Приложение Panica Inc. «Coda», на мой взгляд, является потрясающим приложением для платформы Mac OS X. Его интерфейс с одним окном позволяет упорядочить работу и устраняет загроможденный рабочий стол, который, как правило, изводит веб-дизайнеров и программистов. Что мне больше всего нравится в Coda, так это функции, позволяющие экономить время. Вот мои лучшие 5:
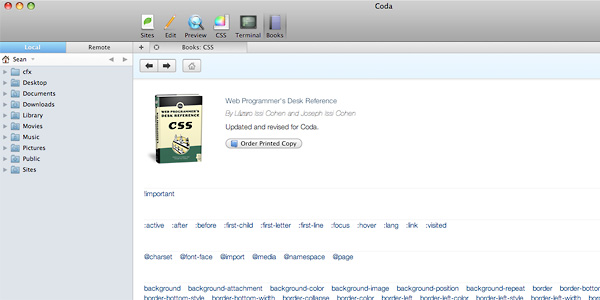
1. Встроенные справочные руководства.

Вы часто вытаскиваете свои книги по программированию для быстрого ознакомления?
Coda поможет вам сэкономить путешествие на книжную полку. Включены HTML, CSS, Javascript,
справочные руководства PHP «Справочник веб-программиста». Даже лучше, они
доступный для поиска и встроенный в баннер подсказок программирования приложения.
Посетите раздел Книги, нажав кнопку Книги на панели инструментов или нажав
Command + 6.
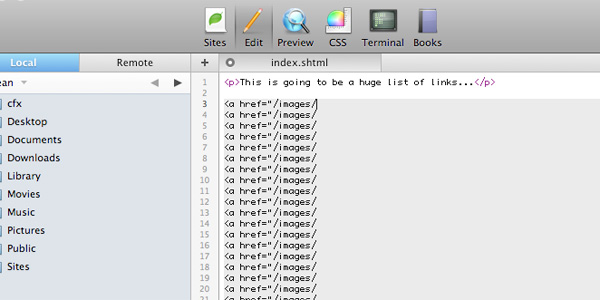
2. Blockedit

Это, наверное, моя любимая особенность. Удерживая нажатой клавишу «Option», выберите блок
текста (или пустой блок) и начните печатать. Coda имитирует текст, который вы вводите для всех
из выбранных линий. Это идеально подходит для добавления длинного списка ссылок, списков или
положить воедино
Есть несколько разных способов сделать это. Выделите блок текста и перейдите Текст
> Blockedit Selection (Shift + Command + 3) или просто удерживайте Option при выборе
текст (курсор превратится в перекрестие).
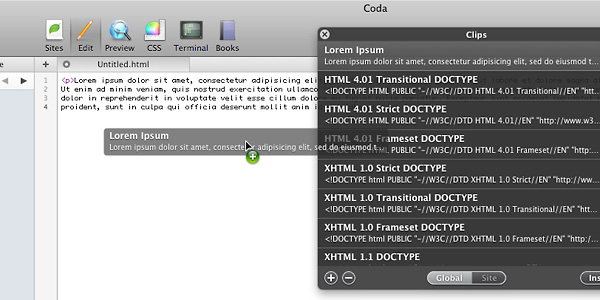
3. Клипы

Клипы будут хранить ваши любимые текстовые вырезки в легко доступном виджете. кода
предоставляет вам известный текст наполнителя Lorem Ipsum и несколько Doctypes для начала,
но вы можете легко добавить свой собственный, нажав кнопку «Плюс» внизу. Скорее
чем набирать текст снова и снова, нажмите и перетащите клип на документ и
все готово
Я использую его для хранения своего шаблона документа CSS и некоторых общих включений.
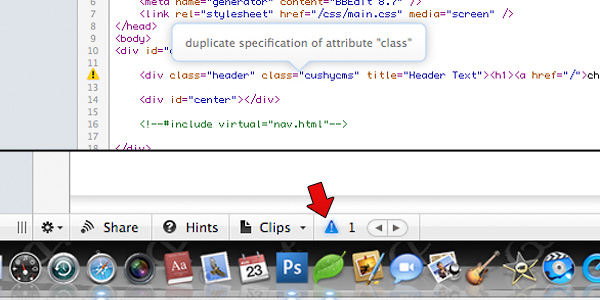
4. Встроенная проверка кода

Всегда посещая validator.w3.org, чтобы сделать
уверен, что твой HTML хорош? Coda имеет встроенную проверку кода HTML и XHTML (извините,
без CSS). Следуйте предупреждающим треугольникам и читайте воздушные шары, чтобы понять, что
неправильно. Coda продолжит повторную проверку вашего документа, пока вы его не отредактируете
выключен.
5. Разделить редактирование

Разделенное редактирование отлично подходит для случаев, когда вам нужна быстрая ссылка на другие файлы без
нужно переключать вкладки. В вашем файловом браузере слева, Ctrl + клик по файлу
и выберите Открыть в Сплите.
Мне нравится, когда мой CSS находится в одном сплите, а мой HTML — в другом. Так я всегда знаю
какие элементы мне нужно редактировать.
Вы можете прочитать больше о Coda на сайте Panic .