В первой части этой серии мы сгенерировали набор данных из форумов SitePoint, перечислив набор ключевых слов и количество вхождений в темах форума. Мы также извлекли информацию, показывающую нам связи между этими ключевыми словами, то есть, какие ключевые слова были упомянуты в одних и тех же потоках вместе. В этой статье мы расскажем о мини-приложении, которое мы создали в прошлый раз, и превратим его в правильную визуализацию данных.
Инструкции будут основаны на готовом коде из первого урока, но вы можете загрузить архив проекта Flex Builder, содержащий весь готовый код, здесь .
Еще раз, у нас есть статья-викторина, спонсируемая Adobe, чтобы проверить ваше понимание этого урока, поэтому обязательно ознакомьтесь с ним, когда закончите!
Ранее мы сбрасывали наши данные в сетку данных, которая выглядела так:
Это позволяет нам видеть данные, которые мы собрали, но не дает полезного представления о каких-либо шаблонах или отношениях. В этом упражнении мы хотим увидеть взаимосвязь между ключевыми словами и их относительную популярность по сравнению друг с другом. Мы могли бы использовать простой график, чтобы показать нам рейтинг популярности, но он все равно не покажет нам отношения между ключевыми словами. Чтобы собрать все, что мы хотим видеть на одном дисплее, нам понадобится лучшая визуализация.
Нам нужна какая-то сетевая диаграмма, которая позволяет нам видеть связи между ключевыми словами, но также позволяет нам видеть, какие ключевые слова более популярны. Введите график весны. Пружинный график — это компонент отображения сетевых отношений, который показывает объекты со связующими линиями, определяющими их отношения друг с другом. Он называется пружинным графиком, потому что он опирается на своего рода упругость между представленными элементами, автоматически распределяя их по размерам и позволяя нам легко видеть отношения. Этот вид визуализации часто используется в картировании отношений, например, для отображения связей между людьми в социальной сети.
К счастью, у нас есть бесплатный компонент для создания пружинных графиков , любезно созданный и открытый исходным кодом Марка Шепарда. Этот компонент сделает всю тяжелую работу за нас, все, что нам нужно сделать, это ввести данные, которые мы собрали.
Есть два способа включить компонент SpringGraph в ваш проект: вы можете скачать .swc и включить его в свои библиотеки проекта, или вы можете загрузить все дерево исходного кода и включить его вместо этого. В большинстве случаев самый простой вариант — просто добавить .swc к вашему проекту. Скачайте архив с сайта выше и распакуйте его. Внутри вы найдете папку /bin содержащую файл .swc — скопируйте этот файл в каталог lib вашего проекта Flex Builder. В некоторых случаях вам может понадобиться перейти в меню проекта и выбрать « . Убедитесь, что ваш проект подобрал библиотеку, щелкнув правой кнопкой мыши по проекту в окне навигатора и выбрав « .
В диалоговом окне « Свойства » выберите « в меню слева, затем щелкните вкладку « к » справа. Если развернуть отображаемую папку libs , она должна выглядеть примерно так (то есть она должна включать SpringGraph.swc ):
Теперь, SwingGraph.swc в наших библиотеках есть SwingGraph.swc , Flex Builder сможет найти классы, которые нам необходимы. Чтобы использовать их в нашем коде, нам нужно добавить пространство имен для класса SpringGraph в <mx:Application> . Мы назовем пространство имен sg :
<mx: Приложение xmlns: mx = "http://www.adobe.com/2006/mxml" xmlns: sg = "com.adobe.flex.extras.controls.springgraph. *" layout = "absolute" creationComplete = " service.send (); ">
Следующим шагом является удаление нашей сетки данных и замена ее на график пружины. Нам также не нужна функция listLinks() для метки сетки данных, поэтому мы также можем ее удалить. Создайте объект пружинного графа следующим образом:
<fc: SpringGraph id = "mySpringGraph" backgroundColor = "# FFFFFF" lineColor = "# 6666ff" repulsionFactor = "5" right = "10" left = "10" bottom = "10" top = "10"> ⋮ </ Ь: SpringGraph>
На этом этапе ваше приложение должно успешно скомпилироваться, но на экране ничего не будет видно. График пружины работает так же, как и многие стандартные компоненты отображения данных Flex, поскольку для этого требуется поставщик данных. Наша переменная keywordData содержит нашу информацию, но она еще не в формате, понятном графу пружины. К счастью, существует ряд классов и методов, доступных для использования в классе SpringGraph , что позволит нам легко создать подходящий поставщик данных.
Начните с импорта нескольких новых библиотек, с которыми мы будем работать, добавив эти операторы импорта в верхнюю часть блока скрипта:
import com.adobe.flex.extras.controls.springgraph.Item; import com.adobe.flex.extras.controls.springgraph.Graph;
Класс Item определяет элемент в графе пружин: узел, представляющий данные, которые будут связаны с другими узлами. Класс Graph используется в качестве поставщика данных для <SpringGraph> и содержит методы, которые позволяют нам добавлять элементы в график и создавать связи между ними.
Давайте создадим и создадим экземпляр графического объекта. Добавьте это под keywordData переменной keywordData :
приватная переменная myGraph: Graph = new Graph ();
Мы хотим построить график при загрузке нашего компонента, поэтому для этого нам понадобится метод настройки. Добавьте следующий код в свой блок скрипта под объявлениями переменных:
приватная функция setup (): void {// добавлять элементы для каждого (var obj: Object в keywordData) {var item: Item = new Item (obj.keyword); myGraph.add (пункт); }}
Здесь мы перебираем каждое ключевое слово в keywordData , и для каждого мы создаем новый объект Item , используя само ключевое слово в качестве заголовка элемента, передавая его в качестве аргумента конструктора. Наконец, мы добавляем Item в график и продолжаем — это создает коллекцию, содержащую один объект Item на ключевое слово в нашем наборе данных.
Далее нам нужно создать ссылки между соответствующими элементами. Добавьте этот код в метод настройки в следующей строке:
// установить ссылки для каждого (var lObj: Object в keywordData) {var linkItem: Item = myGraph.find (lObj.keyword); var links: Object = lObj.links; для каждого (переменная ссылка: строка в ссылках) {myGraph.link (linkItem, myGraph.find (link)); }}
В этом сегменте мы снова перебираем ключевые слова, но на этот раз мы получаем фактический объект Item из графика, ища его по ключевому слову. Таким образом, мы можем указать пункт «от» для нашей ссылки. Затем мы перебираем все остальные ключевые слова, с которыми связано это ключевое слово (помните, что они хранятся в массиве, называемом links для каждого ключевого слова в keywordData ). Для каждого мы создаем ссылку, используя наш элемент «from», и делаем второй поиск в объекте графа, чтобы получить элемент «to».
Наконец, нам нужно установить график в качестве поставщика данных для нашего компонента отображения графика весны. Добавьте еще одну строку в конец вашего метода установки:
mySpringGraph.dataProvider = myGraph;
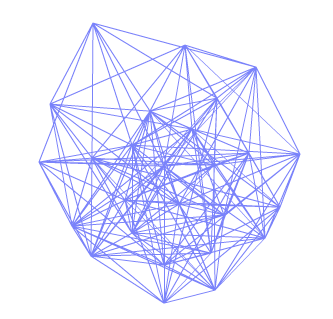
Теперь сохраните и скомпилируйте ваш проект, затем запустите его в браузере, и вы увидите график, похожий на этот: