При разработке веб-сайтов обычно желательной функцией является возможность динамической печати или отправки по электронной почте любого раздела веб-страницы. К сожалению, эта идея обычно отвергается позже в проекте из-за нехватки времени или знаний. Форматирование текста для печати сложнее, чем может показаться на первый взгляд. Сегодня мы будем использовать JavaScript для автоматического поиска определенных элементов страницы и правильного их форматирования для печати.
Цели:
В конце этого урока мы выполним следующее:
- Используйте jQuery для автоматической печати или отправки по электронной почте любого раздела страницы при нажатии на определенный элемент.
- Отформатируйте и измените стиль для оптимизации печати или электронной почты.
- Добавить переменные в версию электронной почты (Кому, От, Сообщение и т. Д.)
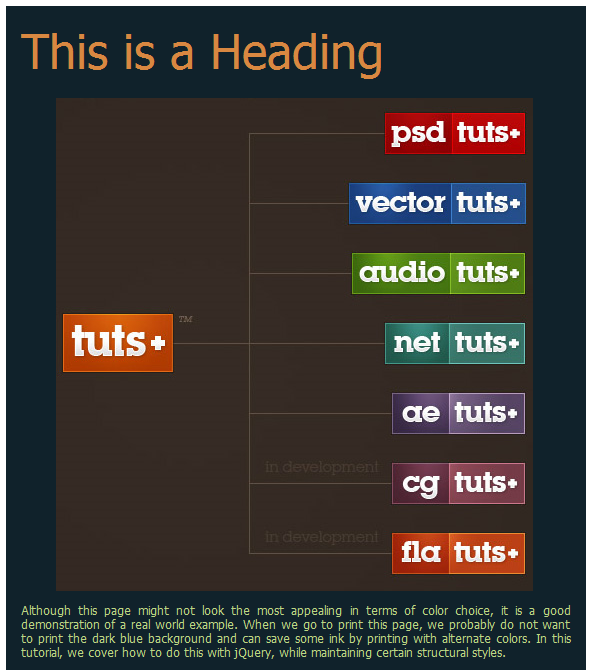
Страница

Что с этим не так?
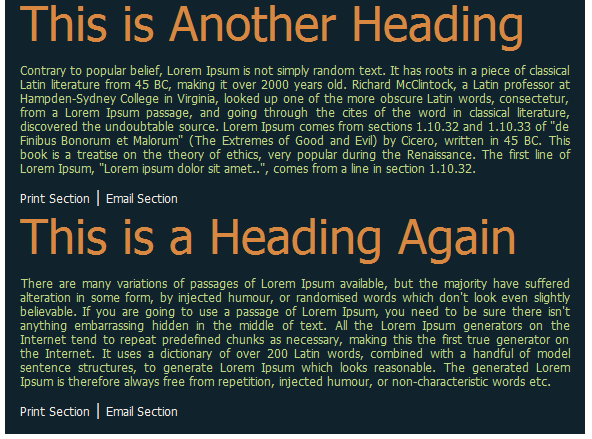
Вау … эта страница красочная. Я согласен — это не самая лучшая цветовая схема в мире. Этот дизайн определенно не был предназначен для печати. Хотя синий фон не будет распечатываться на большинстве принтеров, принтер просто заставит его исчезнуть. Это может испортить весь остальной дизайн, потому что теперь ярко-оранжевый и зеленый текст будет печататься на белом фоне. Для пользователя не существует простого способа распечатать хорошую статью в черно-белом формате с этой страницы, если не считать ее копирование в текстовый процессор и самостоятельное форматирование.
Сохранить дизайн, решить проблему
Одним из решений может быть предоставление таблицы стилей для печати, как это сделал Tuts +. Это сработало бы, если бы на странице была только одна статья. К сожалению, этот пример в формате блога. Это означает, что на странице есть несколько статей; и есть вероятность, что пользователь хочет распечатать только одну статью. Мы собираемся использовать jQuery, чтобы позволить пользователю щелкать ссылку после каждой статьи, которая форматирует статью и позволяет распечатать или отправить ее по электронной почте.

HTML для этой страницы
HTML довольно прост для этой страницы. Мы добавим пару стандартных классов: один для обозначения раздела для печати / отправки по электронной почте (.printSection), другой для обозначения области, содержащей ссылки для печати или электронной почты (.printControls), класс для всех ссылок для печати ( .printControl) и класс для всех ссылок электронной почты (.emailControl). Обратите внимание, как мы также связались с минимизированным файлом Google. Это позволяет нам использовать jQuery позже.
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8" /> <title> Печать | Email jQuery Plugin </ title> <script type = "text / javascript" src = "http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"> </ Скрипт> </ HEAD> <Тело> <div class = "page-wrap"> <div class = "printSection"> <a name="1"> </a> <h2> Это заголовок </ h2> <br /> <img src = "image.jpg" /> <p> Текст статьи </ p> <span class = "printControls"> <p class = "printControl"> Раздел печати </ p> | <p class = "emailControl"> Раздел электронной почты </ p> </ span> </ div> <! - End printSection -> <div class = "printSection"> <a name="2"> </a> <h2> Это другой заголовок </ h2> <p> Текст статьи </ p> <p> Больше текста статьи </ p> <span class = "printControls"> <p class = "printControl"> Раздел печати </ p> | <p class = "emailControl"> Раздел электронной почты </ p> </ span> </ div> <! - End printSection -> <div class = "printSection"> <a name="3"> </a> <h2> Это другой заголовок </ h2> <p> Текст статьи </ p> <p> Больше текста статьи </ p> <span class = "printControls"> <p class = "printControl"> Раздел печати </ p> | <p class = "emailControl"> Раздел электронной почты </ p> </ span> </ div> <! - End printSection -> <div class = "printSection"> <a name="4"> </a> <h2> Это снова заголовок </ h2> <p> Текст статьи </ p> <p> Больше текста статьи </ p> <span class = "printControls"> <p class = "printControl"> Раздел печати </ p> | <p class = "emailControl"> Раздел электронной почты </ p> </ span> </ div> <! - End printSection -> </ div> <! - Перенос конечной страницы -> </ Body> </ Html>
CSS
CSS тоже довольно прост.
тело { выравнивание текста: по центру; семейство шрифтов: Tahoma, Arial, Helvetica, Sans Serif; } h2 { цвет: # d98841; размер шрифта: 48 пикселей; отступы: 0px; поле: 0px; Вес шрифта: нормальный; } .стр-обертка { поле слева: авто; поле справа: авто; ширина: 550 пикселей; фон: # 10222b; отступы: 15 пикселей; выравнивание текста: слева; } .printSection p { цвет: # bdd684; размер шрифта: 12 пикселей; выравнивание текста: выравнивание; } p.printControl, p.emailControl, .printControls { дисплей: встроенный; цвет: # f2ece4; } p.printControl, p.emailControl { курсор: указатель; } IMG { поле слева: 35 пикселей; }
Мы также добавим немного CSS для повышения удобства использования. В случае, если Javascript отключен, нам не нужны мертвые ссылки — поэтому мы скрываем ссылки:
<NoScript> <Стиль> .printControls { дисплей: нет; } </ Стиль> </ NoScript>
Время сценария
Чего мы хотим достичь при печати?
- добавьте слушателя, чтобы дождаться нажатия кнопки .printControl или .emailControl.
- изменить внешний вид раздела для удобства печати
- захватить части страницы, которые мы хотим напечатать
- откройте окно и измерьте его.
- положить части страницы, которые мы схватили в окно
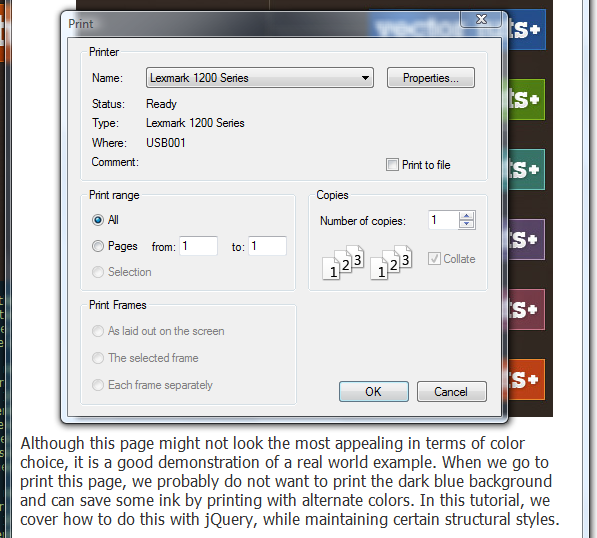
- откройте диалоговое окно печати
- закройте окно после завершения печати
Как мы собираемся выполнить эти вещи?
Добавьте слушателя:
Мы помещаем слушатель печати в функцию чтения DOM:
|
1
2
3
4
5
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
//Here we will put the printing code
});
});
|
Изменить внешний вид
Нам нужно изменить цвета с красочной схемы на черный и белый. Есть несколько способов, которыми мы можем выполнить эту задачу. Метод, который мы будем использовать, заключается в том, чтобы временно добавить класс в уязвимую секцию, взять код для печати, а затем немедленно снова удалить класс. Мы добавляем класс с помощью селектора CSS jQuery для выбора элементов div, а затем добавляем класс ко всем элементам внутри с помощью команды children ().
|
1
2
3
4
5
6
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
$(‘.printSection’).children().removeClass(‘printversion’);
});
});
|
Мы также должны добавить еще несколько стилей для элементов с printversion:
h2.printversion, p.printversion { цвет: # 333333; выравнивание текста: слева; } .printControls.printversion { дисплей: нет; }
Захватив раздел
Теперь мы собираемся взять раздел и поместить его в переменную. Мы собираемся поместить это после добавления класса, но перед тем, как удалить его, чтобы версия в переменной соответствовала добавленному классу. Мы берем HTML-код в голове, чтобы получить информацию о стиле и объединяем его с HTML-кодом раздела. «Это» позволяет нам выбрать только тот раздел, который был выбран, а не все. Затем мы поднимаемся на уровень от кнопки печати и берем это.
|
1
2
3
4
5
6
7
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
var printContent= $(‘head’).html() + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
});
});
|
Открытие окна
Теперь нам нужно поместить переменную куда-нибудь. Но сначала нам нужно открыть новое окно. Эти строки не очень важны и представляют собой просто JavaScript — на этом шаге нет jQuery. По сути, мы открываем окно, присваиваем уникальное имя и присваиваем ему некоторые основные параметры.
|
01
02
03
04
05
06
07
08
09
10
11
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
var printContent= $(‘head’).html() + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ‘PrintSection’ + uniqueName.getTime();
var printWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600,height=1000’);
});
});
|
Заполнить окно
Теперь нам нужно заполнить окно тем, что мы захватили ранее. Мы просто записываем в окно значение переменной.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
var printContent= $(‘head’).html() + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ‘PrintSection’ + uniqueName.getTime();
var printWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600,height=1000’);
printWindow.document.write(printContent);
});
});
|
Распечатать и закрыть
Нам нужно добавить еще несколько строк, прежде чем мы закончим. Сначала нам нужно сфокусировать окно, а затем открыть диалоговое окно печати. Затем мы закрываем окно после закрытия диалогового окна.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
var printContent= $(‘head’).html() + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ‘PrintSection’ + uniqueName.getTime();
var printWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600,height=1000’);
printWindow.document.write(printContent);
printWindow.document.close();
printWindow.focus();
printWindow.print();
printWindow.close();
});
});
|
Вот и все. Теперь у нас должна быть функциональная кнопка печати после каждой статьи. Хорошая работа, но мы еще не закончили. Теперь мы должны правильно настроить функцию электронной почты.

Что мы должны сделать при отправке электронной почты?
- добавьте слушателя, чтобы дождаться нажатия кнопки .printControl или .emailControl.
- Нам нужен адрес электронной почты, на который они отправляют.
- Нам нужно их имя.
- Нам нужна их электронная почта.
- Нам нужно короткое сообщение для отправки.
- поместите всю эту информацию в переменные с помощью подсказок.
- изменить внешний вид раздела, чтобы он удобнее для электронной почты
- Нам нужен URL-адрес страницы, включая тег привязки, чтобы пропустить прямо к статье.
- положить всю эту информацию в одну переменную.
- поместите это в новое окно.
То, что мы уже сделали при печати
Нет необходимости повторять все эти шаги снова. Мы можем пропустить те, которые мы покрыли печатью:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$(document).ready(function(){
$(‘.emailControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ’emailSection’ + uniqueName.getTime();
var emailWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600’);
emailWindow.document.write(printContent);
emailWindow.document.close();
emailWindow.focus();
});
});
|
Получение информации
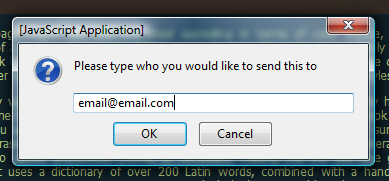
Для этого примера нам не нужно ничего необычного для получения необходимой информации. Мы просто собираемся вызвать несколько запросов, которые хранят информацию в переменных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$(document).ready(function(){
$(‘.emailControl’).click(function(){
var sendTo = prompt(‘Please type who you would like to send this to’);
var fromWho = prompt(‘And What is Your Name?’);
var fromWhoEmail = prompt(‘And What is Your Email?’);
var fromMessage = prompt(‘Do You have a Message?’);
$(‘.printSection’).children().addClass(‘printversion’);
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ’emailSection’ + uniqueName.getTime();
var emailWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600’);
emailWindow.document.write(printContent);
emailWindow.document.close();
emailWindow.focus();
});
});
|





Получение URL и тега привязки
Теперь нам нужно сохранить текущий URL и номер статьи (через тег привязки) в переменных. Мы объединим их позже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
$(document).ready(function(){
$(‘.emailControl’).click(function(){
var sendTo = prompt(‘Please type who you would like to send this to’);
var fromWho = prompt(‘And What is Your Name?’);
var fromWhoEmail = prompt(‘And What is Your Email?’);
var fromMessage = prompt(‘Do You have a Message?’);
$(‘.printSection’).children().addClass(‘printversion’);
var emailID=$(this).parent().parent().find(‘a’).attr(‘name’);
var currentURL= window.location.href;
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ’emailSection’ + uniqueName.getTime();
var emailWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600’);
emailWindow.document.write(printContent);
emailWindow.document.close();
emailWindow.focus();
});
});
|
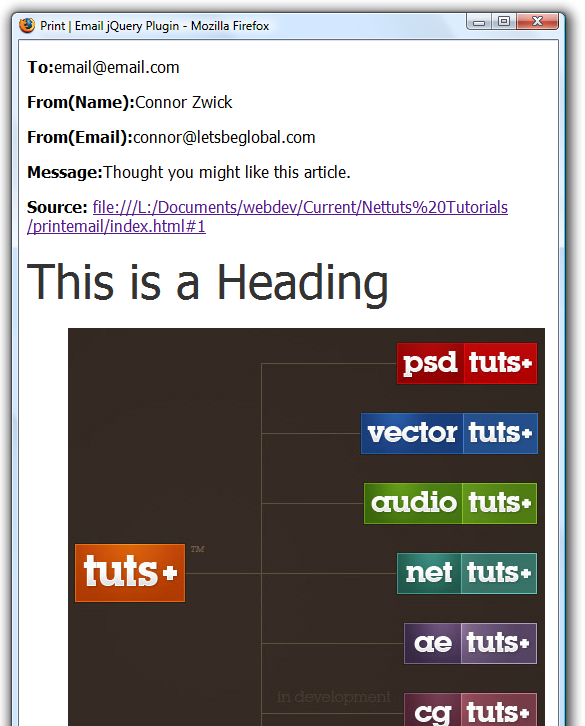
Собираем все вместе
Сначала мы объединяем URL вместе с тегом привязки и помещаем его в красивую строку текста. Затем мы объединяем это со всем остальным, что нам нужно, в переменной с именем emailContent.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
$(document).ready(function(){
$(‘.emailControl’).click(function(){
var sendTo = prompt(‘Please type who you would like to send this to’);
var fromWho = prompt(‘And What is Your Name?’);
var fromWhoEmail = prompt(‘And What is Your Email?’);
var fromMessage = prompt(‘Do You have a Message?’);
$(‘.printSection’).children().addClass(‘printversion’);
var emailID=$(this).parent().parent().find(‘a’).attr(‘name’);
var currentURL= window.location.href;
var emailLink='<p><b>Source:</b> <a href=»‘ + currentURL + ‘#’ + emailID + ‘»>’ + currentURL + ‘#’ + emailID +'</a></p>’;
var emailContent= $(‘head’).html() + ‘<div style=»text-align:left;»><p><b>To:</b>’ + sendTo + ‘</p>’ + ‘<p><b>From(Name):</b>’ + fromWho + ‘</p>’ + ‘<p><b>From(Email):</b>’ + fromWhoEmail + ‘</p>’ + ‘<p><b>Message:</b>’ + fromMessage + ‘</p>’ + emailLink + ‘</div>’ + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ’emailSection’ + uniqueName.getTime();
var emailWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600’);
emailWindow.document.write(printContent);
emailWindow.document.close();
emailWindow.focus();
});
});
|
Готовый код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
$(document).ready(function(){
$(‘.printControl’).click(function(){
$(‘.printSection’).children().addClass(‘printversion’);
var printContent= $(‘head’).html() + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ‘PrintSection’ + uniqueName.getTime();
var printWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600,height=1000’);
printWindow.document.write(printContent);
printWindow.document.close();
printWindow.focus();
printWindow.print();
printWindow.close();
});
$(‘.emailControl’).click(function(){
var sendTo = prompt(‘Please type who you would like to send this to’);
var fromWho = prompt(‘And What is Your Name?’);
var fromWhoEmail = prompt(‘And What is Your Email?’);
var fromMessage = prompt(‘Do You have a Message?’);
$(‘.printSection’).children().addClass(‘printversion’);
var emailID=$(this).parent().parent().find(‘a’).attr(‘name’);
var currentURL= window.location.href;
var emailLink='<p><b>Source:</b> <a href=»‘ + currentURL + ‘#’ + emailID + ‘»>’ + currentURL + ‘#’ + emailID +'</a></p>’;
var emailContent= $(‘head’).html() + ‘<div style=»text-align:left;»><p><b>To:</b>’ + sendTo + ‘</p>’ + ‘<p><b>From(Name):</b>’ + fromWho + ‘</p>’ + ‘<p><b>From(Email):</b>’ + fromWhoEmail + ‘</p>’ + ‘<p><b>Message:</b>’ + fromMessage + ‘</p>’ + emailLink + ‘</div>’ + $(this).parent().parent().html();
$(‘.printSection’).children().removeClass(‘printversion’);
var windowUrl = ‘about:blank’;
var uniqueName = new Date();
var windowName = ’emailSection’ + uniqueName.getTime();
var emailWindow = window.open(windowUrl, windowName, ‘left=500,top=000,width=600’);
emailWindow.document.write(emailContent);
emailWindow.document.close();
emailWindow.focus();
});
});
|
Были сделаны
Теперь у нас есть автоматический способ печати и отправки по электронной почте разделов веб-сайта, который ухудшается, когда JavaScript отключен. Молодец! Если вам понравился этот урок, следите за обновлениями; в следующем уроке мы расскажем, как превратить это в плагин jQuery. Между тем, если у вас есть какие-либо вопросы или комментарии, обязательно оставьте их ниже. Я хотел бы услышать от вас!
