Сегодня я собираюсь показать вам, как создать альтернативную страницу и таблицу стилей для iPhone и iTouch. Мы расскажем, как определить, использует ли пользователь iPhone для просмотра вашей страницы, а также ориентацию устройства — будь то альбомная или книжная ориентация. Для этого мы будем использовать javascript и некоторые CSS-теги Safari для мобильных устройств.
Начиная
Мы собираемся начать с 2 PSD, которые я сделал, и заставить их работать на странице iPhone. Я использую изображения для фона и заголовка, хотя вы можете использовать только прямые цвета вместо изображений. Плюсом к неиспользованию изображений является то, что они, очевидно, загружаются быстрее, но также при переключении между альбомным и портретным режимами загрузка изображений занимает некоторое время, в зависимости от их размера. Вы можете найти исходные psd файлы здесь или сделать свои собственные. Следует иметь в виду, что мы создаем страницу специально для iPhone или iTouch. Если у вас нет устройства, вы можете бесплатно загрузить iPhone SDK от Apple, и он включает в себя симулятор iPhone. если вы хотите обнаружить iPhone на стандартной странице браузера и либо загрузить iPhone css и html с помощью условных операторов, либо полностью отправить пользователя на другую страницу, используйте следующий код:

|
1
2
3
4
5
6
7
8
|
<script type=»text/javascript»>
var browser=navigator.userAgent.toLowerCase();
var users_browser = ((browser.indexOf(‘iPhone’)!=-1);
if (users_browser)
{
document.location.href=’www.yourdomain.com/iphone_index.html’;
}
</script>
|
Код выше объяснил:
- Строка 2: создайте переменную, которая содержит тип браузера пользователя (среди прочего)
- Строка 3: присвойте типу браузера значение, если браузер iPhone присутствует.
- Строка 4 — 8: оператор if, который перенаправляет пользователя на «отформатированную страницу iPhone», если переменная users_browser возвращает значение (то есть пользователь использует iPhone или iTouch для просмотра текущей страницы).
Ниже код будет использовать HTML-условные операторы, чтобы скрыть код от обычного браузера.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!—#if expr=»(${HTTP_USER_AGENT} = /iPhone/)»—>
<!—
place iPhone code in here
—>
<!—#else —>
<!—
place standard code to be used by non iphone browser.
—>
<!—#endif —>
|
Шаг 1: HTML
Итак, теперь мы знаем, как указать пользователю страницу вашего iPhone, если они находятся на устройстве iPhone или iTouch. Теперь мы начнем работать над HTML-страницей iPhone; код ниже имеет некоторые ключевые отличия от обычного переходного документа XHTML.
|
01
02
03
04
05
06
07
08
09
10
11
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<meta name=»viewport» content=»width=device-width; initial-scale=1.0; maximum-scale=1.0;»>
<title>My iPhone Page</title>
<link rel=»apple-touch-icon» href=»images/myiphone_ico.png»/>
<link rel=»StyleSheet» href=»css/iphone_portrait.css» type=»text/css» media=»screen» id=»orient_css»>
|
Код выше объяснил построчно:
- Строка 1 — 5: это стандартный переходный Doctype 1.0 XHTML. Ничего особенного пока нет.
- Строка 6: эта строка относится к iPhone и iTouch. Он устанавливает начальные значения для области просмотра в браузере устройства. width = device-width указывает, что ширина страницы равна ширине устройства. Начальный масштаб и максимальный масштаб задают начальную точку для масштабирования страницы, максимальный масштаб — это насколько можно увеличить масштаб страницы.
- Строка 9: этот элемент ссылки указывает на значок веб-страниц. это используется, когда пользователь сохраняет страницу на «Домашнем экране».
- Строка 10: элемент ссылки указывает на таблицу стилей iPhone. Этому элементу присвоен идентификатор orient_css. Это делается для того, чтобы мы могли указать на него с помощью javascript, чтобы изменить файл css, на который он указывает, когда дело доходит до настройки макета для ориентации устройства.
Шаг 2: Выкладываем Div
Теперь мы продолжим работу с остальной частью HTML, прежде чем добавить какие-либо функции JavaScript для определения ориентации. Начните с окончания головы, а затем начать тело. В элемент body мы добавляем onorientationchange = orient () ;. Так что я просто соврал, это немного javascript, но это необходимо для вызова нашей «ориентационной» функции (мы немного разберемся с этим), когда устройство обнаруживает другую ориентацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
</head>
<body onorientationchange=»orient();»>
<div id=»wrap»>
<div id=»header»>
</div>
<div id=»content»>
<p>This is the main content area of the page.
<p>Using css and javascript we can manipulate any of these divs using an alternate css file.
<p>Some more filler text here to demonstrate the page.</p>
</div>
<div id=»bottom»>
</div>
</div>
</body>
</html>
|
Шаг 3: Ориентация Javascript
В верхней части страницы вы захотите разместить код, показанный ниже
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<script type=»text/javascript»>
function orient()
{
switch(window.orientation){
case 0: document.getElementById(«orient_css»).href = «css/iphone_portrait.css»;
break;
case -90: document.getElementById(«orient_css»).href = «css/iphone_landscape.css»;
break;
case 90: document.getElementById(«orient_css»).href = «css/iphone_landscape.css»;
break;
}
}
window.onload = orient();
</script>
|
Параметр switch (window.orientation) работает от метода onorientationchange () в элементе body. Это проверит, чтобы видеть, равно ли текущее вращение «значению случая», если оно возвращает true, оно выполнит то, что находится после двоеточия. После того, как ориентация согласована, она выходит из orient () ;. window.onload () запускает функцию orient, когда первая страница загружается.
После каждого case (значения): у нас есть javascript, указывающий на id элементов ссылки, к которому прикреплен наш css-файл. В зависимости от значения регистра 0, 90 или -90 (также есть 180, но в настоящее время он не поддерживается на iPhone) файл css портретной или альбомной ориентации прикрепляется к тегу href в элементе ссылки. 0 в вертикальном положении (портрет), 90 в горизонтальном направлении против часовой стрелки. -90 — альбомная ориентация по часовой стрелке, а 180, хотя пока не поддерживается, будет отображать устройство вверх ногами.
Шаг 4: Реализация CSS
Даже со всем этим кодом, страница мало что делает. Это потому, что нам нужно добавить фоновые изображения и стилизовать их все. Мы создадим 2 файла CSS, один с именем iphone_portrait.css, а другой с именем iphone_landscape.css. Мы поместим файл css портрета в элемент link в качестве используемого по умолчанию файла css.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
body
{
background-color:#333;
margin-top:-0px;
margin-left:-0px;
}
#wrap
{
overflow:auto;
width:320px;
height:480px;
}
#header
{
background:url(../images/header.jpg);
background-repeat:no-repeat;
height:149px;
}
#content
{
background:url(../images/middle.jpg);
background-repeat:repeat-y;
margin-top:-5px;
}
p
{
margin:5px;
padding-left:25px;
width:270px;
font-size:10px;
font-family:arial,»san serif»;
}
#bottom
{
background:url(../images/bottom_corners.jpg);
background-repeat:no-repeat;
height:31px;
margin-top:-5px;
}
|
Приведенный выше код предназначен для файла iphone_portrait.css и довольно прост. Некоторые вещи, на которые стоит обратить внимание:
- в переполнении описания стиля переноса: auto гарантирует, что всплывающие элементы хранятся внутри div-оболочки, чтобы страница была красивой и аккуратной.
- Размеры страницы — 320 пикселей в ширину и 480 пикселей в высоту. не забудьте указать это в div обтекания.
Ниже приведен код для размещения внутри файла iphone_landscape.css. единственными различиями между портретным и альбомным файлами CSS являются фоновые изображения, размеры обтекания меняются местами и поля настраиваются соответствующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
body
{
background-color:#333;
margin-top:-0px;
margin-left:-0px;
}
#wrap
{
overflow:auto;
width:480px;
height:320px;
}
#header
{
background:url(../images/l_header.jpg);
background-repeat:no-repeat;
height:120px;
}
#content
{
background:url(../images/l_middle.jpg);
background-repeat:repeat-y;
margin-top:-5px;
}
p
{
margin:5px;
padding-left:25px;
width:370px;
font-size:10px;
font-family:arial,»san serif»;
}
#bottom
{
background:url(../images/l_bottom_corners.jpg);
background-repeat:no-repeat;
height:37px;
margin-top:-5px;
}
|
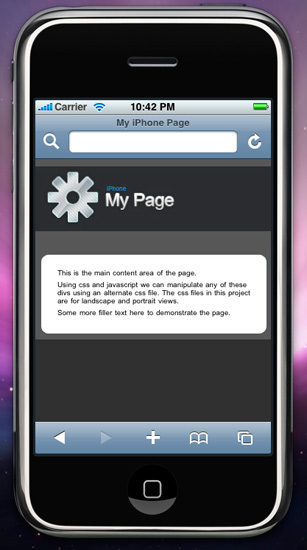
Если вы используете мои нарезанные фоновые изображения, ваша страница должна теперь выглядеть, как на картинке ниже, в портретном режиме.

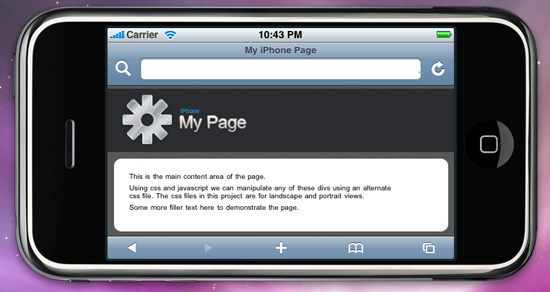
Или в ландшафтном режиме?

Куда пойти отсюда?
Итак, теперь, когда у вас есть страница, отформатированная и стилизованная для iPhone и iTouch, что еще вы можете сделать? Что ж, если ваша страница должна быть больше похожа на веб-приложение, вы можете попробовать IUI от Joe Hewitt, который представляет собой каркас, который делает ваши страницы похожими на приложения для iPhone или iTouch. Также имейте в виду, что вы можете установить 3 конкретных CSS-файла; таким образом, у вас может быть один CSS-файл, который стилизует страницу, если она повернута по часовой стрелке в альбомную ориентацию, и другой файл снова, когда она повернута по часовой стрелке в альбомную. Это позволит получить некоторые интересные результаты. Удачи!