Если вы вручную изменяете размер окна своего браузера, чтобы протестировать адаптивный дизайн, вы делаете жизнь излишне сложной для себя! Инструмент Responsive Design View появился в Firefox 15, и есть адаптивный букмарклет Web Design, который работает в большинстве браузеров.
Но букмарклеты всегда можно улучшить! Viewport Resizer — это потрясающий адаптивный дизайнерский инструмент, созданный Malte Wassermann .
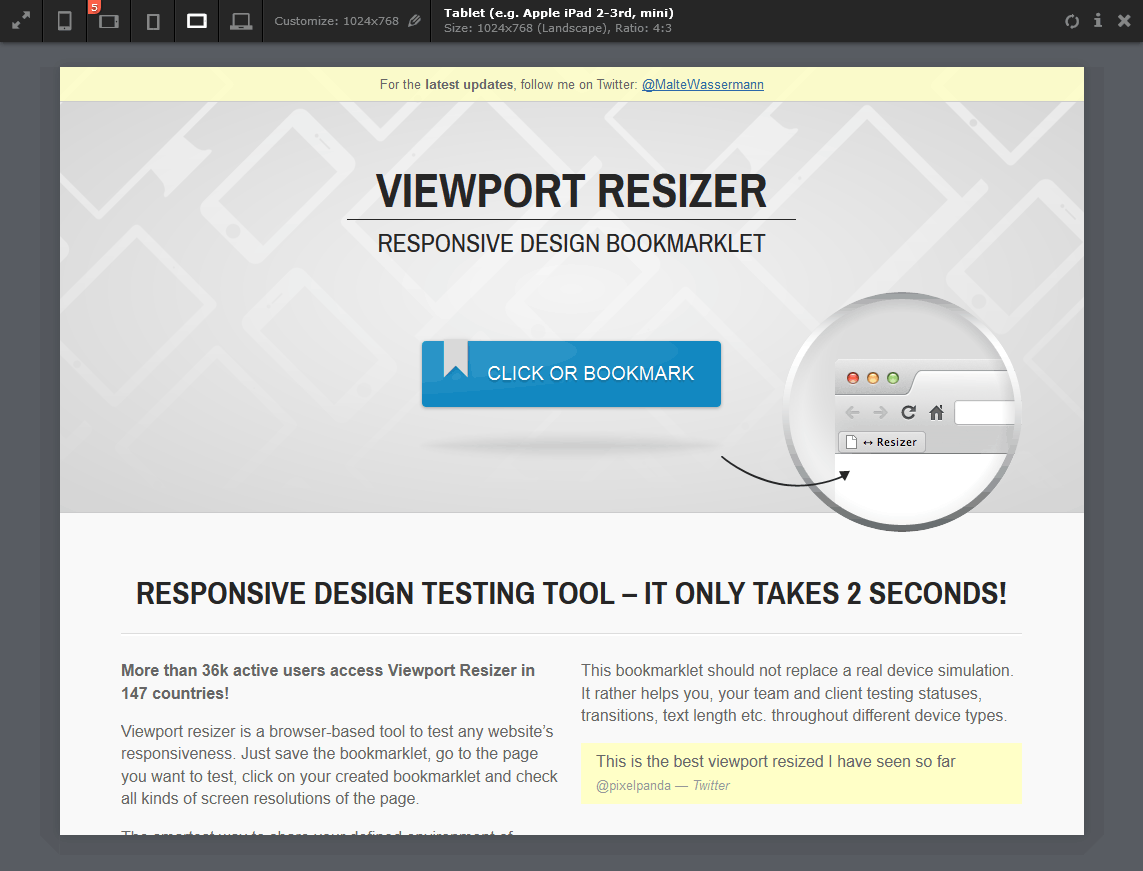
Букмарклет загружает панель инструментов в верхней части экрана. Значки слева позволяют переключаться между различными размерами, которые описаны в текстовом разделе в середине панели. Обратите внимание, что некоторые значки дают подсказку, например, «5» для разрешения iPhone 5. Вы можете щелкнуть значок несколько раз, чтобы переключиться между альбомным и портретным видом. Справа находятся значки для обновления страницы, отображения информации и закрытия панели инструментов.
Лучшая часть: Viewport Resizer полностью настраивается . Домашняя страница позволяет вам выбрать начальный диапазон размеров экрана и создать свой собственный букмарклет. Вы также можете добавить размеры на лету и заново сохранить букмарклет снова.
Однако, что выделяется больше всего, это внимание к деталям. CSS3-анимации используются повсеместно, но они тонкие и полезные, а не навязчивые. Это впечатляющий кусок работы. Viewport Resizer — это, безусловно, лучший адаптивный инструмент веб-дизайна, который я когда-либо видел, и, возможно, лучший букмарклет, когда-либо разработанный!
Даже если вы не заинтересованы в адаптивном веб-дизайне, посетите сайт lab.maltewassermann.com/viewport-resizer/, используя Firefox, Chrome или Safari, чтобы получить наилучшие впечатления. Букмарклет также работает в Opera, но показаны лишь некоторые из анимированных эффектов. IE10 загружает панель инструментов, но не страницу — я надеюсь, что это может быть исправлено в ближайшее время.
Viewport Resizer — удивительный бесплатный инструмент — получите его сегодня.