Рабочий процесс многих веб-дизайнеров включает использование каркасной структуры, статической структуры макета страницы, которая может быть заполнена элементами дизайна, возможно, взятыми из компа из Photshop.
Разработчикам, однако, необходимо создать функциональность, недоступную в статическом каркасе. Веб-прототип больше похож на рабочую модель, которая позволяет разработчику экспериментировать с тем, как все работает на веб-странице.
В этой статье вы узнаете, как создать веб-прототип с помощью сенсорных жестов, используя простые и удобные HTML, CSS и jQuery.
Прототип для Touch
В недавнем проекте я хотел включить средство, позволяющее соответствующим экранам реагировать на сенсорные жесты. Я разработал статический каркас, а затем подумал о создании полноценного веб-прототипа для работы на планшетных устройствах для демонстрации заинтересованным сторонам.
Учитывая, что это был всего лишь прототип и не собирался использоваться для реальной разработки, и, учитывая, что у меня ограниченные знания в области программирования (общая проблема для дизайнеров), я искал простую инфраструктуру JavaScript, позволяющую жестам смахивать работать на мобильных браузерах, в частности на планшетах и iPad.
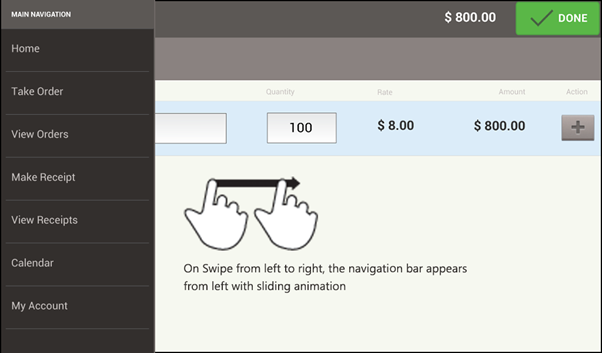
Основным требованием будет показ основной навигационной панели со скользящей анимацией, когда пользователь проводит пальцем слева направо. Я начал Googling и пробовал различные фреймворки от jQuery mobile до hammer.js. Все фреймворки, которые я пробовал, были либо слишком сложны в использовании, либо не очень отзывчивы в мобильных браузерах.
Наконец, я попробовал другой фреймворк под названием wipetouch.js, и он работал так, как я хотел. Он очень прост и удобен, а жест смахивания очень отзывчив на платформах, таких как iOS и Android.
Примечание: демо-версия в основном предназначена для iPad и планшетов, но хорошо работает и в настольных браузерах. Для рабочего стола, вместо свайпа, пользователь может двигать указатель мыши. Чтобы увидеть результат, откройте ссылку на планшете iPad или Android, затем проведите пальцем слева направо, справа налево и сверху вниз.
Файлы, используемые для этого упражнения
- index.html для HTML
- style.css для стайлинга
- common.js для JavaScript
- jquery.wipetouch.js — структура, используемая для жеста смахивания
- и ссылка на файлы jQuery
Изображения, используемые в этом упражнении
Проведите слева направо:
Отображение левой строки меню со скользящей анимацией
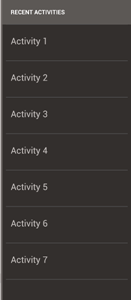
Проведите справа налево:
Отображение правой панели со скользящей анимацией
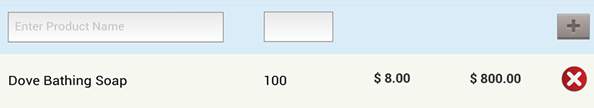
Проведите сверху вниз:
В этом примере я хотел использовать жест смахивания вниз, чтобы добавить продукт, не нажимая на значок +, потому что смахивание проще и быстрее, чем нажатие на маленькую иконку.
Но, поскольку этот жест касания имеет проблему с возможностью обнаружения, значок для добавления продукта есть в случае, если пользователь не знает об этом жесте.
Начиная
Примечание. Чтобы сделать статью простой и понятной, я объясню только код, используемый для перемещения по левому меню при пролистывании слева направо. Для правого и верхнего меню код практически одинаков (и приведен в реальных исходных файлах демо).
Шаг 1 — Связать файлы JavaScript и jQuery
Сначала мы свяжем необходимые файлы jQuery и инфраструктуру wipetouch.js для этого прототипа на странице HTML. Мы будем использовать jQuery для показа скользящей анимации и wipetouch.js для жестов смахивания. Common.js — это файл JavaScript, используемый для этого назначения.
<script src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"> </ script> <script src = "http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"> </ script> <script src = "jquery.wipetouch.js"> </ script> <script src = "common.js"> </ script>
Имя файла — index.html
Скачать wipetouch.js
Шаг 2 — Добавить изображения
В HTML мы добавим изображение left_menu.png и left_menu.png ему идентификатор. Мы будем использовать этот идентификатор в файлах CSS и JS.
<img src = "images / left_menu.png" width = "262" height = "600" id = "menuLeft">
Имя файла — index.html
Шаг 3 — CSS код
В CSS мы разместим изображение на странице, откуда мы хотим начать анимацию скольжения.
/ * Установить положение левой полосы * / #menuLeft { позиция: абсолютная; Слева направо: 0; топ: 0px; г-индекс: 99; }
Имя файла — style.css
Шаг 4 — Скрыть #menuLeft при загрузке страницы
$ ( "# MenuLeft") скрыть ().
Имя файла — common.js
Здесь menuLeft — это идентификатор, примененный к left_menu.png .
Шаг 5 — Показать панель навигации со скользящей анимацией, когда пользователь проводит слева направо
wipeRight: функция (результат) { $ ("# menuLeft"). show ("slide", {direction: "left"}, 1000); }
Имя файла — common.js
Здесь wipeRight — это функция из wipetouch.js, которая запускается, когда пользователь проводит пальцем слева направо.
При этом действии смахивания мы показываем изображение menuLeft со скользящей анимацией в левом направлении.
Шаг 6 — сдвиньте изображение обратно на кран
Теперь нам нужно сдвинуть то же изображение назад, когда пользователь нажимает на изображение.
$ ("# menuLeft"). click (function () { $ ("# menuLeft"). hide ("слайд", {direction: "left"}, 1000); });
При нажатии на изображение, оно скользит обратно, чтобы быть скрытым.
Примечание. Чтобы сделать статью простой и понятной, я объяснил только код, используемый для перемещения по левому меню при пролистывании слева направо. Для пролистывания справа налево и пролистывания сверху вниз, код почти такой же и приведен в реальных исходных файлах демо.
В заключение
Несомненно, доступные инструменты для создания прототипов скоро покроют сенсорные жесты, но сейчас это решение делает свое дело. Я надеюсь, что эта демонстрация послужит хорошей основой для создания прототипа для демонстрации сенсорных жестов и базовой анимации на сенсорных устройствах с использованием простого простого кода.
Пожалуйста, дайте мне знать, если у вас есть предложения по улучшению. Пожалуйста, поделитесь своими мыслями, мнениями и идеями в разделе комментариев ниже.
Дальнейшее чтение
http://www.netcu.de/jquery-touchwipe-iphone-ipad-library
Еще одно приятное демо, созданное с помощью touchwipe.js для показа слайдов на свайпе
http://eightmedia.github.com/hammer.js/
Еще одна очень популярная платформа JS для мобильных устройств
http://www.appliness.com/multitouch-with-hammer-js/
Хорошая демонстрация, созданная с помощью hammer.js, чтобы показать перетаскивание