Заголовки веб-сайтов являются очень важным аспектом любого веб-дизайна, будь то веб-сайт, блог, портфолио, информационный сайт или даже интернет-магазин. Это, наряду с логотипом, первое, что увидит новый пользователь при посещении вашего сайта. Ваш сайт, как и человек, должен иметь индивидуальность ; лучший способ «представить» индивидуальность вашего сайта — через дизайн заголовка. Это позволяет посетителю быстро определить не только качество сайта, но и то, что, по его мнению, ему понравится.
В этом посте демонстрируется 35 великолепных дизайнов заголовков, которые помогут вдохновить вас на следующий веб-дизайн. Все демонстрируемые заголовки невероятно хорошо привлекают внимание целевой аудитории, поэтому держат их на веб-сайте в течение более длительного периода времени. И дайте нам знать, какой ваш любимый заголовок в комментариях!
Раздел 1. Иллюстрированные заголовки
Пралине Эн Шахтель
Как только этот замечательный заголовок загружен, мы приветствуем счастливую и веселую обстановку с отличным индивидуальным подходом. Дружественное чувство заголовка противодействует факту, что навигация, кажется, не существует вообще.
Плохое здоровье
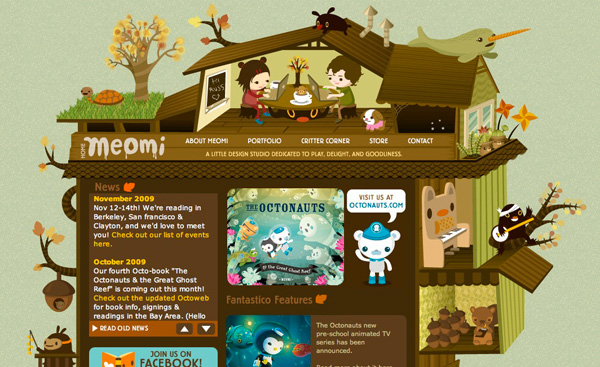
Meomi
Мы снова представляем веселую обстановку с дизайном заголовка «Meomi». На самом деле иллюстрация анимирована с помощью Flash, поэтому обязательно взгляните на живой сайт. Несмотря на то, что дизайн довольно занят, его легко адаптировать, что позволяет без проблем находить дорогу по сайту. Использование теговой строки под навигационным меню позволяет новым посетителям понять, что такое веб-сайт и на кого он нацелен — только в том случае, если вы еще не собрали красивые флеш-иллюстрации.
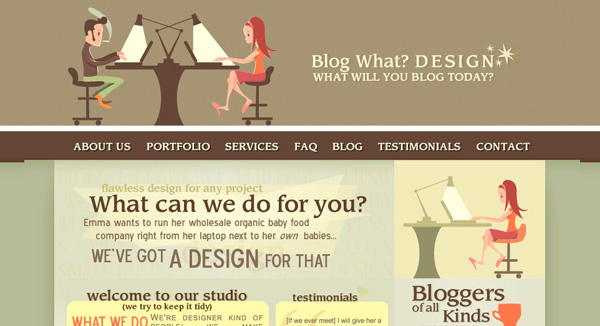
Блог Что? дизайн
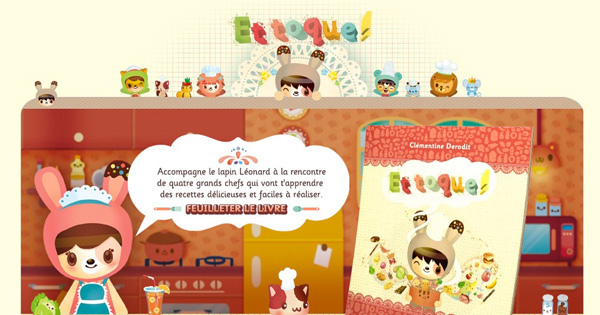
Et Toque!
Et Toque! также использует Flash анимированный иллюстрированный заголовок. Они включают симпатичный дизайн персонажей с яркими, привлекательными цветами и превосходной композицией. Навигация расположена внизу страницы, что довольно необычно; Et Toque! однако сумели справиться очень хорошо.
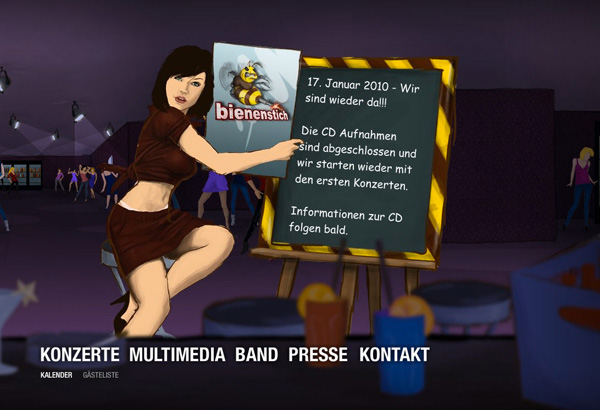
Bienenstich Band
Мэтт Хамм
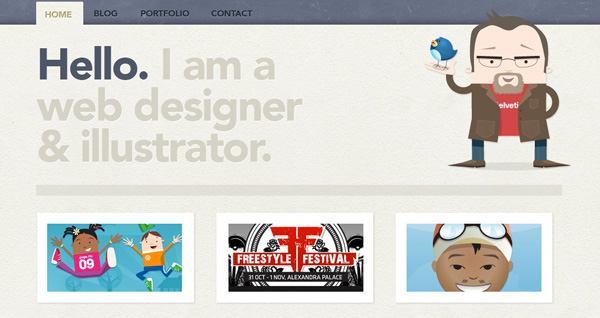
Портфельный сайт Мэтта Хэмма следовал за относительно недавней и современной тенденцией, давая его новым посетителям знать, что он делает большими, жирными буквами. Чтобы подчеркнуть слово «Привет». использовался темно-синий цвет — это делает личность сайта дружелюбной и очень личной. Использование тени, направленной на навигационное меню в верхней части страницы, выделяет ее больше, чем она уже есть — почти невозможно не нажимать на ссылки. Чтобы завершить все это, использовалась комичная иллюстрация того, как сам Мэтт держит значок птицы в Твиттере, сообщая общественности, что у него есть профиль в Твиттере.
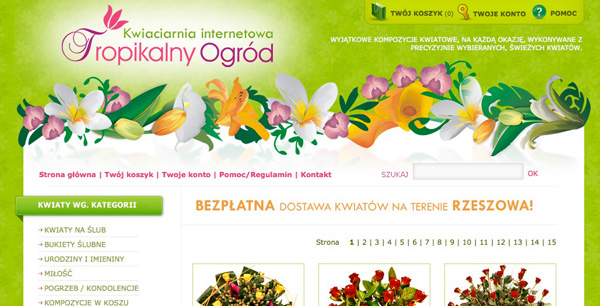
Тропикальный Огрод
Раздел 2. Рисованные элементы и текстурированные заголовки
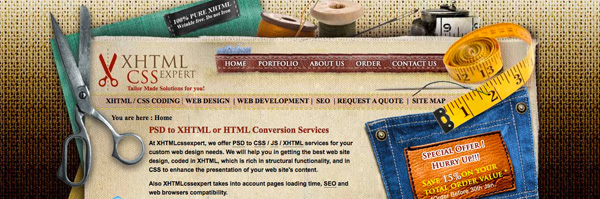
XHTML CSS Expert
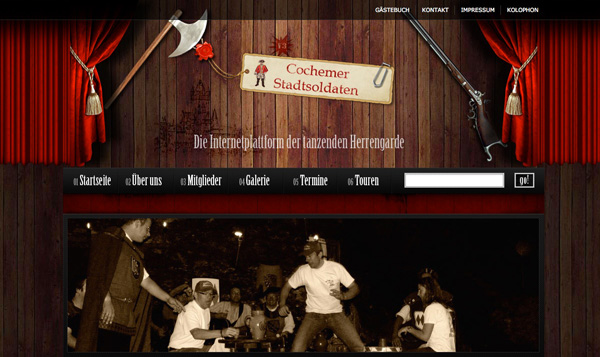
Cochemer Stadtsoldaten
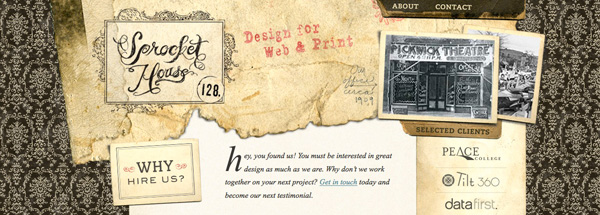
Этот заголовок широко использует стоковые изображения, текстуры и тени для создания запоминающейся компиляции. Использование большого логотипа веб-сайта делает сайт еще более запоминающимся, а метка под ним позволяет новым посетителям легко узнать, о чем сайт. Навигация невероятно проста в использовании, контактные ссылки и т. Д. Отображаются в верхней части заголовка, а ссылки навигации по контенту — внизу.
Звездочка Дом
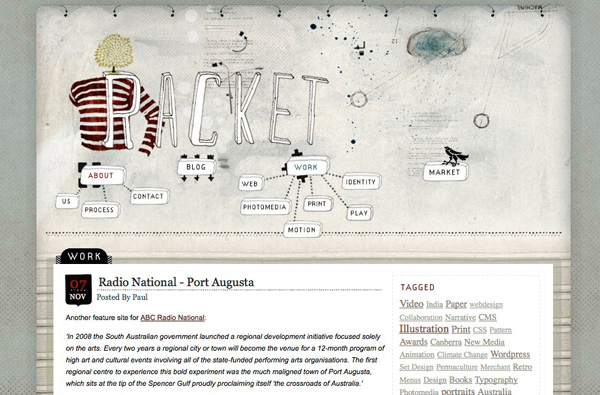
Студия Ракетки
Использование шероховатой текстуры и нарисованных от руки элементов в этом дизайне заголовка делает сайт очень личным и привлекательным. Навигация также нарисована от руки и довольно необычна, используя компоновку, подобную схеме паука; Хотя это и не распространенная техника, очень легко перемещаться по сайту без особых усилий и усилий.
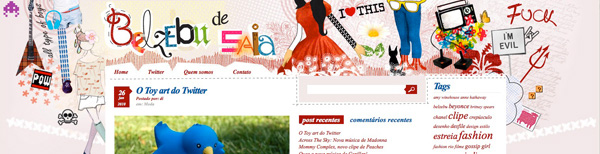
Belzebu de Saia
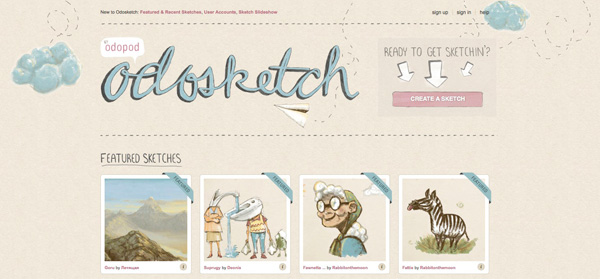
Odosketch
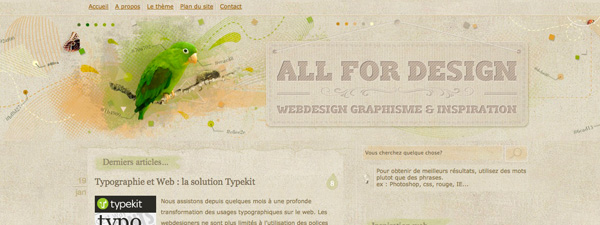
Все для дизайна
После первой загрузки этого высокотекстурированного веб-дизайна мы почти сразу же столкнулись с ярким (и привлекательным) зеленым цветом. Слегка более светлый и тонкий зеленый цвет используется позади попугая, чтобы привлечь внимание к навигационному меню, которое расположено над большей частью текстурированного фона, для более удобного просмотра. Используется большой логотип со встроенной теговой линией, который также размещается над большинством текстурированного фона, что облегчает его запоминание как самостоятельный логотип, а не как часть веб-дизайна.
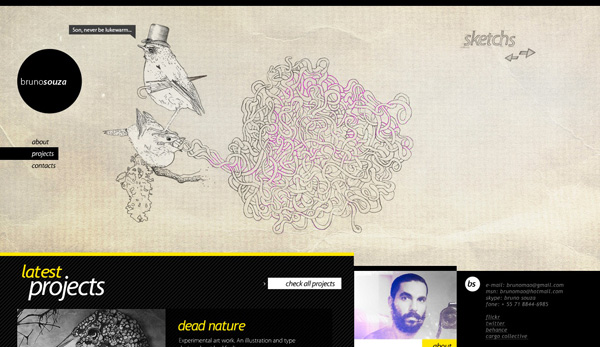
Brunosouza
JOBY
Заголовок Joby использует комбинацию больших (и полужирных) маленьких букв, маленьких заглавных букв и шрифтов Sans Serif, чтобы привлечь внимание посетителей и дать им понять, о чем сайт, очень запоминающимся и захватывающим способом. Использование рисованной / нарисованной иллюстрации добавляет индивидуальность дизайну.
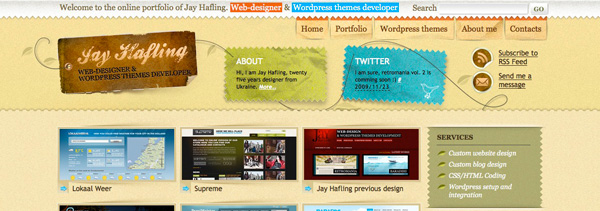
Джей Хафлинг
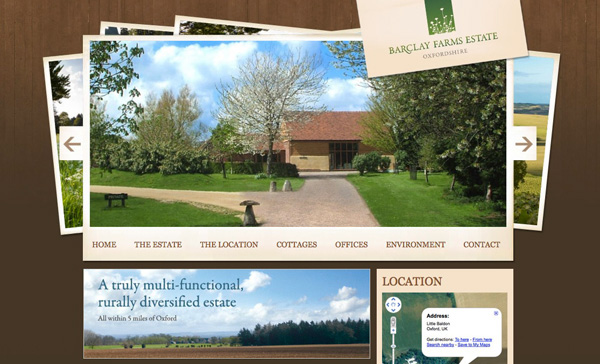
Барклай Фармс Эстейт
Раздел 3. Типография Заголовки
Проекто Тринта
Вполне возможно, это один из самых красивых и энергичных дизайнов заголовков в этом сборнике. Использование тонких серых цветов и ярко-зеленого лайма с сочетанием рваных отверстий и светлых гранжевых текстур делает это абсолютно приятным занятием. Помимо великолепного внешнего вида, навигация очень проста в использовании благодаря стильному эффекту белой подсветки при наведении курсора на ссылки. Значки спонсоров также связаны между собой, что позволяет использовать пустое пространство в некоторых рекламных кампаниях.
Diamond HTML
Дэвид Йонссон
Северный Храм
У этого минималистичного, но отличного дизайна заголовка на основе типографии есть все. Большой, красочный и основанный на фотографиях заголовок типографии привлекает внимание и его очень легко запомнить. После того, как вы перестанете смотреть на красивую цветовую схему в логотипе, вы, вероятно, прочитаете строку тега, объясняющую, о чем сайт, и хотите ли вы продолжить чтение. Если это так, то вам предложат несколько очень простых, но привлекательных текстовых ссылок, чтобы обойти сайт.
Трент Уолтон
Городская Ландшафтная Лаборатория
Teleios Man
ТУТ Конфеты
TUT Candy была очень близка к тому, чтобы попасть в следующую категорию, «Атмосферные и боке-заголовки», из-за ее звездного и космического фона. Это, однако, основано на трехмерной типографии, обеспечивая ей место в этой категории. После восхищения великолепными текстовыми эффектами и прочтения привлекающей внимание теговой строки, ссылки и панель поиска очень легко найти и использовать в самом верху заголовка.
Раздел 4. Атмосферные и боке заголовки
Rareview
Редкий вид использует тонкий (но невероятный) анимированный Flash в их заголовке, поэтому не забудьте заглянуть в живую версию — вы не будете разочарованы. Атмосфера, создаваемая анимацией, особенно при просмотре на большом глянцевом мониторе, создает ощущение, будто вы находитесь в другом мире; это действительно так мощно. Минималистичный черно-белый логотип и навигационные ссылки позволяют легко находить и использовать их, а также используют некоторые великолепные эффекты при наведении (опять же, смотрите живую версию).
Лиза Майя
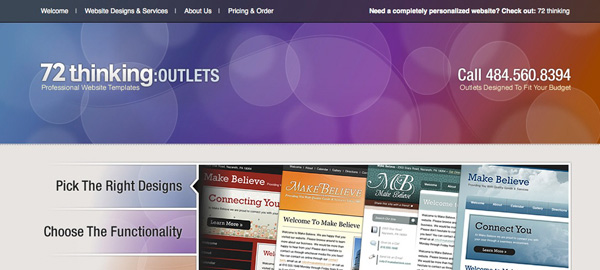
72 Мышление: Аутлеты
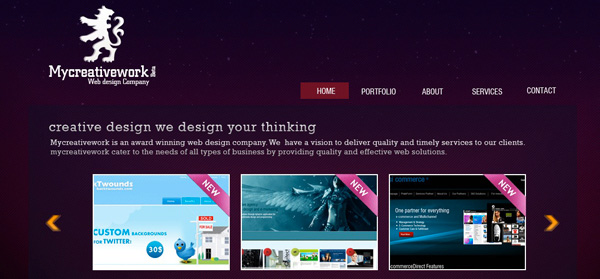
Mycreativework
Раздел 5. Минималистичные и простые заголовки
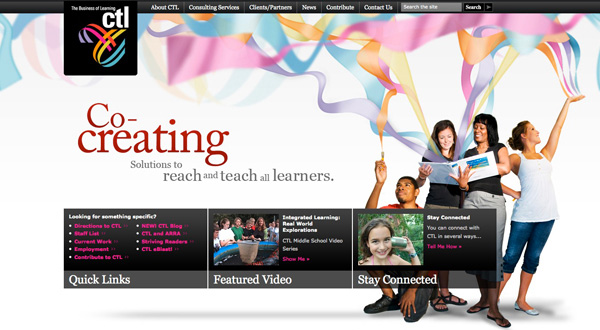
CTL — бизнес обучения
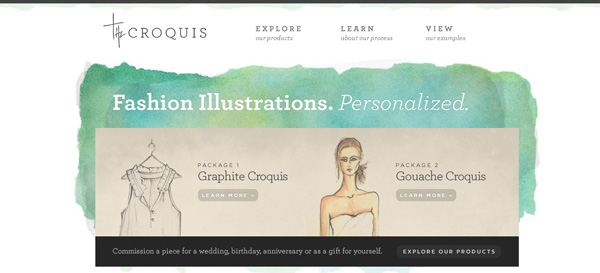
Croquis
Это легко самый элегантный заголовок в этой витрине. Использование акварельных текстур и минимальное использование цвета придают дизайну индивидуальность. Тонкая черная линия в верхней части заголовка помогает раскрыть потенциал прекрасного логотипа и навигационной типографики.
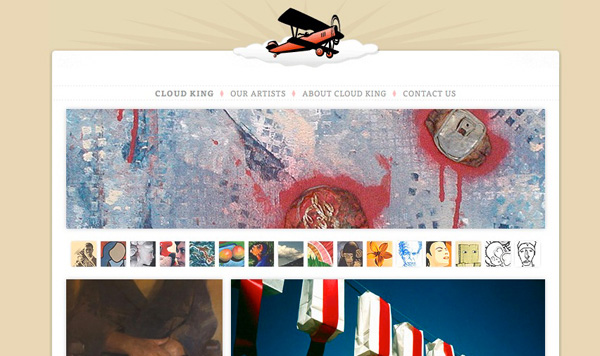
Облачный король
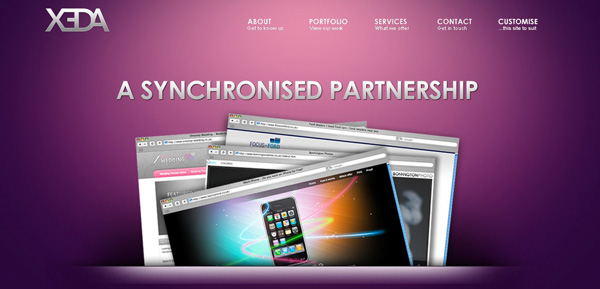
XEDA Design
Посмотрев на эти фантастические примеры хорошо спроектированных заголовков, вы должны почувствовать себя обновленными и готовыми заняться своим следующим проектом веб-дизайна или даже переделать существующий заголовок — в конце концов, иногда требуются только небольшие изменения, чтобы выпустить ваш проект до его полной насыщенности. потенциал.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.