Если вы хотите добавить некоторые функции «Zoom In» на веб-страницу, «Anything Zoomer» — это новый бесплатный плагин jQuery от Криса Койера из CSS-Tricks . Это простая концепция, когда у вас может быть маленькое изображение или небольшой текст, вы наводите указатель мыши на область, а изображение или текст увеличивается, чтобы вы могли рассмотреть их поближе.
От создателя:
Он гибок во многих отношениях, так как «маленькие», «большие» и «зум» области довольно легко настраиваются (с помощью CSS). Другими словами, он негибкий, поскольку не «автоматически» работает путем клонирования контента или чего-либо подобного (что, возможно, более гибко), а структура HTML довольно жесткая.
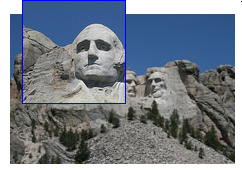
В приведенном ниже примере вы можете увидеть небольшую увеличенную область над исходным маленьким изображением.
Помимо работы с изображениями и текстом, плагин позволяет увеличивать другие элементы, например календарь.
Хотя зум работает прекрасно и выглядит простой концепцией, в создании масштабируемой области участвуют пять частей.
- Обертка — обходит все.
- Малая область — видимая область по умолчанию, которую вы наводите, чтобы увеличить.
- Большой — контент для просмотра через зоомер.
- Наложение — поле масштабирования, которое следует за мышью вокруг.
- Mover — пленка для большой площади и накладка.
Плагин очень гибкий и позволяет настраивать каждую из этих частей.
Проверьте рабочие демо здесь .
Вы можете скачать плагин на той же странице, и вам будет приятно узнать, что есть хорошая документация поддержки, объясняющая, как именно его использовать.
Другие плагины jQuery Zoom для просмотра:
Связанное Чтение: