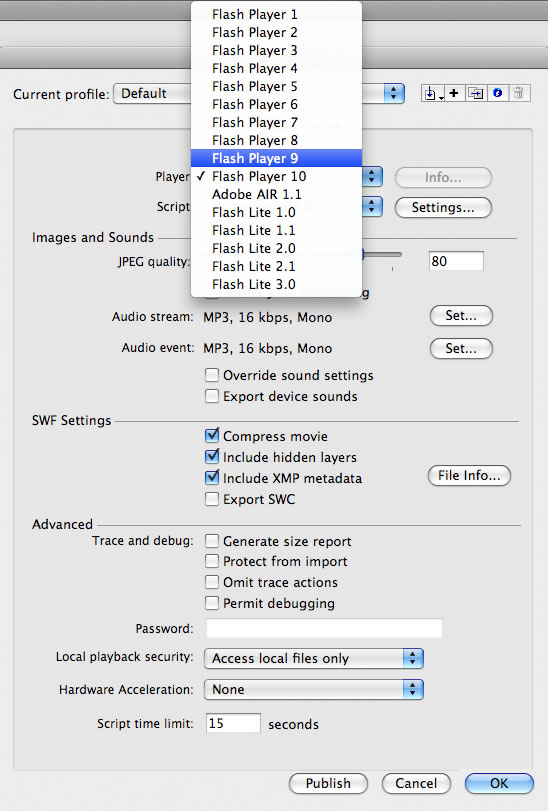
Выберите профиль Flash Player 9 и нажмите «ОК».

Шаг 4: Получите Away3D Engine!
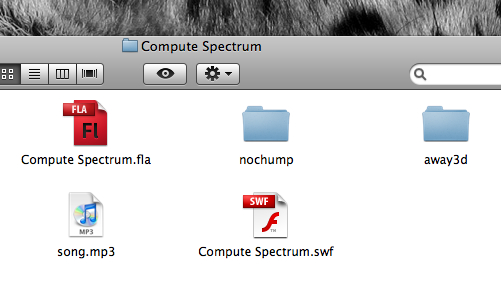
Сохраните ваш файл как «Compute Spectrum.fla» в папке «Compute Spectrum». Теперь вам нужно скачать движок Away3D с Away3D Downloads . Мы будем использовать версию 2.3.3 для Flash Player 9. Распакуйте архив и скопируйте все папки в папку Compute Spectrum.
Шаг 5: Получить песню!
В анимации мы подготовим ходы в соответствии с голосом. Поэтому нам нужно правильно выбрать нашу песню. Аудитория должна действительно чувствовать; «Вау, это движется внутри звука». Если вы загрузите исходный файл, вы увидите song.mp3. Скопируйте его в папку Compute Spectrum. Ваша папка должна теперь выглядеть так:

Шаг 6: Начните кодирование
ОК, мы готовы начать кодирование. Мы заполним первые строки, импортируя наши классы:
|
1
2
3
4
5
|
import away3d.cameras.*;
import away3d.containers.*;
import away3d.materials.*;
import away3d.primitives.*
import away3d.lights.DirectionalLight3D
|
Шаг 7: Настройка переменных
После импорта наших классов мы определяем наши переменные для использования на следующих этапах.
|
1
2
3
4
|
var scene:Scene3D;
var camera:HoverCamera3D;
var view:View3D;
var light:DirectionalLight3D;
|
|
1
2
3
4
5
6
7
8
9
|
var bars_up:Array = new Array();
var bars_down:Array = new Array()
var soundbyte:ByteArray = new ByteArray();
var soundforces:Array = new Array()
var scaleoffset_low:Number = 15;
var scaleoffset_mid:Number = 150;
var scaleoffset_hig:Number = 150;
var i:int;
var t:Number;
|
Первые из них для Away3D. Массив bars_up содержит наши основные бары. bars_down для отраженных баров. soundforces и soundbyte предназначены для вычислительного спектра. Наконец, смещения масштаба предназначены для масштабирования баров.
Шаг 8: Настройка Away3D
Теперь нам нужно собрать Away3D.
|
1
2
|
function initAway3D():void {
scene = new Scene3D();
|
|
1
2
|
camera = new HoverCamera3D();
camera.distance = 300
|
|
1
2
3
4
5
6
7
8
|
light = new DirectionalLight3D({color:0xFFFFFF, ambient:0.25, diffuse:0.75, specular:0.9})
scene.addChild(light)
view=new View3D({scene:scene,camera:camera});
view.x=stage.stageWidth/2;
view.y=stage.stageHeight/2;
addChild(view);
}
|
Первая строка в нашей функции создает нашу 3D сцену. Затем мы добавляем в него трехмерные объекты. Для камеры мы выбираем HoverCamera3D, так как я считаю, что это лучший способ повернуть камеру вокруг объектов. На самом деле вам не нужно использовать свет для этого проекта, но он делает анимацию немного лучше 🙂 Наконец, мы создаем представление и устанавливаем его в середине сцены.
Шаг 9: Создание единой панели
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function createBarUp(color:Number,x:Number):void {
var bar:Cube = new Cube({width:30,height:50,depth:30})
bar.material = new ShadingColorMaterial (color,{alpha:0.5})
bar.x = x
//
bar.blendMode = BlendMode.ADD
bars_up.push(bar)
scene.addChild(bar)
}
function createBarDown(color:Number,x:Number):void {
var bar:Cube = new Cube({width:30,height:50,depth:30})
bar.material = new ShadingColorMaterial (color,{alpha:0.1})
bar.x = x
//
bar.blendMode = BlendMode.ADD
bars_down.push(bar)
scene.addChild(bar)
}
|
Как видите, есть 2 функции для создания баров. Первый предназначен для основных баров, а второй — для отраженных баров. Второй дополнительно уменьшает альфа-значение столбцов.
Сначала мы создадим куб. Мы выбираем ShadingColorMaterial, потому что мы используем светлые и сплошные цвета. Функции имеют 2 параметра: первый задает цвет бара, а второй — его положение x.
Мы также добавим blendMode к кубам только потому, что они выглядят круто. После этого мы добавляем куб в его массив и на сцену.
Шаг 10: Создание всех баров
|
1
2
3
4
5
6
7
8
9
|
function createBars():void {
createBarUp(0x00CCFF,0)
createBarUp(0xFF3300,-45)
createBarUp(0xF9C806,+45)
createBarDown(0x00CCFF,0)
createBarDown(0xFF3300,-45)
createBarDown(0xF9C806,+45)
}
|
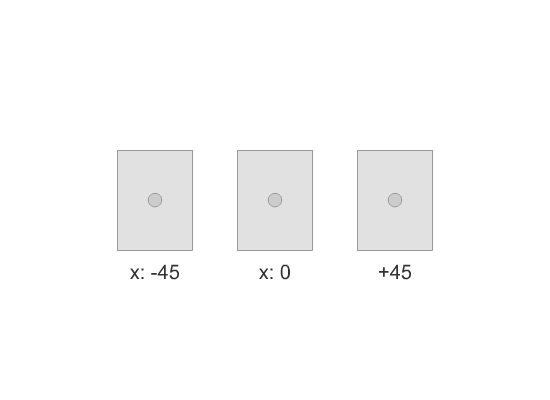
Здесь мы создаем 3 основных бара и 3 отраженных бара. Как видите, их цвета и положения одинаковы. Мы установим их позиции как на диаграмме ниже:

Шаг 11: Рендеринг
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
function render( e:Event ):void {
view.render();
SoundMixer.computeSpectrum(soundbyte, true);
soundforces[0] = 0
soundforces[1] = 0
soundforces[2] = 0
for (i = 0; i<300; i+=2) {
t=soundbyte.readFloat();
if (i>=0&&i<100) {
soundforces[0]+=t*scaleoffset_low;
}
if (i>=100&&i<200) {
soundforces[1]+=t*scaleoffset_mid;
}
if (i>=200&&i<300) {
soundforces[2]+=t*scaleoffset_hig;
}
}
scaleBarUp(bars_up[0],soundforces[0])
scaleBarUp(bars_up[1],soundforces[1])
scaleBarUp(bars_up[2],soundforces[2])
scaleBarDown(bars_down[0],soundforces[0])
scaleBarDown(bars_down[1],soundforces[1])
scaleBarDown(bars_down[2],soundforces[2])
light.x = camera.x
light.y = camera.y
light.z = camera.z
camera.targetpanangle = stage.mouseX/stage.stageWidth*360
camera.targettiltangle = stage.mouseY/stage.stageHeight*30
camera.hover();
}
|
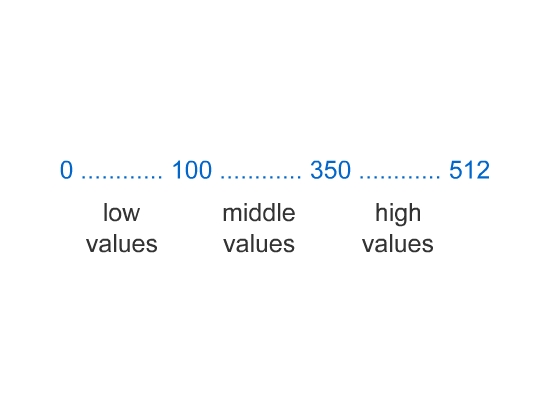
Это сложная часть. В функции рендеринга сначала мы визуализируем 3D. Затем мы используем SoundMixer для получения звуковых значений (для этого используется метод computeSpectrum). Мы выравниваем первые 3 элемента звуковой силы до 0, эффективно сбрасывая значения звука. После этого приходит цикл for.

низкие значения: songforces [0]
средние значения: songforces [1]
высокие значения: songforces [2]
После того, как мы получаем значения песни, мы масштабируем наши бары. Мы используем 2 функции для этого. Первый предназначен для основных баров, а второй — для отражений. Эти функции имеют 2 параметра; первый — это масштабируемая полоса, а второй — целевое значение высоты столбца.
Затем мы уравниваем положение нашего света с положением камеры. Это делает наш свет динамичным, а нашу анимацию более эффективной. Мы используем истинную пропорцию в математике, чтобы изменить положение камеры относительно mouseX и mouseY.
Шаг 12: масштабирование баров
|
1
2
3
4
5
6
7
8
|
function scaleBarUp(bar:Cube,height:Number):void {
bar.height += ( height — bar.height) * 0.3
bar.y += ( height*0.5 — bar.y) * 0.3
}
function scaleBarDown(bar:Cube,height:Number):void {
bar.height += ( height — bar.height) * 0.3
bar.y += ( -height*0.5 — bar.y) * 0.3
}
|
Мы используем простую технику для анимации, эта диаграмма показывает пример:

ОК, мы масштабируем наши бары. Но нам нужно изменить значение Y для них тоже. Эта диаграмма показывает, почему мы должны изменить их:
В первой функции значение y столбцов положительное, а во второй — отрицательное. Основные полосы скользят вверх, отраженные полосы скользят вниз.
Шаг 13: Заключительные шаги
|
1
2
3
|
function startToRender():void {
addEventListener(Event.ENTER_FRAME, render);
}
|
|
1
2
3
4
5
6
7
8
9
|
function startToPlay():void {
var sound:Sound = new Sound();
sound.load(new URLRequest(«song.mp3»));
sound.play();
}
initAway3D();
createBars();
startToRender();
startToPlay();
|
В этих функциях мы запускаем функцию рендеринга и загружаем наш файл «song.mp3». Затем мы вызываем все наши функции одну за другой. Теперь вы можете проверить свой фильм и посмотреть, как прыгает решетка 🙂
Вывод
На этом уроке мы узнали, как использовать отражение в Away3D и как получать звуковые данные. Ключом к этим типам эффектов является песня: вам нужно выбрать наилучшую песню, чтобы анимация действительно работала. Попробуйте это со своими собственными mp3 треками 🙂
Надеюсь, вам понравился этот урок, спасибо за чтение!

