Что я мог бы сказать о свойстве CSS3 border-radius о котором раньше не говорилось? Ну, я не могу утверждать, что все, что я скажу в этой статье, будет совершенно новым для тех, кто регулярно читает статьи, посвященные интерфейсным технологиям.
Однако иногда кажущаяся простота конкретного свойства CSS3 может скрыть от нас тот факт, что может быть гораздо больше, чем мы думаем.
Это именно то, что поможет установить эта короткая статья, особенно в отношении свойства border-radius .
Но не волнуйтесь — я пройду это внимательно, сначала рассмотрим некоторые основы border-radius , чтобы облегчить обсуждение.
Прежде чем я углублюсь в суть вещей, я рад объявить, что недавно мне выпала честь стать соавтором захватывающего нового книжного проекта, опубликованного SitePoint. Он называется HTML5 и CSS3 для реального мира и запланирован на конец мая. Естественно, в этой будущей книге будет рассмотрен border-radius , но я подумал, что было бы неплохо расширить эту тему здесь и дать немного больше для тех, кто заинтересован в углублении в некоторые тонкости, связанные с этим свойством.
Основы border-radius
border-radius — довольно простое в использовании свойство, оно имеет 100% поддержку во всех современных браузерах и даже поддерживается во многих более ранних версиях браузеров. Вот как выглядит синтаксис в его самой простой сокращенной форме:
#element { border-radius: 10px; }
Это поместит радиус 10 пикселей (то есть закругленный край) на каждый угол целевого элемента. Если вы хотите указать другое значение для каждого угла, вы можете сделать это:
#element { border-radius: 10px 5px 20px 16px; }
Значения начинаются с верхнего левого угла и перемещаются по часовой стрелке.
Как и в случае свойств margin и padding вы можете, конечно, пропустить одно или два значения, а существующие значения будут использованы для определения пропущенных:
#element { border-radius: 10px 5px 20px; }
В этом последнем примере, хотя я опустил значение для нижнего левого угла, нижний левый угол будет наследовать значение радиуса от значения, указанного для верхнего правого угла (второе значение). Точно так же, если вы опустите третье и четвертое значения, то третье значение (внизу справа) будет наследоваться от первого (вверху слева).
Наконец, вы также можете объявить каждый угол отдельно, используя синтаксис от руки, например:
#element { border-top-left-radius: 10px; border-top-right-radius: 5px; border-bottom-right-radius: 20px; border-bottom-left-radius: 16px; }
Довольно просто Держу пари, ты уже все это знал, не так ли?
Теперь давайте внесем небольшую сложность, чтобы мы могли по-настоящему познакомиться с этим свойством CSS3.
Различные значения для горизонтального и вертикального радиусов
Поскольку стандартный способ объявления значений border-radius (рассмотренный выше) стал настолько распространенным, вы можете не знать об альтернативном синтаксисе для этого свойства.
Взгляните на следующий пример кода:
#element { border-radius: 55px / 25px; }
Когда я впервые увидел этот стиль синтаксиса с косой чертой между двумя значениями, моей первой реакцией было: это не может быть правильно! Но это. Вот как спецификация объясняет это:
«Если значения даны до и после косой черты, то значения перед косой чертой устанавливают горизонтальный радиус, а значения после косой черты устанавливают вертикальный радиус. Если косой черты нет, то значения устанавливают оба радиуса одинаково ».
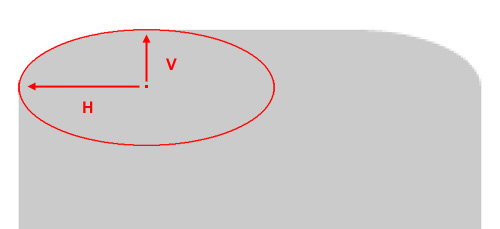
Ниже приведено изображение того, как выглядит элемент с приведенным выше синтаксисом, с размерами 200 на 200 пикселей и серым фоном. Имейте в виду, браузер с поддержкой CSS3 должен был бы видеть представление HTML.
Синтаксис, основанный на слэше, может быть трудным для понимания, поэтому давайте посмотрим, как синтаксис соотносится с тем, что происходит с формой углов в этом элементе.
На изображении выше я взорвал элемент и поместил эллипс в угол так, чтобы верхняя кривая эллипса перекрывала закругленный угол как можно ближе. «Радиус», согласно определению из словаря, — это «прямая линия, проходящая от центра круга или сферы к окружности или поверхности».
Согласно спецификации, значения, которые вы border-radius свойству border-radius «определяют радиусы четверть эллипса, который определяет форму угла внешнего края границы». Таким образом, если вы добавите полный эллипс (как я сделал выше), вы увидите, как именно рассчитываются радиусы. На изображении я нарисовал стрелки, указывающие горизонтальный и вертикальный радиусы (отмечены буквами «H» и «V»).
Имейте в виду, что из-за пикселизации (в оригинальной и взорванной версии) это не может быть точной наукой; это было бы более уместно при работе с векторными фигурами.
Другие параметры горизонтального / вертикального радиуса
Конечно, синтаксис на основе слэша не ограничивается только двумя значениями; если вы хотите, вы можете установить конкретные значения вертикального и горизонтального радиуса для каждого угла элемента.
Синтаксис сверху можно альтернативно выразить так:
#element { border-radius: 55px 55px 55px 55px / 25px 25px 25px 25px; }
Значения перед косой чертой представляют горизонтальные радиусы для верхнего левого, верхнего правого, нижнего правого и нижнего левого углов соответственно. Значения после косой черты представляют вертикальные радиусы для тех же углов в указанном порядке.
И, конечно же, подобно традиционному синтаксису, вы можете опустить одно или два значения до или после косой черты, а пропущенные значения будут наследоваться от существующих.
У вас также есть возможность объявить различные вертикальные и горизонтальные радиусы, используя синтаксис для каждого угла. Поэтому, если бы мы хотели использовать синтаксис от руки для создания той же формы сверху, мы бы сделали это:
#element { border-top-left-radius: 55px 25px; border-top-right-radius: 55px 25px; border-bottom-right-radius: 55px 25px; border-bottom-left-radius: 55px 25px; }
Обратите внимание, что на этот раз слэш не используется. В этом случае два разделенных пробелом значения в каждой строке представляют горизонтальные и вертикальные радиусы, соответственно, для данного угла.
Когда следует использовать этот синтаксис?
Следует отметить, что этот синтаксис для определения значений вертикального и горизонтального радиуса для каждого угла будет использоваться только в том случае, если вы хотите, чтобы значения вертикального и горизонтального радиуса в одном углу отличались друг от друга . Это означает, что вам не нужно использовать этот синтаксис, если вы хотите равные значения горизонтального и вертикального радиуса для каждого угла.
Примечательно, что вы также можете использовать этот синтаксис при изменении значений радиуса с помощью сценариев. Таким образом, при правильном использовании это может открыть дверь для некоторых интересных анимаций с использованием переходов или анимаций на основе ключевых кадров .
Поэтому в большинстве — если не во всех — случаях вы можете придерживаться традиционного синтаксиса и использовать синтаксис, описанный здесь, только если вам нужен один или несколько несимметричных закругленных углов.
Тем не менее, этой информации должно быть достаточно для того, чтобы вы захотели немного поэкспериментировать с этим, иначе известным, свойством CSS3.
Дайте мне знать, что вы придумали.