Разработчики — придирчивая связка, почти на грани суеверия и магии вуду, когда дело доходит до их инструментов. Если вы принимаете во внимание бесчисленное количество вещей, которые мы используем для создания приложений (Node, Grunt, Fiddler, LESS, EC2 и т. Д.), Неудивительно, почему, как только мы найдем хороший комбо, мы охраняем его как белка с его последним орех. И это имеет смысл, поскольку ваша среда разработки очень важна для вашего успеха.
То, что я считаю Visual Studio отличной IDE для веб-разработки — это расширение, называемое Web Essentials .
Единственный инструмент, который, на мой взгляд, всегда был безумно личным и самоуверенным, — это ваша IDE или редактор. Все это имеет значение, от нажатия клавиш и языковой поддержки до плагинов и тем. Все это должно хорошо сочетаться с вашим стилем разработки, и, самое главное, оно должно помогать вам решать проблемы, с которыми вы сталкиваетесь, не заставляя вас прыгать через обручи.
Visual Studio — одна из лучших доступных сред IDE, легко включающая множество функций, которые делают разработчиков очень успешными. Но на самом деле он не воспринимался как редактор «веб-разработчика», потому что он традиционно предназначался для платформы Microsoft со многими функциями, которые делали кодирование для этой платформы невероятно простым. И, что ж, многие из этих функций на самом деле не применимы к разработчикам, которые не ориентированы на платформу Microsoft.
Microsoft от всего сердца использует HTML5, CSS3 и JavaScript для разработки веб-приложений и приложений для Windows 8, и в Visual Studio 2012 появилось множество изменений, которые делают ее отличным инструментом для создания веб-приложений. Это то, что я планирую освещать дальше, и, надеюсь, вы увидите это в совершенно ином свете.
Visual Studio для Интернета — немного истории
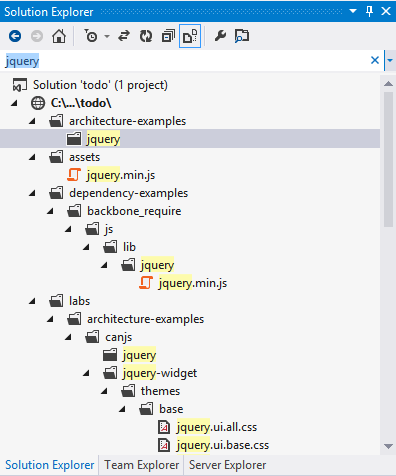
Одна из лучших функций обозревателя решений заключается в том, что я могу искать конкретный ресурс во всем решении.
Я помню, как много лет назад смотрел на Visual Studio и не принимал это всерьез. Это было не потому, что это не была мощная IDE. Он просто был нацелен на создание приложений и сайтов .NET — и на самом деле так оно и было. Это неплохо, потому что, если вы спросите любого разработчика .NET, Visual Studio станет для них колыбелью, предоставляя богатую среду редактирования со встроенными возможностями, которых другие редакторы просто не имеют по умолчанию. А для тех функций, которые отсутствовали, экосистема расширений настолько же всеобъемлющая, насколько вы найдете. Таким образом, я мог полностью понять, почему разработчики .NET любят Visual Studio.
Когда дело дошло до Интернета, такие технологии, как HTML, CSS и JavaScript, были запоздалыми, в основном гражданами второго сорта. И поддержка jQuery, которая была особенно важна для меня, была другой вещью, которую Visual Studio не поддерживал. Интегрированная поддержка основных, но критически важных технологий и сред Интернета была ключевым требованием, и без них Visual Studio для меня был DOA.
К счастью, Microsoft ясно дала понять, что эти технологии невероятно важны для их направления, и это вызвало тонну обновлений, которые начали формировать путь Visual Studio к лучшей поддержке веб-разработчиков, особенно разработчиков переднего плана. Это включало поддержку HTML5, CSS3 и JavaScript, а также поставку jQuery с Visual Studio — все важные обновления, которые заставили меня пересмотреть IDE для веб-разработки, когда я присоединился к Microsoft.
Что запечено в
Первым делом, когда я начал использовать Visual Studio в 2010 году, было создание шаблона на основе HTML5 Boilerplate . Я сделал это, потому что чувствовал, что шаблоны Visual Studio по умолчанию не соответствуют тому, что я хотел, и Boilerplate в значительной степени соответствует шаблону goto для большинства новых файлов. Это прекрасно сработало для меня, потому что мне, как правило, нужно создавать множество страниц с проверкой концепции, а создание полноценного проекта не было бы идеальным решением.
Visual Studio 2012 теперь решает эту проблему, позволяя вам создать очень простой HTML-каркас, который будет ближе к тому, что хотели бы большинство веб-разработчиков:
|
01
02
03
04
05
06
07
08
09
10
11
|
<!DOCTYPE html>
<html lang=»en» xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta charset=»utf-8″ />
<title></title>
</head>
<body>
</body>
</html>
|
Это делается с помощью простого «Файл-> Новый файл» и выбора «HTML-страницы» в настройках шаблона. То же самое можно сделать для таблиц стилей или файлов JavaScript, хотя шаблоны являются базовыми.
Этот шаблон гораздо менее всеобъемлющий, чем HTML5 Boilerplate, но важно помнить, что это отправная точка не от Microsoft (что важно для моей веб-разработки).
И, как я описал в своем блоге, вы можете создавать свои собственные шаблоны с расширенными функциями.
Я знаю, что вы говорите: « Да, это мило, Рей, но покажи нам нечто большее, чем скелет HTML ». Терпение, кузнечик.
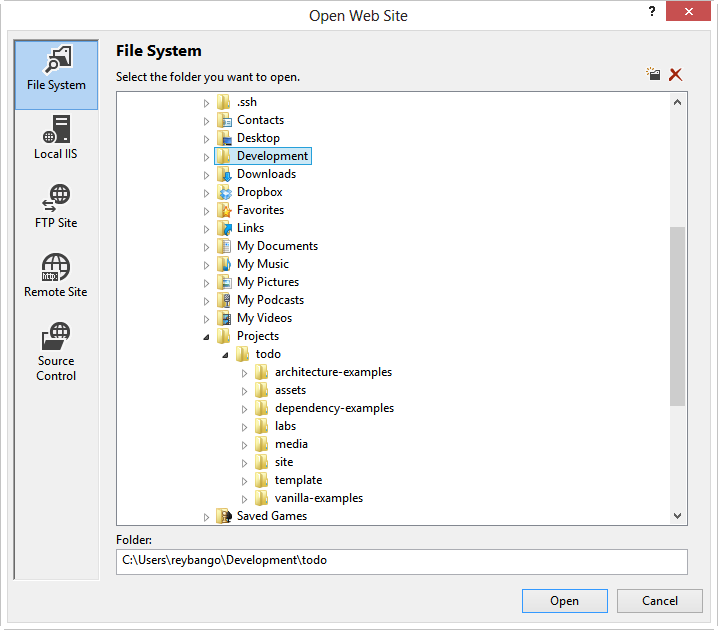
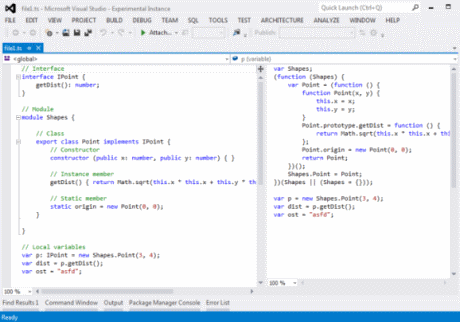
Я думаю, что Visual Studio действительно великолепен в управлении большим количеством кода сайта. Я скачал фреймворк TodoMVC от Addy Osmani и Sindre Sorhus, потому что это довольно большой набор файлов для работы. Чтобы засосать сайт, достаточно просто сделать «Файл-> Открыть веб-сайт…» и выбрать каталог:

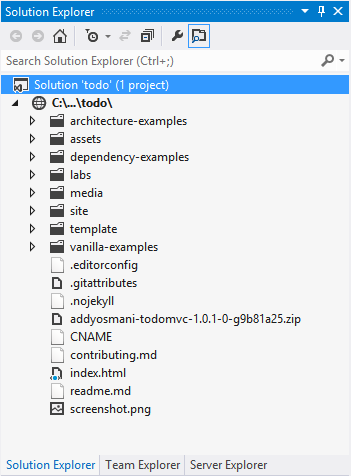
Это дает мне то, что называется «решением», которое помогает организовать все ресурсы для моего сайта и отображает их в виде дерева:

Одна из лучших функций обозревателя решений заключается в том, что я могу искать конкретный ресурс во всем решении. Поэтому, если я хочу узнать, где находится jQuery, я могу просто ввести термин «jquery», и он вернет список всех каталогов и файлов, соответствующих ему:

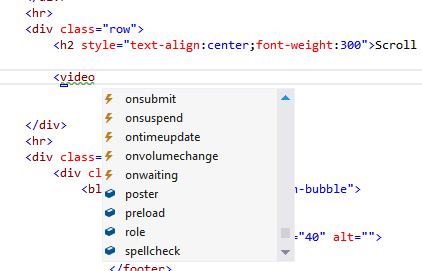
Сам редактор имеет функции, которые я ожидаю от IDE, с такими базовыми вещами, как номера строк и свертывание кода, с возможностью фактически работать в режиме разработки и легко переводить файлы в режим разделенного экрана. Одна вещь, которая является обязательной для меня, это хорошее понимание кода, так что, когда я создаю код, у меня могут быть атрибуты, представленные мне. Достаточно сложно запомнить синтаксис всех языков программирования, поэтому маленький помощник, который скажет вам, что атрибуты — это находка. VS предлагает это через Intellisense, который теперь поддерживает HTML5, CSS3 и JavaScript.

Так что я не только вижу атрибуты, которые доступны для элемента, но также показывает мне методы, которые я могу использовать. Обратите внимание, что в этом примере я получаю Intellisense для элемента видео HTML5. Я не сторонник встроенного кода, но тот факт, что он есть, все еще очень полезен.
CSS
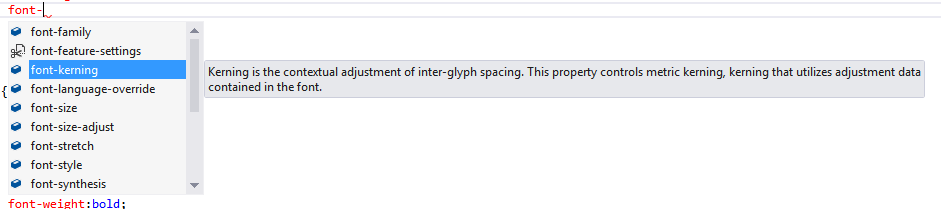
Для CSS вы все еще получаете Intellisense, который включает полный список свойств в дополнение к описанию того, что каждый из них делает:

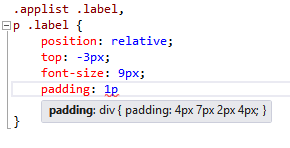
И после того, как вы выбрали свойство, оно предоставляет подсказки кода, которые помогут вам вспомнить, как форматировать ваши операторы:

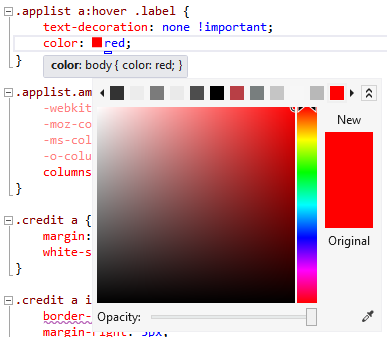
Конечно, наряду с этими функциями VS обладает умными функциями, позволяющими сделать такие задачи, как выбор цвета, тривиальными:

JavaScript
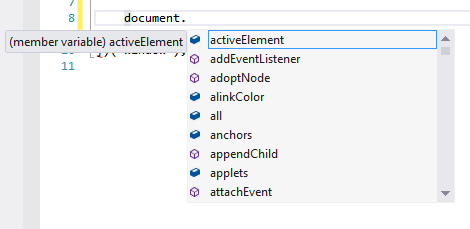
JavaScript и DOM также получили любовь в Visual Studio, поскольку он является первоклассным языком в IDE; нет больше плагинов, чтобы сделать его пригодным для использования. Опять же, фокусируясь на Intellisense, VS предлагает полную поддержку объектов, методов и свойств JavaScript и DOM:

Поддержка jQuery уже давно включена, а поддержку Intellisense для других популярных платформ можно найти в Интернете. А Visual Studio 2012 теперь поставляется с jQuery Mobile, что позволяет разработчикам создавать мобильные сайты.
Отладка
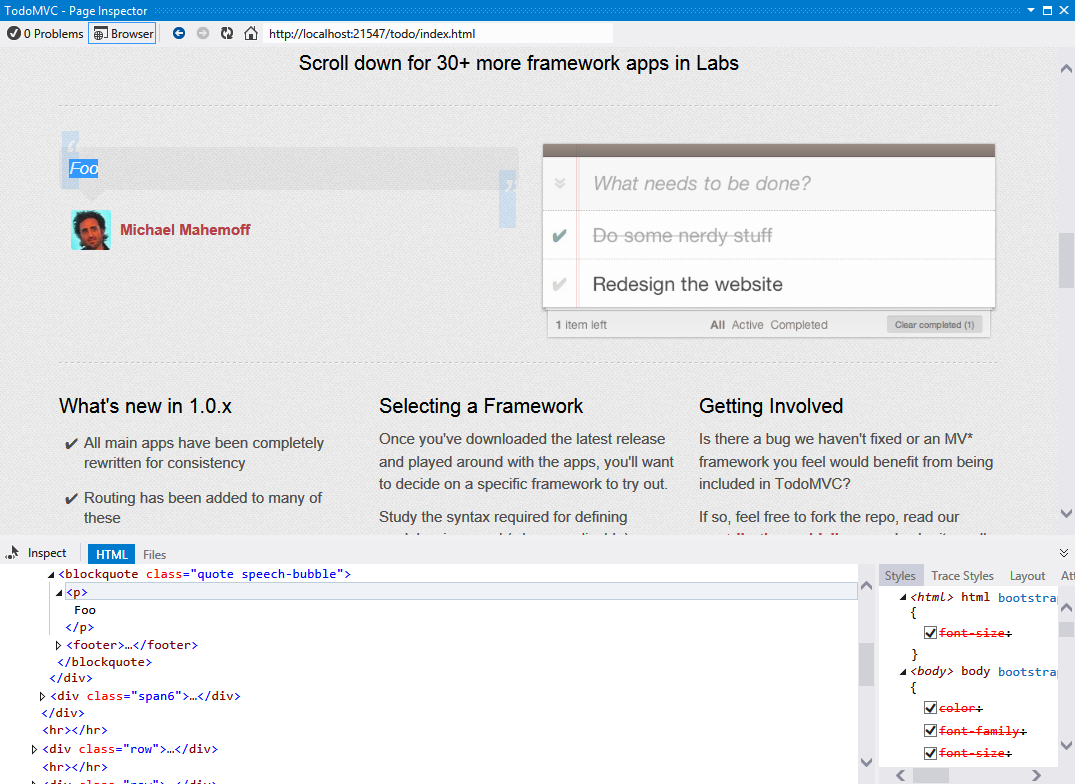
Вот то, что вы, возможно, не знали. Visual Studio позволяет вам не только проверять все основные браузеры, которые вы установили в своей системе, но также предоставляет инструмент под названием Page Inspector, который похож на инструменты веб-отладки, которые есть в большинстве браузеров. С инспектором страницы вы можете видеть свою страницу в режиме реального времени и вносить изменения в CSS и DOM. Как только вы будете удовлетворены этими изменениями, вы можете сохранить их обратно в исходные файлы. Например, обратите внимание, как я изменил текст твита на следующем снимке экрана, обновив его в разметке:

Очевидным преимуществом этого является то, что вам не нужно уходить из редактора, чтобы проверить свою страницу и внести изменения. А так как изменения происходят вживую, просто взять уязвимый код и вставить обратно в исходный код. Это возможно потому, что Visual Studio использует механизм рендеринга Trident в Internet Explorer, а также встроенную версию Internet Information Server (IIS), чтобы позволить вам динамически запускать ваш сайт. Правильно, Visual Studio поставляется с веб-сервером (и уже некоторое время).
Создание VS лучше — веб-основы
Это, несомненно, полезные функции, но рабочий процесс веб-разработчика более сложен, чем просто редактирование нескольких страниц или стилей CSS. И, честно говоря, многие функции доступны для редакторов кода, хотя и через плагины сообщества.
Visual Studio сделала JavaScript первоклассным языком.
То, что я считаю Visual Studio отличной IDE для веб-разработки — это расширение, называемое Web Essentials . Это недостающий кусочек прочной среды программирования, поскольку он добавляет ряд важных функций. Это расширение расширяет Visual Studio, поддерживая такие функции, как:
- Пакетирование файлов для дальнейшей обработки
- Минификация активов
* Поддержка JSHint для написания вашего кода JavaScript - Лучшие клиентские шаблоны, включая Handlebars, Mustache и JSRender
- Язык таблиц стилей LESS с предварительным просмотром на лету
- CoffeeScript и TypeScript
И еще много всего. Мэдс Кристенсен , создатель Web Essentials, проделал звездную работу по изучению того, что используют веб-разработчики, и внесению этого в расширение.
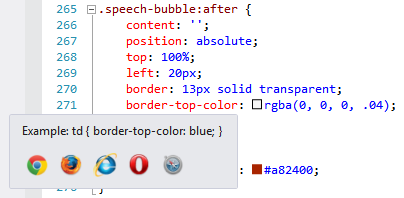
Например, обеспечение совместимости браузера является важной частью нашей работы, но с таким большим количеством свойств, которые нужно помнить, может быть немного сложно вспомнить, что и где работает. Web Essentials помогает, позволяя увидеть уровень поддержки браузером свойств CSS:

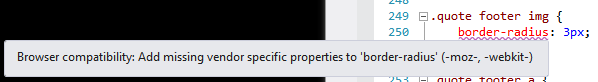
И если сделать еще один шаг вперед, он даже сообщит вам, когда вам не хватает префиксов поставщиков, что важно для обеспечения работы вашего сайта во всех основных браузерах:

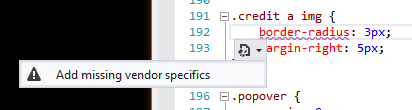
А также позволяет вам вставлять префиксы вендоров на основе ваших собственных настроек браузера:

Хотя это добавит только пропущенные префиксы вендора для этого конкретного свойства, в Web Essentials предусмотрена возможность сделать его доступным по всей странице, а также можно добавить отсутствующую версию без префикса свойства, чтобы помочь вашему коду в будущем.
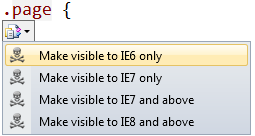
Поскольку мы говорим о поддержке браузеров, необходимость поддержки более старых версий IE немного затрудняет работу, и запомнить все хаки, необходимые для правильного отображения страницы, невозможно. Да, Web Essentials предлагает возможность использовать определенные хаки, чтобы заставить ваши страницы работать правильно:

Череп и скрещенные кости очень подходящие.
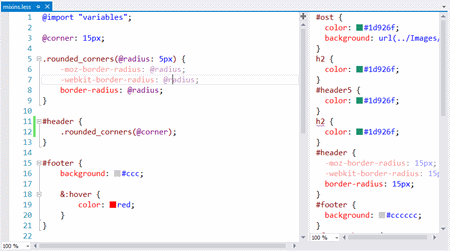
CSS препроцессоры все в моде и по праву. Возможность делать объявления переменных и создавать миксины в CSS — огромное преимущество, особенно при управлении большими таблицами стилей. LESS является одним из самых популярных решений. На самом деле я провел опрос, в котором LESS был одним из самых популярных используемых фреймворков. Web Essentials переносит LESS в Visual Studio, так что при написании вы можете просматривать вывод CSS в режиме реального времени через окно предварительного просмотра:

Окно предварительного просмотра, наряду с полной поддержкой редактора и возможностью устанавливать параметры компилятора, является благом для разработчиков, которые хотят использовать Visual Studio и нуждаются в поддержке LESS.
Я только поцарапал поверхность CSS-функций Web Essentials . Там просто так много богатства для этой статьи.
Расширенная поддержка JavaScript
Visual Studio — одна из лучших доступных сред IDE.
Как я уже упоминал, Visual Studio сделал JavaScript первоклассным языком. Однако некоторые критические потребности рабочего процесса отсутствуют, и Web Essentials удовлетворяет их. Например, каждый разработчик должен указывать свой код JavaScript. Это просто хорошая практика и помогает предотвратить распространенные языковые ошибки. JSHint — это очень популярный форк JSLint, созданный Антоном Ковалевым, который широко используется разработчиками для анализа их кода на предмет возможных проблем. Web Essentials включает в себя JSHint, что позволяет вам в любой момент скопировать код. Он также может быть настроен для ограничения всего вашего кода во время сборки.
Поскольку я упомянул время сборки, в Web Essentials также включена возможность минимизации ваших файлов в любое время. Но он делает шаг вперед, обновляя свернутые файлы при обновлении исходного исходного файла, а также создает исходную карту, чтобы помочь в дальнейшей отладке.
Многим разработчикам нравится использовать доменные языки, такие как CoffeeScript и TypeScript. Для некоторых самоуверенный язык CoffeeScript делает его чрезвычайно привлекательным по сравнению с кодированием в обычном JavaScript. Ну, эти разработчики могут быть убеждены в VS благодаря Web Essentials. Mads добавил поддержку обоих DSL, добавив аналогичную поддержку предварительного просмотра, которую я упоминал ранее о LESS. Когда вы набираете код TypeScript или CoffeeScript, вы можете увидеть полученный JavaScript в режиме реального времени. И как только все будет готово, Web Essentials может минимизировать код для вас:

HTML Goodness
Мэдс также добавил аккуратные функции HTML. Если вы увлекаетесь Zen Coding (я всегда находил это немного странным), то Web Essentials поможет вам. Если я наберу это в VS и нажму клавишу Tab:
|
1
|
div#contentRegion.address
|
Я получу следующий код:
|
1
|
<div id=»contentRegion» class=»address»></div>
|
Это очень круто. Не моя чашка чая, но, тем не менее, круто.
И пока он был там, он добавил поддержку шаблонизаторов на стороне клиента, таких как Handlebars & JSRender, Markdown и генератор Lorem Ipsum.
Я действительно начинаю задаваться вопросом, спит ли Мэдс.
Завершение дела
Надеюсь, я показал, что Visual Studio сама по себе действительно поддерживает HTML, CSS и JavaScript. Команда Microsoft работает над тем, чтобы это мирового класса IDE для веб-разработчиков. Для меня основной частью, которая делает мой выбор для веб-разработки, является расширение Web Essentials. Он предоставляет мне дополнительную функциональность, необходимую для управления рабочим процессом. Конечно, у каждого разработчика разные потребности, и я не утверждаю, что обратился ко всем вашим. Тем не менее, я надеюсь, что я обрисовал и продемонстрировал достаточно замечательных возможностей, чтобы показать, что VS более чем способен к веб-разработке.