Все мы знаем, что существует бесчисленное множество причин, по которым время загрузки веб-страниц стремительно возрастает, однако, выявление проблемы может быть дорогостоящим как по времени, так и по деньгам. Так зачем тратить усилия, когда кто-то еще или кто-то другой может сделать всю грязную работу за вас?
Встречайте Yahoo YSlow , бесплатный анализатор веб-страниц для Firefox.
Начиная
У YSlow есть два требования:
- Firefox 3.6: http://www.mozilla-europe.org/en/firefox/
- Firebug: http://getfirebug.com/
- Yahoo! YSlow: http://developer.yahoo.com/yslow/
YSlow встраивается в Firebug, поэтому вам нужно будет установить дополнения в порядке, указанном выше, прежде чем продолжить.
Проблема
Веб-дизайнеры, разработчики и копирайтеры стремятся получить самый уникальный и интересный контент по сравнению со своими конкурентами.
Возможно, вы потратили несколько дней, совершенствуя свой новый пост в блоге, и чуть не упали со стула от волнения, когда впервые просматривали его. Но после того, как поток посетителей затопил ваш сайт, вы заметили, что все перестает работать гладко. Под давлением ваш новый веб-сайт может реагировать как Commadore 64.
Решение: Yahoo YSlow для Firefox

Инструменты анализа веб-сайтов обычно делятся на две категории:
- Поисковая оптимизация
- Анализ производительности объектной модели документа (DOM).
YSlow вписывается в последнее. Он использует предопределенные наборы правил для оценки производительности веб-страницы и сторонние инструменты (такие как Smush.it и JS Minifiers), чтобы помочь решить любые проблемы.
Есть три вида:
- класс
- Компоненты
- Статистика
YSlow включает шесть полезных инструментов: от тестирования кода JavaScript до оптимизации изображений с помощью Smush.It (еще одно бесплатное веб-приложение от Yahoo). Все приложение находится во всплывающем окне Firebug, которое можно открывать и закрывать с помощью удобного значка на панели задач браузера.
Давайте сразу же перейдем ближе к представлению «Оценка».
1. Оценка зрения

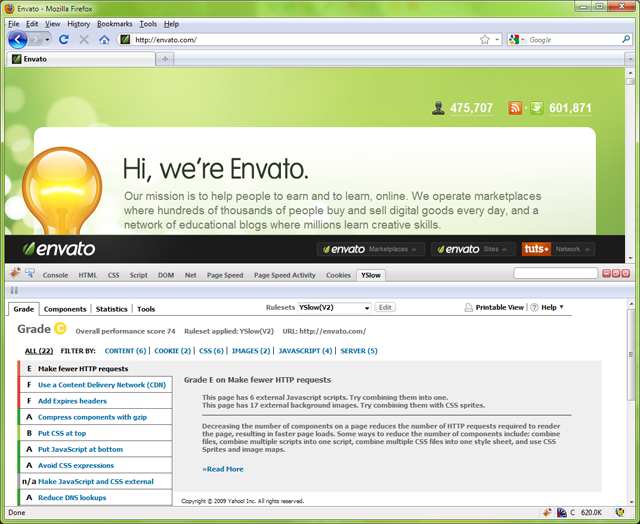
Используя в качестве примера домашнюю страницу Envato, которая представляет собой сайт с относительно низким трафиком, мы видим, что общий балл производительности составляет 74 из 100 с желтой оценкой «C». Но что это на самом деле означает? В конце концов, веб-страница прекрасно отображается в браузере. Что ж, нам нужно поближе взглянуть на правила слева от представления, чтобы понять это.
Правила разделены на категории: контент, куки, CSS, изображения, JavaScript и сервер. Когда YSlow проверял элементы DOM, он оценивал каждый из них по предопределенному набору правил (в данном случае YSlow V2). Чем ближе элемент застрял к правилам, тем выше он набрал. После того, как все оценки собраны, итоговая оценка была присуждена.
В случае Envato все правила пользовательского интерфейса получили высокую оценку, но правила сервера работали менее эффективно. Это понизило итоговую оценку.
К счастью, каждое правило объясняет, в чем заключается проблема, и предоставляет подробное объяснение того, как решить проблему. Эта функция предоставит огромное облегчение любому новичку в оптимизации веб-сайтов.
Правило наборы
Для некоторых определенные правила важнее других. YSlow предоставляет вам набор правил по умолчанию, но также позволяет переключаться на «классический», «небольшой сайт или блог» или создавать свои собственные. Если вы не заботитесь об использовании сетей доставки контента, просто отредактируйте набор правил и удалите эту функцию. Это действительно не может быть проще.
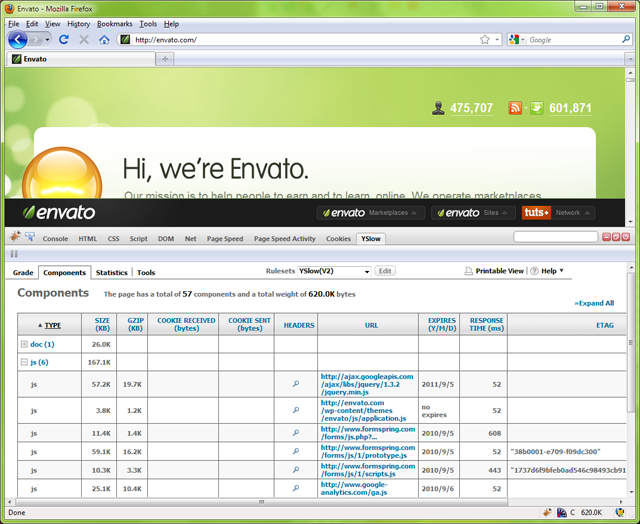
Просмотр компонентов

В представлении компонентов перечислены элементы из анализа в чистой, расширяемой таблице данных.
Хотя в этом разделе представлен более глубокий анализ, такие данные, как дата истечения срока действия файла или время ответа, могут быть полезны для понимания проблемных областей. Если у вас включено сжатие GZIP, вы можете просмотреть разницу в размере файла здесь.
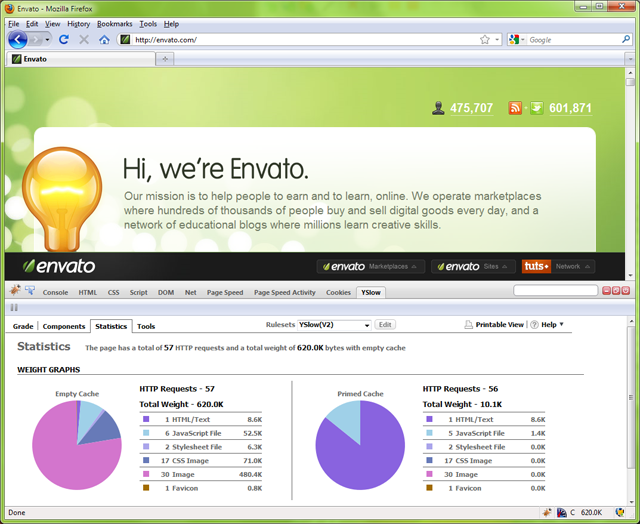
Просмотр статистики

Каждый любит график. YSlow тоже.
Страница статистики — это быстрый и простой способ понять общий вес ваших HTTP-запросов. Проще говоря, есть два графика: пустой кэш и заполненный кэш. Эти графики разбивают ваш сайт на HTML, JavaScript, изображения и так далее. Размеры файлов каждого затем отображаются в виде круговых сегментов. Пустой кэш представляет собой первое посещение веб-страницы браузером. Prime Cache указывает, какие компоненты будут или не будут в кэше браузера при повторном посещении. Чисто, понятно и эффективно.
инструменты
Наконец, у нас есть инструменты. Сразу же, вы заметите отсутствие специфичности по отношению к анализируемой веб-странице, но не обманывайте себя. Каждый инструмент экономит время, когда дело доходит до сжатия, минимизации и сжатия вашего контента. Если вы знакомы с концепцией оптимизации, возможно, вы уже сталкивались с подобными инструментами раньше.
При сокращении времени загрузки страницы важно удалить пробелы и комментарии из ваших документов, а также оптимизировать ваши изображения.
К счастью, эти инструменты выполняют всю тяжелую работу за вас, потому что выполнение этого вручную несомненно приведет вас к глубокой ночи. Никакое количество энергетических напитков не помешает вам сойти с ума после того, как вы в сотый раз случайно удалили функцию JavaScript.
Всего существует восемь инструментов; охватывающий все из них займет пару статей. Итак, я сосредоточусь на Yahoo! Smush.it в качестве примера.

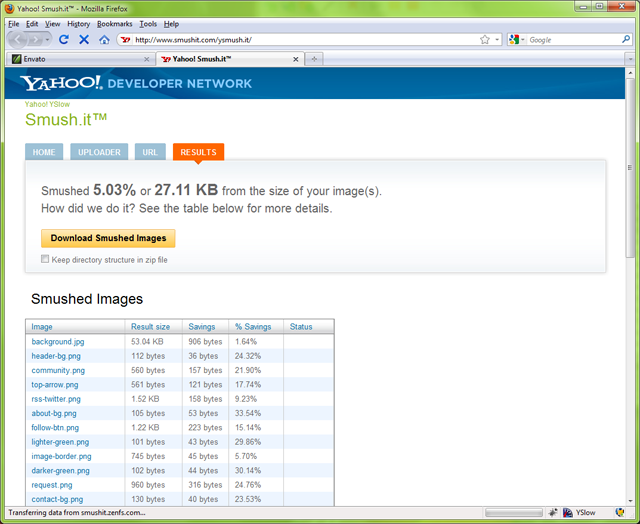
Yahoo! Smush.it — это небольшое веб-приложение, которое можно использовать с YSlow или прямо из браузера.
Smush.it — это оптимизатор изображений без потерь. YSlow загружает изображения для вас, которые «смутны» и представлены в таблице, где вы можете просмотреть новое изображение, размер и процент экономии сжатия.
Вы даже можете хранить файлы в той же структуре каталогов и загружать их как удобный zip-файл.
Существует множество бесплатных приложений с похожими инструментами, но те из них, которые поставляются с YSlow, приветствуются.
Работая на EnSato’s YSlow Grade
Как я упоминал ранее, оценка производительности EnSato по YSlow составляет 74 с оценкой C. Давайте уделим некоторое время анализу результатов YSlow и того, что можно сделать, чтобы улучшить итоговую оценку.
Вот их предлагаемые улучшения, начиная сверху:
Меньше HTTP-запросов: класс E
В этом правиле подробно говорится о том, что существует шесть внешних сценариев JavaScript и 17 внешних фоновых изображений. Они предлагают объединить файлы и использовать спрайты CSS для решения проблемы.
Первое, что нужно сделать, это взглянуть на представление компонентов, в частности, файлы JS.
Как показывают URL-адреса, только один файл JavaScript размещается на том же сервере, что и анализируемая страница, он содержит настроенный JavaScript для WordPress. Два требуются для JQuery и Google Analytics, а последние три — от formspring.com.
Если бы файлы JavaScript были моими собственными, я мог бы подумать о том, чтобы объединить пользовательские файлы application.js и formspring JS в один и разместить их локально. Однако только файл application.js представляется настроенным. Так что я действительно не хочу играть с чужой работой. Тем более, что некоторым из этих файлов не хватает информации о лицензии / авторских правах.
Использование хостинга Google для jQuery также считается хорошей практикой, однако следует обновить его до последней версии jQuery: 1.4.2.
Так что в этом случае, вероятно, лучше игнорировать это правило, так как любая модификация текущих методов может привести к некоторым проблемам в дальнейшем. Мое единственное реальное беспокойство — время отклика для двух файлов FormStack, в настоящее время каждый из них говорит более 360 мс, чтобы ответить. Если это продолжается, возможно, стоит найти способ разместить их локально.
Картинки
Далее мы рассмотрим изображения; все они размещаются локально, отвечают в течение 40 мс и довольно малы по размеру. Это говорит нам о том, что по отдельности эти файлы уже оптимизированы для этой страницы. YSlow предлагает объединить эти изображения и использовать CSS-спрайты для повышения нашей оценки.
Если вы не знакомы с CSS-спрайтами, вы можете нажать на ссылку «Подробнее», чтобы перейти на страницу «Лучшие практики Yahoo! для ускорения вашего сайта».
В этом случае, используя одно оптимизированное изображение, мы должны увидеть улучшение времени отклика изображения. CSS-спрайты работают путем объединения ваших фоновых изображений в одно, а затем с помощью CSS выравнивают это изображение с background-image и background-position. В используемом CSS нет ничего особенного, поэтому он должен быть совместим со всеми основными браузерами.
Используйте сеть доставки контента (CDN): класс F
Многие веб-сайты будут иметь оценку F для этого правила, потому что для настройки требуется немного работы; однако, выгоды более чем стоят затрат времени. Кроме того, такие сервисы, как Amazon, предлагают удивительно дешевый хостинг. Хотя Envato абсолютно использует CDN для своих сайтов с высоким трафиком, таких как Nettuts +, они, возможно, решили, что это не обязательно для сайтов с низким трафиком.
Добавить Expires Headers: Grade F
Опять же, мы сталкиваемся с правилом, касающимся HTTP-запросов. Заголовки Expires распространены, потому что они позволяют компонентам становиться кэшируемыми. Кэшированные компоненты (изображения, JavaScript и т. Д.) Экономят время и пропускную способность для повторных посещений веб-страницы. Так что стоит установить сроки истечения для вашего контента.
После анализа Envato.com YSlow обнаружил 55 компонентов «без срока годности». Большинство компонентов являются фоновыми изображениями. Из первого предложения «Делать меньше HTTP-запросов» мы знаем, что мы можем использовать спрайты CSS, чтобы уменьшить количество фоновых изображений, автоматически улучшая эту оценку.
Настройка заголовков «Expires», как правило, является простым процессом, и обычно требуется только быстрое добавление в ваш файл .htaccess. После применения все ваши компоненты теперь должны иметь соответствующие заголовки expires без каких-либо дальнейших манипуляций с файлами или их модификации. Чтобы получить полное представление о работе с вашим файлом .htaccess и заголовками, вам нужна статья. Вместо того, чтобы вдаваться в подробности, я включил набор полезных ссылок для дальнейшего чтения:
- http://www.askapache.com/htaccess/apache-speed-expires.html
- http://www.tipsandtricks-hq.com/how-to-add-far-future-expires-headers-to-your-wordpress-site-1533
- http://httpd.apache.org/docs/
Поместите CSS сверху: класс B
YSlow нашел одну таблицу стилей вне элемента Head для Envato. К счастью, это самое простое правило для исправления. Сохраняя таблицы стилей в верхней части веб-страницы, вы автоматически увеличиваете скорость загрузки веб-страницы. После перемещения YSlow должен сообщить оценку A для этого правила.
Сократить JavaScript и CSS: класс D
Удаление неиспользуемых пустых пространств в ваших документах уменьшает размер документа и, следовательно, увеличивает скорость загрузки файла. Как я упоминал ранее, YSlow предоставляет нам инструмент минимизации, поэтому всю тяжелую работу можно выполнить за нас.
Перейдите в представление Tools и выберите YUI CSS Compressor . В мгновение ока ваши CSS-файлы уменьшены и доступны для скачивания. Быстро, чисто и просто.
Настроить теги сущностей (ETag): класс C
ETag предоставляют способ проверки конкретной версии компонента веб-страницы (изображения, JavaScript и т. Д.). Они работают с веб-сервером для сопоставления кэшированного содержимого браузера с содержимым на веб-сервере. К сожалению, YSlow обнаружил два недостающих ETag для файлов, размещенных на formspring.com. Из-за этого, возможно, было бы лучше последовать предложению YSlow и полностью удалить ETag. Это можно сделать, добавив « FileETag none » в файл конфигурации Apache. Теперь вы должны увидеть улучшение в этом классе правил.
альтернативы
Есть много альтернатив, когда дело доходит до анализа веб-сайта, и я не удивлюсь, если у вас есть ваши любимые. Наряду с YSlow я использую еще четыре бесплатных анализатора. Как и следовало ожидать, каждый из них предлагает уникальные функции, и, по одной только этой причине, я думаю, важно помнить, что ни один инструмент не может предоставить абсолютный пуленепробиваемый отчет.
Чтобы дать вам представление о том, насколько каждый из них дает конечный результат, я включил краткое описание и оценку, приведенную на веб-сайте Envato.
Тест веб-страницы
Предоставленное AOL, это приложение добавляет различные настройки для вашего анализа. Вы можете смоделировать версию браузера, скорость соединения и выполнить визуальное сравнение с другими URL-адресами. Это отличная возможность, если вы хотите начать A / B-тестирование.
Оценка: N / A. Предоставляет контрольный список оптимизации и время загрузки.
PageSpeed
PageSpeed - еще одно дополнение для Firefox и Firebug. Это даже отображается в том же меню, что и YSlow, и предоставляет аналогичный анализ. Как и YSlow, он использует правила и сообщает о том, насколько хорошо работает каждый компонент. Это даже оптимизирует и минимизирует ваш контент.
Оценка: 76/100
WooRank
Все еще в бета-версии, это бесплатное веб-приложение будет проверять ваш контент, рейтинг Alexa, трафик, поисковую оптимизацию, гео-метаданные и многое другое. Опять же, полезные советы добавляются с каждым анализом. Вы даже можете добавить виджет на свой сайт, демонстрируя ваш «рейтинг woorank».
Оценка: 65,8 / 100
Грейдер сайта
Grader — еще одно бесплатное веб-приложение, также доступное для iPhone. Этот инструмент очень похож на WooRank, с чистым и подробным интерфейсом. Существует даже специальный инструмент для анализа блогов: уникальная особенность из пяти, перечисленных в этой статье.
Оценка: 99/100
Плюсы YSlow
- Включает в себя возможность автоматического анализа веб-страниц.
- Ничего не стоит и свободен от рекламы.
- Наборы правил можно настраивать. Например, если вас не интересуют сети доставки контента, вы можете просто отключить эту опцию.
- Автоматически загружает все изображения с веб-страниц при работе с Yahoo! Smush.it. Это одно — огромная экономия времени.
- Все правила подкреплены обширной документацией и предлагают объяснения для улучшения.
Минусы YSlow
- YSlow работает только с удаленными веб-страницами. Попытка анализа HTML-документа на рабочем столе часто приводит к ложной обратной связи.
- Ошибки в JavaScript или HTML могут привести к зависанию YSlow. Это редко, но простое закрытие и повторное открытие работает просто отлично.
- У YSlow нет возможности добавлять свои собственные правила для тестирования. Я хотел бы добавить несколько персонализированных наборов правил, таких как Alexa Ranking или Google Page Rank.
- Доступно только для Firefox и требует Firebug для работы. Если вам не нравится Firefox или Firebug, это может быть проблемой.
Резюме
Такие приложения, как YSlow, предлагают быстрый и эффективный анализ веб-страниц. Они могут генерировать подробные отчеты на основе собранной ими информации, предоставлять предложения или инструменты для решения проблем, и в конечном итоге они могут вас чему-то научить. Но у YSlow и его альтернатив всегда будет конкуренция: преданный, опытный и квалифицированный веб-разработчик или SEO-аналитик.
Ничто не сравнится со знаниями и практикой; как мы видели, несколько инструментов анализа всегда будут предлагать несколько разных отчетов.
Не существует единственного правильного решения, когда речь заходит об оптимизации поисковых систем или увеличении времени загрузки веб-страниц. Однако такая помощь, как YSlow, может облегчить вашу рабочую нагрузку и сэкономить вам или вашему клиенту много времени и, что более важно, денег в долгосрочной перспективе.