В моей предыдущей статье я показал вам, как создавать прототипы системы Интернета вещей с использованием Johnny-Five и PubNub . В этом уроке вы узнали, как создать светодиод, управляемый веб-интерфейсом, как Philips HUE.
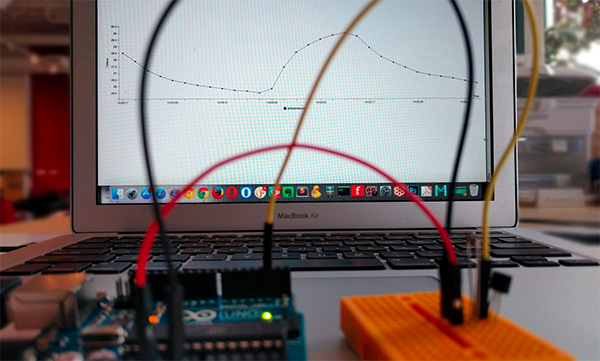
На этот раз я хотел бы показать вам, как читать данные с датчиков, подключенных к Arduino, и строить график в Интернете!
В этом упражнении вы собираетесь:
- построить схему с датчиком температуры и прочитать значения с датчика
- прочитать данные и построить их

Предпосылки
Вам нужна доска Arduino (Genuino) Uno и базовые знания о том, как настроить Arduino для Johnny-Five. Рекомендуется просмотреть раздел « Настройка Arduino » в пошаговом руководстве , но вам не нужно устанавливать StandardFirmata, потому что на этот раз вы собираетесь установить что-то еще.
Также убедитесь, что Node.js запущен на вашем компьютере.
Простая и простая визуализация данных с EON
Project EON — это JavaScript-фреймворк с открытым исходным кодом для создания диаграмм и карт, созданный PubNub.
Поскольку компонент EON для построения графиков и графиков основан на C3.js, который является оболочкой для D3.js , EON позволяет легко создавать графики в реальном времени, не зная, как использовать гораздо более сложную библиотеку D3.
Основные шаги для визуализации данных датчика так же просты, как следующие:
Опубликовать данные из источника:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
PUBNUB.publish({
channel: ‘my-graph’,
message: {‘eon’:
{‘My data 1’: 39, ‘My data 2’: 23}}
});
2. Embed a graph on web:
eon.chart({
channel: ‘my-graph’,
generate: {
bindto: ‘#myGraph’
}
});
|
Я подробно расскажу о том, как использовать EON, так как мы работаем здесь и над аппаратным, и с программным обеспечением. Итак, начнем!
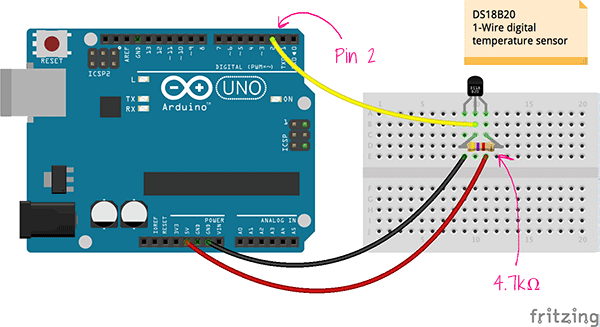
Подключение цепи с датчиком температуры
Давайте сначала построим цепь для датчика температуры! Общий датчик и запчасти должны быть довольно недорогими.
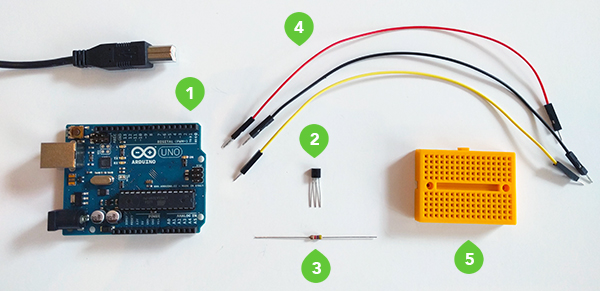
Необходимое оборудование:
- 1 Arduino Uno
- 1 DS18B20 1-проводной цифровой датчик температуры
- 1 резистор (4,7 кОм)
- 3 мужских / мужских соединительных провода
- 1 макет

О цифровом датчике температуры DS18B20
Типичный цифровой датчик температуры DS18B20 измеряет температуру от -55 ° C до 125 ° C (по Цельсию) с точностью ± 0,5 ° C на большей части диапазона. Встроенный аналого-цифровой преобразователь (АЦП) преобразует это аналоговое измерение температуры в цифровое значение с точностью до 12 бит.
Загрузка Arduino с настраиваемыми фирмами
Датчик DS18B20 обменивается данными по фирменной 1-проводной шине. Когда вы используете устройства со специальным протоколом, Johnny-Five требуется специальный модуль 1-Wire, который использует эскиз ConfigurableFirmata .
Итак, давайте подключим ваш Arduino к ConfigurableFirmata перед подключением датчика:
- Подключите Arduino к компьютеру с помощью USB-кабеля.
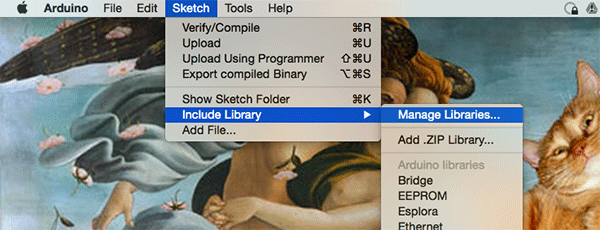
- В Arduino IDE выберите «Эскиз»> «Включить библиотеку»> «Управление библиотеками» .
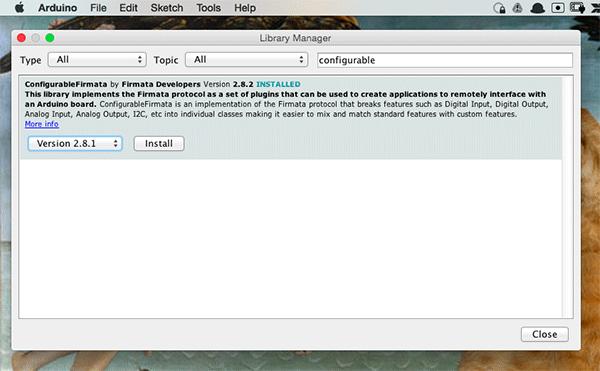
- Поиск «ConfigurableFirmata».
- Нажмите на результат, выберите последнюю версию и нажмите « Установить» .
- Перейдите в Файл> Примеры> ConfigurableFirmata .
- Загрузите код на доску.


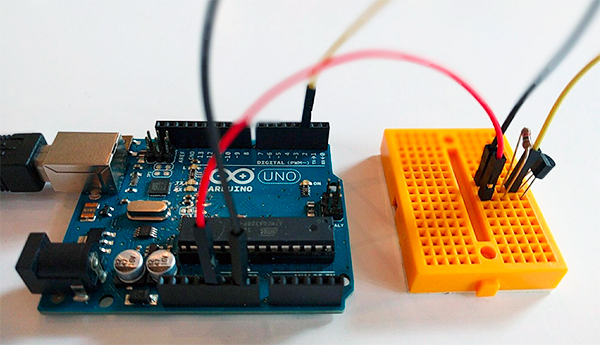
Сборка цепи
Теперь давайте подключим их. Схема довольно простая — просто убедитесь, что вы используете резистор 4,7 кОм при включении питания датчика 5 В от Arduino.


Считывание температуры с датчика
Давайте перейдем к стороне программного обеспечения. Считывание цифровых значений с датчика очень просто, когда вы используете Johnny-Five.
Убедитесь, что Node.js установлен на вашем компьютере. В соответствующем каталоге dev установите Johnny-Five с помощью менеджера пакетов npm .
$ npm install johnny-five
Создайте файл Temperature.js и используйте приведенный ниже код для распечатки значений:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
var five = require(‘johnny-five’);
five.Board().on(‘ready’, function() {
var temperature = new five.Thermometer({
controller: ‘DS18B20’,
pin: 2
});
temperature.on(‘data’, function() {
console.log(this.celsius + ‘°C’, this.fahrenheit + ‘°F’);
});
});
|
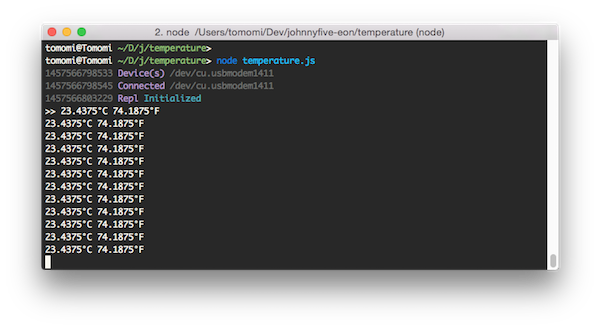
Запустите код из консоли с node temperature.js . Как только аппаратная плата будет готова, вы должны увидеть значения температуры, напечатанные на консоли следующим образом:

Теперь давайте опубликуем данные с датчика температуры и нанесем значения на график!
Отправка данных о температуре с датчика на PubNub
Во-первых, вам нужно установить модуль pubnub Node.js, используя npm:
$ npm install pubnub
PubNub Data Stream Network (DSN) предоставляет глобальную инфраструктуру и позволяет довольно легко создавать и масштабировать приложения и устройства IoT в реальном времени. В моей предыдущей статье вы использовали PubNub для получения данных из веб-браузера, но на этот раз вы используете PubNub для публикации данных датчика, которые будут считываться в браузере.
Инициализация PubNub
После установки модуля pubnub его необходимо инициализировать ключами API .
|
1
2
3
4
|
var pubnub = require(‘pubnub’)({
publish_key: ‘pub-c-156a…’,
subscribe_key: ‘sub-c-f762f…’
});
|
Также давайте создадим название канала.
|
1
|
var channel = ‘temperature-ds18b20’;
|
Когда вы строите график, вам нужно получить опубликованные данные с того же названия канала.
Публикация данных в PubNub
Получив данные о температуре для события данных с помощью Johnny-Five, созданного в предыдущем разделе учебного руководства, сохраните данные как переменную, а не просто console.log .
|
1
2
3
4
5
|
var temp = 0;
temperature.on(‘data’, function() {
temp = this.celsius;
});
|
Вы можете опубликовать каждый фрагмент данных в PubNub, но датчик может запускать событие слишком часто. Итак, давайте отправлять данные каждые три секунды.
|
1
|
setInterval(publish, 3000);
|
В функции публикации используйте метод PubNub publish() для отправки данных в объект (или JSON).
|
1
2
3
4
5
6
7
8
9
|
function publish() {
var data = {
‘temperature’: temp,
};
pubnub.publish({
channel: channel,
message: data,
});
}
|
Весь код для Arduino доступен в этом репозитории GitHub .
Построение гистограммы по данным датчика
Теперь забудь об Arduino. Теперь вы создадите отдельную веб-страницу для рисования графика.
Сначала eon.css в ваш HTML-файл:
|
1
|
<link type=»text/css» rel=»stylesheet» href=»//pubnub.github.io/eon/v/eon/0.0.9/eon.css»>
|
Затем pubnub.js :
|
1
|
<script src=»//cdn.pubnub.com/pubnub-3.10.2.js»></script>
|
Затем создайте пустой элемент с некоторым идентификатором:
|
1
|
<div id=»chart»></div>
|
Это где график будет создан на вашей странице. Теперь вам нужно инициализировать PubNub, как вы делали это ранее в файле node.js для Arduino:
|
1
2
3
4
|
var pubnub = PUBNUB.init({
publish_key: ‘pub-c-156a…’,
subscribe_key: ‘sub-c-f762f…’
});
|
Затем сгенерируйте простую гистограмму, используя EON chart() , как только он получит данные от PubNub. Вы можете получить данные, отправленные с датчика температуры, используя то же имя канала, temperature-ds18b20 :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
eon.chart({
pubnub: pubnub,
{
channel: ‘temperature-ds18b20’,
generate: {
bindto: ‘#chart’
}
},
transform: function(m) {
return { eon: {
temperature: m.temperature
}}
}
});
|
Функция transform() настраивает необработанные данные, отправляемые датчиком, в соответствии со схемой, понятной EON.
Запустите HTML и код Node.js для Arduino.
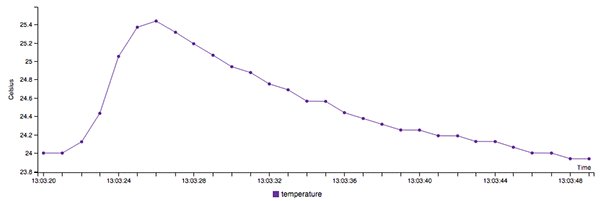
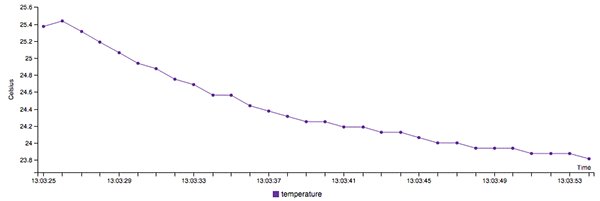
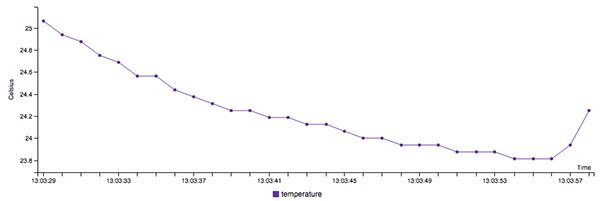
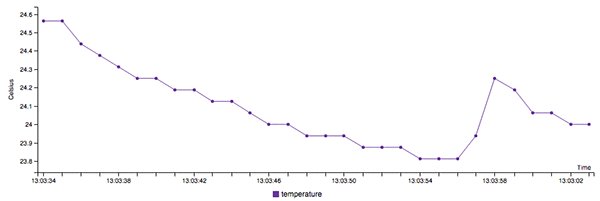
Вуаля, у вас есть визуализация данных в реальном времени в вашем браузере!

Вы можете настроить график с помощью дополнительных параметров C3.js , таких как цвет линий и ширина!
Например, чтобы изменить цвет столбца на фиолетовый, как показано выше, вы можете добавить цвет параметра data :
|
1
2
3
4
5
6
7
8
9
|
…
generate: {
bindto: ‘#chart,
data: {
type: ‘line’,
colors: {
temperature: ‘#663399’
}
},
|
Вы можете использовать параметр axis чтобы пометить и отформатировать ось x и y.
Если вам нужен другой тип графика, попробуйте изменить 'line' , которая является значением по умолчанию для type, на 'spline' , и посмотрите, что произойдет.
Полный код см. В репозитории GitHub . Есть еще несколько примеров, если вы хотите попробовать разные датчики, такие как датчик внешней освещенности, и различные типы диаграмм.
Я надеюсь, вам понравился урок!
Ссылки
- Как создать смарт-устройство с Arduino и Node.js с помощью PubNub
- Johnny-Five : оригинальная среда программирования JavaScript Robotics
- PubNub : глобальная сеть потоков данных в реальном времени для IoT, мобильных и веб-приложений
- Project EON : диаграмма с открытым исходным кодом и структура карты для данных в реальном времени от PubNub