Впервые я использовал Shopify вскоре после его запуска в 2006 году. Мне понравилось, что это простая в использовании и недорогая платформа электронной коммерции. Но, прежде всего, его тема — это то, что мне понравилось больше всего. Давайте рассмотрим несколько простых техник, которые дают вам контроль над вашими темами Shopify и обеспечивают еще более продуманную работу для ваших клиентов.
Темы Shopify (в дальнейшем называемые просто темами) легко построить. В дополнение к нашим повседневным инструментам HTML, CSS, JavaScript, темы используют язык шаблонов под названием Liquid . Я хочу выйти за рамки основ этой статьи, чтобы показать вам несколько техник, которые я недавно использовал для разработки вашей темы Shopify. Если вы не знакомы с темами, вы можете узнать больше на Shopify Wiki .
Управление страницей коллекций
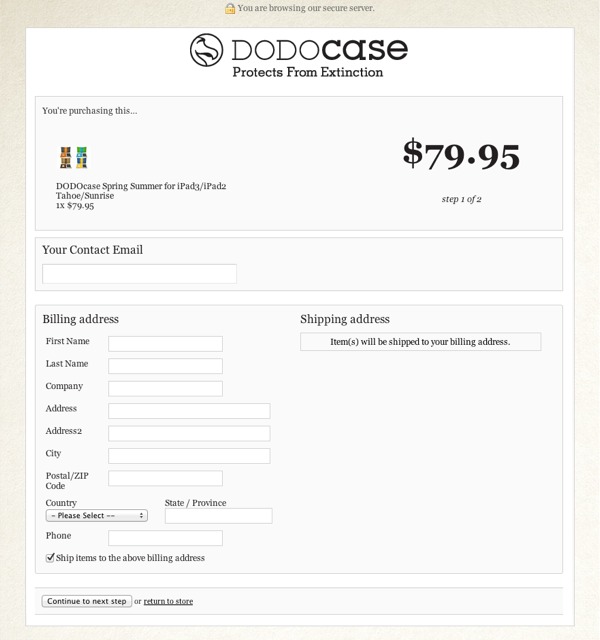
Все проверки Shopify безопасно размещены в домене Shopify.
Темы позволяют вам контролировать свой дом, коллекции и отдельные страницы продукта. Вот типичный URL-адрес Shopify, отображающий один продукт:
http://store.theheadsofstate.com/products/chicago-travel-poster
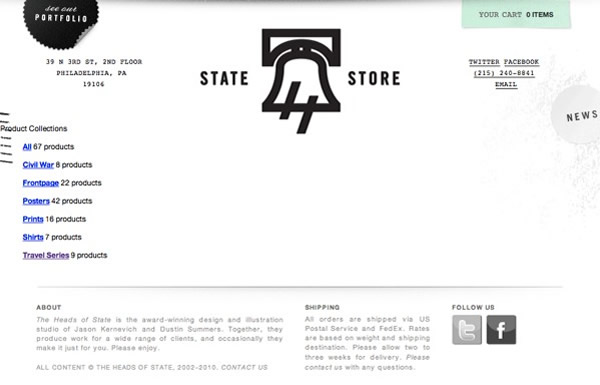
«Главы государств» — это сайт Shopify, созданный с любовью, который действительно хорошо демонстрирует свою продукцию. Приведенный выше URL ведет вас к их Chicago Travel Poster, но если вы, как и я, немного любите URL, то у вас может возникнуть искушение вернуться к:
http://store.theheadsofstate.com/products/
Этот URL-адрес ведет вас на страницу, которая выглядит незапланированной по сравнению с остальной частью сайта. Я очень сомневаюсь, что это связано с отсутствием мысли со стороны дизайнеров. Это на самом деле вина Шопифи; Темы в настоящее время не поддерживают собственный шаблон для страницы, доступной в /products (или /collections — в этом контексте они взаимозаменяемы). Вместо этого файл макета по умолчанию отображает список доступных коллекций.

К счастью, можно быстро восстановить контроль над этой страницей и использовать ее в своих интересах. В файле layout.liquid темы вы можете заменить {{ content_for_layout }} следующим фрагментом кода:
|
1
2
3
4
5
|
{% if template == ‘list-collections’ %}
{% include ‘collection-listing’ %}
{% else %}
{{ content_for_layout }}
{% endif %}
|
Затем создайте файл с именем collection-listing.liquid и сохраните его в папке фрагментов. Если кто-то посещает страницу /collections или /products , наш файл макета отображается и содержит наш собственный фрагмент вместо списка по умолчанию.
Вот быстрый пример того, как вы можете изменить стиль списка коллекций, используя вашу собственную разметку. Обратите внимание, что у нас есть доступ к идентификатору collections Shopify на этой странице:
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»collections-listing»>
<h2>Product Collections</h2>
<ul>
{% for collection in collections %}
{% unless collection.handle == ‘frontpage’ %}
<li><a href=»{{ collection.url }}»>{{ collection.title }}</a>
{% endunless %}
{% endfor %}
</ul>
</div>
|
Вы можете найти больше информации о доступных вам переменных в collections коллекций на отличной шпаргалке Shopify . Обратите внимание, как мы используем логику Liquid для исключения коллекции с помощью handle fronptage . Это часто используемая коллекция в темах для отображения элементов на домашней странице, но мы исключаем ее, потому что она используется скорее для целей администрирования, чем для логической группировки связанных продуктов. Этот метод позволяет поддерживать согласованность стилей и добавлять дополнительные данные или элементы дизайна по своему усмотрению.
Альтернативные макеты
… слово слизни известны как ручки .
Когда вы впервые начинаете работать с темами, вы знакомитесь с концепцией макетов . По умолчанию Shopify ищет файл макета по умолчанию, называемый layout.liquid , который находится в папке с соответствующим названием.
Могут быть случаи, когда ваш дизайн требует альтернативного макета. Один из подходов заключается в использовании условных операторов для отображения / скрытия содержимого в зависимости от переменной, такой как конкретный продукт или страница коллекции. Но другой альтернативой является использование совершенно другого файла макета. Это может быть гораздо более простое решение, если вам нужна другая разметка. Все, что вам нужно для реализации альтернативного макета, это добавить следующий код в начало вашего шаблона:
|
1
|
{% layout «product» %}
|
Это заставит ваш шаблон использовать файл макета с именем product.liquid расположенный в папке layouts вашей темы.
Вы также можете указать, что никакой макет не будет использоваться, указав none , как это:
|
1
|
{% layout «none» %}
|
Шаблоны для конкретных продуктов
Если вы использовали WordPress, вы, вероятно, знакомы с идеей слизняка . Это уникальное имя, присвоенное конкретному сообщению или странице, которое используется в URL. Например: «моя первая страница». В Shopify слово slugs известно как дескрипторы . Они создаются автоматически при создании продукта, но, конечно, вы можете изменить их, если захотите. Наши ручки продукта также доступны для нас в нашем шаблоне product.liquid . Мы можем использовать handles чтобы диктовать наш шаблон продукта. Вот один способ, которым мы могли бы сделать это:
|
1
2
3
4
5
|
{% if product.handle == ‘my-new-t-shirt’ %}
{% include ‘my-new-t-shirt’ %}
{% else %}
// Your standard product.liquid code goes here
{% endif %}
|
В этом примере мы проверяем, является ли дескриптор продукта текущего запроса «my-new-t-shirt», и добавляем фрагмент «my-new-t-shirt», если он истинный. Это равносильно включению файла my-new-t-shirt.liquid который находится в папке фрагментов.
Чтобы сделать еще один шаг вперед, вы можете превратить стандартный product.liquid во фрагмент. Мне нравится этот подход, потому что он сохраняет ваш основной шаблон в качестве логического контроллера, красиво изолируя разметку презентации в своих собственных файлах.
Этот шаблон можно немного изменить, чтобы использовать методы assign и case , например:
|
1
2
3
4
5
6
7
8
9
|
{% assign handle = product.handle %}
{% case handle %}
{% when ‘big-t-shirt’ %}
{% include ‘big-t-shirt’ %}
{% when ‘small-t-shirt’ %}
{% include ‘small-t-shirt’ %}
{% else %}
{% include ‘product-standard’ %}
{% endcase %}
|
Вы также можете использовать дескриптор продукта, чтобы назначать различные классы CSS тегу <body> в файлах макета. Например:
|
1
2
3
4
5
6
|
{% case template %}
{% when ‘product’ %}
<body class=»{{ product.handle }}»>
{% else %}
<body>
{% endcase %}
|
Конечно, вы можете расширить эту технику, чтобы настроить <body> на основе любого количества критериев.
Оформить заказ CSS
Все проверки Shopify безопасно размещены в домене Shopify. Для некоторых направление на общую страницу оформления заказа может быть немного неприятным с точки зрения пользовательского опыта. Однако вы можете оформить оформление заказа с помощью CSS. Вот что вам нужно сделать:
- Создайте файл с именем
checkout.cssв папке ресурсов вашей темы. - Посетите страницу оформления заказа и определите, какие стили вы хотите переопределить, используя такой инструмент, как Chrome Inspector. Возможно, вам придется использовать правило
!importantImportant для достижения желаемых результатов.

Не забудьте проверить вики для полных примеров.
Вы также можете использовать Liquid в вашем файле checkout.css . Сначала переименуйте ваш CSS-файл в checkout.css.liquid . Тогда вы можете начать использовать жидкостные фильтры . Вот пример:
|
1
2
3
4
5
|
/* Insert your own logo (upload separately to your asset folder) */
#logo {
height: 65px;
background: url({{ ‘logo-checkout.png’ | asset_url | replace: ‘http://’,’https://’ }}) center no-repeat;
}
|
Удивительно, как несколько изменений в базовом CSS могут выровнять общую проверку с вашим собственным дизайном. Обязательно ознакомьтесь со всеми шаблонами процесса оформления заказа; Ваш CSS будет применяться к ряду экранов.
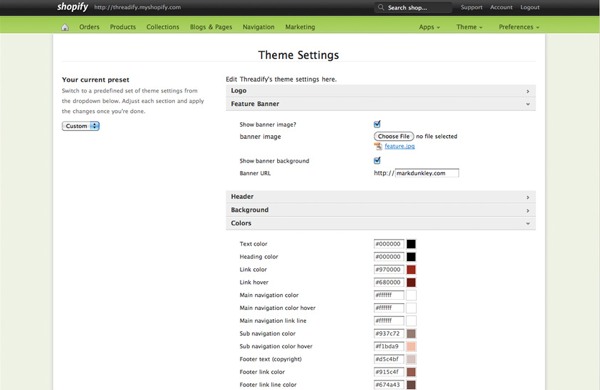
Настройки темы
Настройки тем позволяют нам использовать Shopify Admin для управления данными, которые мы можем использовать в наших темах. Распространенными вариантами использования являются линии ремешков, цветовые схемы для всего сайта и выбор изображений на заказ для отображения в ползунковых галереях по всему сайту. Чтобы включить настройки в своей теме, просто создайте файл settings.html (обратите внимание, что нет расширения .liquid) и начните добавлять соответствующие элементы формы. Например, вы можете включить в файл settings.html позволяющее редактировать строку ремешка сайта:
|
1
2
3
4
5
6
7
8
|
<tr>
<th>
<label for=»site_strapline»>Site Strap Line</label>
</th>
<td>
<input type=»text» id=»site_strapline» name=»site_strapline» class=»text» value=»Default Strap Line» />
</td>
</tr>
|
Обратите внимание, как я устанавливаю значение по умолчанию. Это важно, особенно при работе со значениями CSS. Чтобы получить доступ к этому значению в нашей теме, мы просто ссылаемся на него в Liquid следующим образом:
|
1
|
<h2>{{ settings.site_strapline }}</h2>
|

Мы также можем использовать настройки темы в наших основных файлах CSS, добавив расширение .liquid в наш основной файл CSS. Например:
|
1
2
3
4
|
body {
color: {{ settings.text_color }};
background-color: {{ settings.bg_color }};
}
|
Очень важно указать значения по умолчанию для этих цветов в файле settings.html . В противном случае ваш стандартный файл CSS будет создан без значения. Узнайте больше на вики: http://wiki.shopify.com/Theme_Settings
cart.js
Shopify также предоставляет JavaScript API, и информация о «корзине» для текущего пользователя напрямую доступна для нас через очень простой URL. Просто добавьте расширение .js к URL-адресу корзины, чтобы получить JSON-представление корзины. Вот пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
{
«token»: «7b0f09aca710a4ce688325a8add36c6b»,
«note»: null,
«attributes»: null,
«total_price»: 0,
«total_weight»: 100.0,
«item_count»: 1,
«items»: [{
«id»: 229848636,
«title»: «Insites: The Tour Coasters»,
«price»: 0,
«line_price»: 0,
«quantity»: 1,
«sku»: «»,
«grams»: 100,
«vendor»: «Viewport Industries»,
«properties»: null,
«variant_id»: 229848636,
«url»: «/products/insites-the-tour»,
«image»: «http://cdn.shopify.com/s/files/1/0151/6407/products/png_1.png?783»,
«handle»: «insites-the-tour»,
«requires_shipping»: true
}],
«requires_shipping»: true
}
|
Это дает вам невероятную гибкость и творческую силу. Вы можете создать всплывающее окно JavaScript, отображающее содержимое корзины, или внедрить слайд-шоу с выделением выбранных продуктов. Конечно, вы могли бы делать это в своих шаблонах, но это дает вам больше возможностей для обеспечения лучшего взаимодействия с пользователем.
Вывод
Как и на всех платформах, существует много разных способов решения одной и той же проблемы, но я надеюсь, что эти шесть советов окажутся полезными и полезными для вас при разработке следующей темы Shopify.