Эта статья была спонсирована Microsoft . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
В этой серии статей мы будем использовать современную среду разработки Microsoft: Visual Studio Community 2015 вместе с набором полезных инструментов, которые наверняка вам знакомы, включая Bootstrap, MailChimp и Adobe Kuler.
Visual Studio чаще всего используется как инструмент разработки. Это, безусловно, выполняет эту роль. Но многие люди могут не знать, что это еще и инструмент дизайна. Он имеет полную поддержку автозаполнения для таких языков интерфейса, как CSS, AngularJS, jQuery и других.
После долгого сеанса ввода кода вы можете оглянуться назад и увидеть, что форматирование кода отключено или может потребоваться небольшая очистка. Visual Studio может подключить и отформатировать ваш код с четким, читаемым выравниванием, будь то внутренний или внешний код.
Объединяя Bootstrap, который уже загружен и доступен в вашем проекте (Starter Web), с IDE Visual Studio создает отличную среду для создания красивого, профессионально выглядящего веб-сайта.
Visual Studio 2015 Особенности
Visual Studio 2015 представляет несколько новых замечательных функций, которые могут помочь в нашей разработке. Одним из них является организация. В нашем проекте больше нет большого последовательного списка библиотек DLL. Все эти библиотеки теперь сгруппированы. Развертывание группы показывает связанные библиотеки DLL и другие связанные ссылки, такие как пакеты NuGet. Это делает раздел «Ссылки» очень лаконичным и не позволяет искать в разных местах различные типы ссылок.
Также есть новая папка, включенная в проекты. Это называется wwwroot . Эта папка содержит статические файлы, отделяя их от динамических файлов. Вы можете спросить: «В чем разница между этими двумя типами?» Статическими файлами являются изображения, CSS и Javascript, а также фреймворки, такие как Bootstrap и jQuery. Динамические файлы — это в основном CS и CSHTML — файлы, которые могут обрабатывать код C ##.
Visual Studio Community 2015 также добавила некоторые преимущества в рабочий процесс разработчика. Например, возможность изменять код в контроллере и обновлять браузер без необходимости повторной компиляции проекта. Ваши изменения будут отображены в браузере после обновления страницы. Это экономит разработчикам несколько секунд времени по сравнению с перекомпиляцией и повторным запуском приложения.
Загрузка пакетов и фреймворков упрощена с введением Bower. В корневой папке проекта находится файл с именем bower.json . В этом файле вы можете настроить фреймворки и их версии, которые вы хотите включить в проект. Ниже приведен фрагмент кода из файла bower.json :
{ "name": "WebApplication", "private": true, "dependencies": { "bootstrap": "3.0.0", "jquery": "1.10.2", "jquery-validation": "1.11.1", "jquery-validation-unobtrusive": "3.2.2", "hammer.js": "2.0.4", "bootstrap-touch-carousel": "0.8.0" },
Вы можете видеть, что jQuery включен, а также используемая версия. Это очень простое и быстрое соглашение для управления фреймворками.
Мы подробно обсудим описанные выше функции чуть позже в статье. Для начала давайте встретимся с Энди.
Разработчик / Дизайнер
Энди — независимый веб-дизайнер. Его новый клиент хочет веб-сайт, разработанный для его уроков игры на гитаре.
Энди обсудил со своим клиентом, как должен выглядеть сайт. Это будет простой сайт с земными тонами, вдохновленный древесиной под гитару. В верхней части сайта будет большое изображение с текстом сверху. Текст будет именем веб-сайта, за которым следует слоган.
Средняя часть будет содержать три столбца, которые используются для отображения различного контента. Например, краткое изложение последней публикации в блоге, предварительный просмотр продукта или короткая новость.
В нижней части сайта будут цитаты счастливых клиентов. Клиент хочет разрешить покупки своих курсов с сайта. Он также хочет получить форму регистрации по электронной почте в правом верхнем углу.
Мы собираемся следовать вместе с Энди, когда он создает клиентский сайт. Есть много чего, так что давайте начнем.
начальная загрузка
Хотя Visual Studio обеспечит отличную структуру приложения с использованием MVC, Bootstrap отлично подходит для ускорения процесса проектирования. Это также полностью отзывчиво.
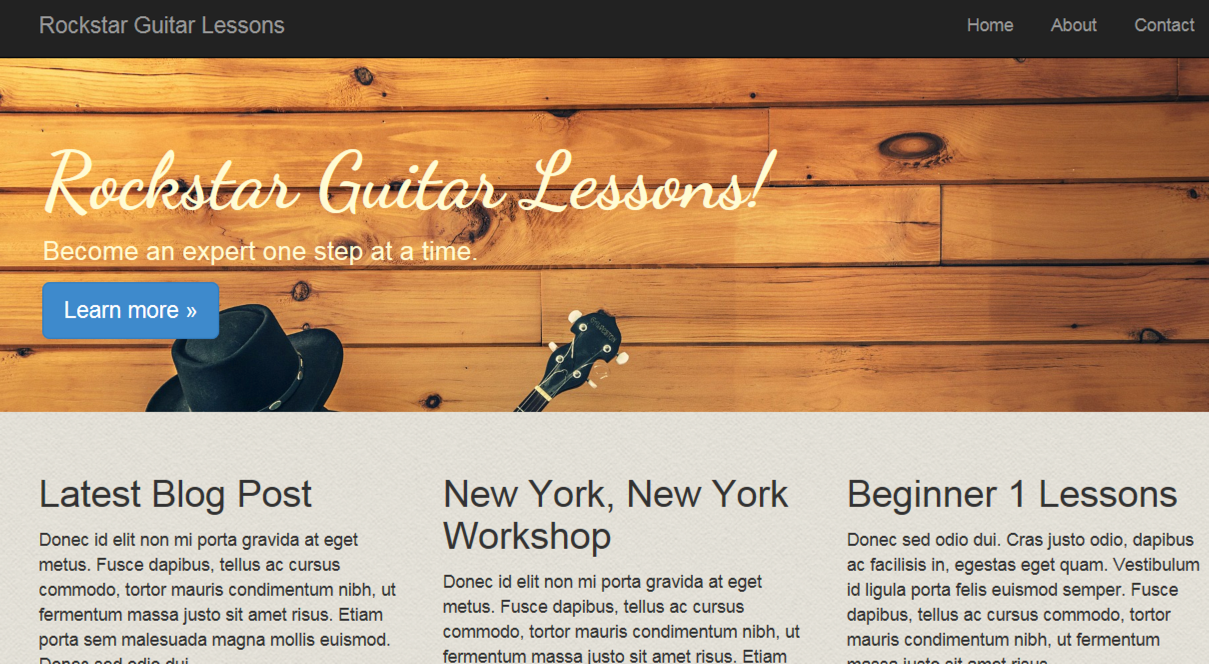
Этот первый вехой сайт будет выглядеть так:
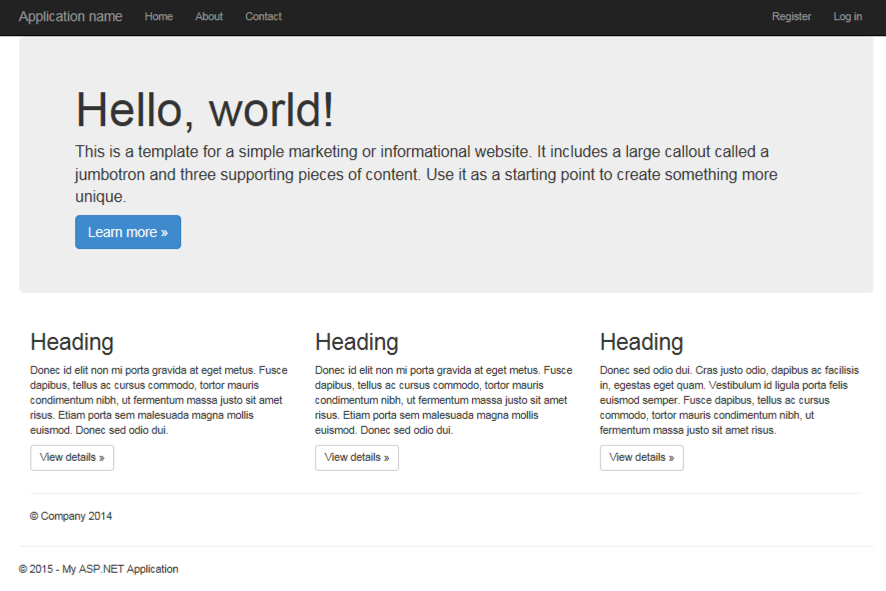
Давайте посмотрим на несколько шаблонов, которые мы будем использовать на веб-сайте. Перейдите на основной сайт Bootstrap и нажмите Начало работы вверху. Прокрутите вниз до базового шаблона, пока не дойдете до примеров
Похоже, jumbotron будет соответствовать нашим требованиям к верхней части сайта.
У него большая серая область сверху, которую мы можем заменить нашим изображением. Там также есть текст поверх серой области. Три колонны там тоже. Отлично!
Теперь нам нужно найти что-то для цитаты клиента. Глядя на примеры шаблонов, кажется, что Карусель будет делать то, что мы хотим.
Вы можете увидеть его на миниатюре, но если щелкнуть по нему, отобразится полный шаблон. Прокрутите к нижней части этого шаблона. Есть несколько строк с увеличенным текстом, которые отлично подойдут для цитат.
Цветовая схема
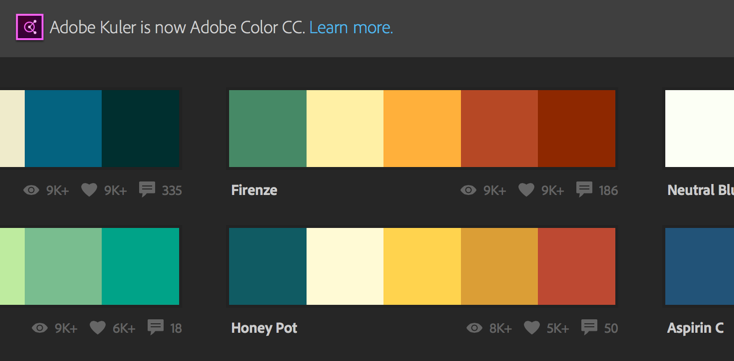
Для цветовой схемы, мы собираемся проверить некоторые популярные схемы на Adobe Kuler. Перейдите на https://color.adobe.com и нажмите «Исследовать», затем «Самые популярные». Мы ищем что-то с хорошей схемой, основанной на тональных сигналах — HoneyPot выглядит так, как будто она отвечает всем требованиям
Если навести указатель мыши на эту схему, появится подсказка. Нажмите изменить. Это позволяет просматривать детали цветовой схемы. Нажмите на более яркий желтый. Этот цвет мы будем использовать для нашего основного шрифта в jumbotron.
Начинаем новый проект
Энди собирается воспользоваться Visual Studio 2015. Мы собираемся следовать, поэтому загрузите Visual Studio 2015 здесь .
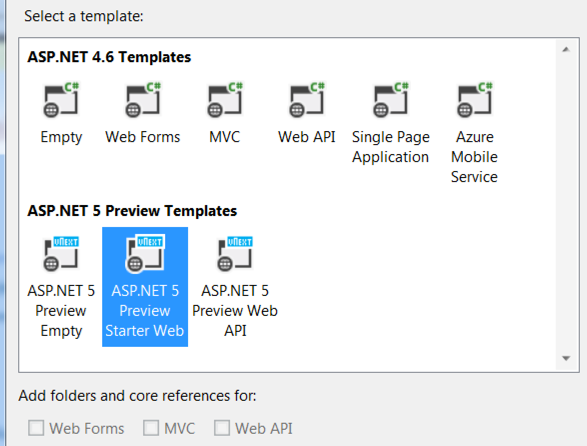
Для начала запустите новый проект в Visual Studio и выберите веб-приложение ASP.NET, как показано ниже.
Затем выберите ASP.NET Preview Start Web:
Если вы запустите проект, он должен отобразить веб-страницу, которая выглядит примерно так:
Мы собираемся изменить макет этого базового сайта, используя части из шаблонов Bootstrap, описанных выше.
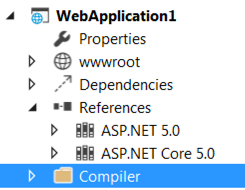
Прежде чем мы это сделаем, я бы хотел отметить несколько новых функций в Visual Studio 2015. Ниже приведен скриншот структуры папки приложения. Обратите внимание на папку wwwroot. Эта папка содержит все наши статические файлы. К ним относятся файлы CSS, изображений и JS.
Причина, лежащая в основе папки wwwroot, заключается в дальнейшем отделении динамического кода от статического кода. Файлы кода C ## (динамические) все еще находятся в папках Controllers, Models и Views, как и следовало ожидать.
Ниже я расширил папку wwwroot чтобы лучше рассмотреть ее внутреннюю структуру и то, что внутри.
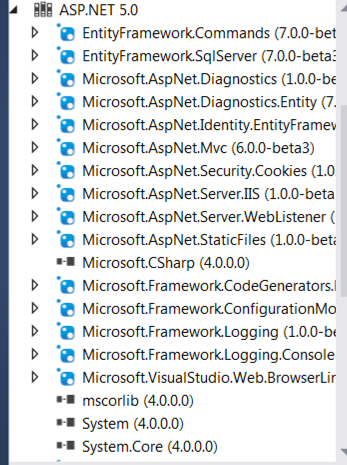
Еще одна вещь, которая изменилась, это то, как DLL и другие ссылки теперь группируются. Вместо большого списка ссылок у нас есть группа, которую можно расширить.
Примечание ниже DNX 4.5.1 и DNX Core 5.0 являются единственными ссылками в списке.
Если я расширю ссылку на DNX Core 5.0, я увижу список пакетов Nuget и библиотек DLL.
Это просто отличный способ не засорять среду разработки информацией, которую вы, возможно, не захотите узнать, пока вам не понадобится.
Разработка сайта
Наш ASP.NET 5 начальный сайт включает в себя Bootstrap. Больше нет необходимости загружать Bootstrap. В предыдущих версиях Visual Studio нам требовался пакет Nuget для Bootstrap или его загрузка с веб-сайта Bootstrap и добавление его в наш проект.
Для управления клиентскими средами Visual Studio теперь включает Bower. Если вы посмотрите в корень проекта, вы увидите bower.json . Здесь вы увидите ссылки на Bootstrap с конкретными версиями. Добавление новой клиентской среды извлечет эту версию и внесет ее в проект.
Для начала мы хотим скачать примеры кода с сайта начальной загрузки. Перейдите на getbootstrap.com и нажмите «Загрузить Bootstrap». В разделе «Исходный код» нажмите «Загрузить исходный код». Разархивируйте этот файл и перейдите в docs > examples > jumbotron . Перетащите файл wwwroot > css папку wwwroot > css . Вы также можете перетащить index.html в корень проекта. Он не будет отображаться при запуске сайта, так как это сайт MVC. Но мы будем использовать это как ссылку.
Мы собираемся начать с изменения основного макета сайта. В обозревателе решений откройте Views > Shared > _Layout.cshtml . В верхней части этого файла вы увидите следующие ссылки на CSS-файлы:
<link rel="stylesheet" href="~/lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> <link rel="stylesheet" href="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css" />
Удалите строку bootstrap-touch-carousel.css . Создайте новую строку под строкой bootstrap.css. Перетащите файл jumbotron.css и поместите его в эту новую строку. Теперь это должно выглядеть следующим образом:
<link rel="stylesheet" href="~/lib/bootstrap/css/bootstrap.css" /> <link href="~/wwwroot/css/jumbotron.css" rel="stylesheet" /> <link rel="stylesheet" href="~/css/site.css" />
Откройте домашнюю папку внутри папки Views, затем откройте файл Index.cshtml . Удалите все в этом файле, кроме верхней части:
@{ ViewBag.Title = "Home Page"; }
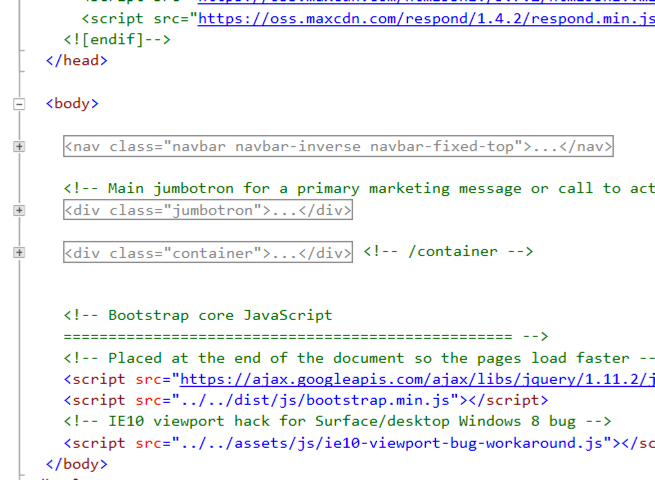
Откройте файл Bootstrap index.html, который мы перетащили ранее. div class=jumbotron узлы nav , div class=jumbotron и div class=container чтобы их было легче увидеть, как показано ниже:
Скопируйте два div и вставьте их в файл Index.cshtml . Теперь запустите приложение. Вы должны увидеть следующее:
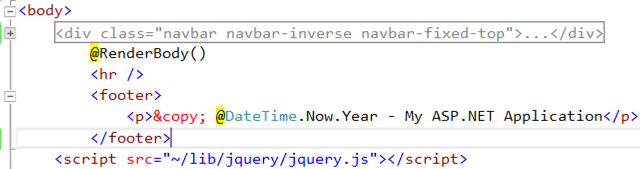
Вы заметите, у нас есть два нижних колонтитула. Это можно исправить, удалив следующий код в нижней части Index.cshtml:
<hr> <footer> <p>© Company 2014</p> </footer>
В этом же файле мы можем добавить несколько более значимых заголовков к трем столбцам. Добавьте следующие заголовки в теги H2 чуть ниже трех
линии:
Latest Blog Post New York, New York Workshop Beginner 1 Lessons
Если вы запустите приложение, вы должны увидеть следующее:
Обновление Jumbotron
Теперь мы можем обновить наш jumbotron с изображением. Jumbotron - это большая серая коробка в верхней части веб-страницы.
Мы будем использовать это изображение как изображение jumbotron. Загрузите большую версию и поместите ее в wwwroot > images . Откройте wwwroot > css > site.css . Введите следующее в нижней части этого файла:
.jumbotron { background-image: url('../images/musician-349790_1920.jpg'); background-size:cover; color:#fffad5; }
Вы можете фактически перетащить изображение, и Visual Studio создаст необходимый код background-image .
Цвет fffad5 из нашей цветовой схемы Adobe Kuler.
Теперь мы можем обновить текст jumbotron. Вернитесь в Index.cshtml . Откройте узел jumbotron и замените:
<div class="container"> <h1>Hello, world!</h1> <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
со следующим:
<div class="container"> <h1 class="scriptfont">Rockstar Guitar Lessons!</h1> <p>Become an expert one step at a time.</p>
Давайте запустим приложение и посмотрим, что у нас пока есть. Ваша страница должна выглядеть следующим образом:
Как видите, мы приближаемся. Jumbotron должен простираться до краев. Это дает нашему общему дизайну немного больше глубины. Для этого в Index.cshtml удалите div container body-content окружающий @Renderbody() .
Теперь ваш код должен выглядеть следующим образом:
Обновление шрифтов
Внутри jumbotron мы хотим другой фронт. Что-то более неформальное. Для этого мы будем использовать шрифт Dancing Script. Google Web Fonts поможет нам получить шрифт.
Перейдите сюда , в левом верхнем углу, введите танец, который должен вызвать Dancing Script. Нажмите «Добавить в коллекцию», затем нажмите «Использовать». Снимите флажок Нормальный и выберите Жирный. Скопируйте ссылку на скрипт внизу.
В _Layout.cshtml вставьте ссылку на скрипт под тегом title . Это должно выглядеть следующим образом:
<title>@ViewBag.Title - My ASP.NET Application</title> <link href='http://fonts.googleapis.com/css?family=Dancing+Script:700' rel='stylesheet' type='text/css'>
Теперь мы собираемся добавить новый класс в site.css . Это позволит нам нацелить шрифт на определенный текст. Добавьте следующее к site.css :
.scriptfont { font-family: 'Dancing Script', cursive; }
В jumbotron добавьте class="scriptfont" к тегу H1 чтобы он выглядел следующим образом:
<h1 class="scriptfont">Rockstar Guitar Lessons!</h1>
Запустите приложение и проверьте шрифт заголовка jumbotron. Теперь должно быть в сценарии.
Последние штрихи
Чтобы немного улучшить эту первую фазу нашего дизайна, мы собираемся добавить фон и немного отрегулировать нижний колонтитул, который в настоящее время находится на одном уровне слева.
Мы будем использовать изображение для фона и что-то, что соответствует нашим земным тонам. Загрузите его здесь и введите «бесшовную текстуру бумаги». Загрузите эту текстуру и добавьте ее в wwwroot > images .
Откройте сайт site.css . Добавьте новую строку в первом теге body . Затем перетащите текстуру бумаги в нее. Это должно выглядеть следующим образом:
body { padding-top: 50px; padding-bottom: 20px; background-image: url('../images/seamless_paper_texture.png'); }
Пока мы здесь, добавьте следующее внизу этого файла:
footer { margin-left:15px; }
Если вы запустите приложение сейчас, фон должен быть виден, а нижний колонтитул от края.
Отзывы клиентов
Теперь мы можем отформатировать наш раздел цитат. Код для цитат можно найти в той же папке примеров Bootstrap. Откройте папку «Карусель», затем файл index.html .
Скопируйте код Featurette, начиная с этого комментария
<!-- START THE FEATURETTES -->
и заканчивая этим комментарием
<!-- /END THE FEATURETTES -->
Теперь вставьте этот код в файл index.cshtml чуть ниже трех столбцов, которые мы добавили ранее. Вы должны выглядеть следующим образом:
Вы можете добавить некоторые пользовательские кавычки, открыв каждый div функциональной панели и изменив текст между каждым из следующих тегов H2 :
<h2 class="featurette-heading">
Ваша готовая веб-страница должна выглядеть примерно так:
Резюме
У Энди теперь есть заполненная веб-страница для его клиента, которая станет новым сайтом, посвященным урокам игры на гитаре.
Используя Visual Studio 2015 и Bootstrap, Энди смог создать великолепный веб-сайт без особых усилий.
В следующий раз мы рассмотрим, как интегрировать MailChimp, чтобы дать клиенту Энди возможность отправлять клиентам обновления по электронной почте. Мы добавим пару новых страниц, например страницу благодарности для людей, подписавшихся на список рассылки, и страницу контактов.