Emmet — бесплатный плагин для текстовых редакторов, позволяющий быстрее писать HTML и CSS-код. В этой серии, состоящей из нескольких частей, я покажу вам, как писать код HTML и CSS быстрее, чем когда-либо, с помощью Emmet, описать все функции Emmet и как использовать синтаксис, сокращения и сочетания клавиш для экономии вашего времени.
Emmet — это обязательный инструментарий для веб-разработчиков. С Emmet вы можете быстро создать свою разметку. Вы пишете простые сокращения и просто нажимаете Tab или Ctrl+E или любую другую поддерживаемую комбинацию клавиш, и Emmet расширяет простые сокращения в сложные фрагменты кода HTML и CSS. Emmet сделает ваш рабочий процесс HTML и CSS намного быстрее.
Если вы создадите много HTML-шаблонов с навигационными панелями, таблицами и / или многостолбцовой раскладкой, Эммет окажется очень полезным. Как только вы привыкнете к синтаксису Emmet, он изменит ваш способ создания веб-страниц. Уверяю вас, вы полюбите Эммета, когда будете использовать его в своем рабочем процессе. Emmet вполне может изменить ваш способ написания HTML и CSS кода.
Вы можете установить Emmet в качестве плагина, доступного для многих популярных текстовых редакторов. Ниже я перечислил некоторые редакторы кода, которые поддерживают Emmet. Документация по установке и использованию Emmet в этих текстовых редакторах доступна онлайн.
- Dreamweaver
- Затмение
- SublimeText
- TextMate
- Эспрессо
- кода
- Скобки
- и много других
Вы можете просмотреть полный список поддерживаемых текстовых редакторов по адресу http://emmet.io/download/.
Многие популярные онлайн-сервисы поддерживают Emmet. Это означает, что вы можете писать код быстрее, где бы вы ни находились. Вот некоторые сервисы, которые поддерживают Emmet.
Зачем использовать Эммет?
Ответ прост: чтобы ускорить процесс кодирования. Emmet позволяет писать молниеносный код. Простые CSS-подобные сокращения превращаются в сложный код. Вы можете легко создавать текст lorem ipsum, использовать множество сочетаний клавиш и многое другое.
Как работает Эммет?
Emmet использует CSS-подобный синтаксис селектора. Вы пишете CSS-подобные аббревиатуры, помещаете курсор в конец аббревиатуры и затем нажимаете Ctrl+E Tab , Ctrl+E или любую другую клавишу клавиатуры, настроенную для расширения аббревиатур в фактический HTML-код. Эммет расширяет в <a href=""></a> . Вы также можете указать значения, но если вы не укажете значения, <a> создаст <a href=""></a> с табуляцией внутри каждого пустого атрибута. Вы можете вставить целевой URL и нажать Tab, чтобы перейти к следующей точке редактирования, где вы можете вставить следующее желаемое значение.
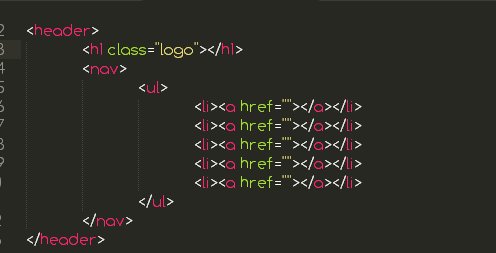
Давайте посмотрим на другой пример. Если ты пишешь
div#header>h1.logo>a{site Name}
У вас будет следующий код:
<div id="header"> <h1 class="logo"><a href="">site Name</a></h1> </div>
Расширить функцию аббревиатуры
Вот список некоторых поддерживаемых операторов.
-
Элемент: (Div,p,span)
- Введите имя элемента и нажмите Tab, чтобы развернуть.
-
divбудет расширен до<div></div>. -
Элемент с идентификатором (div#header,E#id)
-
#используется для применения идентификаторов к любому элементу. -
Элемент с классом(div.container, aside.sidebar)
-
.используется для применения классов к любому элементу. -
Дочерний элементdiv.header>div.main>.post
-
>используется для создания дочерних элементов. -
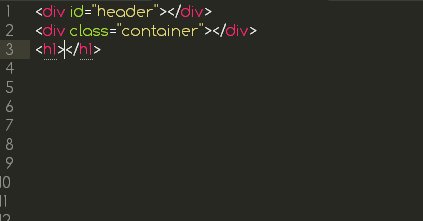
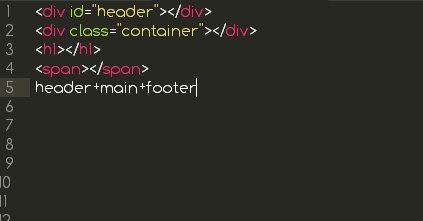
Родственные элементы E + N(h1+h2)
- Знак
+используется для создания элементов одного уровня. -
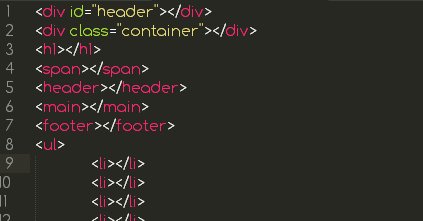
Мультипация стихийli*5
-
*Символ создаст несколько номеров любого элемента. Полезно для создания элементов списка. -
Нумерацияli.item$*5
-
$символ создать номер элемента. Вы можете использовать его с*для создания нескольких элементов с нумерацией. - Подъем: ^: заголовок> # главный ^ нижний колонтитул
- С оператором
^вы можете подняться на один уровень вверх по дереву и изменить контекст, где должны появиться следующие элементы: - Группировка: ()
-
{}Скобки могут быть использованы для группировки поддеревьев в сложные сокращения. - Добавление текста {}: E {текст}
-
{}используется для добавления текста в элемент.
Emmet также предлагает еще несколько замечательных функций, о которых я подробнее расскажу позже.
Сокращения CSS
Хотя сокращения Emmet хороши для создания HTML, XML или любой другой структурированной разметки, они также очень полезны для CSS. Emmet предоставляет вам сокращение для свойств CSS. Для синтаксиса CSS у Emmet есть много предопределенных фрагментов для свойств. Вы можете расширить аббревиатуру bd чтобы получить border: ; фрагмент, и br для border-right: ; , Вы также можете указать значение для этого свойства. Просто наберите bl:10 для border-left: 10px; ,
Если вы хотите указать несколько значений, используйте дефис для их разделения: m10-20 расширяется до margin: 10px 20px; , Чтобы указать отрицательные значения, перед первым значением margin: -10px -20px; дефис, а все остальные — с двойными дефисами: m-10--20 расширяется до margin: -10px -20px;
Действия и сочетания клавиш
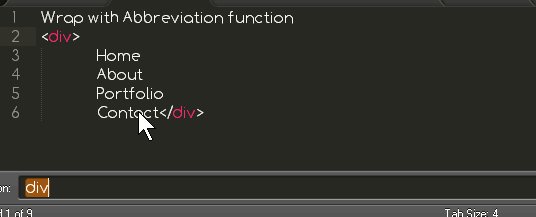
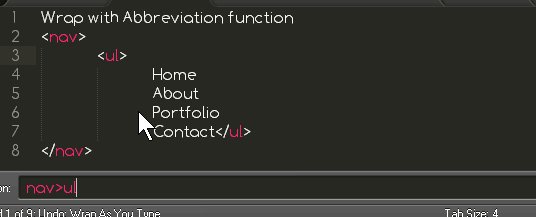
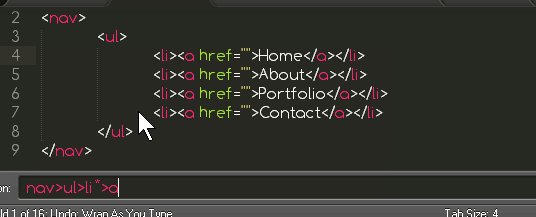
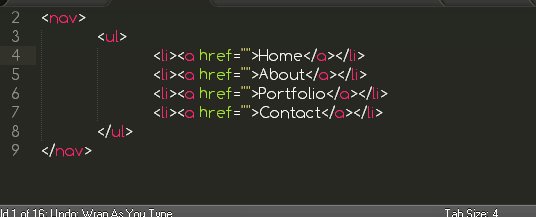
Emmet предлагает множество полезных и экономящих время действий и сочетаний клавиш. Emmet предлагает уникальные инструменты, которые могут значительно улучшить ваш опыт редактирования, и очень полезен, когда вам нужно отредактировать код HTML и CSS, чтобы исправить ошибки и добавить новые функции. Некоторые действия Emmet полезны для редактирования существующего HTML-кода, например, функция Wrap with Abbreviation . С помощью этой функции вы можете обернуть ваши элементы навигации в меню навигации.
Некоторые другие доступные действия включают в себя:
- Развернуть аббревиатуру
- Match Tag Pair
- Перейти к соответствующей паре
- Перейти к точке редактирования
- Обновить размер изображения
Мы узнаем обо всех этих действиях и многое другое в следующих частях 2, 3 и 4 этой серии.