Бьюсь об заклад, многие из вас не понимают, что мы можем создать иллюзию форм, используя 100% CSS. Творчески используя свойство border, мы можем создать несколько действительно интересных полигонов. На этой неделе мы рассмотрим способ создания речевых пузырей, не прибегая к фоновым изображениям.
Большинство из нас уже знакомы с использованием свойств «-moz-border-radius» и «-webkit-border-radius» для создания закругленных углов — или даже полных окружностей — но есть и другие методы для создания более сложных фигур ,
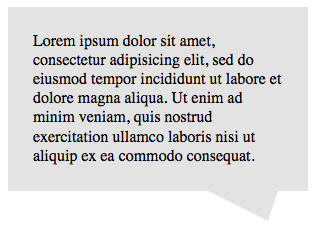
Традиционная речь-пузырь

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
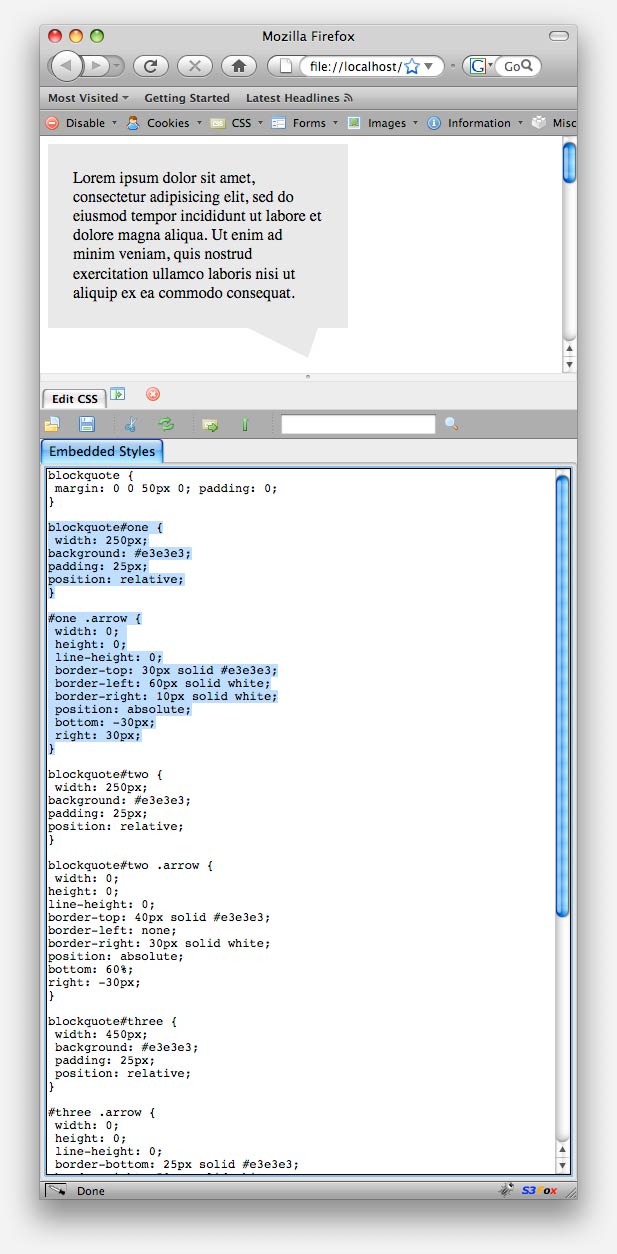
blockquote#one {
width: 250px;
background: #e3e3e3;
padding: 25px;
position: relative;
}
#one .arrow {
width: 0;
height: 0;
line-height: 0;
border-top: 30px solid #e3e3e3;
border-left: 60px solid white;
border-right: 10px solid white;
position: absolute;
bottom: -30px;
right: 30px;
}
|
Обратите внимание, что свойство bottom является обратной величиной свойства border-top.
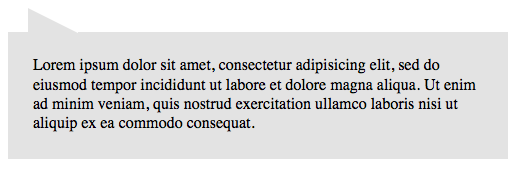
чередовать

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
blockquote#two {
width: 250px;
background: #e3e3e3;
padding: 25px;
position: relative;
}
blockquote#two .arrow {
width: 0;
height: 0;
line-height: 0;
border-top: 40px solid #e3e3e3;
border-left: none;
border-right: 30px solid white;
position: absolute;
bottom: 60%;
right: -30px;
}
|
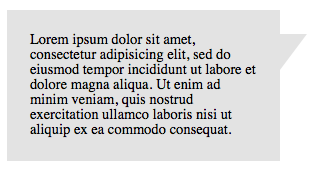
Еще один

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
blockquote#three {
width: 450px;
background: #e3e3e3;
padding: 25px;
position: relative;
}
#three .arrow {
width: 0;
height: 0;
line-height: 0;
border-bottom: 25px solid #e3e3e3;
border-right: 50px solid white;
position: absolute;
top: -24px;
left: 20px;
}
|

Интересная заметка
Я набираю этот абзац за минуты до публикации учебника. Я узнал кое-что сегодня вечером. Знаете ли вы, что если вы хотите, чтобы ваш документ был проверен, вы не можете поместить текст непосредственно в цитату? Он должен быть вложен в родительский элемент — например, тег <p>. Кроме того, валидатору не понравился тот факт, что я использовал тег span внутри blockquote. Это учитывает множество элементов, но, к сожалению, не пролет! Ну что ж; ничего страшного. Просто замените его другим элементом. Это вряд ли имеет значение.

Милая изящная
Я действительно хочу увидеть, как вы, ребята, внедрили этот уникальный трюк в свои собственные проекты. Присылайте нам ссылки на ваши примеры, через комментарии. Спасибо за просмотр. На следующей неделе планируйте изучать что-то намного более продвинутое. … мне просто нужно выяснить что! До тех пор.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

