Эта статья была спонсирована Microsoft . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Добро пожаловать в нашу серию статей с использованием современной IDE от Microsoft: Visual Studio Community 2015 для быстрого проектирования и создания привлекательного, функционального сайта для клиента. Если вы пропустили последний взнос, проверьте это здесь .
Теперь, когда у Энди есть первая полоса сайта, он может начать создавать сайт немного больше. Это будет включать в себя реализацию формы регистрации по электронной почте, а также контакт и о страницах.
Мы начнем с формы регистрации по электронной почте, а затем перейдем к созданию дополнительных страниц. Форма регистрации по электронной почте будет размещена спереди и по центру на главной странице. Он будет размещен на правой стороне jumbotron, где есть свободное место.
Для формы регистрации по электронной почте мы будем использовать форму из MailChimp. Энди использует учетную запись MailChimp своего клиента и будет использовать существующий список для домашней страницы. Все, кто зарегистрируется на главной странице, попадут в этот список.
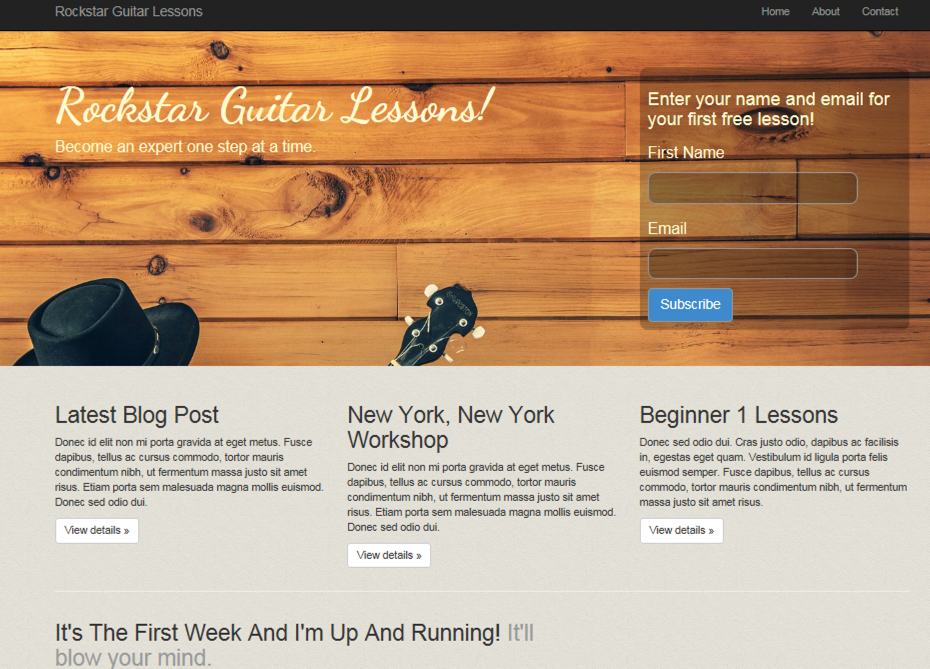
Наша форма регистрации будет выглядеть так:
Получение кода из MailChimp
После входа в MailChimp выберите список, в который вы хотите добавить людей. Нажмите Регистрационные формы. Нажмите встроенные формы. Классический стиль в порядке. Клиент хочет получить имя и адрес электронной почты. MailChimp фактически использует их по умолчанию, поэтому мы можем оставить все как есть.
Ваш экран в MailChimp должен выглядеть следующим образом:
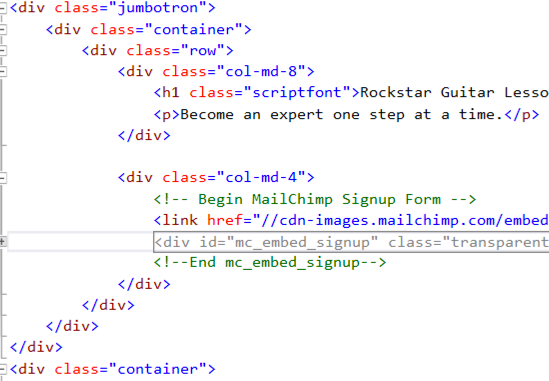
Скопируйте HTML. Это то, что мы вставим в jumbotron. В jumbotron под этой линией:
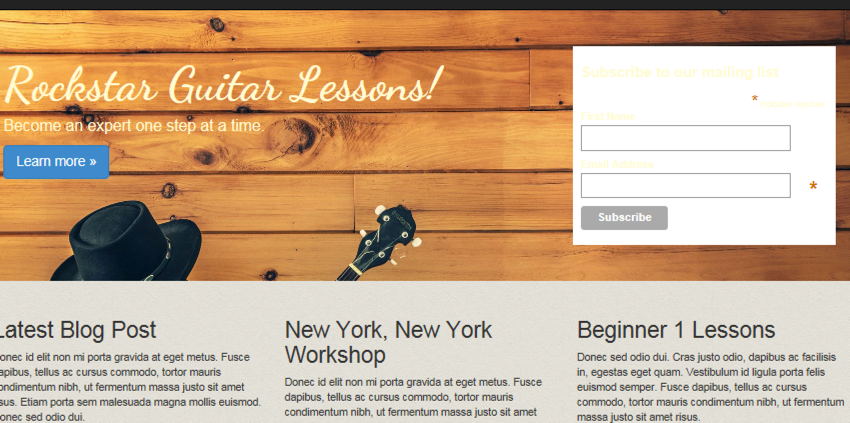
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>Добавьте код формы MailChimp. Если вы запустите приложение, оно должно выглядеть следующим образом:
Очевидно, что это не то, что мы хотим, чтобы это выглядело, но это хорошая отправная точка. Отсюда мы отформатируем форму с помощью Bootstrap и приведем все в соответствие.
Изменение формы регистрации с помощью Bootstrap
С текущим форматированием мы потеряли наш адаптивный дизайн. Заголовок сайта нужно оставить, в то время как регистрационная форма идет вправо. Они также должны быть в одном ряду. Bootstrap поможет нам навести порядок.
Мы можем добавить пару столбцов. Окружите jumbotron с
и код MailChimp с
, Это форматирование означает, что текст заголовка сайта займет 2/3 jumbotron, а формат регистрации — 1/3.
Ваш код должен выглядеть следующим образом:
Помните, Bootstrap использует 12-сеточную систему. 8 + 4 = 12, и из этих чисел видно, как мы получаем 2/3 и 1/3.
Если вы запустите сайт, вы увидите, что у нас есть две колонки, и наш адаптивный веб-дизайн вернулся.
Далее мы начнем полировать пользовательский интерфейс формы регистрации, чтобы он лучше сочетался с сайтом.
UI Полировка
Вместо того, чтобы проходить через много маленьких шагов, будет легче отобразить, как должны выглядеть готовые модификации MailChimp. Тогда мы можем пройти. Замените свой текущий код MailChimp следующим:
<!-- Begin MailChimp Signup Form --> <link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> <div id="mc_embed_signup" class="transparent-background soft-border-radius"> <form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div id="mc_embed_signup_scroll"> <h3>Enter your name and email for<br /> your first FREE lesson!</h3> <div class="mc-field-group"> <label for="mce-FNAME" class="not-bold">First Name </label> <input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </div> <div class="mc-field-group"> <label for="mce-EMAIL" class="not-bold">Email </label> <input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </div> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> <input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </div> </form> </div> <!--End mc_embed_signup-->,not-bold
Я добавил несколько строк в коде, чтобы лучше разбить форму для обсуждения.
Мы создадим несколько пользовательских классов, которые включают transparent-backgroundsoft-border-radiussite.css Мы определяем эти классы в not-bold
Поскольку большая часть кода MailChimp совпадает с тем, что мы скопировали из MailChimp, давайте обсудим, что происходит с этими пользовательскими классами.
.not-bold {
font-weight:normal;
}
.not-bold
Это просто удаляет жирные буквы. Это используется для снятия выделения с меток полей формы. Наш призыв к действию смел. Если метки полей формы также выделены жирным шрифтом, глазу будет немного трудно понять, где сосредоточиться. В худшем случае люди просто сдаются и обходят нашу регистрационную форму.
На скриншоте ниже показано использование transparent-background
.transparent-background { Он определяется как:
background-color: rgba(0, 0, 0, 0.25)
}
rgba
0 Альфа устанавливает непрозрачность. Чем ниже это значение, тем прозрачнее. Значения могут варьироваться от 1soft-border-radius
.soft-border-radius { Этот класс определяется как:
border-radius: 10px;
}
.max-width
Наконец, у нас есть синяя кнопка на всю ширину. .max-width Мало того, что синий обеспечивает отличный контраст и привлекает внимание, но большой размер делает его неотразимым для щелчка. .max-width {
width:100%;
}
Controllers/HomeController.cs
Добавление указанных выше классов в site.css и вставка в приведенный выше код формы должны привести к той же форме регистрации, как показано выше.
Страница благодарности
Когда пользователи регистрируются, обычно приятно предоставить страницу подтверждения, чтобы они знали, что все прошло хорошо. Сколько раз вы подписывались на чей-то список только для того, чтобы вас приветствовала чрезвычайно невообразимая страница благодарности?
Энди знает, что его клиент — настоящий артист и хочет пройти лишнюю милю. Это означает не экономить, используя некоторую страницу благодарности. Тем не менее, мы будем поддерживать последовательность, используя ту же цветовую схему и тему на домашней странице.
Чтобы создать страницу благодарности, откройте public IActionResult ThankYou()
{
ViewBag.Message = "Your thank you page.";
return View();
} Добавьте следующее:
/Home/ThankYou
Поскольку это приложение MVC, когда кто-то вводит Views/Home Конечно, мы не ожидаем, что кто-нибудь введет страницу благодарности, поскольку это будет сделано в качестве подтверждения от регистрации в списке рассылки нашего клиента.
Нам нужно посмотреть на этот метод, чтобы подать. Откройте папку Contact.cshtmlThankYou.cshtml Переименуйте скопированный файл в ThankYou.cshtml
Наша страница благодарности будет в основном jumbotron с домашней страницы. Очистите код в ViewBag<div class="jumbotron jumbotron-tall"> Вставьте в следующее:
<div class="container">
<h1 class="scriptfont">Thank You!</h1>
<p>Your first lesson will be arriving shortly.</p>
</div>
</div>
jumbotron-tall
Создание копии страницы контактов позволяет нам в полной мере использовать существующую структуру страницы. У нас будет знакомая навигация и нижний колонтитул без необходимости что-либо делать.
Вы, наверное, заметили класс jumbotron-tall Это новый класс, который добавляет дополнительную высоту странице благодарности. В противном случае у нас получилась бы довольно короткая полоска, бегущая по вершине. Это не было бы слишком впечатляюще.
Изображение большего размера выглядит великолепно и дает дополнительное эфирное время нашему художнику (то есть клиенту).
.jumbotron-tall {
min-height:800px;
}
Views/Home
Ваша последняя страница благодарности должна выглядеть следующим образом:
Страница контактов
Мы хотим дать потенциальным клиентам возможность связаться с нашим клиентом напрямую через его сайт. Это где страница контактов придет. Мы будем следовать основной схеме, как указано выше, чтобы создать страницу контактов. Наша последняя страница будет выглядеть следующим образом:
Откройте Contact.cshtmlViewBag Как мы делали ранее со страницей благодарности, очистите все, кроме верхнего кода .button-xl { Мы снова будем использовать джумботрон. Мы будем использовать два столбца, как и раньше, за исключением того, что правая сторона будет пустой. Это позволяет нашей контактной форме выравниваться по левому краю.
width:100%;
margin-top:10px;
}
Мы собираемся представить несколько новых CSS-классов, которые также повлияют на нашу домашнюю страницу. Первый класс это:
.soft-border-radius {
border-radius: 10px;
border: 1px solid #999
}
Это специально для синей кнопки в нижней части формы. Добавление этого класса создаст более широкую кнопку и добавит небольшое пространство между верхней частью кнопки и нижней частью поля для комментариев. Мы также можем применить этот класс к нашей домашней странице.
Далее идет модификация существующего класса:
textarea
Для этой формы мы будем использовать структуру, аналогичную коду формы MailChimp. Но мы не собираемся использовать CSS MailChimp, так как мы не используем их форму регистрации.
Одна вещь, которую предоставил MailChimp CSS, была более темные границы вокруг полей ввода. Это сейчас прошло. Чтобы компенсировать это, мы добавляем границу внутри soft-border-radius, что будет иметь тот же эффект.
В контактную форму мы добавили поле для комментариев. Это поле может иметь полосы прокрутки, которые по умолчанию будут довольно белыми. Этот более яркий цвет создаст большой контраст с нашими более темными цветами. Чтобы лучше сочетать полосы прокрутки, нам нужно изменить textarea
textarea {
scrollbar-arrow-color:#333;
scrollbar-base-color:#333;
scrollbar-darkshadow-color:#333;
scrollbar-shadow-color:#333;
color:#fffad5;
}
Обратите внимание на цвет fffad5 Мы делаем то же самое для поля ввода:
input {
color:#fffad5;
}
Все вышеперечисленные CSS-классы идут в site.css
Теперь мы можем перейти к коду формы.
<div class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-8">
<div class="transparent-background soft-border-radius">
<form action="#" method="post" class="form-format" target="_blank" novalidate>
<div>
<h2>Please enter in your message below.</h2>
<div>
<label for="FNAME">First Name </label><br />
<input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="FNAME">
</div>
<div>
<label for="EMAIL">Email </label><br />
<input type="email" value="" name="EMAIL" class="transparent-background soft-border-radius" id="EMAIL">
</div>
<div>
<label for="COMMENT">Comment </label><br />
<textarea value="" cols="30" rows="3" name="comment" class="transparent-background soft-border-radius" id="COMMENT"> </textarea>
</div>
<div>
<input type="submit" class="btn btn-primary btn-lg button-xl" value="Submit" name="submit" />
</div>
</div>
</form>
</div>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
Вы можете заметить некоторые сходства с формой MailChimp. Это на самом деле модифицированная версия этой формы. Контактная форма находится в левой колонке шириной col-md-8 Это создает столбец шириной 2/3, так как наш правый столбец — col-md-4. Помните, 8 + 4 = 12, это количество столбцов, составляющих нашу сетку из 12 столбцов в Bootstrap.
Резюме
Клиент Энди теперь имеет великолепную форму регистрации, которая обязательно привлечет регистрацию. Он также добавил контактную форму, которая хорошо вписывается в общую тему сайта. На данный момент клиент Энди отлично стартует.
Далее мы добавим возможность покупателям приобретать уроки. Клиент Энди признает, что мобильный сейчас является большой частью Интернета. Он хочет убедиться, что мобильный сайт обеспечивает отличное взаимодействие с пользователем. Одна часть этого — отправка уведомлений, как только новый урок доступен.
У Энди есть несколько интересных функций для веб-сайта. Мы будем продолжать следовать за ним и смотреть через его плечо, как все собирается вместе.