Прошли те времена, когда Flash и GIF-изображения использовались для создания анимированной графики. Настало время показать некоторые из лучших возможностей CSS3.
CSS3 трансформация существует в сети довольно давно. Браузеры, такие как Mozilla, Google Chrome и Opera, полностью поддерживают CSS3 2D и 3D методы преобразования.
В этой статье вы узнаете:
- CSS3 2D методы преобразования
- CSS3 3D-методы преобразования
- Что такое Перспектива?
- И много разных функций преобразования
Я также подготовил демонстрации, в которых я покажу вам, как сделать:
- 3D-карта флип
- 3D куб или игральные кости
Первый вопрос, который может возникнуть у вас в голове, — зачем нам CSS3-преобразования для анимации и графики? Ну, ответ очень прост, веб-страницы быстрее !
Да, CSS-анимация очень легкая по сравнению с тяжелыми GIF-изображениями и Flash-контентом. Кроме того, Google не оценивает Flash-контент с точки зрения SEO. Что если анимация, используемая на вашем сайте, была также прочитана роботами и поисковыми системами? Разве это не было бы дополнительной дополнительной функцией с вашей точки зрения SEO?
Понимание CSS3 2D Transform
CSS3 2D-преобразование дает вам больше свободы для украшения и анимации HTML-компонентов. У вас есть еще больше возможностей для украшения текста и больше возможностей анимации для украшения элементов div CSS3 2D-преобразование содержит несколько основных функций, таких как:
-
translate() -
rotate() -
scale() -
skew() -
matrix()
Перевести
Используя функцию translate()div Например:
div{
transform: translate(20px,20px);
}
Приведенный выше код переводит элемент div
ПРИМЕЧАНИЕ. Положение координат xy в браузерах отличается от используемого в геометрии. Положительное значение x подразумевает перемещение объекта в правильном направлении, в то время как положительное значение y означает перемещение его вниз в направлении y. (0,0)
Для таких браузеров, как Opera, Chrome и более ранние Firefox, вы должны использовать –webkit--moz-–o- Преобразование CSS3 не полностью принимается всеми браузерами, но основные браузеры поддерживают их с одним из указанных выше префиксов, предоставляемых поставщиком.
Поворот
Функция преобразования rotate Вращение происходит по часовой стрелке и начинается от 0 до 360 градусов. Вращение осуществляется в плоскости XY.
div{
transform: rotate(30deg);
}
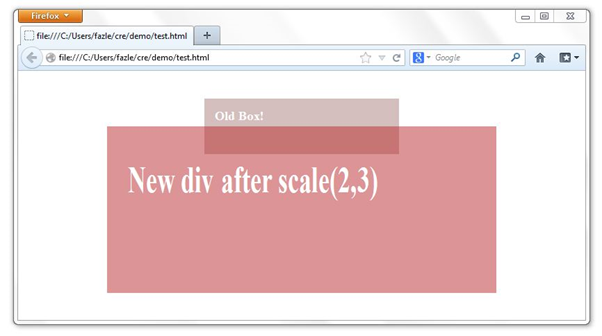
Масштаб
Как следует из названия, он масштабирует старый div до нового размера, как указано. Это масштабирование происходит как в направлении x, так и в направлении y. Вы можете контролировать степень масштабирования, указав значения в качестве параметров для функции scale()
div{
transform: scale(2,4);
}
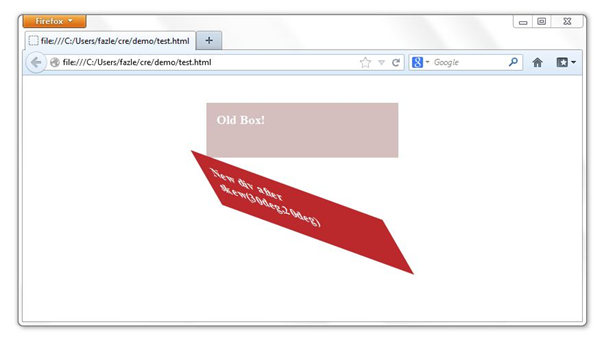
скос
Когда к элементу применяется функция skew Вы должны указать значение угла для направления x, а также для направления y.
div{
transform: skew(30deg,20deg);
}
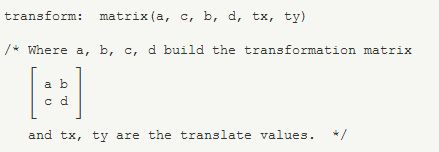
матрица
Работа функции matrix Значения представлены в виде матрицы линейного преобразования .
div{
transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0);
}
CSS3 3D Transform
Теперь, когда вы ознакомились с основами 2D-преобразования, понимание 3D-преобразования не станет для вас сложной задачей. Трехмерное преобразование включает в себя преобразование по оси Z элементов HTML. Мы рассмотрим каждое из новых свойств, используемых в трехмерном преобразовании.
-
translate3d(<translation-value>, <translation-value>, <length>)Он принимает три параметра x, y и z. Значение z указывает перевод по оси Z. -
translateZ(<length>)Он работает аналогичноtranslateX()translateY() -
scale3d(<number>, <number>, <number>)Он принимает три параметра как sx, sy и sz. Каждое значение определяет масштабирование в соответствующем направлении. -
scaleZ(<number>)translate()scaleZ()У нас также есть функцииscaleX()scaleY()scaleZ() -
rotate3d(<number>, <number>, <number>, <angle>) -
rotateX(<angle>)rotateY(<angle>)rotateZ(<angle>)
Примечание: rotate3d(1,0,0,30deg)rotateX(30deg)rotate3d(0,1,0,30deg)rotateY(30deg)rotate3d(0,0,1,30deg)rotateZ(30deg)
перспективы
Основная часть трехмерного преобразования с использованием CSS — это перспектива. Чтобы активировать 3D-пространство, чтобы сделать 3D-преобразование, вам нужно активировать его. Эту активацию можно выполнить двумя способами:
transform: perspective(500px);
или
perspective: 500px;
Функциональная нотация используется для активации одного элемента, тогда как вторая нотация используется для применения перспективы к нескольким элементам одновременно.
Стиль трансформации
Это еще одно важное свойство в трехмерном пространстве. Он принимает два значения: preserve-3dflat Когда значением стиля преобразования является preserve-3d С другой стороны, когда значение этого свойства flat
Давай начнем работать
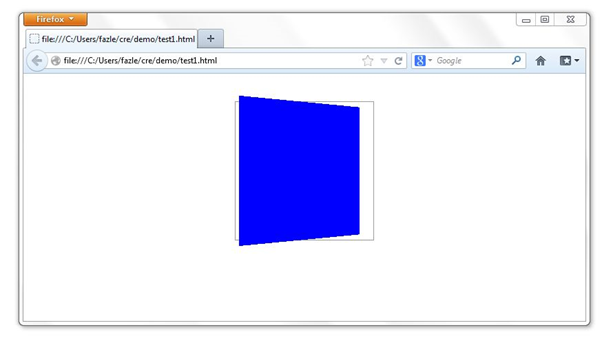
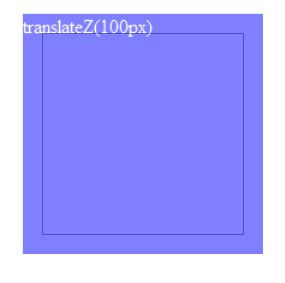
В этом разделе мы попытаемся узнать, как активировать трехмерное пространство и применять различные функции трехмерного преобразования, как указано выше. В приведенной ниже программе мы создадим фигуру синего квадрата, а затем повернем ее на 30 градусов по оси Y.
HTML
<section id="blue" class="container">
<div></div>
</section>
CSS
/* styling a container of size 200px X 200px that will contain the object */
.container{
width:200px;
height:200px;
margin:40px auto;
position:relative;
}
/* activating the 3D space */
#blue{
perspective: 600px;
}
/* coloring the box and rotating it by 30 degrees in the 3D space */
#blue .box{
background:blue;
transform: rotateY(30deg);
-moz- transform: rotateY(30deg);
-webkit- transform: rotateY(30deg);
-o- transform: rotateY(30deg);
}
Точно так же вы можете применить различные функции translate()scale()rotate() Я дал скриншот ниже, который показывает преобразование translateZ()
CSS3 3D-трансформации
1) карта флип
Теперь, когда мы поняли основы 2D и 3D трансформации, мы сделаем несколько практических демонстраций и посмотрим, как мы можем использовать их на повседневных веб-сайтах. Я покажу вам, как сделать анимацию переворачивания карты с помощью CSS3 3D-преобразования. На карте есть логотип Apple на лицевой стороне и логотип Samsung на задней панели, а когда она переворачивается, появляется логотип SitePoint. Интересно не?
 |
 |
 |
HTML
<section class="container">
<div id="card">
<figure></figure>
<figure></figure>
</div> </section>
<a href="#">flip it!</a>
CSS
/* Design container */
.container {
width: 250px;
height: 250px;
position: relative;
margin: 40px auto;
border: 1px solid #999999;
-webkit-perspective: 600px;
-moz-perspective: 600px;
-o-perspective: 600px;
perspective: 600px;
}
Контейнер квадратный, каждая сторона имеет размер 250px. Мы также дали поле для позиционирования контейнера по центру экрана. Чтобы активировать трехмерное пространство, мы также установили перспективное свойство в 600px. Поскольку это основной контейнер, я установил фоновое изображение в качестве логотипа SitePoint. Теперь, когда карта переворачивается, этот фон будет раскрыт.
CSS
/* styling card element */
#card {
width: 100%;
height: 100%;
position: absolute;
-webkit-transition: -webkit-transform 1s;
-moz-transition: -moz-transform 1s;
-o-transition: -o-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
Поскольку heightwidthdiv Мы определили, как долго должно происходить преобразование с помощью свойства transition Это установлено в 1s Свойство transform-stylediv По умолчанию, если 3D-пространство родительского элемента активировано, 3D-активация наследуют только его прямые дочерние элементы. Таким образом, в этом примере transform-style
CSS
/* styling figure elements */
#card figure {
display: block;
height: 100%;
width: 100%;
position: absolute;
margin:0px;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
}
Мы установили свойство backface-visibility Вы также можете попробовать установить transparent
CSS
#card .front { background: url ('apple.jpg'); } #card .back { background: url ('samsung.jpg'); -webkit-transform: rotateY (180 градусов); -moz-transform: rotateY (180 градусов); -o-преобразование: rotateY (180 градусов); преобразовать: повернуть Y (180 градусов); }
Мы использовали два изображения, apple.jpgsamsung.jpg
Теперь, когда мы почти все установили, нам нужен еще один класс с именем «flipped» и свойство трансформации. Этот класс будет динамически установлен на стороне клиента с использованием любых сценариев на стороне клиента. Я использовал jQuery в этом случае. Стили «перевернутого» класса устанавливаются так:
CSS
#card.flipped {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
Чтобы запустить анимацию, добавьте дополнительный тег HTML-ссылки или кнопку и установите событие click следующим образом:
Код JQuery
$(document).ready(function(){
$("a").click(function(){
$("#card").toggleClass("flipped");
});
});
Как видите, мы использовали свойство clickcallback Задача функции состоит в том, чтобы переключить класс div карты в «перевернутый».
Congrats! Вы сделали анимацию переворачивания карты. Зайдите в браузер и посмотрите анимацию. Разве это не было легко? 🙂
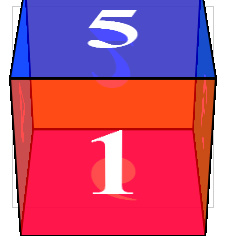
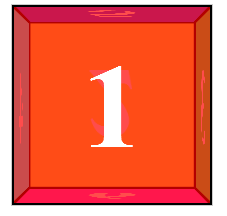
2) 3D вращающийся куб
Давайте попробуем что-то более сложное сейчас. На этот раз у нас будет шесть лиц вместо двух. Мы будем стилизовать каждое лицо, настроить их правильную ориентацию и, наконец, оживить Каждое лицо куба покажет номер лица.
 |
 |
 |
 |
 |
HTML
<section class="container">
<div id="cube">
<figure>1</figure>
<figure>2</figure>
<figure>3</figure>
<figure>4</figure>
<figure>5</figure>
<figure>6</figure>
</div>
</section>
<a href=”#”>Rotate it!</a>
Теперь у нас есть базовая HTML-структура куба. Основной элемент div Давайте начнем стилизацию каждого из них.
CSS
/* First the container styles */
.container {
width: 200px;
height: 200px;
position: relative;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
margin: 0 auto 40px;
border: 1px solid #CCC;
}
Отметьте, что мы активировали трехмерное пространство, используя свойство perspective
CSS
#cube {
width: 100%;
height: 100%;
position: absolute;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform: translateZ( -100px );
-moz-transform: translateZ( -100px );
-o-transform: translateZ( -100px );
transform: translateZ( -100px );
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
-o-transition: -o-transform 0.5s;
transition: transform 0.5s;
}
Для куба мы использовали тот же preserve-3d Еще одна вещь, которую мы сделали в этом примере, это перевод всего куба -100px в направлении z. Позже в этом примере мы увидим, что передняя сторона куба 100px в направлении z всегда переводится на 100px вперед. Итак, чтобы текст казался туманным, мы переместили весь куб на -100px назад.
CSS
#cube figure {
width: 196px;
height: 196px;
display: block;
position: absolute;
border: 2px solid black;
line-height: 196px;
font-size: 120px;
font-weight: bold;
color: white;
text-align: center;
margin:0px;
}
Вышеуказанные стили будут устанавливать общий CSS каждой стороны. Они должны быть квадратного размера и иметь черную рамку размером 2 пикселя.
CSS
/* Applying a unique color to each face */
#cube .front { background: hsla( 0, 100%, 50%, 0.7 ); }
#cube .back { background: hsla( 60, 100%, 50%, 0.7 ); }
#cube .right { background: hsla( 120, 100%, 50%, 0.7 ); }
#cube .left { background: hsla( 180, 100%, 50%, 0.7 ); }
#cube .top { background: hsla( 240, 100%, 50%, 0.7 ); }
#cube .bottom { background: hsla( 300, 100%, 50%, 0.7 ); }
CSS
/* Giving the desired orientation to each side of the cube */
#cube .front {
-webkit-transform: rotateY( 0deg ) translateZ( 100px );
-moz-transform: rotateY( 0deg ) translateZ( 100px );
-o-transform: rotateY( 0deg ) translateZ( 100px );
transform: rotateY( 0deg ) translateZ( 100px );
}
#cube .back {
-webkit-transform: rotateX( 180deg ) translateZ( 100px );
-moz-transform: rotateX( 180deg ) translateZ( 100px );
-o-transform: rotateX( 180deg ) translateZ( 100px );
transform: rotateX( 180deg ) translateZ( 100px );
}
#cube .right {
-webkit-transform: rotateY( 90deg ) translateZ( 100px );
-moz-transform: rotateY( 90deg ) translateZ( 100px );
-o-transform: rotateY( 90deg ) translateZ( 100px );
transform: rotateY( 90deg ) translateZ( 100px );
}
#cube .left {
-webkit-transform: rotateY( -90deg ) translateZ( 100px );
-moz-transform: rotateY( -90deg ) translateZ( 100px );
-o-transform: rotateY( -90deg ) translateZ( 100px );
transform: rotateY( -90deg ) translateZ( 100px );
}
#cube .top {
-webkit-transform: rotateX( 90deg ) translateZ( 100px );
-moz-transform: rotateX( 90deg ) translateZ( 100px );
-o-transform: rotateX( 90deg ) translateZ( 100px );
transform: rotateX( 90deg ) translateZ( 100px );
}
#cube .bottom {
-webkit-transform: rotateX( -90deg ) translateZ( 100px );
-moz-transform: rotateX( -90deg ) translateZ( 100px );
-o-transform: rotateX( -90deg ) translateZ( 100px );
transform: rotateX( -90deg ) translateZ( 100px );
}
Теперь у нас есть трехмерный невращающийся куб. Наконец, мы должны написать стиль перехода для каждой стороны, который мы реализуем, применяя правильный класс, используя jQuery динамически.
CSS
#cube.show-front {
-webkit-transform: translateZ( -100px ) rotateY( 0deg );
-moz-transform: translateZ( -100px ) rotateY( 0deg );
-o-transform: translateZ( -100px ) rotateY( 0deg );
transform: translateZ( -100px ) rotateY( 0deg );
}
#cube.show-back {
-webkit-transform: translateZ( -100px ) rotateX( -180deg );
-moz-transform: translateZ( -100px ) rotateX( -180deg );
-o-transform: translateZ( -100px ) rotateX( -180deg );
transform: translateZ( -100px ) rotateX( -180deg );
}
#cube.show-right {
-webkit-transform: translateZ( -100px ) rotateY( -90deg );
-moz-transform: translateZ( -100px ) rotateY( -90deg );
-o-transform: translateZ( -100px ) rotateY( -90deg );
transform: translateZ( -100px ) rotateY( -90deg );
}
#cube.show-left {
-webkit-transform: translateZ( -100px ) rotateY( 90deg );
-moz-transform: translateZ( -100px ) rotateY( 90deg );
-o-transform: translateZ( -100px ) rotateY( 90deg );
transform: translateZ( -100px ) rotateY( 90deg );
}
#cube.show-top {
-webkit-transform: translateZ( -100px ) rotateX( -90deg );
-moz-transform: translateZ( -100px ) rotateX( -90deg );
-o-transform: translateZ( -100px ) rotateX( -90deg );
transform: translateZ( -100px ) rotateX( -90deg );
}
#cube.show-bottom {
-webkit-transform: translateZ( -100px ) rotateX( 90deg );
-moz-transform: translateZ( -100px ) rotateX( 90deg );
-o-transform: translateZ( -100px ) rotateX( 90deg );
transform: translateZ( -100px ) rotateX( 90deg );
}
Наконец, мы готовы написать функцию обратного вызова, используя jQuery. Обратный вызов сработает после нажатия на ссылку «Повернуть!».
JQuery
$(document).ready(function(){
var ctr=0;
var panel="";
$("a").click(function(){
ctr++;
if(ctr==1){
$("#cube").toggleClass("show-back");
$("#cube").removeClass(panel);
panel="show-back";
}
if(ctr==2){
$("#cube").toggleClass("show-right");
$("#cube").removeClass(panel);
panel="show-right";
}
if(ctr==3){
$("#cube").toggleClass("show-left");
$("#cube").removeClass(panel);
panel="show-left";
}
if(ctr==4){
$("#cube").toggleClass("show-top");
$("#cube").removeClass(panel); panel="show-top";
}
if(ctr==5){
$("#cube").toggleClass("show-bottom");
$("#cube").removeClass(panel);
panel="show-bottom";
}
if(ctr==6){
$("#cube").toggleClass("show-front");
$("#cube").removeClass(panel);
panel="show-front"; ctr=0;
}
});
});
Congrats! Вы также прошли через это демо! Надеюсь, вы поняли, что такое CSS3-преобразование и как мы можем использовать его на наших сайтах для создания анимации
Другими возможными реализациями CSS3 3D-преобразования могут быть слайдер, карусель изображений, альбом анимированных изображений, такой как фотоальбом Google+, и т. Д.
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на наших форумах ?