В наши дни типичная веб-страница довольно тяжелая. Даже для простого блогового сайта задействовано много сторонних сценариев и ресурсов, будь то кнопка «Нравится» на Facebook или система комментариев на основе Disqus. Как мы узнаем влияние этих лишних битов?
Быстрый инструмент, с которым я сейчас играю, довольно прост. Он использует PhantomJS, в частности, его новую функцию отмены запросов (недавно я продемонстрировал использование этой функции для де-CSS- отображения всей страницы). Очевидно, что мы также полагаемся на способность мониторинга сети для сбора этих запросов и ответов. Последний уже довольно популярен, вы можете увидеть, как он используется как один из возможных бэкендов для YSlow .
Как и в предыдущем примере , хитрость заключается в добавлении простой фильтрации сетевых запросов. Для тестирования я регистрирую все сетевые ресурсы моего недавнего сообщения в блоге, используя включенный пример PhantomJS , netsniff.js . В этом посте содержатся внешние скрипты и стили для интеграции с социальными сетями, Disqus, а также Speaker Deck (для встроенной слайд-деки). Они заблокированы, когда я ввел следующие дополнительные строки:
self = 'http://ariya.ofilabs.com';
page.onResourceRequested = function (req, controller) {
if (req.url.indexOf(self) !== 0) {
controller.abort();
return;
}
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
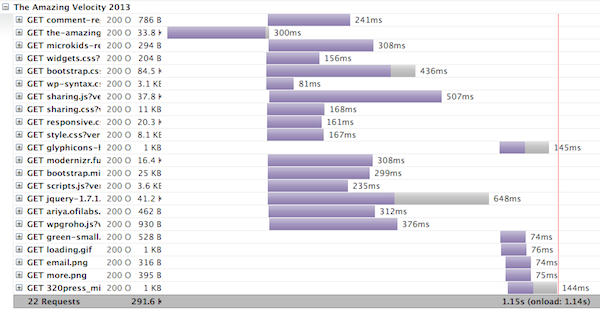
Как только я получаю сетевой трафик в формате HAR , его можно визуализировать с помощью средства просмотра HAR, чтобы получить диаграмму водопада. Здесь я вижу, что, исключая сторонние ресурсы, мой сайт загружается намного быстрее (1,15 с против 7,5 с). В дополнение к этому, предварительный просмотр слайдов (из Speaker Deck) пропал, что обрезает вес от 2,4 МБ до 300 КБ. Это, конечно, следовало ожидать, у меня нет никакого плана отказаться от Disqus, встроенной слайд-колоды и других мэш-апов. Тем не менее, полезно иметь представление о разнице в скорости и весе.
Предупреждение : в этом игрушечном скрипте отсутствует тщательный анализ времени, а также другие комбинации различных сценариев (холодный или теплый кеш, 3G против WiFi, адаптивная версия и т. Д.). Для более серьезного анализа производительности в Интернете я рекомендую использовать другие комплексные инструменты ( YSlow , FrontendTest , FluxUI , SiteSpeed.io и многие другие).
Поскольку я большой поклонник нескольких уровней защиты , некоторые метрики, полученные из приведенного выше сценария, могут определенно использоваться в качестве дополнительных охранников (возможно, в ловушке Git pre-commit ). Например, если общий вес страницы, исключая сторонние ресурсы, превышает определенный порог, то должен быть активирован сигнал тревоги. Кроме того, PhantomJS разрешает программный захват страниц , еще одно усовершенствование — визуализация веб-страницы с использованием сторонних ресурсов и без них для сравнения (см. Также « Отображается для восприятия различий»). Если страница выглядит совершенно ужасно со своими собственными сценариями и ресурсами, пользователи могут быть не очень довольны, если есть проблема с загрузкой внешних ресурсов.
Мы должны ценить дополнительную богатую интерактивность, обеспечиваемую этими сторонними вкусностями. Тем не менее, мы также должны следить за тем, чтобы наш дом содержался в чистоте!