Добро пожаловать в Ruby on Rails From Scratch Week 2. Надеемся, что это продолжение первой недели поможет вам продолжить обучение в Rails. На этой неделе мы сделаем немного больше с получением и запуском реальной страницы. Мы также будем работать над добавлением большей интерактивности, встраивая ruby в HTML и немного изучая переменные. После этого мы узнаем больше о красивой структуре URL в Ruby и о том, как с ней работать, а также о других вещах. Это определенно будет насыщенная неделя!
Прошлая неделя…
На прошлой неделе мы настроили фреймворк и узнали немного больше о ruby и rails. Затем мы узнали, как создать новое приложение и сгенерировать контроллер.
Ruby Editors
Теперь, когда мы собираемся войти в Синтаксис Rails, нам нужен хороший редактор. Поскольку rails является относительно новой платформой, он не имеет достаточного количества поддерживаемых синтаксисом редакторов. К счастью, есть еще очень хорошие. Для окон я лично использую E Texteditor . Он имеет отличную поддержку ruby и имеет автоматические скрипты для многих языков. Электронный текстовый редактор отошел от успеха эксклюзивной Mac-программы TextMate . Единственным недостатком обоих является то, что они не бесплатны. Если вы ищете что-то бесплатное, вы всегда можете воспользоваться надежным Notepad ++ .
Получение вещей видимым
Создание действия
Как вы помните с прошлой недели, мы закончили с созданием контроллера, который мы назвали Learn . Это приведет нас к сегодняшнему уроку. Теперь мы собираемся использовать этот контроллер и создать действие в контроллере. Затем мы также создадим соответствующий файл представления. Представление — это компонент архитектуры MVC, который обычно содержит весь HTML- код и, следовательно, представляет собой встроенный файл ruby (rhtml) .
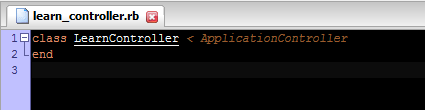
Теперь, когда мы создали сгенерированный контроллер обучения, мы можем просмотреть rb-файл, перейдя в app / controllers / learn_controller.rb . Прямо сейчас вы должны увидеть следующий код:

Этот код по умолчанию позволяет этому контроллеру наследовать элементы управления приложения по умолчанию.
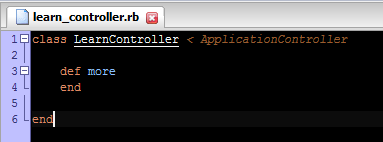
Теперь нам нужно определить метод, в частности, действие. Это действие отобразит URL для представления. Чтобы определить действие с именем more , мы набираем следующий код:

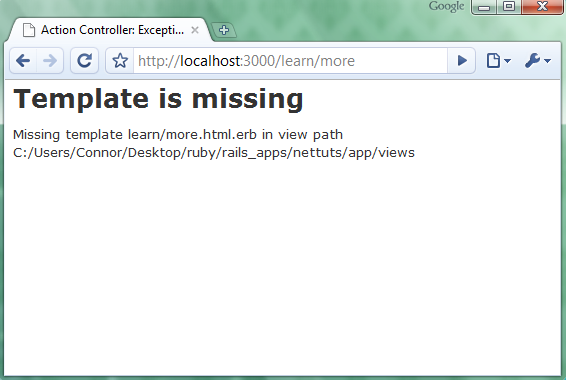
Мы можем выбрать любое имя, какое захотим. Хорошей стратегией при выборе имени действия является присвоение ему имени, которое имеет отношение к содержанию, которое будет там. Вы также должны выбрать имя в соответствии с желаемым URL. Контроллер и действие отображают URL. Например, чтобы перейти на страницу «больше», вы должны ввести localhost: 3000 / learn / more. На самом деле, давайте попробуем это и посмотрим, что произойдет:

Упс … как вы можете видеть из полезного сообщения об ошибке, нам все еще нужно сделать представление.
Создание представления
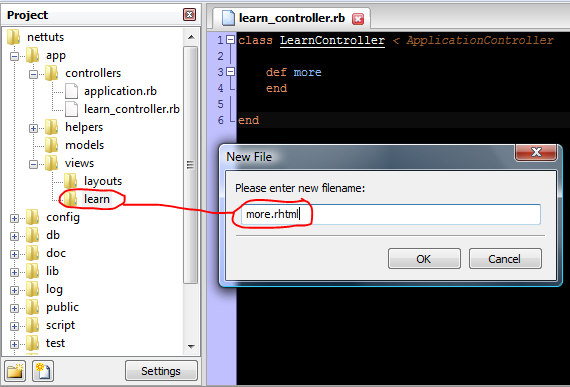
В отличие от контроллера, для создания представления нам не нужно генерировать его через консоль. Вместо этого мы можем просто создать новый файл. Когда мы сгенерировали контроллер «Learn», вы, возможно, видели, что в папке app / view был создан каталог (называемый «learn»). Нам нужно создать внутри него файл .rhtml и назвать его действием, которое мы определили в контроллере.
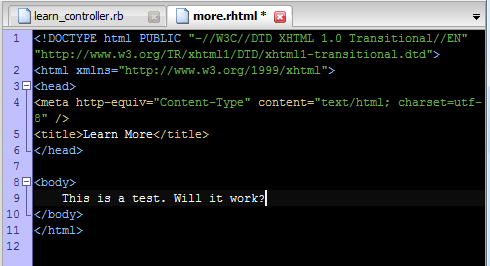
Картинка стоит тысячи слов, так что вот так:

А теперь, просто чтобы протестировать страницу, мы добавим немного HTML и посмотрим, что произойдет. Я просто добавил базовый необходимый HTML, а затем несколько фиктивных текста и заголовка. Вы можете положить здесь все, что захотите.

Сохраните его, и давайте снова попробуем.

Отлично, это работает! Поздравляем, вы создали свою первую страницу в Rails. Хотя сейчас это немного, у вас теперь есть базовое понимание того, как создать базовое приложение rails.
Заметка
Ruby on Rails имеет несколько парадигм, которые следует. Например, обычно, когда вы создаете приложение в rails, когда вы генерируете контроллер, вы пишете его заглавными буквами и делаете его единичным. Несмотря на то, что мы не использовали текущий контроллер, с которым мы работаем, это хорошая привычка, когда вы создаете реальные приложения. Я помню, когда я впервые изучал Rails, меня расстраивало то, что во всех прочитанных мною руководствах упоминалась парадигма тут и там, но я никогда не перечислял их все в одном месте. Я не хочу делать то же самое с вами! Но, если бы я объяснил их все сейчас, это бы тоже не сказалось, как если бы вы знали больше о каждом компоненте. Так что не беспокойтесь об этом сейчас, и я объясню это позже в этой серии.
Добавление интерактивности
Рассмотрение
На прошлой неделе мы узнали, как встраивать код rails в файл rhtml. Если вы помните, <% -%> — это обработанный код, но он не содержит ничего, что будет фактически выведено пользователю. С другой стороны, будет выведен код <% =%>.
Математическое время
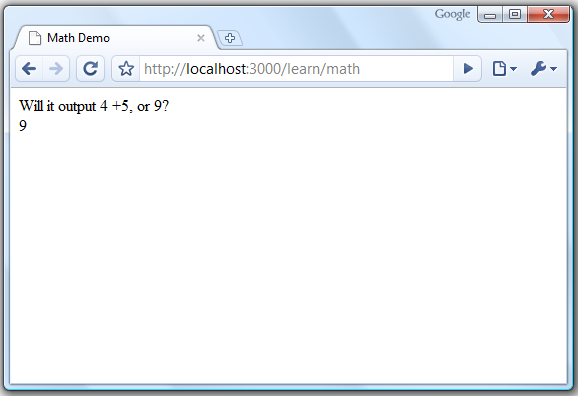
Вы можете легко сделать математику с рубином. Для этого примера я создал новое действие в контроллере обучения под названием математика. Мы собираемся сделать простую математику, которая будет встроена в теги выше. Вот что мы будем печатать:
|
01
02
03
04
05
06
07
08
09
10
|
<p><html><br />
<head>
<title>Math Demo</title>
</head>
<body>
Will it output 4 +5, or 9?<br />
<%= 4 +5 %>
</body>
</html>
</p>
|
Как вы можете видеть, это помогло нам:

Конкатенация строк
Вы можете создать строку в ruby, используя кавычки. Вы даже можете объединять строки, объединяя их вместе. Есть несколько способов сделать это. Самое логичное, относиться к этому как к математике:
|
01
02
03
04
05
06
07
08
09
10
|
<html>
<head>
<title>String Demo</title>
</head>
<body>
<%= ‘This is kind of boring’ %><br>
<%= ‘Will I combine’ + ‘With You?’
</body>
</html>
|
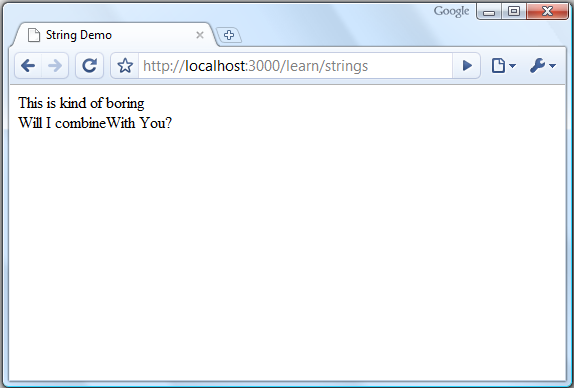
Когда мы выводим это, мы показываем, насколько точен рубин. Обратите внимание, что между комбайном и с нет места. Чтобы добавить пробел, просто добавьте один перед кавычкой в конце объединения или перед с.

Насколько важен знак = и -?
Они оба очень важны. Я повторю это еще раз, чтобы вы четко поняли их цель. Знак равенства определяет, видит ли пользователь это или нет. Если бы мы пересмотрели этот последний бит кода и вынули знак равенства из обоих фрагментов, у нас была бы просто пустая страница. Теперь, если вы присваиваете переменную или что-то, что ничего не выводит физически, не ставьте знак =,
Знак — не обязательно, но хорошая привычка. Если вы не используете знак =, тогда ставьте знак -, когда закрываете встроенный рубин. Это устраняет пробелы, которые в противном случае были бы вставлены в код. Это может в очень редких случаях испортить проект.
переменные
Мы не можем идти дальше без обсуждения переменных. Для тех, кто не имеет опыта работы с Javascript или любым языком на стороне сервера, вы можете не знать, что такое переменная. Думайте о переменной как о чем-то, что хранит немного информации. Затем вы можете проанализировать эти данные и манипулировать ими, называя их по имени.
Назначение локальной переменной и ее отображение
Назначить локальную переменную довольно просто. Вот как вы можете назначить его, а затем отобразить. Вы можете сделать это в одной строке, но я показываю разницу между встроенным обработанным ruby и встроенным и показанным ruby (снова знак равенства :)):
|
01
02
03
04
05
06
07
08
09
10
|
<html>
<head>
<title>Variable Demo</title>
</head>
<body>
<% text = ‘This is a Variable’ -%>
<i><%= text %></i>
</body>
</html>
|
И здесь вы можете увидеть результат:

Присвоение переменной экземпляра и ее отображение
Проблема с локальными переменными заключается в том, что они … локальные. Что если нам нужно назначить переменную в контроллере и отобразить ее в представлении? Вот где вступают переменные экземпляра. Переменная экземпляра устанавливается отдельно от локальной переменной знаком @, который ставится перед именем. Обратите внимание, что переменные экземпляра и локальные переменные (как и большинство других типов) не могут содержать заглавные буквы и пробелы.
Чтобы продемонстрировать, как мы можем передавать динамический контент между контроллером и представлением, сначала нам нужно вставить код в контроллер обучения. К настоящему времени я добавил больше определений для всех вышеперечисленных демонстраций. Вот текущий контроллер обучения. Как видите, я назначил переменную экземпляра в действии переменных. Когда пользователь запрашивает это действие, Rails ищет определение, обрабатывает его и отправляет его в представление (в этом случае значение переменной):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
class LearnController < ApplicationController
def more
end
def math
end
def strings
end
def variables
@text = ‘Why Hello’
end
end
|
Теперь мы будем ссылаться на переменную в представлении:
|
1
2
3
4
5
6
7
8
|
<html>
<head>
<title>Variable Demo</title>
</head>
<body>
<i><%= @text %></i>
</body>
</html>
|
Конечно же, переменная передается в представление.

Следующая неделя и последние слова
На этой неделе мы узнали о настройке действий в контроллерах, определении представлений, локальных и мгновенных переменных. Я надеюсь, что вы нашли все это полезным! Следующая неделя будет еще более захватывающей. Я планирую завершить основы взаимодействия контроллера и просмотра. Надеюсь, у нас также будет время, чтобы изучить больше методов рельсов! После этого это становится еще более захватывающим! (Синтаксис Ruby, работа с базами данных, строительные леса и т. Д.). В любом случае, если у вас есть какие-либо вопросы, обязательно дайте мне знать; и я обязательно к тебе вернусь!
Как всегда, пожалуйста, Digg это, если это помогло вам!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.