На прошлой неделе Google объявила в своем блоге по кодированию , что они запустили инструмент Font Preview , новую функцию для Google Font Directory . Font Preview — отличный ресурс для веб-дизайнеров и разработчиков, которые хотят использовать на своих сайтах самые разные шрифты.
Каталог шрифтов Google позволяет просматривать все шрифты, доступные через API шрифтов Google . Все шрифты в каталоге доступны для использования на веб-сайтах по лицензии с открытым исходным кодом и размещены на серверах Google.
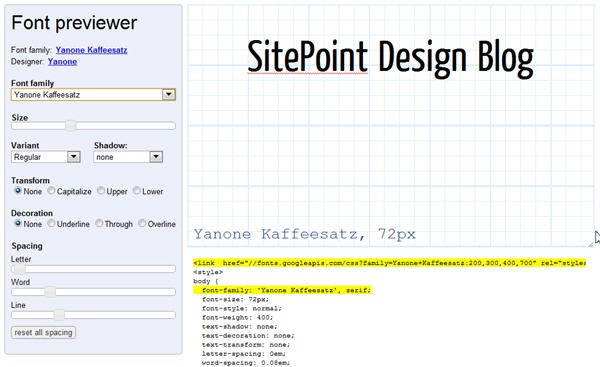
Когда вы посетите страницу предварительного просмотра шрифта , вы увидите, что интерфейс инструмента очень прост. На панели управления слева раскрывающиеся списки позволяют выбрать семейство шрифтов, вариант и тени, а ползунки позволяют задать размер шрифта, оформление, регистр и букву, расстояние между словами и строками для вашего текста. Панель предварительного просмотра с правой стороны показывает предварительный просмотр шрифта с любыми стилями, которые вы, возможно, применили. Под сеткой предварительного просмотра CSS создается на лету.
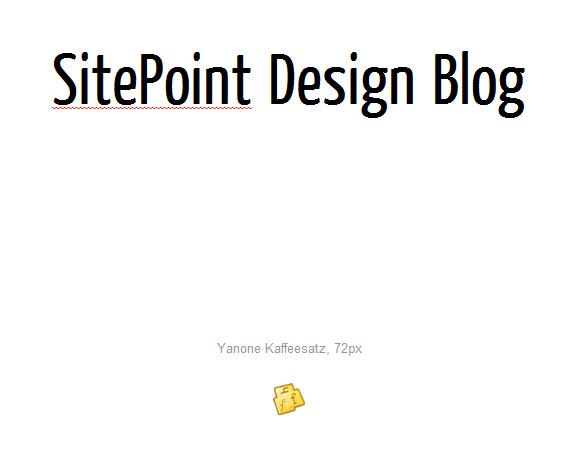
Если вы нажмете «Переключить элементы управления», вы увидите, как выглядит гарнитура без сетки и панели управления на простом белом экране.
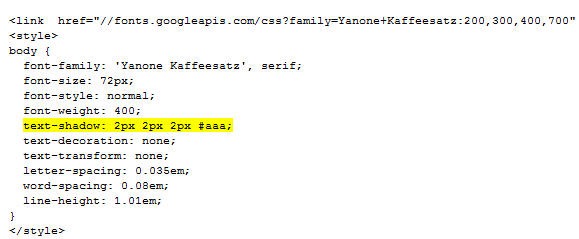
Когда вы вернетесь к виду сетки, под областью предварительного просмотра вы увидите динамически сгенерированный пример кода. Затем вы можете выбрать, скопировать и вставить CSS.
Количество шрифтов, доступных в настоящее время в каталоге шрифтов, несколько ограничено, но предположительно будет расти довольно быстро. Font Previewer позволяет очень легко создавать CSS для ваших шрифтов и просто копировать и вставлять их на свои страницы.
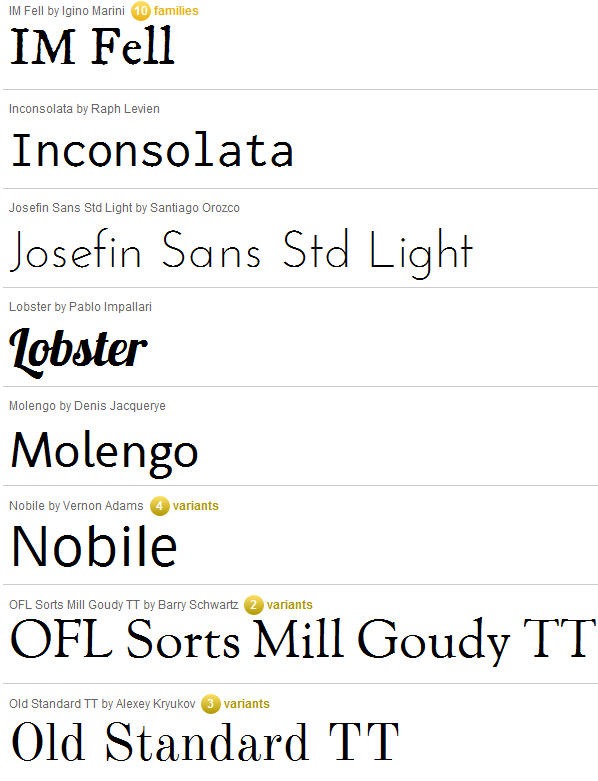
Пример некоторых шрифтов с открытым исходным кодом, доступных через Google Font Directory.
Вы пробовали новый Font Previewer? Что вы думаете об этом?